9.6 KiB
DOM Invader
ゼロからヒーローまでのAWSハッキングを学ぶ htARTE(HackTricks AWS Red Team Expert)!
HackTricksをサポートする他の方法:
- HackTricksで企業を宣伝したい場合やHackTricksをPDFでダウンロードしたい場合は、SUBSCRIPTION PLANSをチェックしてください!
- 公式PEASS&HackTricksスワッグを入手する
- The PEASS Familyを発見し、独占的なNFTsのコレクションを見つける
- 💬 Discordグループに参加するか、telegramグループに参加するか、Twitterで@carlospolopmをフォローする🐦 @carlospolopm。
- HackTricksとHackTricks CloudのgithubリポジトリにPRを提出して、あなたのハッキングテクニックを共有してください。
DOM Invader
DOM Invaderは、Burpの組み込みブラウザにインストールされたブラウザツールです。さまざまなソースとシンク(Webメッセージやプロトタイプ汚染を含む)を使用して、DOM XSS脆弱性を検出するのに役立ちます。このツールは拡張機能として事前にインストールされています。
DOM Invaderは、ブラウザのDevToolsパネル内にタブを統合し、次の機能を提供します:
- DOM XSSテスト用のウェブページ上の制御可能なシンクの識別、コンテキストおよびサニタイズの詳細を提供します。
postMessage()メソッドを介して送信されたウェブメッセージのログ記録、編集、再送信を行い、DOM XSSテストを行います。DOM Invaderは、特別に作成されたウェブメッセージを使用して脆弱性を自動的に検出することもできます。- クライアントサイドのプロトタイプ汚染ソースの検出およびリスクのあるシンクに送信される制御可能なガジェットのスキャンを行います。
- DOM clobbering脆弱性の識別。
有効にする
Burpの組み込みブラウザでBurp拡張機能に移動して、それを有効にします:

その後、ページを更新し、Dev ToolsでDOM Invaderタブが見つかります:

キャナリーを注入する
前の画像でランダムな文字グループ(キャナリー)が表示されます。これを異なる部分(パラメータ、フォーム、URLなど)に注入し、毎回検索をクリックします。DOM Invaderは、悪用できる興味深いシンクにキャナリーが到達したかどうかをチェックします。
さらに、URLパラメータを注入およびフォームを注入のオプションは、見つけたすべてのURLパラメータとフォームにキャナリーを自動的に注入する新しいタブを開きます。
空のキャナリーを注入する
シンクが潜在的にある場合でも、それが悪用できなくても、ページが持つ可能性のあるシンクを見つけたい場合は、空のキャナリーを検索できます。
ポストメッセージ
DOM Invaderを使用して、Webメッセージを使用したDOM XSSのテストが可能です。以下の機能を備えたWebメッセージのテストが可能です:
postMessage()を介して送信されたウェブメッセージのログ記録。これは、Burp ProxyのHTTPリクエスト/レスポンス履歴ログと同様です。- 手動でDOM XSSをテストするためのWebメッセージの修正および再発行。これは、Burp Repeaterの機能と同様です。
- DOM XSSを探るためのWebメッセージの自動変更および送信。
メッセージの詳細
各メッセージについての詳細情報を表示するには、それをクリックしてください。これには、クライアントサイドのJavaScriptがメッセージのorigin、data、またはsourceプロパティにアクセスするかどうかが含まれます。
origin:メッセージのオリジン情報がチェックされていない場合、任意の外部ドメインからイベントハンドラに対してクロスオリジンメッセージを送信できる可能性があります。ただし、チェックされていない場合は安全ではありません。data:これはペイロードが送信される場所です。このデータが使用されていない場合、シンクは無意味です。source:通常、iframeを参照するsourceプロパティがオリジンの代わりに検証されているかどうかを評価します。これがチェックされていても、検証がバイパスされないことを保証するものではありません。
メッセージの返信
- メッセージビューから、メッセージをクリックしてメッセージの詳細ダイアログを開きます。
- 必要に応じてデータフィールドを編集します。
- 送信をクリックします。
プロトタイプ汚染
DOM Invaderはプロトタイプ汚染脆弱性を検索することもできます。まず、それを有効にする必要があります:

その後、Object.prototypeに任意のプロパティを追加できるソースを検索します。
何か見つかった場合、テストボタンが表示され、見つかったソースをテストすることができます。それをクリックすると、新しいタブが表示され、コンソールでオブジェクトを作成し、testpropertyが存在するかどうかを確認できます:
let b = {}
b.testproperty
一度ソースを見つけたら、ガジェットをスキャンできます:
- DOM Invader は、DOM ビュー内の特定のプロトタイプ汚染ソースの隣にある Scan for gadgets ボタンをクリックすると、新しいタブが開かれます。適切なガジェットをスキャンする作業が始まります。
- 同時に、同じタブで DOM Invader タブが DevTools パネルで開かれるべきです。スキャンが完了すると、特定されたガジェットを介してアクセス可能なシンクが DOM ビューに表示されます。例えば、
innerHTMLシンクに渡されるhtmlというガジェットプロパティが以下の例に示されています。
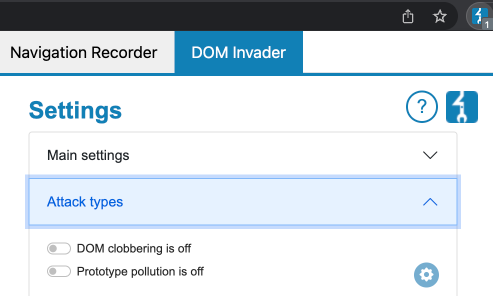
DOM clobbering
前の画像で、DOM clobbering スキャンをオンにできることがわかります。完了すると、DOM Invader は DOM clobbering 脆弱性を検索し始めます。
参考文献
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
AWS ハッキングをゼロからヒーローまで学ぶ htARTE (HackTricks AWS Red Team Expert)!
HackTricks をサポートする他の方法:
- HackTricks で企業を宣伝したい、または HackTricks を PDF でダウンロードしたい 場合は、SUBSCRIPTION PLANS をチェックしてください!
- 公式 PEASS & HackTricks スワッグ を手に入れる
- The PEASS Family を発見し、独占的な NFTs のコレクションを見つける
- 💬 Discord グループ に参加するか、telegram グループ に参加するか、Twitter 🐦 @carlospolopm をフォローする。
- HackTricks と HackTricks Cloud の github リポジトリに PR を提出して、あなたのハッキングテクニックを共有してください。