mirror of
https://github.com/rust-lang/rust-analyzer
synced 2024-12-26 13:03:31 +00:00
Merge #3388
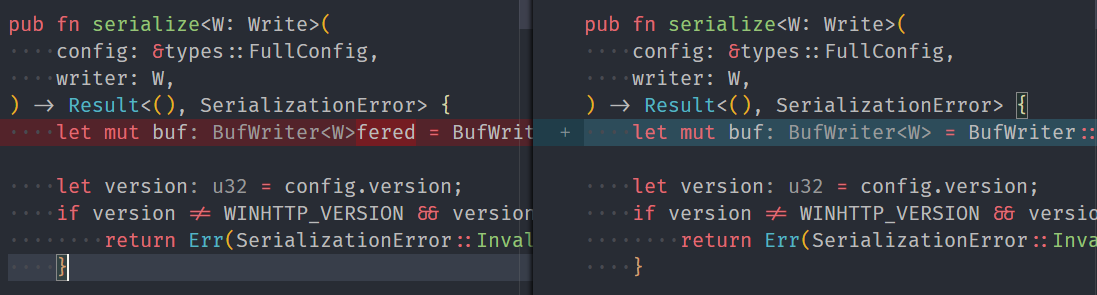
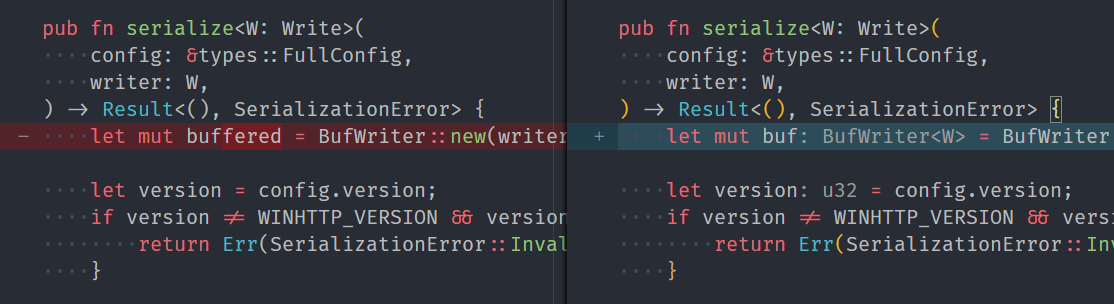
3388: Remove inlay hint in diff views r=matklad a=vbfox If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:  After the change:  The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable. **Note**: I can rebase on #3378 if needed as it touches the same lines of code Co-authored-by: Julien Roncaglia <julien@roncaglia.fr>
This commit is contained in:
commit
b55d22e060
5 changed files with 25 additions and 15 deletions
|
|
@ -2,6 +2,7 @@ import * as vscode from 'vscode';
|
|||
import * as ra from '../rust-analyzer-api';
|
||||
|
||||
import { Ctx, Cmd } from '../ctx';
|
||||
import { isRustDocument } from '../util';
|
||||
|
||||
// Opens the virtual file that will show the syntax tree
|
||||
//
|
||||
|
|
@ -19,7 +20,7 @@ export function syntaxTree(ctx: Ctx): Cmd {
|
|||
vscode.workspace.onDidChangeTextDocument(
|
||||
(event: vscode.TextDocumentChangeEvent) => {
|
||||
const doc = event.document;
|
||||
if (doc.languageId !== 'rust') return;
|
||||
if (!isRustDocument(doc)) return;
|
||||
afterLs(() => tdcp.eventEmitter.fire(tdcp.uri));
|
||||
},
|
||||
null,
|
||||
|
|
@ -28,7 +29,7 @@ export function syntaxTree(ctx: Ctx): Cmd {
|
|||
|
||||
vscode.window.onDidChangeActiveTextEditor(
|
||||
(editor: vscode.TextEditor | undefined) => {
|
||||
if (!editor || editor.document.languageId !== 'rust') return;
|
||||
if (!editor || !isRustDocument(editor.document)) return;
|
||||
tdcp.eventEmitter.fire(tdcp.uri);
|
||||
},
|
||||
null,
|
||||
|
|
|
|||
|
|
@ -3,6 +3,7 @@ import * as lc from 'vscode-languageclient';
|
|||
|
||||
import { Config } from './config';
|
||||
import { createClient } from './client';
|
||||
import { isRustDocument } from './util';
|
||||
|
||||
export class Ctx {
|
||||
private constructor(
|
||||
|
|
@ -23,11 +24,17 @@ export class Ctx {
|
|||
|
||||
get activeRustEditor(): vscode.TextEditor | undefined {
|
||||
const editor = vscode.window.activeTextEditor;
|
||||
return editor && editor.document.languageId === 'rust'
|
||||
return editor && isRustDocument(editor.document)
|
||||
? editor
|
||||
: undefined;
|
||||
}
|
||||
|
||||
get visibleRustEditors(): vscode.TextEditor[] {
|
||||
return vscode.window.visibleTextEditors.filter(
|
||||
editor => isRustDocument(editor.document),
|
||||
);
|
||||
}
|
||||
|
||||
registerCommand(name: string, factory: (ctx: Ctx) => Cmd) {
|
||||
const fullName = `rust-analyzer.${name}`;
|
||||
const cmd = factory(this);
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ import * as ra from './rust-analyzer-api';
|
|||
import { ColorTheme, TextMateRuleSettings } from './color_theme';
|
||||
|
||||
import { Ctx } from './ctx';
|
||||
import { sendRequestWithRetry } from './util';
|
||||
import { sendRequestWithRetry, isRustDocument } from './util';
|
||||
|
||||
export function activateHighlighting(ctx: Ctx) {
