38 KiB
Browser Extension Pentesting Methodology
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
Basic Information
Ekstenzije pregledača su napisane u JavaScript-u i učitavaju se u pozadini od strane pregledača. Ima svoj DOM ali može da komunicira sa DOM-ovima drugih sajtova. To znači da može ugroziti poverljivost, integritet i dostupnost (CIA) drugih sajtova.
Main Components
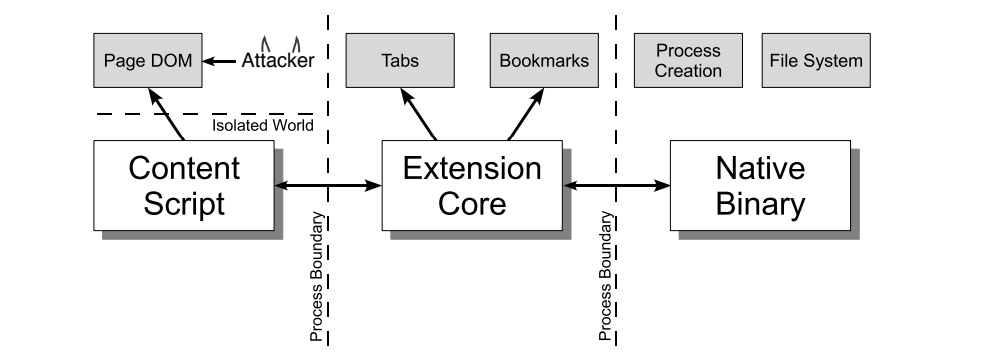
Izgledi ekstenzija izgledaju najbolje kada su vizualizovani i sastoje se od tri komponente. Pogledajmo svaku komponentu detaljno.

Content Scripts
Svaki sadržajni skript ima direktan pristup DOM-u jedne web stranice i time je izložen potencijalno zloćudnom unosu. Međutim, sadržajni skript ne sadrži dozvole osim sposobnosti slanja poruka jezgru ekstenzije.
Extension Core
Jezgro ekstenzije sadrži većinu privilegija/pristupa ekstenzije, ali jezgro ekstenzije može da komunicira sa web sadržajem samo putem XMLHttpRequest i sadržajnih skripti. Takođe, jezgro ekstenzije nema direktan pristup host mašini.
Native Binary
Ekstenzija omogućava nativni binarni fajl koji može pristupiti host mašini sa punim privilegijama korisnika. Nativni binarni fajl komunicira sa jezgrom ekstenzije putem standardnog Netscape Plugin Application Programming Interface (NPAPI) koji koriste Flash i drugi pregledački dodaci.
Boundaries
{% hint style="danger" %} Da bi dobio pune privilegije korisnika, napadač mora ubediti ekstenziju da prenese zloćudni unos iz sadržajnog skripta u jezgro ekstenzije i iz jezgra ekstenzije u nativni binarni fajl. {% endhint %}
Svaka komponenta ekstenzije je odvojena jedna od druge jakim zaštitnim granicama. Svaka komponenta se izvršava u odvojenom procesu operativnog sistema. Sadržajni skripti i jezgra ekstenzija se izvršavaju u sandbox procesima koji nisu dostupni većini usluga operativnog sistema.
Štaviše, sadržajni skripti su odvojeni od svojih povezanih web stranica izvršavanjem u odvojenom JavaScript heap-u. Sadržajni skript i web stranica imaju pristup istom osnovnom DOM-u, ali se njih dvoje nikada ne razmenjuju JavaScript pokazivače, sprečavajući curenje JavaScript funkcionalnosti.
manifest.json
Chrome ekstenzija je samo ZIP folder sa .crx ekstenzijom fajla. Jezgro ekstenzije je manifest.json fajl u korenu foldera, koji specificira raspored, dozvole i druge opcije konfiguracije.
Example:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Skripte sadržaja se učitavaju svaki put kada korisnik navigira na odgovarajuću stranicu, u našem slučaju bilo koja stranica koja odgovara https://example.com/* izrazu i ne odgovara *://*/*/business* regex-u. Izvršavaju se kao sopstveni skripti stranice i imaju proizvoljan pristup Modelu objekta dokumenta (DOM) stranice.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Da bi se uključilo ili isključilo više URL-ova, takođe je moguće koristiti include_globs i exclude_globs.
Ovo je primer sadržajnog skripta koji će dodati dugme za objašnjenje na stranicu kada API za skladištenje preuzme message vrednost iz skladišta ekstenzije.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Poruka se šalje na stranice ekstenzije putem sadržajnog skripta kada se pritisne ovaj dugme, korišćenjem runtime.sendMessage() API. To je zbog ograničenja sadržajnog skripta u direktnom pristupu API-ima, pri čemu je storage jedan od retkih izuzetaka. Za funkcionalnosti izvan ovih izuzetaka, poruke se šalju na stranice ekstenzije sa kojima sadržajni skripti mogu komunicirati.
{% hint style="warning" %}
U zavisnosti od pretraživača, mogućnosti sadržajnog skripta mogu se malo razlikovati. Za pretraživače zasnovane na Chromium-u, lista mogućnosti je dostupna u Chrome Developers dokumentaciji, a za Firefox, MDN služi kao primarni izvor.
Takođe je važno napomenuti da sadržajni skripti imaju sposobnost da komuniciraju sa pozadinskim skriptima, omogućavajući im da izvršavaju radnje i prenose odgovore nazad.
{% endhint %}
Za pregledanje i debagovanje sadržajnih skripti u Chrome-u, meni alata za programere može se pristupiti iz Opcije > Više alata > Alati za programere ili pritiskom na Ctrl + Shift + I.
Kada se prikažu alati za programere, treba kliknuti na Source tab, a zatim na Content Scripts tab. Ovo omogućava posmatranje aktivnih sadržajnih skripti iz različitih ekstenzija i postavljanje tačaka prekida za praćenje toka izvršenja.
Umetnuti sadržajni skripti
{% hint style="success" %}
Napomena: Sadržajni skripti nisu obavezni jer je takođe moguće dinamički umetati skripte i programatski ih umetati na web stranice putem tabs.executeScript. Ovo zapravo pruža više granularnih kontrola.
{% endhint %}
Za programatsko umetanje sadržajnog skripta, ekstenzija mora imati dozvole za host za stranicu u koju se skripte treba umetnuti. Ove dozvole mogu se obezbediti ili zahtevom unutar manifest fajla ekstenzije ili privremeno putem activeTab.
Primer ekstenzije zasnovane na activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Umetnite JS datoteku na klik:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Umetnite funkciju na klik:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Primer sa dozvolama za skripting
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Da bi se uključilo ili isključilo više URL-ova, takođe je moguće koristiti include_globs i exclude_globs.
Content Scripts run_at
Polje run_at kontroliše kada se JavaScript datoteke ubacuju u web stranicu. Preferirana i podrazumevana vrednost je "document_idle".
Moguće vrednosti su:
document_idle: Kada god je to mogućedocument_start: Nakon bilo kojih datoteka izcss, ali pre nego što se konstruira bilo koji drugi DOM ili se pokrene bilo koji drugi skript.document_end: Odmah nakon što je DOM završen, ali pre nego što se učitaju podresursi poput slika i okvira.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
Poruke koje šalju sadržajni skripti primaju pozadinske stranice, koje imaju centralnu ulogu u koordinaciji komponenti ekstenzije. Važno je napomenuti da pozadinska stranica opstaje tokom celog trajanja ekstenzije, delujući diskretno bez direktne interakcije korisnika. Ima svoj vlastiti Model Objekta Dokumenta (DOM), što omogućava složene interakcije i upravljanje stanjem.
Ključne tačke:
- Uloga pozadinske stranice: Deluje kao nervni centar za ekstenziju, obezbeđujući komunikaciju i koordinaciju među različitim delovima ekstenzije.
- Postojanost: To je uvek prisutna entitet, nevidljiva korisniku, ali integralna za funkcionalnost ekstenzije.
- Automatska generacija: Ako nije eksplicitno definisana, pretraživač će automatski kreirati pozadinsku stranicu. Ova automatski generisana stranica će uključivati sve pozadinske skripte navedene u manifestu ekstenzije, obezbeđujući nesmetano funkcionisanje pozadinskih zadataka ekstenzije.
{% hint style="success" %} Pogodnost koju pretraživač pruža automatskim generisanjem pozadinske stranice (kada nije eksplicitno deklarisana) osigurava da su sve potrebne pozadinske skripte integrisane i operativne, pojednostavljujući proces postavljanja ekstenzije. {% endhint %}
Primer pozadinske skripte:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Koristi runtime.onMessage API za slušanje poruka. Kada se primi poruka "explain", koristi tabs API da otvori stranicu u novoj kartici.
Da biste debagovali pozadinski skript, možete otići na detalje ekstenzije i inspektovati servisnog radnika, ovo će otvoriti alate za programere sa pozadinskim skriptom:
Opcione stranice i druge
Ekstenzije pretraživača mogu sadržati razne vrste stranica:
- Akcione stranice se prikazuju u ispod padajućeg menija kada se klikne na ikonu ekstenzije.
- Stranice koje će ekstenzija učitati u novoj kartici.
- Opcione stranice: Ova stranica se prikazuje na vrhu ekstenzije kada se klikne. U prethodnom manifestu, u mom slučaju, mogao sam da pristupim ovoj stranici na
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaili klikom:

Napomena da ove stranice nisu trajne kao pozadinske stranice jer dinamički učitavaju sadržaj po potrebi. I pored toga, dele određene mogućnosti sa pozadinskom stranicom:
- Komunikacija sa sadržajnim skriptama: Slično pozadinskoj stranici, ove stranice mogu primati poruke od sadržajnih skripti, olakšavajući interakciju unutar ekstenzije.
- Pristup API-ima specifičnim za ekstenziju: Ove stranice uživaju sveobuhvatan pristup API-ima specifičnim za ekstenziju, podložnim dozvolama definisanim za ekstenziju.
permissions & host_permissions
permissions i host_permissions su unosi iz manifest.json koji će označiti koje dozvole ekstenzija pretraživača ima (smeštaj, lokacija...) i u koje web stranice.
Kako ekstenzije pretraživača mogu biti tako privilegovane, zlonamerna ili kompromitovana ekstenzija mogla bi omogućiti napadaču različite načine da ukrade osetljive informacije i špijunira korisnika.
Proverite kako ove postavke funkcionišu i kako bi mogle biti zloupotrebljene u:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Politika bezbednosti sadržaja može biti deklarisana i unutar manifest.json. Ako postoji definisana, mogla bi biti ranjiva.
Podrazumevana postavka za stranice ekstenzije pretraživača je prilično restriktivna:
script-src 'self'; object-src 'self';
Za više informacija o CSP-u i potencijalnim zaobilaženjima, proverite:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Da bi veb stranica imala pristup stranici ekstenzije pregledača, na primer, .html stranici, ova stranica mora biti pomenuta u web_accessible_resources polju manifest.json.
Na primer:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Ove stranice su dostupne na URL-u kao:
chrome-extension://<extension-id>/message.html
U javnim ekstenzijama extension-id je dostupan:

Međutim, ako se koristi parametar manifest.json use_dynamic_url, ovaj id može biti dinamičan.
{% hint style="success" %} Imajte na umu da čak i ako je stranica ovde pomenuta, može biti zaštićena od ClickJacking zahvaljujući Content Security Policy. Takođe treba da proverite (odeljak frame-ancestors) pre nego što potvrdite da je ClickJacking napad moguć. {% endhint %}
Mogućnost pristupa ovim stranicama čini ih potencijalno ranjivim na ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Dozvoljavanje da se ove stranice učitavaju samo putem ekstenzije, a ne putem nasumičnih URL-ova, moglo bi sprečiti ClickJacking napade. {% endhint %}
{% hint style="danger" %}
Imajte na umu da stranice iz web_accessible_resources i druge stranice ekstenzije takođe mogu kontaktirati pozadinske skripte. Dakle, ako je jedna od ovih stranica ranjiva na XSS, to bi moglo otvoriti veću ranjivost.
