6.2 KiB
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Confira os PLANOS DE ASSINATURA!
-
Descubra A Família PEASS, nossa coleção exclusiva de NFTs
-
Adquira o swag oficial do PEASS & HackTricks
-
Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-me no Twitter 🐦@carlospolopm.
-
Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e hacktricks-cloud repo.
Informação copiada de https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7
React Native é um framework de aplicativo móvel que é mais comumente usado para desenvolver aplicativos para Android e iOS ao permitir o uso do React e das capacidades da plataforma nativa. Nos dias de hoje, tornou-se cada vez mais popular usar o React em várias plataformas.
Mas na maioria das vezes, a lógica principal do aplicativo está no JavaScript do React Native que pode ser obtido sem precisar usar o dex2jar.
Passo 1: Vamos confirmar se o aplicativo foi construído no framework React Native.
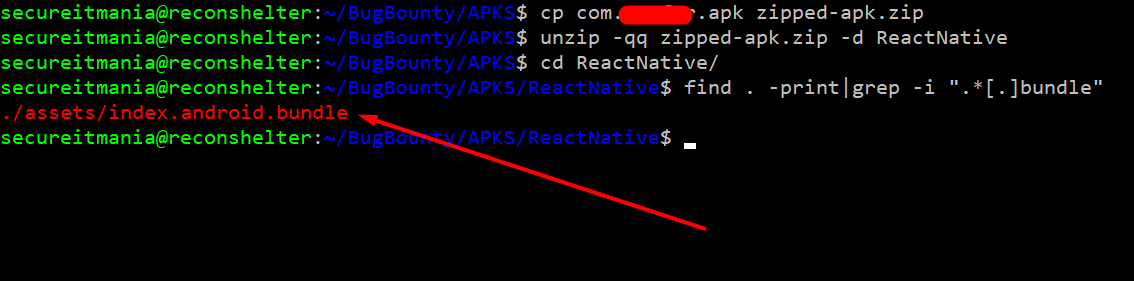
Para verificar isso, renomeie o APK com a extensão zip e extraia o APK para uma nova pasta usando o seguinte comando
cp com.example.apk example-apk.zip
unzip -qq example-apk.zip -d ReactNative
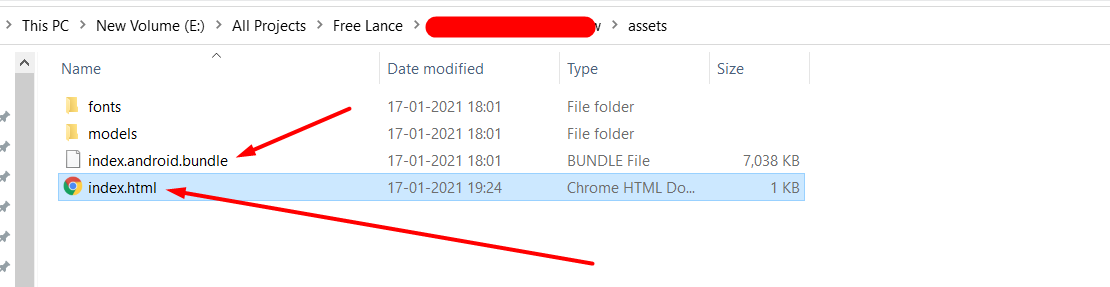
Navegue até a pasta ReactNative recém-criada e encontre a pasta assets. Dentro desta pasta, deve conter o arquivo index.android.bundle. Este arquivo conterá todo o JavaScript do React em um formato minificado. Engenharia reversa do React Native.
find . -print | grep -i ".bundle$"
Passo 2: Criando um arquivo chamado index.html no mesmo diretório com o seguinte código.
Você pode fazer upload do arquivo para https://spaceraccoon.github.io/webpack-exploder/ ou prosseguir com os seguintes passos:
<script src="./index.android.bundle"></script>
Abra o arquivo index.html no Google Chrome. Abra a barra de ferramentas do desenvolvedor (Command+Option+J para OS X ou Control+Shift+J para Windows), e clique em "Sources". Você deve ver um arquivo JavaScript, dividido em pastas e arquivos que compõem o pacote principal.
Se você conseguir encontrar um arquivo chamado
index.android.bundle.map, você poderá analisar o código-fonte em um formato não minificado. Os arquivosmapcontêm o mapeamento de origem que permite mapear identificadores minificados.
