4 KiB
Debugging Client Side JS
Debugging Client Side JS
{% hint style="success" %}
Ucz się i ćwicz Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Ucz się i ćwicz Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Wsparcie dla HackTricks
- Sprawdź plany subskrypcyjne!
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @hacktricks_live.
- Podziel się sztuczkami hackingowymi, przesyłając PR-y do HackTricks i HackTricks Cloud repozytoriów github.
Debugowanie JS po stronie klienta może być uciążliwe, ponieważ za każdym razem, gdy zmieniasz URL (w tym zmiany w używanych parametrach lub wartościach parametrów), musisz zresetować punkt przerwania i przeładować stronę.
debugger;
Jeśli umieścisz linię debugger; w pliku JS, gdy przeglądarka wykonuje JS, zatrzyma debugger w tym miejscu. Dlatego jednym ze sposobów ustawienia stałych punktów przerwania byłoby pobranie wszystkich plików lokalnie i ustawienie punktów przerwania w kodzie JS.
Overrides
Nadpisania w przeglądarkach pozwalają mieć lokalną kopię kodu, który ma być wykonany, i wykonać tę kopię zamiast tej z serwera zdalnego.
Możesz uzyskać dostęp do nadpisania w "Narzędziach dewelopera" --> "Źródła" --> "Nadpisania".
Musisz utworzyć lokalny pusty folder, który będzie używany do przechowywania nadpisania, więc po prostu utwórz nowy lokalny folder i ustaw go jako nadpisanie na tej stronie.
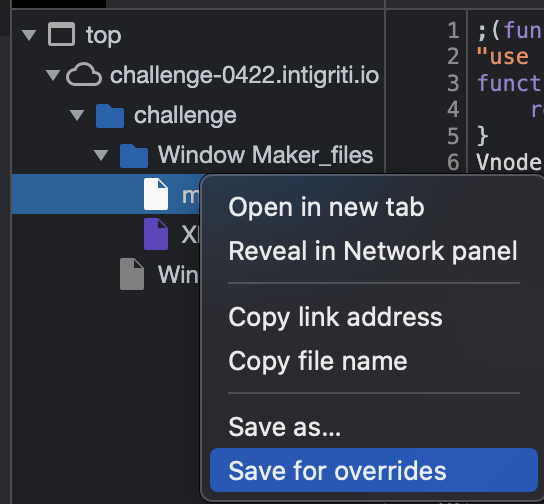
Następnie w "Narzędziach dewelopera" --> "Źródła" wybierz plik, który chcesz nadpisać, a następnie kliknij prawym przyciskiem myszy i wybierz "Zapisz jako nadpisanie".
To skopiuje plik JS lokalnie i będziesz mógł zmodyfikować tę kopię w przeglądarce. Po prostu dodaj polecenie debugger; tam, gdzie chcesz, zapisz zmiany i przeładuj stronę, a za każdym razem, gdy uzyskasz dostęp do tej strony internetowej, twoja lokalna kopia JS zostanie załadowana i twoje polecenie debuggera pozostanie na swoim miejscu:
References
{% hint style="success" %}
Ucz się i ćwicz Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Ucz się i ćwicz Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Wsparcie dla HackTricks
- Sprawdź plany subskrypcyjne!
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @hacktricks_live.
- Podziel się sztuczkami hackingowymi, przesyłając PR-y do HackTricks i HackTricks Cloud repozytoriów github.