3.8 KiB
Debugging Client Side JS
Debugging Client Side JS
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Kyk na die subskripsie planne!
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PRs in te dien na die HackTricks en HackTricks Cloud github repos.
Debugging kliëntkant JS kan 'n pyn wees omdat elke keer as jy die URL verander (insluitend 'n verandering in die parameters of parameterwaardes) jy moet die breekpunt reset en die bladsy herlaai.
debugger;
As jy die lyn debugger; binne 'n JS-lêer plaas, wanneer die blaaier die JS uitvoer, sal dit stop die debugger op daardie plek. Daarom, een manier om konstante breekpunte in te stel, sou wees om al die lêers plaaslik af te laai en breekpunte in die JS-kode in te stel.
Overrides
Blaaier oorskrywings laat jou toe om 'n plaaslike kopie van die kode te hê wat gaan uitgevoer word en daardie een in plaas van die een van die afstandsbediener uit te voer.
Jy kan toegang tot die oorskrywings kry in "Dev Tools" --> "Sources" --> "Overrides".
Jy moet 'n plaaslike leë gids skep om die oorskrywings te stoor, so skep net 'n nuwe plaaslike gids en stel dit as oorskrywing in daardie bladsy.
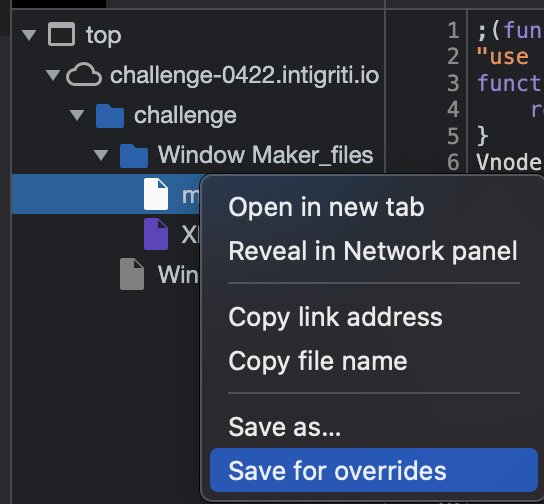
Dan, in "Dev Tools" --> "Sources" kies die lêer wat jy wil oorskry en met regsklik kies "Save for overrides".
Dit sal die JS-lêer plaaslik kopieer en jy sal in staat wees om daardie kopie in die blaaier te wysig. Voeg net die debugger; opdrag by waar jy wil, stoor die verandering en herlaai die bladsy, en elke keer as jy daardie webblad toegang verkry, sal jou plaaslike JS-kopie gelaai word en jou debugger-opdrag in sy plek gehandhaaf word:
References
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Kyk na die subskripsie planne!
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PRs in te dien na die HackTricks en HackTricks Cloud github repos.