- Instead of a single object type, use several individual nested types
to allow toggling from the settings GUI
- Remove unused struct definitions
- Install and test that the toggles work
3549: Implement env! macro r=matklad a=edwin0cheng
This PR implements `env!` macro by adding following things:
1. Added `additional_outdirs` settings in vscode. (naming to be bikeshed)
2. Added `ExternSourceId` which is a wrapping for SourceRootId but only used in extern sources. It is because `OUT_DIR` is not belonged to any crate and we have to access it behind an `AstDatabase`.
3. This PR does not implement the `OUT_DIR` parsing from `cargo check`. I don't have general design about this, @kiljacken could we reuse some cargo watch code for that ?
~~Block on [#3536]~~
PS: After this PR , we (kind of) completed the `include!(concat!(env!('OUT_DIR'), "foo.rs")` macro call combo. [Exodia Obliterate!](https://www.youtube.com/watch?v=RfqNH3FoGi0)
Co-authored-by: Edwin Cheng <edwin0cheng@gmail.com>
- Updated naming of config
- Define struct in ra_ide and use remote derive in rust-analyzer/config
- Make inlayConfig type more flexible to support more future types
- Remove constructor only used in tests
Add setting to allow enabling either type inlay hints or parameter
inlay hints or both. Group the the max inlay hint length option
into the object.
- Add a new type for the inlayHint options.
- Add tests to ensure the inlays don't happen on the server side
3514: vscode: askBeforeDownload option r=matklad a=Veetaha
This is a small step towards #3402, also implements my proposal stated in #3403
Also renamed `BinarySource` to `ArtifactSource` in anticipation of nightlies installation that requires downloading not a binary itself but `.vsix` package, thus generalized to `artifact` term.
@matklad @lnicola
Co-authored-by: Veetaha <gerzoh1@gmail.com>
The new name seems much simpler and it doesn't limit
this config value only to downloading the server binary.
Thus we wouldn't need to create another config
properties to handle other downloads whatsoever.
Anyway, I believe (heuristically) that most of the users
would want to set "askBeforeDownload": false once
and never bother clicking on the notification again
(because otherwise there is no big point in installing rust-analyzer if it cannot install the server)
Also renamed BinarySource to ArtifactSource in anticipation of
nightlies installation that requires downloading
not a binary itself but .vsix package, thus generalized
to `artifact` term
3388: Remove inlay hint in diff views r=matklad a=vbfox
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <julien@roncaglia.fr>
If the left side of a diff view that contain the old
version of the file apply inlays they are misplaced.
The detection is done by blacklisting the url schemes used
by git and subversion scm extensions.
3361: Reset fontStyle for inlay hints r=matklad a=matklad
Otherwise, we get bold hints on `true` and `false`
bors r+
🤖
Co-authored-by: Aleksey Kladov <aleksey.kladov@gmail.com>
3308: vscode: fix vscode-vim keybindings conflict r=matklad a=Veetaha
Closes#3013 I hope
vscode-vim extension overrides the `type` command so that it prevents
some keypresses to reach the text document editor.
It conflicts with our `onEnter` keybinding
that is used to support automatic doc comments extending and
indentation insertion.
The VSCode-native way to implement this would be
to use regular expressions, but as per matklad it is
considered not acceptable for the language server.
Thus we implement it via a `Enter` keybinding that
invokes our `onEnter` command which does it via the language-server.
At the end of the day we may only apply
ad hoc workarounds for conflicting extensions.
But vscode has another bug for that. You
either cannot use parantheses in `when` condition
of a keybinding or it just malfunctions.
See an issue about that here: https://github.com/microsoft/vscode/issues/91473
To get the ultimate context, follow this [zulip thread](https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0/topic/Enhanced.20typing)
Co-authored-by: Veetaha <gerzoh1@gmail.com>
vscode-vim extension overrides the `type` command so that it prevents
some keypresses to reach the text document editor.
It conflicts with our `onEnter` keybinding
that is used to support automatic doc comments extending and
indentation insertion.
The VSCode-native way to implement this would be
to use regular expressions, but as per matklad it is
considered not acceptable for the language server.
Thus we implement it via a `Enter` keybinding that
invokes our `onEnter` command which sends
a request to rust-analyzer process and applies
the appropriate source change recieved from it.
At the end of the day we may only apply
ad hoc workarounds for conflicting extensions.
But vscode has another bug for that. You
either cannot use parantheses in `when` condition
of a keybinding or it just malfunctions.