Pored toga, imajte na umu da možete otvoriti samo stranice navedene u web_accessible_resources unutar iframe-ova, ali iz nove kartice je moguće pristupiti bilo kojoj stranici u ekstenziji poznavajući ID ekstenzije. Stoga, ako se pronađe XSS koji zloupotrebljava iste parametre, može se zloupotrebiti čak i ako stranica nije konfigurisana u web_accessible_resources.
{% endhint %}
externally_connectable
Prema docs, "externally_connectable" manifest svojstvo deklarira koje ekstenzije i web stranice mogu da se povežu sa vašom ekstenzijom putem runtime.connect i runtime.sendMessage.
- Ako
externally_connectableključ nije deklarisan u manifestu vaše ekstenzije ili je deklarisan kao"ids": ["*"], sve ekstenzije mogu da se povežu, ali nijedna web stranica ne može da se poveže. - Ako su specifični ID-ovi navedeni, kao u
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], samo te aplikacije mogu da se povežu. - Ako su match-ovi navedeni, te web aplikacije će moći da se povežu:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Ako je navedeno kao prazno:
"externally_connectable": {}, nijedna aplikacija ili veb neće moći da se poveže.
Što je manje ekstenzija i URL-ova ovde navedeno, to će biti manja površina napada.
{% hint style="danger" %}
Ako je veb stranica ranjiva na XSS ili preuzimanje navedena u externally_connectable, napadač će moći da pošalje poruke direktno u pozadinski skript, potpuno zaobilazeći Content Script i njegov CSP.
Stoga, ovo je veoma moćan zaobilazni način.
Štaviše, ako klijent instalira lažnu ekstenziju, čak i ako nije dozvoljeno da komunicira sa ranjivom ekstenzijom, mogla bi da ubrizga XSS podatke u dozvoljenu veb stranicu ili zloupotrebi WebRequest ili DeclarativeNetRequest API-je da manipuliše zahtevima na ciljanom domenu menjajući zahtev stranice za JavaScript datoteku. (Imajte na umu da CSP na ciljnoj stranici može sprečiti ove napade). Ova ideja dolazi iz ovog izveštaja.
{% endhint %}
Sažetak komunikacije
Ekstenzija <--> WebApp
Za komunikaciju između sadržajnog skripta i veb stranice obično se koriste post poruke. Stoga, u veb aplikaciji obično ćete pronaći pozive funkciji window.postMessage i u sadržajnom skriptu slušaoce poput window.addEventListener. Imajte na umu, međutim, da ekstenzija takođe može komunicirati sa veb aplikacijom slanjem Post Poruke (i stoga bi veb trebao to očekivati) ili jednostavno učiniti da veb učita novi skript.
Unutar ekstenzije
Obično se funkcija chrome.runtime.sendMessage koristi za slanje poruke unutar ekstenzije (obično obrađuje background skript) i da bi je primila i obradila, deklarisan je slušalac koji poziva chrome.runtime.onMessage.addListener.
Takođe je moguće koristiti chrome.runtime.connect() da se uspostavi postojana veza umesto slanja pojedinačnih poruka, moguće je koristiti je za slanje i prijem poruka kao u sledećem primeru:
chrome.runtime.connect() primer
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
Takođe je moguće slati poruke iz pozadinskog skripta u sadržajni skript smešten u određenoj kartici pozivajući **`chrome.tabs.sendMessage`** gde ćete morati da navedete **ID kartice** kojoj šaljete poruku.
### Od dozvoljenog `externally_connectable` do ekstenzije
**Web aplikacije i eksternalni pregledački dodaci koji su dozvoljeni** u `externally_connectable` konfiguraciji mogu slati zahteve koristeći :
```javascript
chrome.runtime.sendMessage(extensionId, ...
Gde je potrebno pomenuti ID ekstenzije.
Web ↔︎ Komunikacija sa sadržajnim skriptama
Okruženja u kojima sadržajni skripti funkcionišu i gde postoje host stranice su odvojena jedno od drugog, obezbeđujući izolaciju. I pored ove izolacije, oba imaju sposobnost da interaguju sa Modelom objekata dokumenta (DOM) stranice, zajedničkim resursom. Da bi host stranica mogla da komunicira sa sadržajnim skriptom, ili indirektno sa ekstenzijom putem sadržajnog skripta, potrebno je koristiti DOM koji je dostupan za obe strane kao komunikacioni kanal.
Post poruke
{% code title="content-script.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Sigurna Post Message komunikacija treba da proveri autentičnost primljene poruke, to se može uraditi proverom:
event.isTrusted: Ovo je Tačno samo ako je događaj pokrenut akcijom korisnika- Sadržajni skript može očekivati poruku samo ako korisnik izvrši neku akciju
- izvorna domena: može očekivati poruku samo sa dozvoljene liste domena.
- Ako se koristi regex, budite veoma oprezni
- Izvor:
received_message.source !== windowmože se koristiti za proveru da li je poruka iz iste prozora gde Sadržajni Skript sluša.
Prethodne provere, čak i ako su izvršene, mogu biti ranjive, pa proverite na sledećoj stranici potencijalne Post Message zaobilaženja:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Još jedan mogući način komunikacije može biti kroz Iframe URL-ove, možete pronaći primer u:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Ovo nije "tačno" način komunikacije, ali web i sadržajni skript će imati pristup web DOM-u. Dakle, ako sadržajni skript čita neke informacije iz njega, verujući web DOM-u, web bi mogao modifikovati ove podatke (jer web ne bi trebao biti poverljiv, ili zato što je web ranjiv na XSS) i kompromitovati Sadržajni Skript.
Takođe možete pronaći primer DOM baziranog XSS-a za kompromitovanje ekstenzije pretraživača u:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Komunikacija Sadržajnog Skripta ↔︎ Pozadinskog Skripta
Sadržajni Skript može koristiti funkcije runtime.sendMessage() ili tabs.sendMessage() za slanje jednokratne JSON-serializovane poruke.
Da biste obradili odgovor, koristite vraćeni Promise. Iako, za unazadnu kompatibilnost, još uvek možete proslediti callback kao poslednji argument.
Slanje zahteva iz sadržajnog skripta izgleda ovako:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Slanje zahteva iz ekstenzije (obično pozadinskog skripta). Primer kako poslati poruku sadržajnom skriptu u odabranom tabu:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Na prijemnoj strani, potrebno je postaviti runtime.onMessage slušač događaja da bi se obradila poruka. Ovo izgleda isto iz skripte sadržaja ili stranice ekstenzije.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
U istaknutom primeru, sendResponse() je izvršen na sinhroni način. Da bi se modifikovao onMessage handler za asinhrono izvršavanje sendResponse(), neophodno je uključiti return true;.
Važna stvar koju treba uzeti u obzir je da u scenarijima gde više stranica treba da prime onMessage događaje, prva stranica koja izvrši sendResponse() za određeni događaj će biti jedina koja može efikasno dostaviti odgovor. Svi naredni odgovori na isti događaj neće biti uzeti u obzir.
Kada se kreiraju nove ekstenzije, prednost bi trebala biti na promenama umesto na povratnim pozivima. Što se tiče korišćenja povratnih poziva, sendResponse() funkcija se smatra validnom samo ako se izvršava direktno unutar sinhronog konteksta, ili ako handler događaja označava asinhronu operaciju vraćanjem true. Ako nijedan od handlera ne vrati true ili ako je funkcija sendResponse() uklonjena iz memorije (garbage-collected), povratni poziv povezan sa sendMessage() funkcijom će se podrazumevano aktivirati.
Osetljive informacije u memoriji/kodu/clipboard-u
Ako Browser Extension čuva osetljive informacije unutar svoje memorije, to može biti izbačeno (posebno na Windows mašinama) i pretraženo za te informacije.
Stoga, memorija Browser Extension ne bi trebala biti smatrana sigurnom i osetljive informacije kao što su akreditivi ili mnemoničke fraze ne bi trebale biti čuvane.
Naravno, ne stavljajte osetljive informacije u kod, jer će biti javne.
Da biste izbacili memoriju iz browser-a, možete izbaciti memoriju procesa ili otići na podešavanja browser ekstenzije, kliknuti na Inspect pop-up -> U Memory sekciji -> Take a snapshot i CTRL+F da pretražujete unutar snimka za osetljive informacije.
Štaviše, veoma osetljive informacije kao što su mnemoničke ključeve ili lozinke ne bi trebale biti dozvoljene da se kopiraju u clipboard (ili barem ih uklonite iz clipboard-a za nekoliko sekundi) jer će tada procesi koji prate clipboard moći da ih dobiju.
Učitavanje ekstenzije u browser
- Preuzmite Browser Extension & raspakujte
- Idite na
chrome://extensions/i omogućiteDeveloper Mode - Kliknite na
Load unpackeddugme
U Firefox-u idite na about:debugging#/runtime/this-firefox i kliknite na Load Temporary Add-on dugme.
Dobijanje izvornog koda iz prodavnice
Izvorni kod Chrome ekstenzije može se dobiti kroz različite metode. U nastavku su detaljna objašnjenja i uputstva za svaku opciju.
Preuzimanje ekstenzije kao ZIP putem komandne linije
Izvorni kod Chrome ekstenzije može se preuzeti kao ZIP fajl koristeći komandnu liniju. Ovo uključuje korišćenje curl za preuzimanje ZIP fajla sa specifične URL adrese i zatim ekstrakciju sadržaja ZIP fajla u direktorijum. Evo koraka:
- Zamenite
"extension_id"sa stvarnim ID-jem ekstenzije. - Izvršite sledeće komande:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Koristite CRX Viewer veb sajt
Koristite CRX Viewer ekstenziju
Još jedna pogodna metoda je korišćenje Chrome Extension Source Viewer, koji je open-source projekat. Može se instalirati iz Chrome Web Store. Izvorni kod pregledača je dostupan u njegovom GitHub repozitorijumu.
Pregledajte izvor lokalno instalirane ekstenzije
Chrome ekstenzije instalirane lokalno takođe se mogu pregledati. Evo kako:
- Pristupite svom Chrome lokalnom profilu tako što ćete posetiti
chrome://version/i pronaći polje "Profile Path". - Idite u podfolder
Extensions/unutar direktorijuma profila. - Ovaj folder sadrži sve instalirane ekstenzije, obično sa njihovim izvorom u čitljivom formatu.
Da biste identifikovali ekstenzije, možete mapirati njihove ID-ove na imena:
- Omogućite Developer Mode na stranici
about:extensionsda biste videli ID-eve svake ekstenzije. - Unutar foldera svake ekstenzije, datoteka
manifest.jsonsadrži čitljivo poljename, što pomaže u identifikaciji ekstenzije.
Koristite arhivator ili raspakivač
Idite na Chrome Web Store i preuzmite ekstenziju. Datoteka će imati ekstenziju .crx. Promenite ekstenziju datoteke sa .crx na .zip. Koristite bilo koji arhivator (kao što su WinRAR, 7-Zip, itd.) da biste raspakovali sadržaj ZIP datoteke.
Koristite Developer Mode u Chrome-u
Otvorite Chrome i idite na chrome://extensions/. Omogućite "Developer mode" u gornjem desnom uglu. Kliknite na "Load unpacked extension...". Idite do direktorijuma vaše ekstenzije. Ovo ne preuzima izvorni kod, ali je korisno za pregledanje i modifikovanje koda već preuzete ili razvijene ekstenzije.
Lista za bezbednosnu reviziju
Iako ekstenzije pretraživača imaju ograničenu površinu napada, neke od njih mogu sadržati ranjivosti ili potencijalna poboljšanja sigurnosti. Sledeće su najčešće:
- Ograničite koliko je moguće tražene
permissions - Ograničite koliko je moguće
host_permissions - Koristite jaku
content_security_policy - Ograničite koliko je moguće
externally_connectable, ako nije potrebno i moguće, ne ostavljajte ga po defaultu, navedite{} - Ako je ovde navedena URL ranjiva na XSS ili preuzimanje, napadač će moći da šalje poruke pozadinskim skriptama direktno. Veoma moćan zaobilaženje.
- Ograničite koliko je moguće
web_accessible_resources, čak i prazne ako je moguće. - Ako
web_accessible_resourcesnije nijedna, proverite za ClickJacking - Ako se bilo koja komunikacija dešava od ekstenzije do web stranice, proverite za XSS ranjivosti uzrokovane u komunikaciji.
