mirror of
https://github.com/rust-lang/rust-clippy
synced 2024-11-26 06:30:32 +00:00
Auto merge of #12655 - SpencerAWill:Add-applicability-filter, r=xFrednet
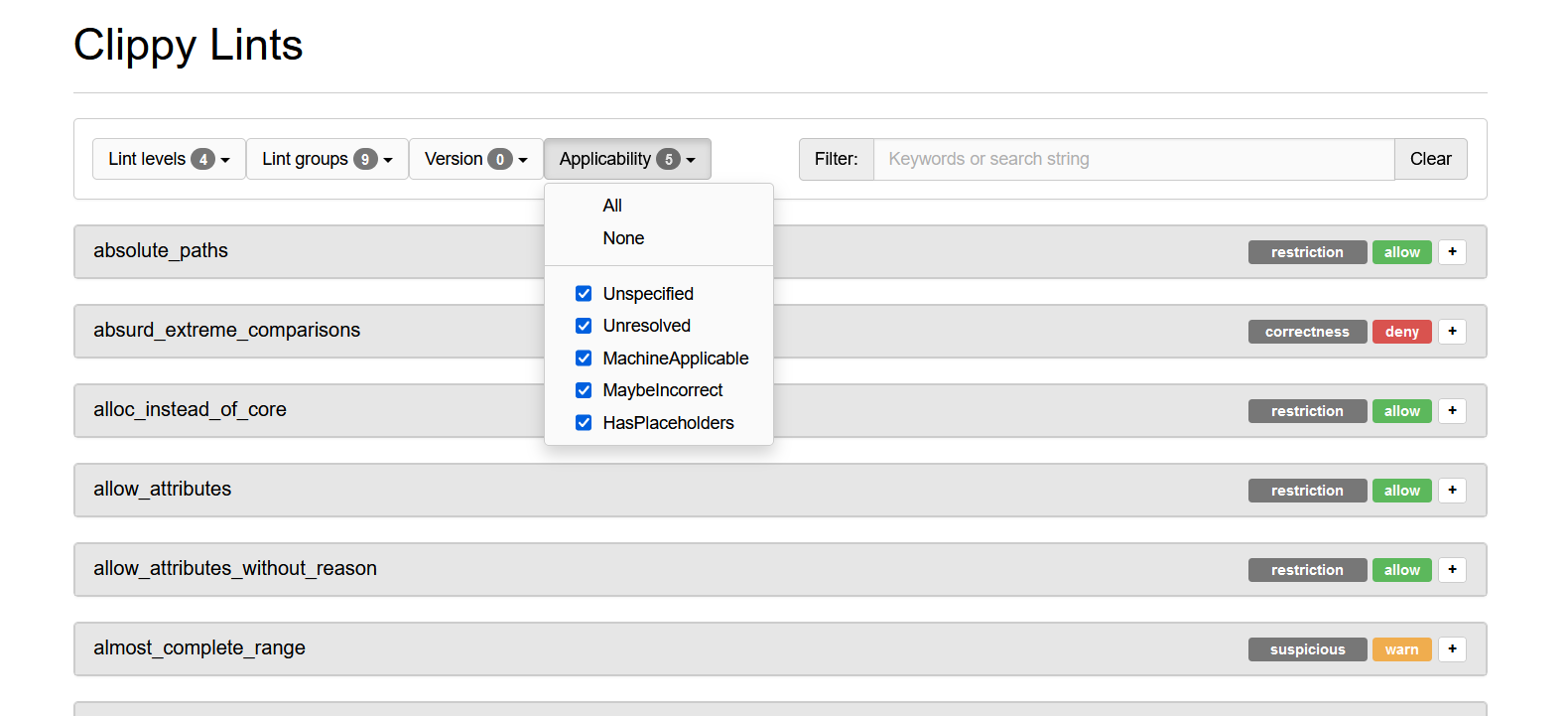
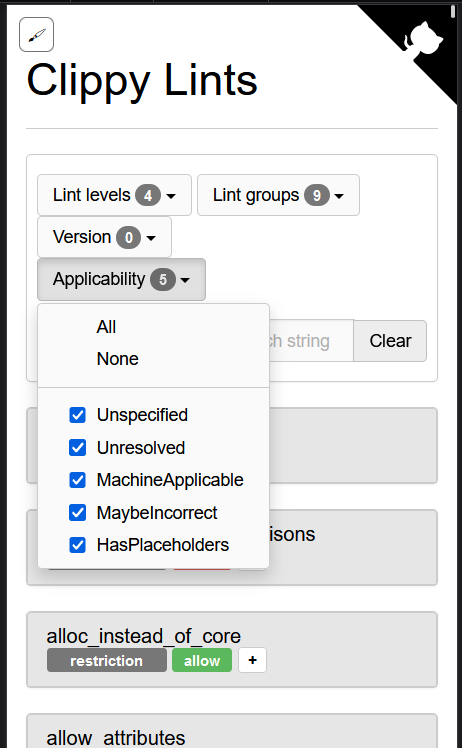
Add applicability filter to lint list page changelog: Add applicability filter to lint list website. Fixes #7958 Desktop view:  Mobile view: 
This commit is contained in:
commit
bd75e44f6e
2 changed files with 63 additions and 4 deletions
|
|
@ -103,6 +103,7 @@ Otherwise, have a great day =^.^=
|
|||
@media (min-width: 405px) {
|
||||
#upper-filters {
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -404,7 +405,7 @@ Otherwise, have a great day =^.^=
|
|||
|
||||
<div class="panel panel-default" ng-show="data">
|
||||
<div class="panel-body row">
|
||||
<div id="upper-filters" class="col-12 col-md-4">
|
||||
<div id="upper-filters" class="col-12 col-md-6">
|
||||
<div class="btn-group" filter-dropdown>
|
||||
<button type="button" class="btn btn-default dropdown-toggle">
|
||||
Lint levels <span class="badge">{{selectedValuesCount(levels)}}</span> <span class="caret"></span>
|
||||
|
|
@ -496,9 +497,34 @@ Otherwise, have a great day =^.^=
|
|||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="btn-group" filter-dropdown>
|
||||
<button type="button" class="btn btn-default dropdown-toggle">
|
||||
Applicability <span class="badge">{{selectedValuesCount(applicabilities)}}</span> <span class="caret"></span>
|
||||
</button>
|
||||
<ul class="dropdown-menu">
|
||||
<li class="checkbox">
|
||||
<label ng-click="toggleApplicabilities(true)">
|
||||
<input type="checkbox" class="invisible" />
|
||||
All
|
||||
</label>
|
||||
</li>
|
||||
<li class="checkbox">
|
||||
<label ng-click="toggleApplicabilities(false)">
|
||||
<input type="checkbox" class="invisible" />
|
||||
None
|
||||
</label>
|
||||
</li>
|
||||
<li role="separator" class="divider"></li>