See an issue about that here: https://github.com/microsoft/vscode/issues/91473
To get the ultimate context, follow this zulip thread: https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0/topic/Enhanced.20typing
3099: Init implementation of structural search replace r=matklad a=mikhail-m1
next steps:
* ignore space and other minor difference
* add support to ra_cli
* call rust parser to check pattern
* documentation
original issue #2267
Co-authored-by: Mikhail Modin <mikhailm1@gmail.com>
3162: Feature: vscode always downloads only the matching ra_lsp_server version r=matklad a=Veetaha
I tried to separate logically connected changes into separate commits, so enjoy!
Now TypeScript extension saves installed binary version in global state and always checks that the installed binary version equals the version of the TypeScript extension itself (to prevent version drifts).
Also, changed `fetchLatestArtifactReleaseInfo()` to `fetchArtifactReleaseInfo()` that takes an optional release tag (when not specified fetches the latest release). The version without a release tag will be useful in the future when adding auto-checking for updates.
I decided not to do `Download latest language server` command (I have stated the rationale for this in #3073) and let the extension itself decide which version of the binary it wants. This way the users will be able to get the latest `ra_lsp_server` binary after the approaching 2020-02-17 release, without having to manually delete the outdated one from `~/.config/Code/User/globalStorage/matklad.rust-analyzer`!
Closes#3073
Co-authored-by: Veetaha <gerzoh1@gmail.com>
3131: vscode: simplified config and to removed one source of truth of default values r=matklad a=Veetaha
Though not intended initially, the implementation of config design is alike [dart's one](https://github.com/Dart-Code/Dart-Code/blob/master/src/extension/config.ts) as pointed by @matklad in PM.
Co-authored-by: Veetaha <gerzoh1@gmail.com>
3137: Do not register all proposed features r=matklad a=kjeremy
Instead only opt-in to CallHierarchy since it has a vscode API but LSP support
is still proposed.
Discovered while working on SemanticTokens which does not have a vscode API
and is still in the proposed state. Somehow enabling it would crash the
language server.
See https://github.com/microsoft/vscode-languageserver-node/issues/572
Co-authored-by: kjeremy <kjeremy@gmail.com>
Instead only opt-in to CallHierarchy since it has a vscode API but LSP support
is still proposed.
Discovered while working on SemanticTokens which does not have a vscode API
and is still in the proposed state. Somehow enabling it would crash the
language server.
See https://github.com/microsoft/vscode-languageserver-node/issues/572
3083: Update some crates r=matklad a=kjeremy
3101: vscode: filter out arm linux from using prebuilt binaries r=matklad a=Veetaha
Closes#3076
Co-authored-by: kjeremy <kjeremy@gmail.com>
Co-authored-by: Veetaha <gerzoh1@gmail.com>
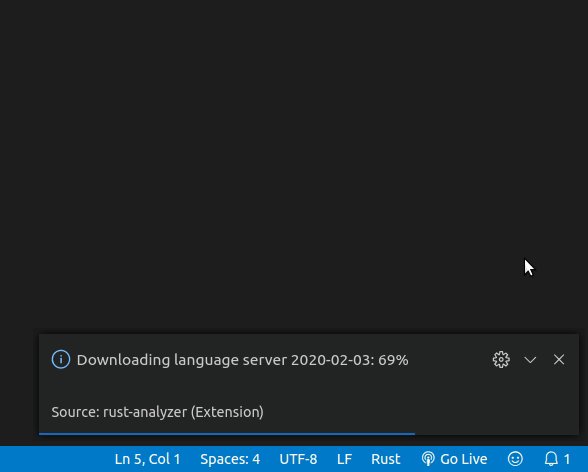
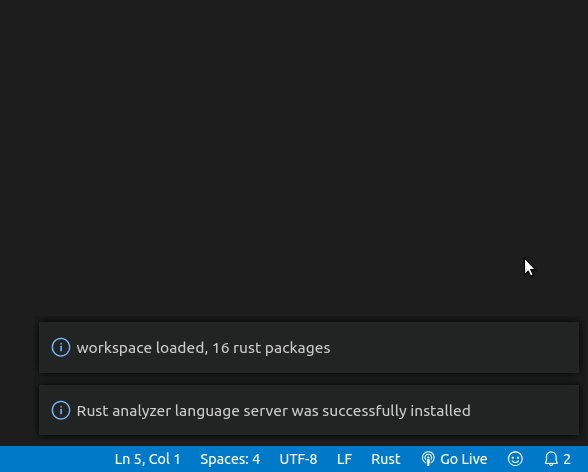
3053: Feature: downloading lsp server from GitHub r=matklad a=Veetaha
This is currently very WIP, I may need to change this and that, add "download language server command", logging stuff (for future bug reports), etc., but it already works.
