mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-22 20:53:37 +00:00
8.1 KiB
8.1 KiB
DOM Invader
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- 你在网络安全公司工作吗?想要在HackTricks中看到你的公司广告吗?或者你想要获取PEASS的最新版本或下载PDF格式的HackTricks吗?请查看订阅计划!
- 发现我们的独家NFTs收藏品——The PEASS Family
- 获取官方PEASS和HackTricks周边产品
- 加入💬 Discord群组 或 Telegram群组,或者关注我在Twitter上的🐦@carlospolopm。
- 通过向hacktricks repo 和hacktricks-cloud repo 提交PR来分享你的黑客技巧。
DOM Invader
DOM Invader是安装在Burp内置浏览器中的浏览器工具。它使用各种源和接收器(包括Web消息和原型污染)来帮助检测DOM XSS漏洞。该工具作为扩展预安装。
DOM Invader在浏览器的DevTools面板中集成了一个选项卡,可以实现以下功能:
- 识别网页上的可控接收器,用于DOM XSS测试,并提供上下文和清理详细信息。
- 记录、编辑和重新发送通过
postMessage()方法发送的Web消息,用于DOM XSS测试。DOM Invader还可以使用特制的Web消息自动检测漏洞。 - 检测客户端原型污染源,并扫描发送到风险接收器的可控小工具。
- 识别DOM覆盖漏洞。
启用DOM Invader
在Burp的内置浏览器中,转到Burp扩展并启用它:

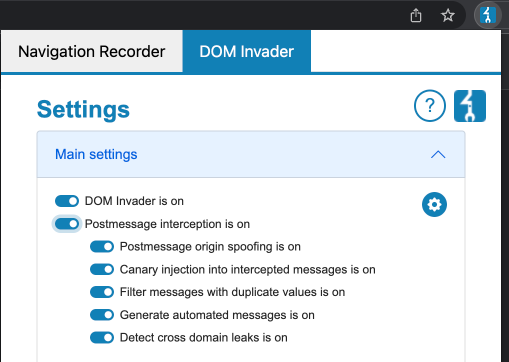
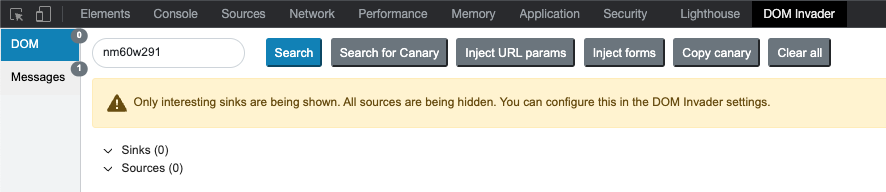
现在刷新页面,在Dev Tools中,您将找到DOM Invader选项卡:

注入一个Canary
在上一张图片中,您可以看到一个随机字符组,即Canary。现在,您应该开始在Web的不同部分(参数、表单、URL等)中注入它,并每次点击搜索。DOM Invader将检查Canary是否出现在任何有趣的接收器中,这些接收器可能会被利用。
此外,选项注入URL参数和注入表单将自动打开一个新标签页,在每个URL参数和表单中注入Canary。
注入一个空的Canary
如果您只想查找页面可能具有的潜在接收器,即使它们不能被利用,您也可以搜索一个空的Canary。
发送消息
DOM Invader允许使用Web消息进行DOM XSS测试,具有以下功能:
- 记录通过
postMessage()发送的Web消息,类似于Burp Proxy的HTTP请求/响应历史记录。 - 修改和重新发送Web消息,以手动测试DOM XSS,类似于Burp Repeater的功能。
- 自动修改和发送Web消息以探测DOM XSS。
消息详情
您可以单击每条消息以查看更详细的信息,包括客户端JavaScript是否访问了消息的origin、data或source属性。
origin:如果未检查消息的origin信息,您可能能够从任意外部域向事件处理程序发送跨域消息。但如果已检查,仍可能存在不安全性。data:这是负载发送的位置。如果未使用此数据,则接收器无用。source:评估源属性是否经过验证,通常引用一个iframe,而不是origin。即使已检查,也不能保证验证无法绕过。
回复消息
- 从消息视图中,单击任何消息以打开消息详细信息对话框。
- 根据需要编辑Data字段。
- 单击Send。
原型污染
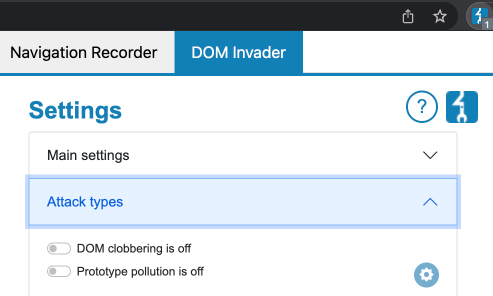
DOM Invader还可以搜索原型污染漏洞。首先,您需要启用它:

然后,它将搜索源,使您能够向**Object.prototype**添加任意属性。
如果找到任何内容,将出现一个Test按钮,用于测试找到的源。单击它,将出现一个新的标签页,在控制台中创建一个对象,并检查testproperty是否存在:
let b = {}
b.testproperty
一旦找到源代码,您可以扫描小工具:
- 从DOM视图中,单击DOM Invader找到的任何原型污染源旁边的扫描小工具按钮。DOM Invader将打开一个新标签页并开始扫描适合的小工具。
- 在同一个标签页中,在DevTools面板中打开DOM Invader选项卡。扫描完成后,DOM视图将显示DOM Invader通过识别的小工具能够访问的任何漏洞。在下面的示例中,一个名为
html的小工具属性被传递给了innerHTML漏洞。
DOM覆盖
在上面的图像中,可以看到可以打开DOM覆盖扫描。一旦打开,DOM Invader将开始搜索DOM覆盖漏洞。
参考资料
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- 您在网络安全公司工作吗?您想在HackTricks中看到您的公司广告吗?或者您想获得最新版本的PEASS或下载PDF格式的HackTricks吗?请查看订阅计划!
- 发现我们的独家NFT收藏品The PEASS Family
- 获得官方PEASS和HackTricks周边产品
- 加入💬 Discord群组或电报群组,或在Twitter上关注我🐦@carlospolopm。
- 通过向hacktricks repo 和hacktricks-cloud repo 提交PR来分享您的黑客技巧。