|
||||
<li class="checkbox" ng-repeat="(applicability, enabled) in applicabilities">
|
||||
<label class="text-capitalize">
|
||||
<input type="checkbox" ng-model="applicabilities[applicability]" />
|
||||
{{applicability}}
|
||||
</label>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-12 col-md-7 search-control">
|
||||
<div class="col-12 col-md-6 search-control">
|
||||
<div class="input-group">
|
||||
<label class="input-group-addon" id="filter-label" for="search-input">Filter:</label>
|
||||
<input type="text" class="form-control filter-input" placeholder="Keywords or search string" id="search-input"
|
||||
|
|
@ -514,7 +540,7 @@ Otherwise, have a great day =^.^=
|
|||
</div>
|
||||
</div>
|
||||
<!-- The order of the filters should be from most likely to remove a lint to least likely to improve performance. -->
|
||||
<article class="panel panel-default" id="{{lint.id}}" ng-repeat="lint in data | filter:bySearch | filter:byGroups | filter:byLevels | filter:byVersion">
|
||||
<article class="panel panel-default" id="{{lint.id}}" ng-repeat="lint in data | filter:bySearch | filter:byGroups | filter:byLevels | filter:byVersion | filter:byApplicabilities">
|
||||
<header class="panel-heading" ng-click="open[lint.id] = !open[lint.id]">
|
||||
<h2 class="panel-title">
|
||||
<div class="panel-title-name">
|
||||
|
|
|
|||
|
|
@ -156,6 +156,18 @@
|
|||
Object.entries(versionFilterKeyMap).map(([key, value]) => [value, key])
|
||||
);
|
||||
|
||||
const APPLICABILITIES_FILTER_DEFAULT = {
|
||||
Unspecified: true,
|
||||
Unresolved: true,
|
||||
MachineApplicable: true,
|
||||
MaybeIncorrect: true,
|
||||
HasPlaceholders: true
|
||||
};
|
||||
|
||||
$scope.applicabilities = {
|
||||
...APPLICABILITIES_FILTER_DEFAULT
|
||||
}
|
||||
|
||||
// loadFromURLParameters retrieves filter settings from the URL parameters and assigns them
|
||||
// to corresponding $scope variables.
