While VSCode [uses it's own implementation for URIs](https://github.com/microsoft/vscode-uri)
which notably doesn't have any limits of URI size, the renderer itself
relies on Web platform engine, that limits the length of the URLs and
bails out when the attribute length of an `href` inside `a` tag is too
long.
Command URIs have a form of `command:command-name?arguments`, where
`arguments` is a percent-encoded array of data we want to pass along to
the command function. For "Show References" this is a list of all file
URIs with locations of every reference, and it can get quite long.
This PR introduces another intermediary `linkToCommand` command. When
we render a command link, a reference to a command with all its arguments
is stored in a map, and instead a `linkToCommand` link is rendered
with the key to that map.
For now the map is cleaned up periodically (I've set it to every
10 minutes). In general case we'll probably need to introduce TTLs or
flags to denote ephemeral links (like these in hover popups) and
persistent links and clean those separately. But for now simply keeping
the last few links in the map should be good enough. Likewise, we could
add code to remove a target command from the map after the link is
clicked, but assuming most links in hover sheets won't be clicked anyway
this code won't change the overall memory use much.
Closes#9926
- Allow the zoom to go further than 10x
- Adapt css to dark and high constrast themess
- Use 'javascript/worker' for the wasm graphviz
- Add Ctrl + LeftMouseClick to reset zoom
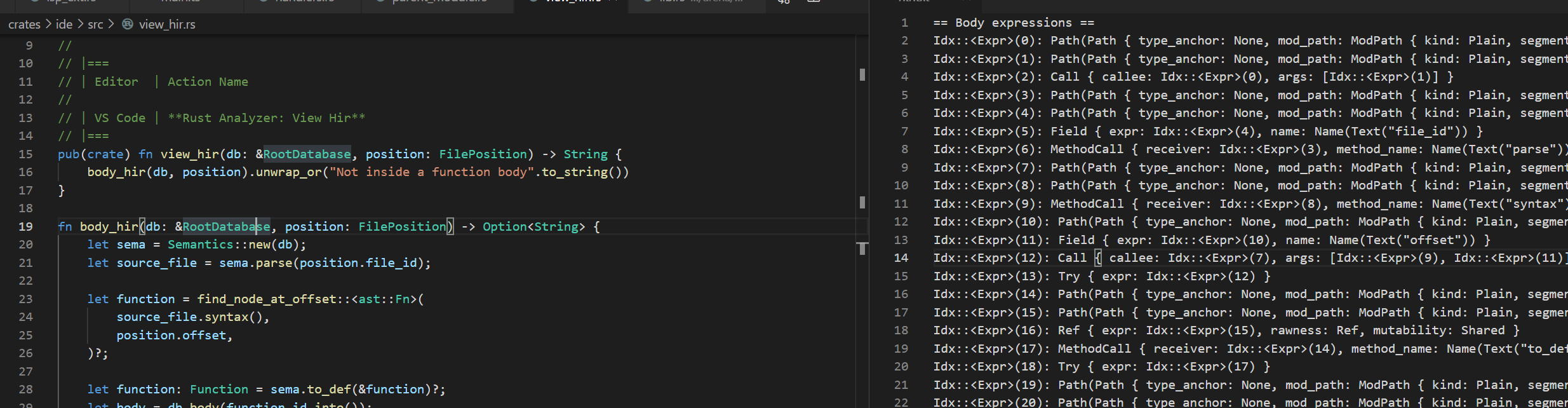
7068: Add VSCode command to view the hir of a function body r=theotherphil a=theotherphil
Will fix https://github.com/rust-analyzer/rust-analyzer/issues/7061. Very rough initial version just to work out where I needed to wire everything up.
@matklad would you be happy merging a hir visualiser of some kind? If so, do you have any thoughts on what you'd like it show, and how?
I've spent very little time on this thus far, so I'm fine with throwing away the contents of this PR, but I want to avoid taking the time to make this more polished/interactive/useful only to discover that no-one else has any interest in this functionality.

Co-authored-by: Phil Ellison <phil.j.ellison@gmail.com>