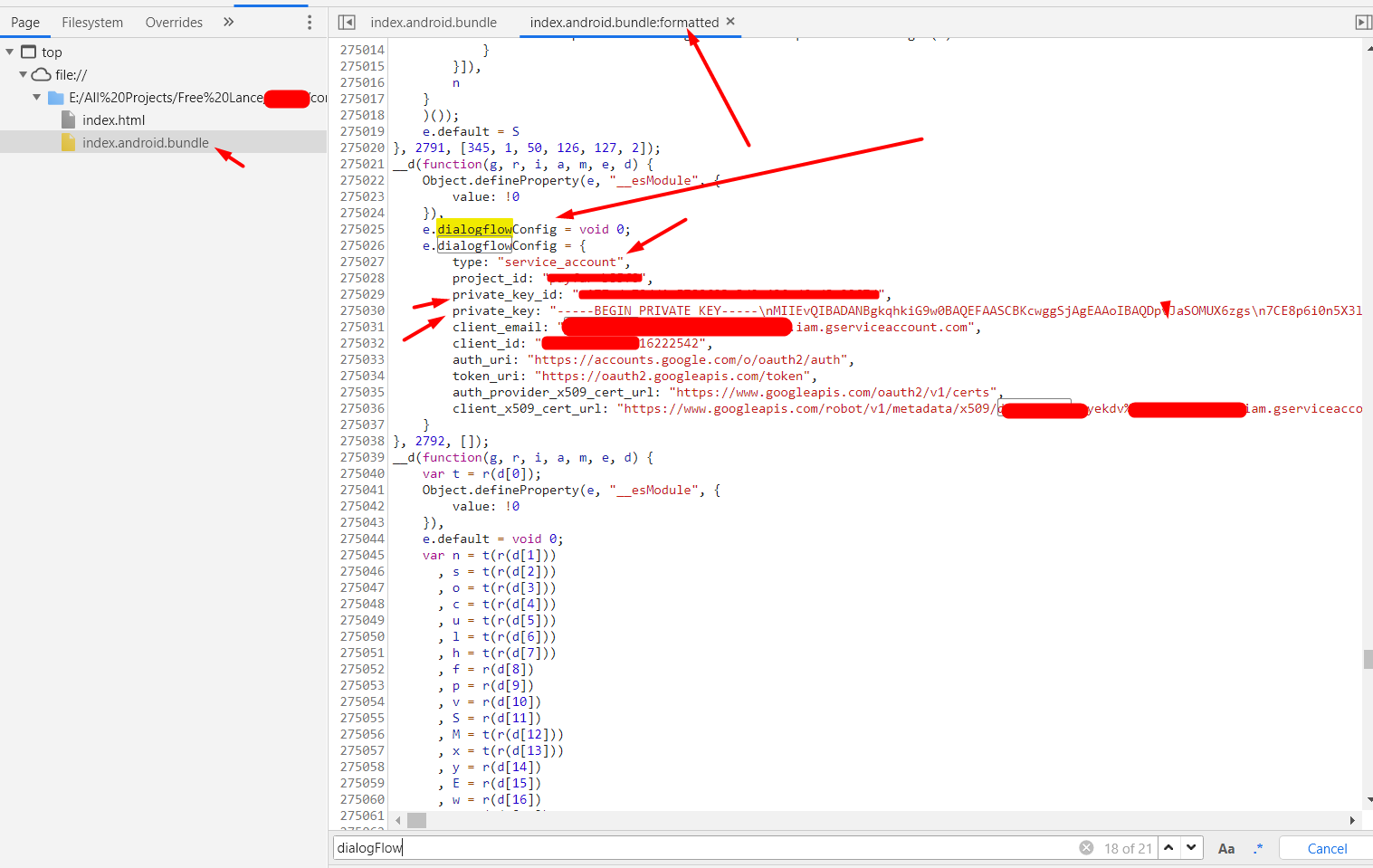
Passo 3: procurar por credenciais e endpoints sensíveis
Nesta fase, você deve identificar as palavras-chave sensíveis para analisar o código Javascript. Um padrão popular com aplicativos React Native é o uso de serviços de terceiros, como Firebase, endpoints de serviços AWS s3, chaves privadas, etc.
Durante meu processo inicial de reconhecimento, observei o aplicativo usando o serviço Dialogflow. Então, com base nisso, procurei um padrão relacionado à sua configuração. Felizmente, consegui encontrar credenciais sensíveis codificadas no código Javascript.
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Confira os PLANOS DE ASSINATURA!
-
Descubra A Família PEASS, nossa coleção exclusiva de NFTs
-
Adquira o swag oficial do PEASS & HackTricks
-
Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
-
Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e hacktricks-cloud repo.