6.1 KiB
Chrome Cache to XSS
🎙️ HackTricks LIVE Twitch Wednesdays 5.30pm (UTC) 🎙️ - 🎥 Youtube 🎥
- Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
- Discover The PEASS Family, our collection of exclusive NFTs
- Get the official PEASS & HackTricks swag
- Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
- Share your hacking tricks by submitting PRs to the hacktricks repo and hacktricks-cloud repo.
Technique taken from this writeup.
There are two important types of cache:
- back/forward cache (bfcache)
- ref. https://web.dev/i18n/en/bfcache/
- It stores a complete snapshot of a page including the JavaScript heap.
- The cache is used for back/forward navigations.
- it has preference over disk cache
- disk cache
- ref. https://www.chromium.org/developers/design-documents/network-stack/disk-cache/
- It stores a resource fetched from the web. The cache doesn't include the JavaScript heap.
- The cache is also used for back/forward navigations to skip communication costs.
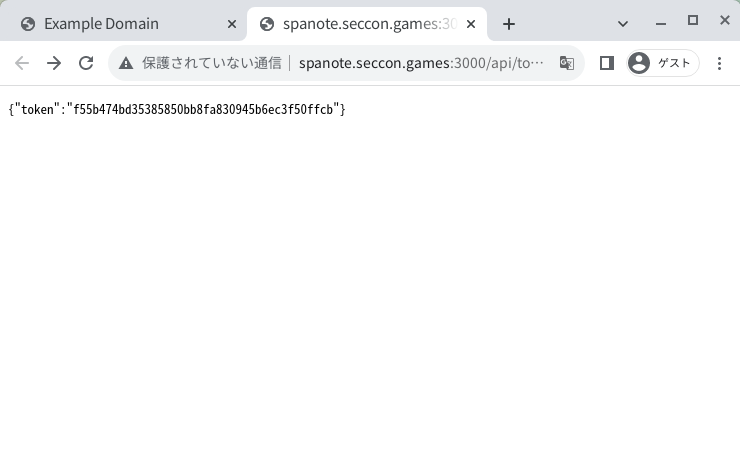
As a interesting point of disk cache, the cache includes not only the HTTP response rendered to a web page, but also those fetched with fetch. In other words, if you access the URL for a fetched resource, the browser will render the resource on the page.
There is another important point. If both disk cache and bfcache are valid for an accessed page at back/forward navigations, the bfcache has priority over the disk cache. So, if you need to access a page stored in both caches but you want to use the one from the disk, you need to somehow disable bfcache.
Disable bfcache
bfcache is disabled by default options of puppeteer.
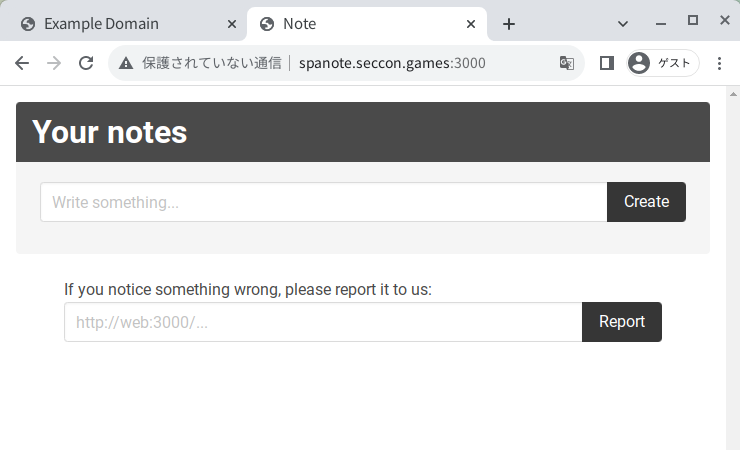
Let's try the interesting behavior in this challenge.
Firstly, you have to disable bfcache[2]. There are many conditions where bfcache is disabled, the list is:
The easy way is to use RelatedActiveContentsExist.
RelatedActiveContentsExist: The page opend withwindow.open()and it has a reference ofwindow.opener.- ref. https://web.dev/i18n/en/bfcache/#avoid-windowopener-references
Therefore, the following procedure reproduces the behavior:
- Access a web page (E.g.
https://example.com) - Execute
open("http://spanote.seccon.games:3000/api/token") - In the opend tab, access
http://spanote.seccon.games:3000/ - Execute
history.back()
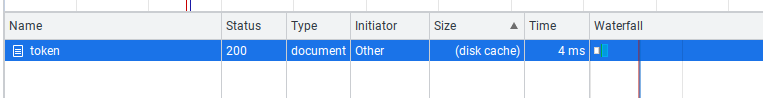
You can confirm that disk cache is used using DevTools in Google Chrome:

🎙️ HackTricks LIVE Twitch Wednesdays 5.30pm (UTC) 🎙️ - 🎥 Youtube 🎥
- Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
- Discover The PEASS Family, our collection of exclusive NFTs
- Get the official PEASS & HackTricks swag
- Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
- Share your hacking tricks by submitting PRs to the hacktricks repo and hacktricks-cloud repo.