Also didn't test this on windows yet and mac (don't have the latter)
The quirks:
* Downloaded binary doesn't have executable permissions by default, that's why we ~~`chmod 111`~~ (**[UPD]** `chmod 755` as per @lnicola [suggestion](https://github.com/rust-analyzer/rust-analyzer/pull/3053#discussion_r376694456)) for it.
* To remove installed binary run `rm /${HOME}/.config/Code/User/globalStorage/matklad.rust-analyzer/ra_lsp_server-linux`, ~~note that `-f` flag is necessary, because of `111` permissions (I think this should be changed)~~ (**[UPD]** --force is no longer needed due to 755 permissions).
I also tried to keep things simple and not to use too many dependencies, all the ones added have 0 dependencies, (`ts-not-nil` is my personal npm package, that imitates `unwrap()` in TypeScript)
**[UPD]** I reduced throttle latency of progress indicator to 200ms for smoother UX
// TODO:
- [x] ~~Add `Rust Analyzer: Download latest language server` vscode command.~~ **[UPD]**: having reviewed the code and estimated available options I concluded that this feature requires too many code changes, I'd like to extract this into a separate PR after we merge this one.
- [x] Add some logging for future debugging
- [x] ~~Gracefully handle the case when language server is not available (e.g. no internet connection, user explicitly rejected the download, etc.)~~ **[UPD]** Decided to postpone better implementation of graceful degradation logic as per [conversation](https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0/topic/Deployment.20and.20installation/near/187758550).
Demo (**[UPD]** this is a bit outdated, but still mainly reflects the feature):

Related issue: #2988#3007
Co-authored-by: Veetaha <gerzoh1@gmail.com>
Co-authored-by: Veetaha <veetaha2@gmail.com>
2979: vscode: now we are actually using tslib r=matklad a=Veetaha
We had an incorrect setup where `tslib` was in `devDependencies`.
FYI:
tslib is a runtime dependency, it contains functions that are used by transpiled JavaScript in order not to inline them in each file.
For example:
```ts
// foo.ts (source code)
import * as foo from "foo";
// ---------------------------
// foo.js (compiled output)
"use strict";
var __importStar = (this && this.__importStar) || function (mod) {
if (mod && mod.__esModule) return mod;
var result = {};
if (mod != null) for (var k in mod) if (Object.hasOwnProperty.call(mod, k)) result[k] = mod[k];
result["default"] = mod;
return result;
};
Object.defineProperty(exports, "__esModule", { value: true });
const foo = __importStar(require("foo"));
```
As you see, `tsc` generated that `__importStar` helper function in compiled output. And it generates it per each file if you don't enable `"importHelpers": true`. Now with `importHelpers` enabled we get the following picture:
```ts
// foo.ts (source code)
import * as foo from "foo";
// ---------------------------
// foo.js (compiled output)
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
const tslib_1 = require("tslib");
const foo = tslib_1.__importStar(require("foo"));
```
It saves some bundle size, but I am not entirely sure wheter we want that. Discussions are welcome!
Co-authored-by: Veetaha <gerzoh1@gmail.com>
2964: Improve responsiveness of the cargo check status label r=matklad a=lnicola
This is still not ideal because the label displays the crate that was just checked, not the one that's currently being checked. But it should give the impression of being faster.
Co-authored-by: Laurențiu Nicola <lnicola@dend.ro>
2963: Emacs fixes r=matklad a=flodiebold
- use provided environment for runnables (finally set `RUST_BACKTRACE`)
- implement `selectAndApplySourceChange` so auto-import works 🙂
cc @brotzeit
2967: Disable optimizations for some build-time crates r=matklad a=lnicola
This speeds up a release build on my laptop from 4m 13s to 3m 33s. It's a bit disappointing, but we don't get perfect parallelism during the build. The non-RA dependencies finish building around 72s as opposed to 112s.
Co-authored-by: Florian Diebold <flodiebold@gmail.com>
Co-authored-by: Florian Diebold <florian.diebold@freiheit.com>
Co-authored-by: Laurențiu Nicola <lnicola@dend.ro>
2061: Theme loading and "editor.tokenColorCustomizations" support. r=matklad a=seivan
Fixes: [Issue#1294](https://github.com/rust-analyzer/rust-analyzer/issues/1294#issuecomment-497450325)
TODO:
- [x] Load themes
- [x] Load existing `ralsp`-prefixed overrides from `"workbench.colorCustomizations"`.