|
||||
function loadFromURLParameters() {
|
||||
|
|
@ -182,6 +194,7 @@
|
|||
|
||||
handleParameter('levels', $scope.levels, LEVEL_FILTERS_DEFAULT);
|
||||
handleParameter('groups', $scope.groups, GROUPS_FILTER_DEFAULT);
|
||||
handleParameter('applicabilities', $scope.applicabilities, APPLICABILITIES_FILTER_DEFAULT);
|
||||
|
||||
// Handle 'versions' parameter separately because it needs additional processing
|
||||
if (urlParameters.versions) {
|
||||
|
|
@ -249,6 +262,7 @@
|
|||
updateURLParameter($scope.levels, 'levels', LEVEL_FILTERS_DEFAULT);
|
||||
updateURLParameter($scope.groups, 'groups', GROUPS_FILTER_DEFAULT);
|
||||
updateVersionURLParameter($scope.versionFilters);
|
||||
updateURLParameter($scope.applicabilities, 'applicabilities', APPLICABILITIES_FILTER_DEFAULT);
|
||||
}
|
||||
|
||||
// Add $watches to automatically update URL parameters when the data changes
|
||||
|
|
@ -270,6 +284,12 @@
|
|||
}
|
||||
}, true);
|
||||
|
||||
$scope.$watch('applicabilities', function (newVal, oldVal) {
|
||||
if (newVal !== oldVal) {
|
||||
updateURLParameter(newVal, 'applicabilities', APPLICABILITIES_FILTER_DEFAULT)
|
||||
}
|
||||
}, true);
|
||||
|
||||
// Watch for changes in the URL path and update the search and lint display
|
||||
$scope.$watch(function () { return $location.path(); }, function (newPath) {
|
||||
const searchParameter = newPath.substring(1);
|
||||
|
|
@ -327,6 +347,15 @@
|
|||
}
|
||||
};
|
||||
|
||||
$scope.toggleApplicabilities = function (value) {
|
||||
const applicabilities = $scope.applicabilities;
|
||||
for (const key in applicabilities) {
|
||||
if (applicabilities.hasOwnProperty(key)) {
|
||||
applicabilities[key] = value;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
$scope.resetGroupsToDefault = function () {
|
||||
$scope.groups = {
|
||||
...GROUPS_FILTER_DEFAULT
|
||||
|
|
@ -430,6 +459,10 @@
|
|||
return true;
|
||||
}
|
||||
|
||||
$scope.byApplicabilities = function (lint) {
|
||||
return $scope.applicabilities[lint.applicability.applicability];
|
||||
};
|
||||
|
||||
// Show details for one lint
|
||||
$scope.openLint = function (lint) {
|
||||
$scope.open[lint.id] = true;
|
||||
|
|
|
|||
Loading…
Reference in a new issue