mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-22 20:53:37 +00:00
6.1 KiB
6.1 KiB
DOM Invader
从零开始学习AWS黑客技术,成为专家 htARTE(HackTricks AWS红队专家)!
支持HackTricks的其他方式:
- 如果您想看到您的公司在HackTricks中做广告或下载PDF格式的HackTricks,请查看订阅计划!
- 获取官方PEASS & HackTricks周边产品
- 探索PEASS家族,我们的独家NFTs收藏品
- 加入 💬 Discord群 或 电报群 或 关注我们的Twitter 🐦 @carlospolopm。
- 通过向HackTricks和HackTricks Cloud github仓库提交PR来分享您的黑客技巧。
DOM Invader
DOM Invader是安装在Burp内置浏览器中的浏览器工具。它通过各种来源和汇聚点(包括Web消息和原型污染)帮助检测DOM XSS漏洞。该工具作为扩展预安装。
DOM Invader集成了浏览器的DevTools面板中的一个选项卡,实现以下功能:
- 用于DOM XSS测试的网页上可控汇聚点的识别,提供上下文和清理细节。
- 通过
postMessage()方法记录、编辑和重新发送发送的Web消息,用于DOM XSS测试。DOM Invader还可以使用特制的Web消息自动检测漏洞。 - 检测客户端原型污染源并扫描发送到风险汇聚点的可控小工具。
- 识别DOM覆盖漏洞。
启用
在Burp的内置浏览器中转到Burp扩展并启用它:

现在刷新页面,在Dev Tools中您将找到DOM Invader选项卡:

注入一个Canary
在上图中,您可以看到一个随机字符组,即Canary。现在,您应该开始在网页的不同部分(参数、表单、URL等)注入它,并每次单击搜索。DOM Invader将检查Canary是否出现在任何有趣的汇聚点中,这些汇聚点可能会被利用。
此外,选项注入URL参数和注入表单将自动打开一个新标签页,在其中注入Canary到它找到的每个URL参数和表单中。
注入一个空Canary
如果您只想查找页面可能具有的潜在汇聚点,即使它们不可利用,您可以搜索一个空Canary。
发送消息
DOM Invader允许使用Web消息进行DOM XSS测试,具有以下功能:
- 记录通过
postMessage()发送的Web消息,类似于Burp Proxy的HTTP请求/响应历史记录。 - 修改和重新发出Web消息以手动测试DOM XSS,类似于Burp Repeater的功能。
- 用于探测DOM XSS的自动更改和发送Web消息。
消息详情
单击消息后,可以查看有关每条消息的详细信息,包括客户端JavaScript是否访问消息的origin、data或source属性。
origin:如果消息的来源信息未经检查,您可能能够从任意外部域向事件处理程序发送跨源消息。但如果已检查,则仍可能存在不安全性。data:这是发送有效载荷的地方。如果未使用此数据,则汇聚点无效。source:评估源属性是否已验证,通常引用一个iframe,而不是来源。即使已检查,也不能保证验证不会被绕过。
回复消息
- 从消息视图中,单击任何消息以打开消息详细信息对话框。
- 根据需要编辑数据字段。
- 单击发送。
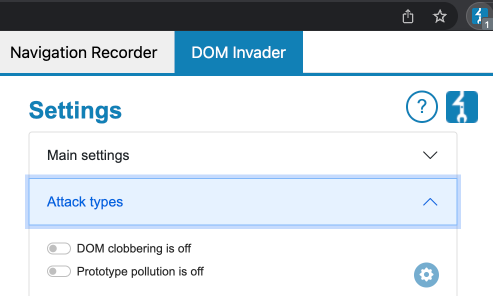
原型污染
DOM Invader还可以搜索原型污染漏洞。首先,您需要启用它:

然后,它将搜索源,使您能够向**Object.prototype**添加任意属性。
如果找到任何内容,将出现一个测试按钮以测试找到的源。单击它,将出现一个新标签页,在控制台中创建一个对象并检查testproperty是否存在:
let b = {}
b.testproperty
一旦找到源,您可以扫描小工具:
- 单击DOM视图中任何已识别的原型污染源旁边的扫描小工具按钮时,DOM Invader会打开一个新标签页,扫描适合的小工具随即开始。
- 与此同时,在同一标签页中,DOM Invader标签应该在DevTools面板中打开。扫描完成后,通过已识别的小工具可访问的任何漏洞都会显示在DOM视图中。例如,将传递给
innerHTML漏洞的名为html的小工具属性在下面的示例中显示。
DOM淹没
在上一张图片中,可以看到可以打开DOM淹没扫描。完成后,DOM Invader将开始搜索DOM淹没漏洞。
参考资料
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering