40 KiB
Metodologia de Pentesting de Extensões de Navegador
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Suporte ao HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.
Informações Básicas
As extensões de navegador são escritas em JavaScript e carregadas pelo navegador em segundo plano. Elas têm seu DOM mas podem interagir com os DOMs de outros sites. Isso significa que podem comprometer a confidencialidade, integridade e disponibilidade (CIA) de outros sites.
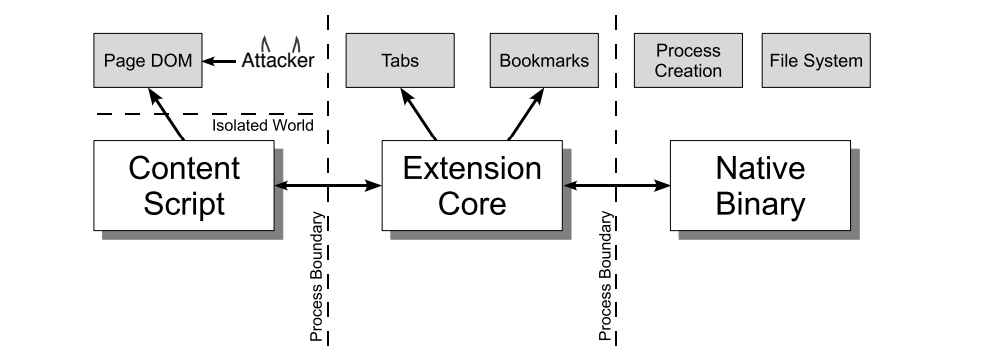
Componentes Principais
Os layouts de extensão ficam melhores quando visualizados e consistem em três componentes. Vamos analisar cada componente em profundidade.

Scripts de Conteúdo
Cada script de conteúdo tem acesso direto ao DOM de uma única página da web e, portanto, está exposto a entrada potencialmente maliciosa. No entanto, o script de conteúdo não contém permissões além da capacidade de enviar mensagens ao núcleo da extensão.
Núcleo da Extensão
O núcleo da extensão contém a maioria dos privilégios/acessos da extensão, mas o núcleo da extensão só pode interagir com o conteúdo da web via XMLHttpRequest e scripts de conteúdo. Além disso, o núcleo da extensão não tem acesso direto à máquina host.
Binário Nativo
A extensão permite um binário nativo que pode acessar a máquina host com os privilégios totais do usuário. O binário nativo interage com o núcleo da extensão através da Interface de Programação de Aplicativos de Plugin Netscape padrão (NPAPI) usada pelo Flash e outros plug-ins de navegador.
Limites
{% hint style="danger" %} Para obter os privilégios totais do usuário, um atacante deve convencer a extensão a passar entrada maliciosa do script de conteúdo para o núcleo da extensão e do núcleo da extensão para o binário nativo. {% endhint %}
Cada componente da extensão é separado dos outros por fortes limites protetores. Cada componente é executado em um processo de sistema operacional separado. Scripts de conteúdo e núcleos de extensão são executados em processos de sandbox indisponíveis para a maioria dos serviços do sistema operacional.
Além disso, os scripts de conteúdo são separados de suas páginas da web associadas por executarem em um heap JavaScript separado. O script de conteúdo e a página da web têm acesso ao mesmo DOM subjacente, mas os dois nunca trocam ponteiros JavaScript, prevenindo o vazamento de funcionalidade JavaScript.
manifest.json
Uma extensão do Chrome é apenas uma pasta ZIP com uma .crx file extension. O núcleo da extensão é o manifest.json arquivo na raiz da pasta, que especifica layout, permissões e outras opções de configuração.
Exemplo:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Os scripts de conteúdo são carregados sempre que o usuário navega para uma página correspondente, neste caso, qualquer página que corresponda à expressão https://example.com/* e não corresponda à regex *://*/*/business*. Eles são executados como os próprios scripts da página e têm acesso arbitrário ao Modelo de Objeto de Documento (DOM) da página.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Para incluir ou excluir mais URLs, também é possível usar include_globs e exclude_globs.
Este é um exemplo de script de conteúdo que adicionará um botão de explicação à página quando a API de armazenamento for usada para recuperar o valor message do armazenamento da extensão.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Uma mensagem é enviada para as páginas da extensão pelo script de conteúdo quando este botão é clicado, através da utilização da runtime.sendMessage() API. Isso se deve à limitação do script de conteúdo em acessar diretamente as APIs, sendo storage uma das poucas exceções. Para funcionalidades além dessas exceções, mensagens são enviadas para as páginas da extensão com as quais os scripts de conteúdo podem se comunicar.
{% hint style="warning" %}
Dependendo do navegador, as capacidades do script de conteúdo podem variar ligeiramente. Para navegadores baseados em Chromium, a lista de capacidades está disponível na documentação dos desenvolvedores do Chrome, e para o Firefox, o MDN serve como a fonte principal.
É também notável que os scripts de conteúdo têm a capacidade de se comunicar com scripts de fundo, permitindo que realizem ações e retransmitam respostas.
{% endhint %}
Para visualizar e depurar scripts de conteúdo no Chrome, o menu de ferramentas de desenvolvedor do Chrome pode ser acessado em Opções > Mais ferramentas > Ferramentas do desenvolvedor OU pressionando Ctrl + Shift + I.
Ao exibir as ferramentas de desenvolvedor, a aba Fonte deve ser clicada, seguida pela aba Scripts de Conteúdo. Isso permite a observação de scripts de conteúdo em execução de várias extensões e a definição de pontos de interrupção para rastrear o fluxo de execução.
Scripts de conteúdo injetados
{% hint style="success" %}
Observe que Scripts de Conteúdo não são obrigatórios pois também é possível injetar scripts dinamicamente e injetá-los programaticamente em páginas da web via tabs.executeScript. Isso na verdade fornece controles mais granulares.
{% endhint %}
Para a injeção programática de um script de conteúdo, a extensão deve ter permissões de host para a página na qual os scripts devem ser injetados. Essas permissões podem ser obtidas solicitando-as dentro do manifesto da extensão ou de forma temporária através de activeTab.
Exemplo de extensão baseada em activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Injetar um arquivo JS ao clicar:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Injetar uma função ao clicar:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Exemplo com permissões de script
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Para incluir ou excluir mais URLs, também é possível usar include_globs e exclude_globs.
Content Scripts run_at
O campo run_at controla quando os arquivos JavaScript são injetados na página da web. O valor preferido e padrão é "document_idle".
Os valores possíveis são:
document_idle: Sempre que possíveldocument_start: Após quaisquer arquivos decss, mas antes que qualquer outro DOM seja construído ou qualquer outro script seja executado.document_end: Imediatamente após o DOM estar completo, mas antes que subrecursos como imagens e frames tenham sido carregados.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
As mensagens enviadas por scripts de conteúdo são recebidas pela página de fundo, que desempenha um papel central na coordenação dos componentes da extensão. Notavelmente, a página de fundo persiste ao longo da vida útil da extensão, operando discretamente sem interação direta do usuário. Ela possui seu próprio Modelo de Objeto de Documento (DOM), permitindo interações complexas e gerenciamento de estado.
Pontos Chave:
- Papel da Página de Fundo: Atua como o centro nervoso da extensão, garantindo comunicação e coordenação entre várias partes da extensão.
- Persistência: É uma entidade sempre presente, invisível ao usuário, mas integral à funcionalidade da extensão.
- Geração Automática: Se não for explicitamente definida, o navegador criará automaticamente uma página de fundo. Esta página gerada automaticamente incluirá todos os scripts de fundo especificados no manifesto da extensão, garantindo a operação contínua das tarefas de fundo da extensão.
{% hint style="success" %} A conveniência proporcionada pelo navegador ao gerar automaticamente uma página de fundo (quando não declarada explicitamente) garante que todos os scripts de fundo necessários estejam integrados e operacionais, simplificando o processo de configuração da extensão. {% endhint %}
Exemplo de script de fundo:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Ele usa a runtime.onMessage API para escutar mensagens. Quando uma mensagem "explain" é recebida, ele usa a tabs API para abrir uma página em uma nova aba.
Para depurar o script de fundo, você pode ir aos detalhes da extensão e inspecionar o service worker, isso abrirá as ferramentas de desenvolvedor com o script de fundo:
Páginas de opções e outras
As extensões do navegador podem conter vários tipos de páginas:
- Páginas de ação são exibidas em um menu suspenso quando o ícone da extensão é clicado.
- Páginas que a extensão irá carregar em uma nova aba.
- Páginas de Opções: Esta página é exibida no topo da extensão quando clicada. No manifesto anterior, no meu caso, consegui acessar esta página em
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaou clicando:

Note que essas páginas não são persistentes como as páginas de fundo, pois carregam conteúdo dinamicamente conforme necessário. Apesar disso, elas compartilham certas capacidades com a página de fundo:
- Comunicação com Scripts de Conteúdo: Semelhante à página de fundo, essas páginas podem receber mensagens de scripts de conteúdo, facilitando a interação dentro da extensão.
- Acesso a APIs Específicas da Extensão: Essas páginas têm acesso abrangente a APIs específicas da extensão, sujeito às permissões definidas para a extensão.
permissions & host_permissions
permissions e host_permissions são entradas do manifest.json que indicarão quais permissões a extensão do navegador possui (armazenamento, localização...) e em quais páginas da web.
Como as extensões do navegador podem ser tão privilegiadas, uma maliciosa ou uma que esteja comprometida poderia permitir ao atacante diferentes meios de roubar informações sensíveis e espionar o usuário.
Verifique como essas configurações funcionam e como podem ser abusadas em:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Uma política de segurança de conteúdo pode ser declarada também dentro do manifest.json. Se houver uma definida, ela pode ser vulnerável.
A configuração padrão para páginas de extensão do navegador é bastante restritiva:
script-src 'self'; object-src 'self';
Para mais informações sobre CSP e possíveis contornos, consulte:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Para que uma página da web acesse uma página de uma Extensão do Navegador, uma página .html, por exemplo, essa página precisa ser mencionada no campo web_accessible_resources do manifest.json.
Por exemplo:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Estas páginas são acessíveis em URL como:
chrome-extension://<extension-id>/message.html
Em extensões públicas, o extension-id é acessível:

Embora, se o parâmetro manifest.json use_dynamic_url for usado, esse id pode ser dinâmico.
{% hint style="success" %} Observe que mesmo que uma página seja mencionada aqui, ela pode estar protegida contra ClickJacking graças à Content Security Policy. Portanto, você também precisa verificá-la (seção frame-ancestors) antes de confirmar que um ataque de ClickJacking é possível. {% endhint %}
Ter permissão para acessar essas páginas torna essas páginas potencialmente vulneráveis a ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Permitir que essas páginas sejam carregadas apenas pela extensão e não por URLs aleatórias poderia prevenir ataques de ClickJacking. {% endhint %}
{% hint style="danger" %}
Observe que as páginas de web_accessible_resources e outras páginas da extensão também são capazes de contatar scripts de fundo. Portanto, se uma dessas páginas for vulnerável a XSS, isso poderia abrir uma vulnerabilidade maior.
Além disso, note que você só pode abrir páginas indicadas em web_accessible_resources dentro de iframes, mas de uma nova aba é possível acessar qualquer página na extensão conhecendo o ID da extensão. Portanto, se um XSS for encontrado abusando dos mesmos parâmetros, ele poderia ser explorado mesmo que a página não esteja configurada em web_accessible_resources.
{% endhint %}
externally_connectable
De acordo com a documentação, a propriedade de manifesto "externally_connectable" declara quais extensões e páginas da web podem se conectar à sua extensão via runtime.connect e runtime.sendMessage.
- Se a chave
externally_connectablenão for declarada no manifesto da sua extensão ou for declarada como"ids": ["*"], todas as extensões podem se conectar, mas nenhuma página da web pode se conectar. - Se IDs específicos forem especificados, como em
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], apenas esses aplicativos podem se conectar. - Se matches forem especificados, esses aplicativos da web poderão se conectar:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Se estiver especificado como vazio:
"externally_connectable": {}, nenhum aplicativo ou site poderá se conectar.
Quanto menos extensões e URLs indicadas aqui, menor será a superfície de ataque.
{% hint style="danger" %}
Se uma página da web vulnerável a XSS ou takeover estiver indicada em externally_connectable, um atacante poderá enviar mensagens diretamente para o script de fundo, contornando completamente o Content Script e seu CSP.
Portanto, este é um bypass muito poderoso.
Além disso, se o cliente instalar uma extensão maliciosa, mesmo que não seja permitido comunicar-se com a extensão vulnerável, ela poderá injetar dados XSS em uma página da web permitida ou abusar das APIs WebRequest ou DeclarativeNetRequest para manipular solicitações em um domínio alvo alterando a solicitação de uma arquivo JavaScript. (Observe que o CSP na página alvo pode prevenir esses ataques). Esta ideia vem deste writeup.
{% endhint %}
Resumo da comunicação
Extensão <--> WebApp
Para se comunicar entre o script de conteúdo e a página da web, mensagens postadas são geralmente usadas. Portanto, na aplicação web você geralmente encontrará chamadas para a função window.postMessage e no script de conteúdo ouvintes como window.addEventListener. Note, no entanto, que a extensão também pode comunicar-se com a aplicação web enviando uma Post Message (e, portanto, a web deve esperar por isso) ou apenas fazer a web carregar um novo script.
Dentro da extensão
Geralmente, a função chrome.runtime.sendMessage é usada para enviar uma mensagem dentro da extensão (geralmente tratada pelo script background) e, para recebê-la e manipulá-la, um ouvinte é declarado chamando chrome.runtime.onMessage.addListener.
Também é possível usar chrome.runtime.connect() para ter uma conexão persistente em vez de enviar mensagens únicas, é possível usá-lo para enviar e receber mensagens como no seguinte exemplo:
chrome.runtime.connect() exemplo
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
Também é possível enviar mensagens de um script de fundo para um script de conteúdo localizado em uma aba específica chamando **`chrome.tabs.sendMessage`**, onde você precisará indicar o **ID da aba** para a qual enviar a mensagem.
### De `externally_connectable` permitido para a extensão
**Aplicativos da web e extensões de navegador externas permitidas** na configuração `externally_connectable` podem enviar solicitações usando:
```javascript
chrome.runtime.sendMessage(extensionId, ...
Onde é necessário mencionar o extension ID.
Web ↔︎ Comunicação de Script de Conteúdo
Os ambientes onde os content scripts operam e onde as páginas host existem são separados um do outro, garantindo isolamento. Apesar desse isolamento, ambos têm a capacidade de interagir com o Document Object Model (DOM) da página, um recurso compartilhado. Para que a página host se envolva em comunicação com o content script, ou indiretamente com a extensão através do content script, é necessário utilizar o DOM que é acessível por ambas as partes como o canal de comunicação.
Post Messages
{% code title="content-script.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Uma comunicação segura de Post Message deve verificar a autenticidade da mensagem recebida, isso pode ser feito verificando:
event.isTrusted: Isso é True apenas se o evento foi acionado por uma ação do usuário- O script de conteúdo pode esperar uma mensagem apenas se o usuário realizar alguma ação
- domínio de origem: pode esperar uma mensagem apenas de uma lista de domínios permitidos.
- Se uma regex for usada, tenha muito cuidado
- Fonte:
received_message.source !== windowpode ser usado para verificar se a mensagem foi da mesma janela onde o Script de Conteúdo está ouvindo.
As verificações anteriores, mesmo se realizadas, podem ser vulneráveis, então verifique na página seguinte potenciais bypasses de Post Message:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Outra possível forma de comunicação pode ser através de URLs de Iframe, você pode encontrar um exemplo em:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Isso não é "exatamente" uma forma de comunicação, mas o web e o script de conteúdo terão acesso ao DOM da web. Portanto, se o script de conteúdo estiver lendo alguma informação dele, confiando no DOM da web, a web pode modificar esses dados (porque a web não deve ser confiável, ou porque a web é vulnerável a XSS) e comprometer o Script de Conteúdo.
Você também pode encontrar um exemplo de um XSS baseado em DOM para comprometer uma extensão de navegador em:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Comunicação entre Script de Conteúdo ↔︎ Script de Fundo
Um Script de Conteúdo pode usar as funções runtime.sendMessage() ou tabs.sendMessage() para enviar uma mensagem JSON-serializável de uma única vez.
Para lidar com a resposta, use a Promise retornada. Embora, para compatibilidade retroativa, você ainda possa passar um callback como o último argumento.
Enviar uma solicitação de um script de conteúdo se parece com isso:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Enviando uma solicitação do extension (geralmente um background script). Exemplo de como enviar uma mensagem para o script de conteúdo na aba selecionada:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
No lado receptor, você precisa configurar um runtime.onMessage ouvinte de eventos para lidar com a mensagem. Isso parece o mesmo a partir de um script de conteúdo ou página de extensão.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
No exemplo destacado, sendResponse() foi executado de forma síncrona. Para modificar o manipulador de eventos onMessage para a execução assíncrona de sendResponse(), é imperativo incorporar return true;.
Uma consideração importante é que, em cenários onde várias páginas estão configuradas para receber eventos onMessage, a primeira página a executar sendResponse() para um evento específico será a única capaz de entregar a resposta efetivamente. Quaisquer respostas subsequentes para o mesmo evento não serão levadas em conta.
Ao criar novas extensões, a preferência deve ser por promessas em vez de callbacks. Em relação ao uso de callbacks, a função sendResponse() é considerada válida apenas se for executada diretamente dentro do contexto síncrono, ou se o manipulador de eventos indicar uma operação assíncrona retornando true. Se nenhum dos manipuladores retornar true ou se a função sendResponse() for removida da memória (coletada pelo lixo), o callback associado à função sendMessage() será acionado por padrão.
Informações Sensíveis na Memória/Código/Área de Transferência
Se uma Extensão de Navegador armazena informações sensíveis dentro de sua memória, isso pode ser despejado (especialmente em máquinas Windows) e pesquisado por essas informações.
Portanto, a memória da Extensão de Navegador não deve ser considerada segura e informações sensíveis como credenciais ou frases mnemônicas não devem ser armazenadas.
Claro, não coloque informações sensíveis no código, pois isso será público.
Para despejar a memória do navegador, você pode despejar a memória do processo ou ir para as configurações da extensão do navegador, clicar em Inspecionar pop-up -> Na seção Memória -> Tirar um instantâneo e CTRL+F para pesquisar dentro do instantâneo por informações sensíveis.
Além disso, informações altamente sensíveis, como chaves mnemônicas ou senhas, não devem ser permitidas para serem copiadas na área de transferência (ou pelo menos removê-las da área de transferência em alguns segundos), pois assim processos que monitoram a área de transferência poderão obtê-las.
Carregando uma Extensão no Navegador
- Baixe a Extensão do Navegador & descompacte
- Vá para
chrome://extensions/e ative oModo de Desenvolvedor - Clique no botão
Carregar sem compactação
No Firefox, você vai para about:debugging#/runtime/this-firefox e clica no botão Carregar complemento temporário.
Obtendo o código-fonte da loja
O código-fonte de uma extensão do Chrome pode ser obtido através de vários métodos. Abaixo estão explicações detalhadas e instruções para cada opção.
Baixar Extensão como ZIP via Linha de Comando
O código-fonte de uma extensão do Chrome pode ser baixado como um arquivo ZIP usando a linha de comando. Isso envolve usar curl para buscar o arquivo ZIP de uma URL específica e, em seguida, extrair o conteúdo do arquivo ZIP para um diretório. Aqui estão os passos:
- Substitua
"extension_id"pelo ID real da extensão. - Execute os seguintes comandos:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Use o site CRX Viewer
Use a extensão CRX Viewer
Outro método conveniente é usar o Chrome Extension Source Viewer, que é um projeto de código aberto. Ele pode ser instalado na Chrome Web Store. O código-fonte do visualizador está disponível em seu repositório GitHub.
Visualizar o código da extensão instalada localmente
As extensões do Chrome instaladas localmente também podem ser inspecionadas. Veja como:
- Acesse o diretório do seu perfil local do Chrome visitando
chrome://version/e localizando o campo "Profile Path". - Navegue até a subpasta
Extensions/dentro do diretório do perfil. - Esta pasta contém todas as extensões instaladas, tipicamente com seu código-fonte em um formato legível.
Para identificar extensões, você pode mapear seus IDs para nomes:
- Ative o Modo Desenvolvedor na página
about:extensionspara ver os IDs de cada extensão. - Dentro da pasta de cada extensão, o arquivo
manifest.jsoncontém um camponamelegível, ajudando você a identificar a extensão.
Use um Arquivador de Arquivos ou Descompactador
Vá para a Chrome Web Store e baixe a extensão. O arquivo terá uma extensão .crx. Altere a extensão do arquivo de .crx para .zip. Use qualquer arquivador de arquivos (como WinRAR, 7-Zip, etc.) para extrair o conteúdo do arquivo ZIP.
Use o Modo Desenvolvedor no Chrome
Abra o Chrome e vá para chrome://extensions/. Ative o "Modo desenvolvedor" no canto superior direito. Clique em "Carregar extensão descompactada...". Navegue até o diretório da sua extensão. Isso não baixa o código-fonte, mas é útil para visualizar e modificar o código de uma extensão já baixada ou desenvolvida.
Lista de Verificação de Auditoria de Segurança
Embora as Extensões de Navegador tenham uma superfície de ataque limitada, algumas delas podem conter vulnerabilidades ou melhorias potenciais de endurecimento. As seguintes são as mais comuns:
- Limitar o máximo possível as
permissionssolicitadas - Limitar o máximo possível as
host_permissions - Usar uma
content_security_policyforte - Limitar o máximo possível o
externally_connectable, se nenhum for necessário e possível, não deixá-lo por padrão, especificar{} - Se URL vulnerável a XSS ou a takeover for mencionada aqui, um atacante poderá enviar mensagens para os scripts de fundo diretamente. Um bypass muito poderoso.
- Limitar o máximo possível os
web_accessible_resources, mesmo vazios se possível. - Se
web_accessible_resourcesnão for nenhum, verifique por ClickJacking - Se qualquer comunicação ocorrer da extensão para a página da web, verifique por XSS vulnerabilidades causadas na comunicação.
- Se Post Messages forem usados, verifique por vulnerabilidades de Post Message.
- Se o Content Script acessar detalhes do DOM, verifique se eles não estão introduzindo um XSS se forem modificados pela web
- Faça uma ênfase especial se essa comunicação também estiver envolvida na comunicação do Content Script -> script de fundo
- Informações sensíveis não devem ser armazenadas dentro do código da Extensão do Navegador
- Informações sensíveis não devem ser armazenadas dentro da memória da Extensão do Navegador
Ferramentas
Tarnish
- Extrai qualquer extensão do Chrome a partir de um link fornecido da Chrome Webstore.
- Visualizador de manifest.json: simplesmente exibe uma versão JSON formatada do manifesto da extensão.
- Análise de Impressão Digital: Detecção de web_accessible_resources e geração automática de JavaScript de impressão digital de extensão do Chrome.
- Análise Potencial de Clickjacking: Detecção de páginas HTML de extensão com a diretiva web_accessible_resources definida. Estas são potencialmente vulneráveis a clickjacking dependendo do propósito das páginas.
- Visualizador de Aviso(s) de Permissão: que mostra uma lista de todos os avisos de solicitação de permissão do Chrome que serão exibidos quando um usuário tentar instalar a extensão.
- Função(ões) Perigosa(s): mostra a localização de funções perigosas que poderiam potencialmente ser exploradas por um atacante (por exemplo, funções como innerHTML, chrome.tabs.executeScript).
- Ponto(s) de Entrada: mostra onde a extensão recebe entrada de usuário/externa. Isso é útil para entender a área de superfície de uma extensão e procurar pontos potenciais para enviar dados maliciosamente elaborados para a extensão.
- Tanto os scanners de Função(ões) Perigosa(s) quanto de Ponto(s) de Entrada têm o seguinte para seus alertas gerados:
- Trecho de código relevante e linha que causou o alerta.
- Descrição do problema.
- Um botão “Ver Arquivo” para visualizar o arquivo fonte completo contendo o código.
- O caminho do arquivo alertado.
- A URI completa da extensão do Chrome do arquivo alertado.
- O tipo de arquivo que é, como um script de Página de Fundo, Script de Conteúdo, Ação do Navegador, etc.
- Se a linha vulnerável estiver em um arquivo JavaScript, os caminhos de todas as páginas onde está incluída, bem como o tipo dessas páginas, e o status de web_accessible_resource.
- Analisador de Política de Segurança de Conteúdo (CSP) e verificador de bypass: Isso apontará fraquezas na CSP da sua extensão e também iluminará quaisquer maneiras potenciais de contornar sua CSP devido a CDNs na lista branca, etc.
- Bibliotecas Conhecidas Vulneráveis: Isso usa Retire.js para verificar qualquer uso de bibliotecas JavaScript conhecidas como vulneráveis.
- Baixar extensão e versões formatadas.
- Baixar a extensão original.
- Baixar uma versão embelezada da extensão (HTML e JavaScript automaticamente formatados).
- Cache automático dos resultados da varredura, executar uma varredura de extensão levará um bom tempo na primeira vez que você a executar. No entanto, na segunda vez, assumindo que a extensão não foi atualizada, será quase instantâneo devido aos resultados estarem em cache.
- URLs de Relatório linkáveis, facilmente vincule alguém a um relatório de extensão gerado pelo tarnish.
Neto
O projeto Neto é um pacote Python 3 concebido para analisar e desvendar recursos ocultos de plugins e extensões de navegadores bem conhecidos, como Firefox e Chrome. Ele automatiza o processo de descompactar os arquivos empacotados para extrair esses recursos de recursos relevantes em uma extensão, como manifest.json, pastas de localização ou arquivos de origem JavaScript e HTML.
Referências
- Agradecimentos a @naivenom pela ajuda com esta metodologia
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.