- [x] Load overrides from `"editor.tokenColorCustomizations.textMateRules"`.
- [x] Use RA tags to load `vscode.DecorationRenderOptions` (colors) from theme & overrides.
- [x] Map RA tags to common TextMate scopes before loading colors.
- [x] Add default scope mappings in extension.
- [x] Cache mappings between settings updates.
- [x] Add scope mapping configuration manifest in `package.json`
- [x] Load configurable scope mappings from settings.
- [x] Load JSON Scheme for text mate scope rules in settings.
- [x] Update [Readme](https://github.com/seivan/rust-analyzer/blob/feature/themes/docs/user/README.md#settings).
Borrowed the theme loading (`scopes.ts`) from `Tree Sitter` with some modifications to reading `"editor.tokenColorCustomizations"` for merging with loaded themes and had to remove the async portions to be able to load it from settings updates.
~Just a PoC and an idea I toyed around with a lot of room for improvement.~
For starters, certain keywords aren't part of the standard TextMate grammar, so it still reads colors from the `ralsp` prefixed values in `"workbench.colorCustomizations"`.
But I think there's more value making the extension work with existing themes by maping some of the decoration tags to existing key or keys.
<img width="453" alt="Screenshot 2019-11-09 at 17 43 18" src="https://user-images.githubusercontent.com/55424/68531968-71b4e380-0318-11ea-924e-cdbb8d5eae06.png">
<img width="780" alt="Screenshot 2019-11-09 at 17 41 45" src="https://user-images.githubusercontent.com/55424/68531950-4b8f4380-0318-11ea-8f85-24a84efaf23b.png">
<img width="468" alt="Screenshot 2019-11-09 at 17 40 29" src="https://user-images.githubusercontent.com/55424/68531952-51852480-0318-11ea-800a-6ae9215f5368.png">
These will merge with the default ones coming with the extension, so you don't have to implement all of them and works well with overrides defined in settings.
```jsonc
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "keyword",
"settings": {
"fontStyle": "bold",
}
},
]
},
```
Edit: The idea is to work with 90% of the themes out there by working within existing scopes available that are generally styled. It's not to say I want to erase the custom Rust scopes - those should still remain and eventually worked into a custom grammar bundle for Rust specific themes that target those, I just want to make it work with generic themes offered on the market place for now.
A custom grammar bundle and themes for Rust specific scopes is out of... scope for this PR.
We'll make another round to tackle those issues.
Current fallbacks implemented
```typescript
[
'comment',
[
'comment',
'comment.block',
'comment.line',
'comment.block.documentation'
]
],
['string', ['string']],
['keyword', ['keyword']],
['keyword.control', ['keyword.control', 'keyword', 'keyword.other']],
[
'keyword.unsafe',
['storage.modifier', 'keyword.other', 'keyword.control', 'keyword']
],
['function', ['entity.name.function']],
['parameter', ['variable.parameter']],
['constant', ['constant', 'variable']],
['type', ['entity.name.type']],
['builtin', ['variable.language', 'support.type', 'support.type']],
['text', ['string', 'string.quoted', 'string.regexp']],
['attribute', ['keyword']],
['literal', ['string', 'string.quoted', 'string.regexp']],
['macro', ['support.other']],
['variable', ['variable']],
['variable.mut', ['variable', 'storage.modifier']],
[
'field',
[
'variable.object.property',
'meta.field.declaration',
'meta.definition.property',
'variable.other'
]
],
['module', ['entity.name.section', 'entity.other']]
```
Co-authored-by: Seivan Heidari <seivan.heidari@icloud.com>
2583: Use prettier settings in ts-lint r=matklad a=edwin0cheng
This PR add `tslint-plugin-prettier` extension in ts-lint, which "runs prettier rules as tslint rules." and remove `quotemark` from ts-lint and let prettier to handle it.
And also fix#2515
Co-authored-by: Edwin Cheng <edwin0cheng@gmail.com>
2568: Add option to disable all-targets. r=matklad a=pftbest
Can be useful in embedded.
Co-authored-by: Vadzim Dambrouski <vadzim.dambrouski@promwad.com>
2571: Fixed a typo in settings r=matklad a=omerbenamram
@lnicola found a typo in the description for one of the settings introduced in #2559.