- Ako se koriste Post Messages, proverite za Post Message ranjivosti.
- Ako Content Script pristupa DOM detaljima, proverite da li ne uvode XSS ako ih modifikuje web
- Posebno naglasite ako je ova komunikacija takođe uključena u Content Script -> komunikaciju pozadinske skripte
- Osetljive informacije ne bi trebale biti pohranjene unutar koda ekstenzije pretraživača
- Osetljive informacije ne bi trebale biti pohranjene unutar memorije ekstenzije pretraživača
Alati
Tarnish
- Preuzima bilo koju Chrome ekstenziju sa datog linka Chrome veb prodavnice.
- manifest.json pregledač: jednostavno prikazuje JSON-formatiranu verziju manifest datoteke ekstenzije.
- Analiza otiska: Detekcija web_accessible_resources i automatska generacija JavaScript-a za otiskivanje Chrome ekstenzije.
- Potencijalna analiza Clickjacking-a: Detekcija HTML stranica ekstenzije sa postavljenom direktivom web_accessible_resources. Ove su potencijalno ranjive na clickjacking u zavisnosti od svrhe stranica.
- Pregledač upozorenja o dozvolama: koji prikazuje listu svih upozorenja o dozvolama Chrome-a koja će biti prikazana kada korisnik pokuša da instalira ekstenziju.
- Opasne funkcije: prikazuje lokaciju opasnih funkcija koje bi potencijalno mogle biti iskorišćene od strane napadača (npr. funkcije kao što su innerHTML, chrome.tabs.executeScript).
- Ulazne tačke: prikazuje gde ekstenzija prima korisnički/eksterni ulaz. Ovo je korisno za razumevanje površine ekstenzije i traženje potencijalnih tačaka za slanje zlonamerno oblikovanih podataka ekstenziji.
- I Dangerous Function(s) i Entry Point(s) skeneri imaju sledeće za svoje generisane alarme:
- Relevantni deo koda i linija koja je izazvala alarm.
- Opis problema.
- Dugme "Pogledaj datoteku" za pregled celokupne izvorne datoteke koja sadrži kod.
- Putanja alarmirane datoteke.
- Potpuni URI Chrome ekstenzije alarmirane datoteke.
- Tip datoteke, kao što su skripta pozadinske stranice, sadržajna skripta, akcija pretraživača, itd.
- Ako je ranjiva linija u JavaScript datoteci, putanje svih stranica gde je uključena kao i tip ovih stranica, i status web_accessible_resource.
- Analizator politike sigurnosti sadržaja (CSP) i proveravač zaobilaženja: Ovo će ukazati na slabosti u CSP-u vaše ekstenzije i takođe će osvetliti sve potencijalne načine zaobilaženja vašeg CSP-a zbog belih lista CDN-ova, itd.
- Poznate ranjive biblioteke: Ovo koristi Retire.js da proveri da li se koriste poznate ranjive JavaScript biblioteke.
- Preuzmite ekstenziju i formatirane verzije.
- Preuzmite originalnu ekstenziju.
- Preuzmite ulepšanu verziju ekstenzije (automatski formatirani HTML i JavaScript).
- Automatsko keširanje rezultata skeniranja, pokretanje skeniranja ekstenzije će potrajati neko vreme prvi put kada ga pokrenete. Međutim, drugi put, pod pretpostavkom da ekstenzija nije ažurirana, biće gotovo instant zbog keširanih rezultata.
- Linkabilni URL-ovi izveštaja, lako povežite nekoga sa izveštajem o ekstenziji generisanim od strane tarnish.
Neto
Projekat Neto je Python 3 paket osmišljen za analizu i otkrivanje skrivenih funkcija ekstenzija i dodataka za poznate pretraživače kao što su Firefox i Chrome. Automatizuje proces raspakivanja pakovanih datoteka kako bi izvukao ove funkcije iz relevantnih resursa u ekstenziji kao što su manifest.json, folderi za lokalizaciju ili JavaScript i HTML izvorne datoteke.
Reference
- Zahvaljujući @naivenom za pomoć sa ovom metodologijom
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.