8.1 KiB
DOM Invader
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
DOM Invader
DOM Invader è uno strumento del browser installato nel browser integrato di Burp. Aiuta a rilevare vulnerabilità DOM XSS utilizzando varie fonti e sink, inclusi messaggi web e inquinamento del prototipo. Lo strumento è preinstallato come estensione.
DOM Invader integra una scheda all'interno del pannello DevTools del browser che consente quanto segue:
- Identificazione dei sink controllabili su una pagina web per il testing DOM XSS, fornendo dettagli di contesto e sanitizzazione.
- Registrazione, modifica e reinvio di messaggi web inviati tramite il metodo
postMessage()per il testing DOM XSS. DOM Invader può anche rilevare automaticamente vulnerabilità utilizzando messaggi web appositamente creati. - Rilevamento delle fonti di inquinamento del prototipo lato client e scansione di gadget controllabili inviati a sink rischiosi.
- Identificazione delle vulnerabilità di clobbering DOM.
Abilitalo
Nel browser integrato di Burp vai all'estensione Burp e abilitala:

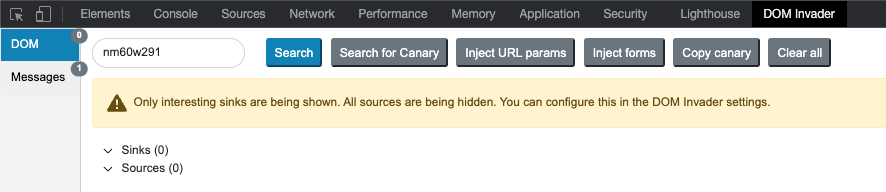
Ora aggiorna la pagina e nei Dev Tools troverai la scheda DOM Invader:

Inietta un Canary
Nell'immagine precedente puoi vedere un gruppo casuale di caratteri, che è il Canary. Dovresti ora iniziare a iniettarlo in diverse parti del web (parametri, moduli, url...) e ogni volta cliccare su cerca. DOM Invader controllerà se il canary è finito in qualche sink interessante che potrebbe essere sfruttato.
Inoltre, le opzioni Inietta parametri URL e Inietta moduli apriranno automaticamente una nuova scheda iniettando il canary in ogni parametro URL e modulo che trova.
Inietta un Canary vuoto
Se vuoi solo trovare potenziali sink che la pagina potrebbe avere, anche se non sono sfruttabili, puoi cercare un canary vuoto.
Messaggi Post
DOM Invader consente di testare il DOM XSS utilizzando messaggi web con funzionalità come:
- Registrazione dei messaggi web inviati tramite
postMessage(), simile alla registrazione della cronologia delle richieste/riposte HTTP di Burp Proxy. - Modifica e riemissione di messaggi web per testare manualmente il DOM XSS, simile alla funzione di Burp Repeater.
- Alterazione automatica e invio di messaggi web per sondare il DOM XSS.
Dettagli del messaggio
Informazioni dettagliate possono essere visualizzate su ogni messaggio cliccando su di esso, che includono se il JavaScript lato client accede alle proprietà origin, data o source del messaggio.
origin: Se le informazioni di origine del messaggio non vengono controllate, potresti essere in grado di inviare messaggi cross-origin all'handler degli eventi da un dominio esterno arbitrario. Ma se viene controllato, potrebbe comunque essere insicuro.data: Qui viene inviato il payload. Se questi dati non vengono utilizzati, il sink è inutile.source: Valuta se la proprietà source, di solito riferita a un iframe, è convalidata invece dell'origine. Anche se questo viene controllato, non assicura che la convalida non possa essere bypassata.
Rispondi a un messaggio
- Dalla vista Messaggi, clicca su qualsiasi messaggio per aprire la finestra di dialogo dei dettagli del messaggio.
- Modifica il campo Data come necessario.
- Clicca su Invia.
Inquinamento del prototipo
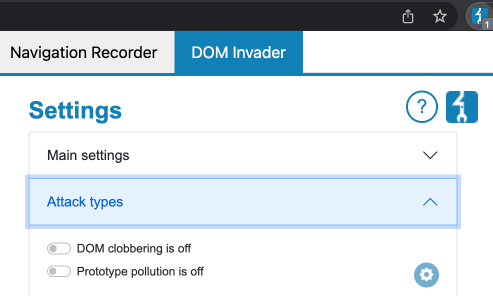
DOM Invader può anche cercare vulnerabilità di Inquinamento del Prototipo. Prima, devi abilitarlo:

Poi, cercherà fonti che ti consentono di aggiungere proprietà arbitrarie a Object.prototype.
Se viene trovata qualcosa, apparirà un pulsante Test per testare la fonte trovata. Clicca su di esso, apparirà una nuova scheda, crea un oggetto nella console e controlla se testproperty esiste:
let b = {}
b.testproperty
Once you found a source you can scan for a gadget:
- Una nuova scheda viene aperta da DOM Invader quando il pulsante Scan for gadgets, che si trova accanto a qualsiasi fonte di inquinamento del prototipo identificata nella vista DOM, viene cliccato. Inizia quindi la scansione per gadget adatti.
- Nel frattempo, nella stessa scheda, la scheda DOM Invader dovrebbe essere aperta nel pannello DevTools. Dopo il completamento della scansione, qualsiasi sink accessibile tramite i gadget identificati viene visualizzato nella vista DOM. Ad esempio, una proprietà gadget chiamata
htmlpassata al sinkinnerHTMLè mostrata nell'esempio qui sotto.
DOM clobbering
Nell'immagine precedente è possibile vedere che la scansione per DOM clobbering può essere attivata. Una volta fatto, DOM Invader inizierà a cercare vulnerabilità di DOM clobbering.
References
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.