7.8 KiB
DOM Invader
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
DOM Invader
DOM Invader je alat za pretraživač instaliran u Burp-ovom ugrađenom pretraživaču. Pomaže u otkrivanju DOM XSS ranjivosti koristeći različite izvore i odredišta, uključujući web poruke i zagađenje prototipa. Alat je unapred instaliran kao ekstenzija.
DOM Invader integriše karticu unutar DevTools panela pretraživača koja omogućava sledeće:
- Identifikaciju kontrolisanih odredišta na veb stranici za DOM XSS testiranje, pružajući kontekst i detalje o sanitizaciji.
- Zapisivanje, uređivanje i ponovno slanje web poruka poslatih putem
postMessage()metode za DOM XSS testiranje. DOM Invader takođe može automatski otkriti ranjivosti koristeći posebno oblikovane web poruke. - Otkrivanje izvora zagađenja prototipa na klijentskoj strani i skeniranje kontrolisanih gadgeta poslatih u rizična odredišta.
- Identifikaciju DOM clobbering ranjivosti.
Enable It
U Burp-ovom ugrađenom pretraživaču idite na Burp ekstenziju i omogućite je:

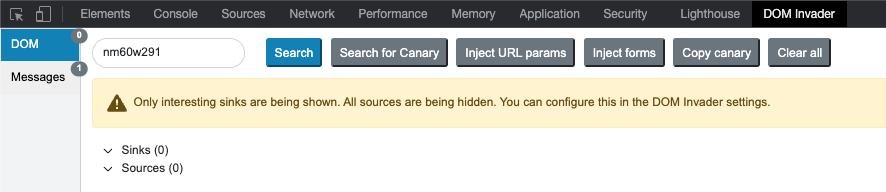
Sada osvežite stranicu i u Dev Tools pronaći ćete DOM Invader karticu:

Inject a Canary
Na prethodnoj slici možete videti nasumičnu grupu karaktera, to je Canary. Sada biste trebali početi ubacivati ga na različitim delovima veba (parametri, forme, url...) i svaki put kliknite na pretragu. DOM Invader će proveriti da li je canary završio u nekom interesantnom odredištu koje bi moglo biti iskorišćeno.
Štaviše, opcije Inject URL params i Inject forms automatski će otvoriti novu karticu ubacujući canary u svaki URL parametar i formu koju pronađe.
Inject an empty Canary
Ako samo želite da pronađete potencijalna odredišta koja stranica može imati, čak i ako nisu iskorišćiva, možete pretraživati za praznim canary.
Post Messages
DOM Invader omogućava testiranje za DOM XSS koristeći web poruke sa funkcijama kao što su:
- Zapisivanje web poruka poslatih putem
postMessage(), slično kao zapisivanje HTTP zahteva/odgovora u Burp Proxy. - Izmena i ponovno slanje web poruka za ručno testiranje DOM XSS, slično funkciji Burp Repeater-a.
- Automatska izmena i slanje web poruka za ispitivanje DOM XSS.
Message details
Detaljne informacije mogu se videti o svakoj poruci klikom na nju, što uključuje da li klijentski JavaScript pristupa origin, data ili source svojstvima poruke.
origin: Ako informacije o poreklu poruke nisu proverene, možda ćete moći da šaljete poruke između različitih domena ka upravljaču događajima iz proizvoljnog spoljnog domena. Ali ako se proverava, to i dalje može biti nesigurno.data: Ovo je mesto gde se payload šalje. Ako se ovi podaci ne koriste, odredište je beskorisno.source: Procenjuje da li je svojstvo izvora, obično referencirajući iframe, validirano umesto porekla. Čak i ako se ovo proverava, to ne osigurava da se validacija ne može zaobići.
Reply a message
- Iz Messages pregleda, kliknite na bilo koju poruku da otvorite dijalog sa detaljima poruke.
- Uredite Data polje po potrebi.
- Kliknite Send.
Prototype Pollution
DOM Invader takođe može pretraživati za Prototype Pollution ranjivostima. Prvo, morate je omogućiti:

Zatim će pretraživati izvore koji vam omogućavaju da dodate proizvoljna svojstva u Object.prototype.
Ako se nešto pronađe, pojaviće se dugme Test da testirate pronađeni izvor. Kliknite na njega, nova kartica će se pojaviti, kreirajte objekat u konzoli i proverite da li testproperty postoji:
let b = {}
b.testproperty
Once you found a source you can scan for a gadget:
- Novi tab se otvara kada se klikne na dugme Scan for gadgets, koje se može naći pored bilo kojeg identifikovanog izvora prototipne zagađenosti u DOM prikazu. Skener za odgovarajuće gadgete tada počinje.
- U međuvremenu, u istom tabu, DOM Invader tab treba da bude otvoren u DevTools panelu. Nakon što skeniranje završi, svi izlazi dostupni putem identifikovanih gadgeta se prikazuju u DOM prikazu. Na primer, svojstvo gadgeta nazvano
htmlkoje se prosleđujeinnerHTMLizlazu prikazano je u sledećem primeru.
DOM zagađenje
Na prethodnoj slici je moguće videti da se skeniranje za DOM zagađenje može uključiti. Kada se to uradi, DOM Invader će početi da traži DOM zagađivačke ranjivosti.
References
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.