Co-authored-by: Omer Ben-Amram <omerbenamram@gmail.com>
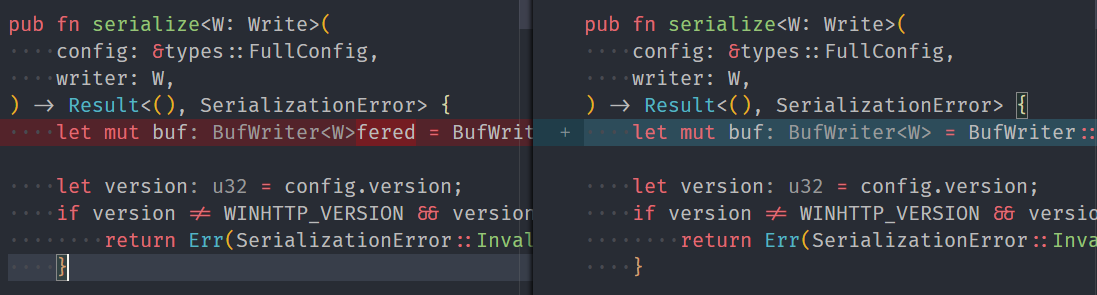
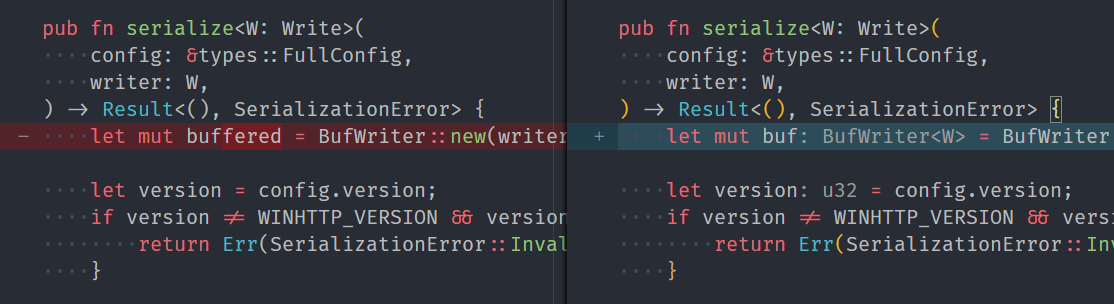
2565: Fixed syntax highlighting not refreshing on windows. r=matklad a=omerbenamram
I was encoutering the same probelm described in #1690.
It seems that events initiated by the frontend with `rust-analyzer/decorationsRequest` would go through.
So whenever a user switches tabs, highlighting will update.
However, when decorations are initiated by a notification with `rust-analyzer/publishDecorations`, it would fail on this check here 6cbd8a4a4b/editors/code/src/notifications/publish_decorations.ts (L15) (`targetEditor` will always be `undefined`).
This is because it's trying to match the uri `rust-analyzer` sends (which uses an uppercase drive letter) to the uri provided at `editor.document.uri.toString()`, which is both escaped (uses `%3a` for `:`), and uses a lowercase letter drive.
Aparrently this was an issue for some other extensions aswell - https://github.com/Microsoft/vscode/issues/68325.
But this is the defined behavior - c110d84460/src/vs/vscode.d.ts (L1304)
This fix is only relevant for windows.
I've opted for a server-side fix, since rust will always return uppercase letters for drives, there seems to be no other easy solution than manipulating the Url string before sending it to the frontend.
Closes#1690.
Co-authored-by: Omer Ben-Amram <omerbenamram@gmail.com>
2508: Code: don't check for ra_lsp_server on Windows r=matklad a=lnicola
Workaround for https://github.com/rust-analyzer/rust-analyzer/pull/2503#issuecomment-562980020.
~~(not yet tested on Windows)~~
We can't run `ra_lsp_server --version` right now because the server doesn't seem to handle arguments (so it hangs).
Co-authored-by: Laurențiu Nicola <lnicola@dend.ro>
This commit implements a general truncation framework for HirFormatter
that keeps track of how much has been output so far. This information
can then be used to perform truncation inside the language server,
instead of relying on the client.
Initial support is implemented for truncating types hints using the
maxInlayHintLength server config option. The existing solution in the
VSCode extension has been removed in favor of letting the server
truncate type hints.
1984: Bump rollup and vsce r=matklad a=kjeremy
I got sick of the vsce warning on install and noticed that rollup was also out of date.
Co-authored-by: kjeremy <kjeremy@gmail.com>