4.7 KiB
クライアントサイドJSのデバッグ
クライアントサイドJSのデバッグ
{% hint style="success" %}
AWSハッキングを学び、実践する: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCPハッキングを学び、実践する:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricksをサポートする
- サブスクリプションプランを確認してください!
- **💬 Discordグループまたはテレグラムグループに参加するか、Twitter 🐦 @hacktricks_liveをフォローしてください。
- HackTricksおよびHackTricks CloudのGitHubリポジトリにPRを提出してハッキングトリックを共有してください。
クライアントサイドJSのデバッグは面倒なことがあります。なぜなら、URLを変更するたびに(使用するパラメータやパラメータの値の変更を含む)、ブレークポイントをリセットしてページを再読み込みする必要があるからです。
debugger;
JSファイル内にdebugger;という行を置くと、ブラウザがJSを実行する際にその場所でデバッガが停止します。したがって、定常的なブレークポイントを設定する方法の一つは、すべてのファイルをローカルにダウンロードし、JSコード内にブレークポイントを設定することです。
オーバーライド
ブラウザのオーバーライドを使用すると、実行されるコードのローカルコピーを持ち、リモートサーバーのものの代わりにそれを実行できます。
「Dev Tools」 --> 「Sources」 --> 「Overrides」でオーバーライドにアクセスできます。
オーバーライドを保存するために使用するローカルの空のフォルダーを作成する必要があります。新しいローカルフォルダーを作成し、そのページでオーバーライドとして設定してください。
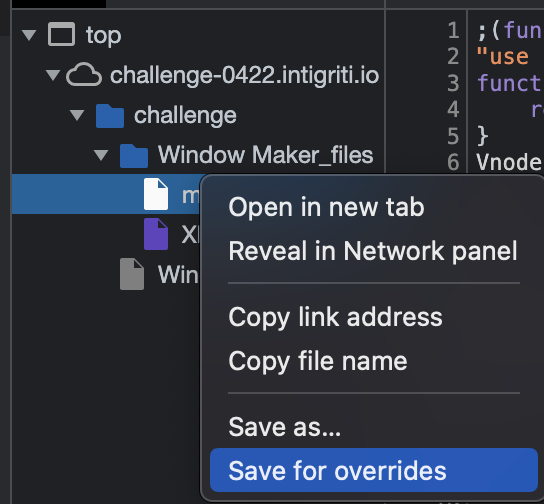
次に、「Dev Tools」 --> 「Sources」でオーバーライドしたいファイルを選択し、右クリックして「Save for overrides」を選択します。
これにより、JSファイルがローカルにコピーされ、ブラウザ内でそのコピーを修正できるようになります。したがって、debugger;コマンドを任意の場所に追加し、変更を保存してページを再読み込みすると、毎回そのウェブページにアクセスするたびにローカルのJSコピーが読み込まれ、デバッガコマンドがその場所に保持されます:
参考文献
{% hint style="success" %}
AWSハッキングを学び、実践する: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCPハッキングを学び、実践する:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricksをサポートする
- サブスクリプションプランを確認してください!
- **💬 Discordグループまたはテレグラムグループに参加するか、Twitter 🐦 @hacktricks_liveをフォローしてください。
- HackTricksおよびHackTricks CloudのGitHubリポジトリにPRを提出してハッキングトリックを共有してください。