|
||||
const highlighter = new Highlighter(ctx);
|
||||
|
|
@ -36,7 +36,7 @@ export function activateHighlighting(ctx: Ctx) {
|
|||
|
||||
vscode.window.onDidChangeActiveTextEditor(
|
||||
async (editor: vscode.TextEditor | undefined) => {
|
||||
if (!editor || editor.document.languageId !== 'rust') return;
|
||||
if (!editor || !isRustDocument(editor.document)) return;
|
||||
if (!ctx.config.highlightingOn) return;
|
||||
const client = ctx.client;
|
||||
if (!client) return;
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@ import * as vscode from 'vscode';
|
|||
import * as ra from './rust-analyzer-api';
|
||||
|
||||
import { Ctx } from './ctx';
|
||||
import { log, sendRequestWithRetry } from './util';
|
||||
import { log, sendRequestWithRetry, isRustDocument } from './util';
|
||||
|
||||
export function activateInlayHints(ctx: Ctx) {
|
||||
const hintsUpdater = new HintsUpdater(ctx);
|
||||
|
|
@ -15,7 +15,7 @@ export function activateInlayHints(ctx: Ctx) {
|
|||
vscode.workspace.onDidChangeTextDocument(
|
||||
async event => {
|
||||
if (event.contentChanges.length === 0) return;
|
||||
if (event.document.languageId !== 'rust') return;
|
||||
if (!isRustDocument(event.document)) return;
|
||||
await hintsUpdater.refresh();
|
||||
},
|
||||
null,
|
||||
|
|
@ -77,7 +77,7 @@ class HintsUpdater {
|
|||
}
|
||||
|
||||
clear() {
|
||||
this.allEditors.forEach(it => {
|
||||
this.ctx.visibleRustEditors.forEach(it => {
|
||||
this.setTypeDecorations(it, []);
|
||||
this.setParameterDecorations(it, []);
|
||||
});
|
||||
|
|
@ -85,13 +85,7 @@ class HintsUpdater {
|
|||
|
||||
async refresh() {
|
||||
if (!this.enabled) return;
|
||||
await Promise.all(this.allEditors.map(it => this.refreshEditor(it)));
|
||||
}
|
||||
|
||||
private get allEditors(): vscode.TextEditor[] {
|
||||
return vscode.window.visibleTextEditors.filter(
|
||||
editor => editor.document.languageId === 'rust',
|
||||
);
|
||||
await Promise.all(this.ctx.visibleRustEditors.map(it => this.refreshEditor(it)));
|
||||
}
|
||||
|
||||
private async refreshEditor(editor: vscode.TextEditor): Promise<void> {
|
||||
|
|
|
|||
|
|
@ -1,6 +1,7 @@
|
|||
import * as lc from "vscode-languageclient";
|
||||
import * as vscode from "vscode";
|
||||
import { strict as nativeAssert } from "assert";
|
||||
import { TextDocument } from "vscode";
|
||||
|
||||
export function assert(condition: boolean, explanation: string): asserts condition {
|
||||
try {
|
||||
|
|
@ -65,3 +66,10 @@ export async function sendRequestWithRetry<TParam, TRet>(
|
|||
function sleep(ms: number) {
|
||||
return new Promise(resolve => setTimeout(resolve, ms));
|
||||
}
|
||||
|
||||
export function isRustDocument(document: TextDocument) {
|
||||
return document.languageId === 'rust'
|
||||
// SCM diff views have the same URI as the on-disk document but not the same content
|
||||
&& document.uri.scheme !== 'git'
|
||||
&& document.uri.scheme !== 'svn';
|
||||
}
|
||||
Loading…
Reference in a new issue