mirror of
https://github.com/rust-lang/rust-analyzer
synced 2024-12-26 13:03:31 +00:00
Merge #4601
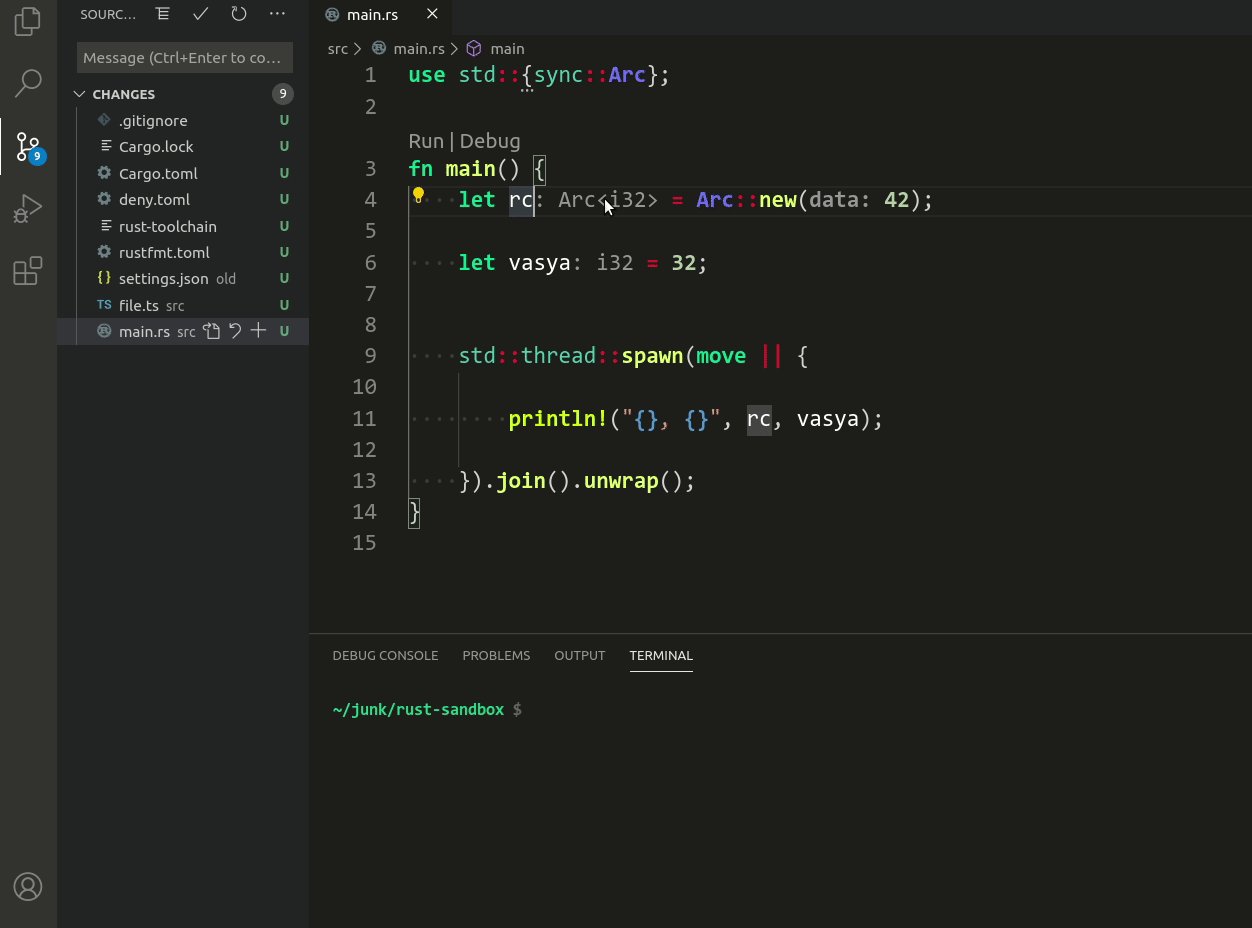
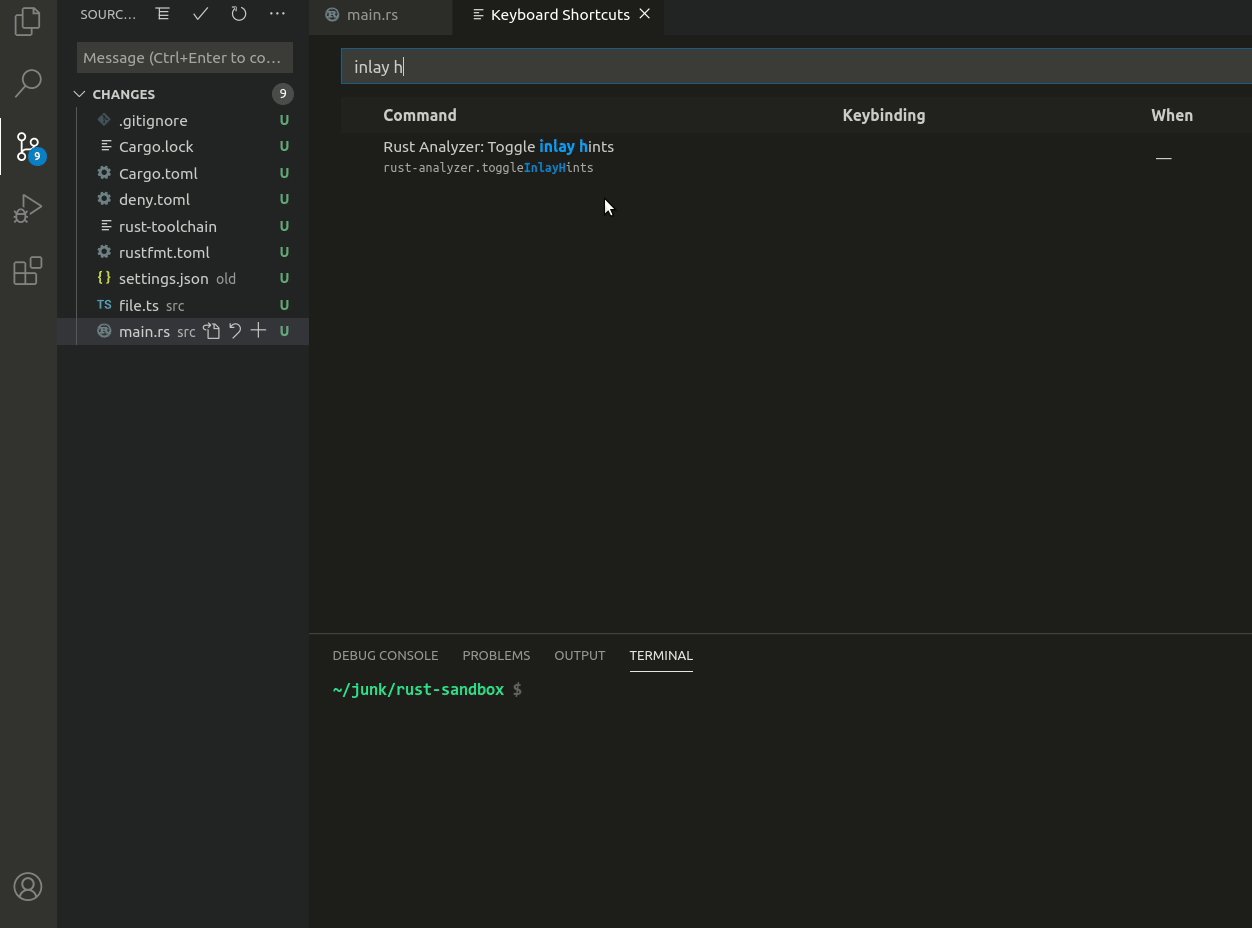
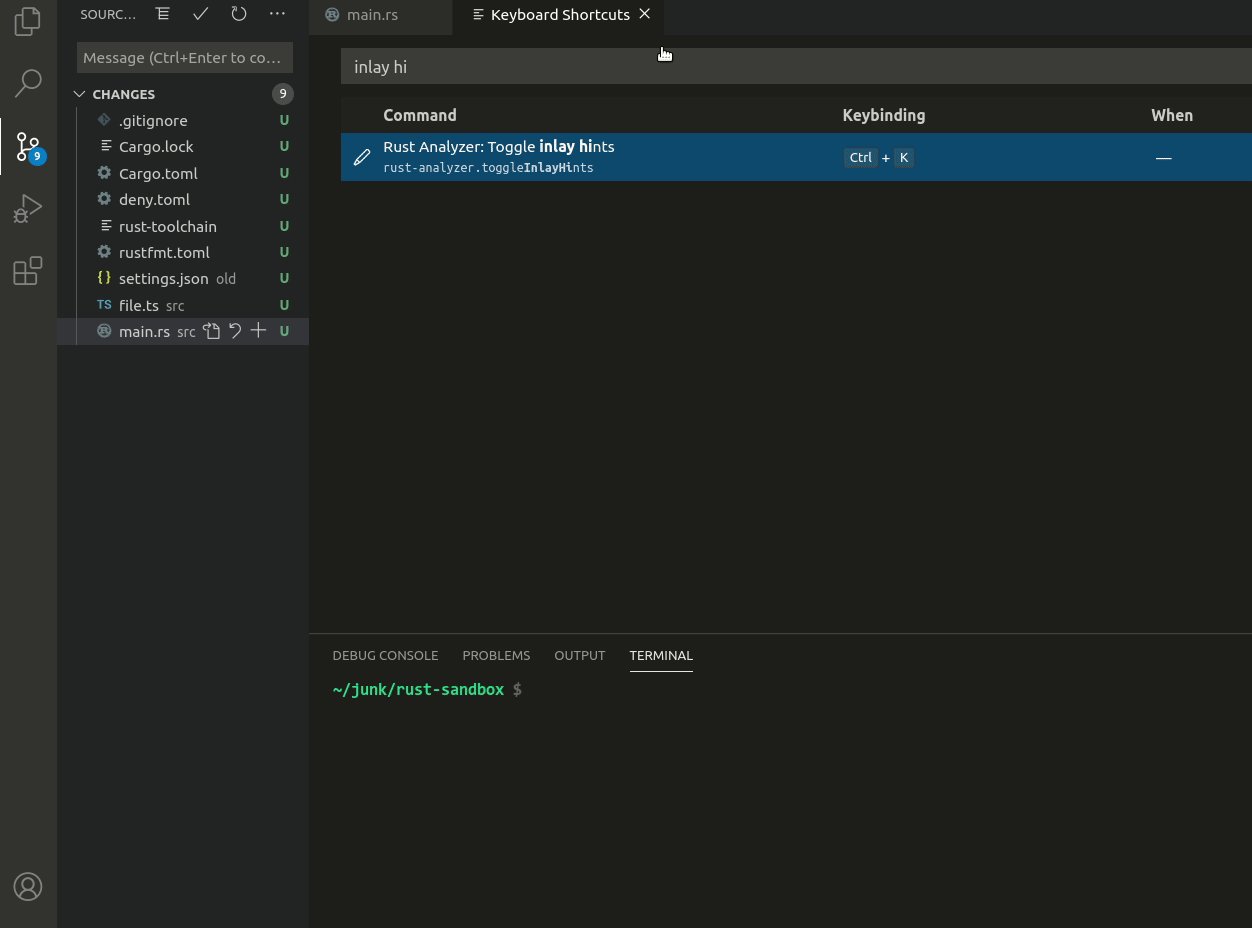
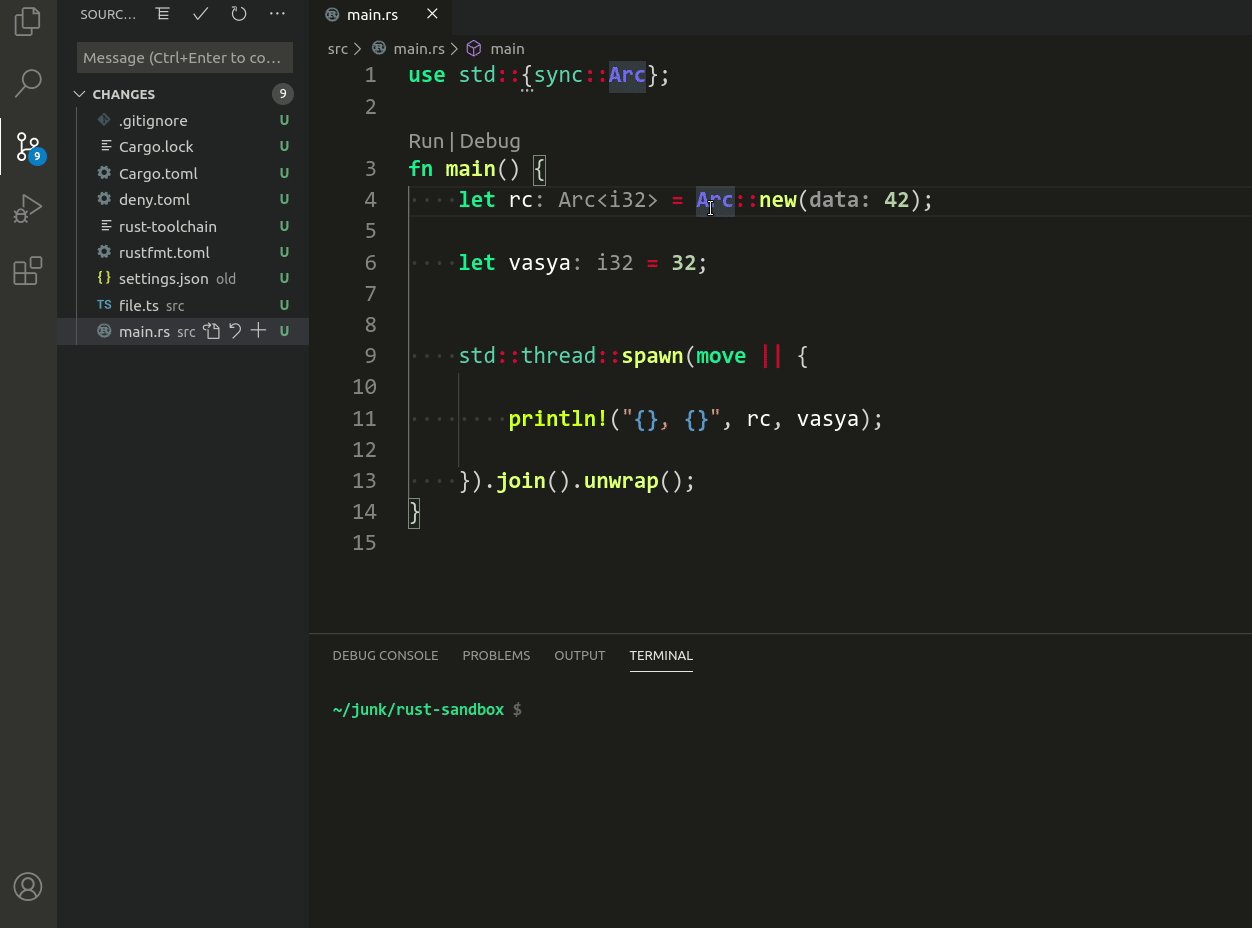
4601: Introduce `toggle inlay hints` vscode command r=matklad a=Veetaha Users now can assign a shortcut for this command via the general vscode keybindings ui or `keybindings.json` file <details> <summary>Demo</summary>  </details> <details> <summary>Howto assign a shortcut</summary>  </details> Closes: #4599 Co-authored-by: veetaha <veetaha2@gmail.com>
This commit is contained in:
