7.6 KiB
Invador DOM
O Invador DOM é uma ferramenta de navegador instalada no navegador integrado do Burp. Ele ajuda a detectar vulnerabilidades DOM XSS usando várias fontes e sinks, incluindo mensagens da web e poluição de protótipos. A ferramenta é pré-instalada como uma extensão.
O Invador DOM integra uma guia dentro do painel DevTools do navegador, permitindo o seguinte:
- Identificação de sinks controláveis em uma página da web para teste de DOM XSS, fornecendo contexto e detalhes de sanitização.
- Registro, edição e reenvio de mensagens da web enviadas pelo método
postMessage()para teste de DOM XSS. O Invador DOM também pode detectar automaticamente vulnerabilidades usando mensagens da web especialmente criadas. - Detecção de fontes de poluição de protótipos do lado do cliente e varredura de gadgets controláveis enviados para sinks arriscados.
- Identificação de vulnerabilidades de clobbering DOM.
Habilitar
No navegador integrado do Burp, vá para a extensão Burp e habilite-a:

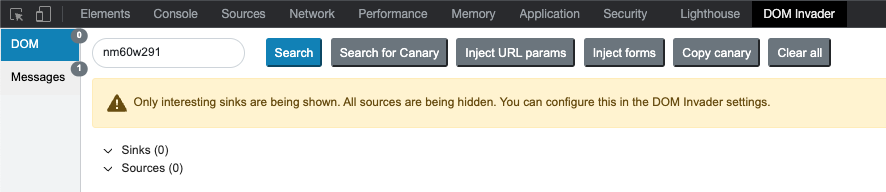
Agora atualize a página e na Dev Tools você encontrará a guia Invador DOM:

Injetar um canário
Na imagem anterior, você pode ver um grupo aleatório de caracteres, que é o canário. Agora você deve começar a injetá-lo em diferentes partes da web (parâmetros, formulários, URL...) e clicar em pesquisar cada vez. O Invador DOM verificará se o canário terminou em algum sink interessante que possa ser explorado.
Além disso, as opções Injetar parâmetros de URL e Injetar formulários abrirão automaticamente uma nova guia injetando o canário em todos os parâmetros de URL e formulários que encontrar.
Injetar um canário vazio
Se você quiser apenas encontrar sinks potenciais que a página possa ter, mesmo que não sejam exploráveis, você pode procurar por um canário vazio.
Mensagens da web
O Invador DOM permite testar o DOM XSS usando mensagens da web com recursos como:
- Registro de mensagens da web enviadas via
postMessage(), semelhante ao registro de histórico de solicitação/resposta HTTP do Burp Proxy. - Modificação e reenvio de mensagens da web para testar manualmente o DOM XSS, semelhante à função do Burp Repeater.
- Alteração automática e envio de mensagens da web para sondar o DOM XSS.
Detalhes da mensagem
Você pode clicar em cada mensagem para ver informações mais detalhadas sobre ela, incluindo se as propriedades origin, data ou source da mensagem são acessadas pelo JavaScript do lado do cliente.
origin: Se as informações de origem da mensagem não forem verificadas, você poderá enviar mensagens entre origens para o manipulador de eventos de um domínio externo arbitrário. Mas se for verificado, ainda pode ser inseguro.data: Aqui é onde a carga útil é enviada. Se esses dados não forem usados, o sink será inútil.source: Avalia se a propriedade de origem, geralmente referenciando um iframe, é validada em vez da origem. Mesmo que isso seja verificado, não garante que a validação não possa ser contornada.
Responder a uma mensagem
- Na visualização de Mensagens, clique em qualquer mensagem para abrir a caixa de diálogo de detalhes da mensagem.
- Edite o campo Dados conforme necessário.
- Clique em Enviar.
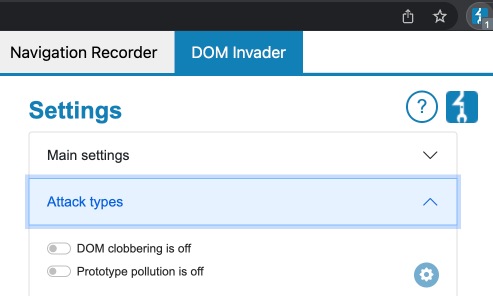
Poluição de protótipos
O Invador DOM também pode procurar por vulnerabilidades de poluição de protótipos. Primeiro, você precisa habilitá-lo:

Em seguida, ele procurará por fontes que permitam adicionar propriedades arbitrárias ao Object.prototype.
Se algo for encontrado, um botão Testar aparecerá para testar a fonte encontrada. Clique nele, uma nova guia aparecerá, crie um objeto no console e verifique se a testproperty existe:
let b = {}
b.testproperty
Uma vez que você encontrou uma fonte, você pode procurar por um gadget:
- Na visualização do DOM, clique no botão Procurar por gadgets ao lado de qualquer fonte de poluição de protótipo que o DOM Invader tenha encontrado. O DOM Invader abre uma nova guia e começa a procurar por gadgets adequados.
- Na mesma guia, abra a guia DOM Invader no painel DevTools. Uma vez que a varredura é concluída, a visualização do DOM exibe quaisquer sinks que o DOM Invader foi capaz de acessar através dos gadgets identificados. No exemplo abaixo, uma propriedade de gadget chamada
htmlfoi passada para o sinkinnerHTML.
Clobbering do DOM
Na imagem anterior, é possível ver que a varredura de clobbering do DOM pode ser ativada. Uma vez feito isso, o DOM Invader começará a procurar por vulnerabilidades de clobbering do DOM.
Referências
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Confira os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e para o repositório hacktricks-cloud.