commit
1527feb744
6 changed files with 25 additions and 1 deletions
|
|
@ -93,6 +93,12 @@ Shows internal statistic about memory usage of rust-analyzer.
|
|||
|
||||
Show current rust-analyzer version.
|
||||
|
||||
#### Toggle inlay hints
|
||||
|
||||
Toggle inlay hints view for the current workspace.
|
||||
It is recommended to assign a shortcut for this command to quickly turn off
|
||||
inlay hints when they prevent you from reading/writing the code.
|
||||
|
||||
#### Run Garbage Collection
|
||||
|
||||
Manually triggers GC.
|
||||
|
|
|
|||
|
|
@ -166,6 +166,11 @@
|
|||
"command": "rust-analyzer.serverVersion",
|
||||
"title": "Show RA Version",
|
||||
"category": "Rust Analyzer"
|
||||
},
|
||||
{
|
||||
"command": "rust-analyzer.toggleInlayHints",
|
||||
"title": "Toggle inlay hints",
|
||||
"category": "Rust Analyzer"
|
||||
}
|
||||
],
|
||||
"keybindings": [
|
||||
|
|
|
|||
|
|
@ -16,6 +16,7 @@ export * from './expand_macro';
|
|||
export * from './runnables';
|
||||
export * from './ssr';
|
||||
export * from './server_version';
|
||||
export * from './toggle_inlay_hints';
|
||||
|
||||
export function collectGarbage(ctx: Ctx): Cmd {
|
||||
return async () => ctx.client.sendRequest(ra.collectGarbage, null);
|
||||
|
|
|
|||
11
editors/code/src/commands/toggle_inlay_hints.ts
Normal file
11
editors/code/src/commands/toggle_inlay_hints.ts
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
import * as vscode from 'vscode';
|
||||
import { Ctx, Cmd } from '../ctx';
|
||||
|
||||
export function toggleInlayHints(ctx: Ctx): Cmd {
|
||||
return async () => {
|
||||
await vscode
|
||||
.workspace
|
||||
.getConfiguration(`${ctx.config.rootSection}.inlayHints`)
|
||||
.update('enable', !ctx.config.inlayHints.enable, vscode.ConfigurationTarget.Workspace);
|
||||
};
|
||||
}
|
||||
|
|
@ -8,7 +8,7 @@ export const NIGHTLY_TAG = "nightly";
|
|||
export class Config {
|
||||
readonly extensionId = "matklad.rust-analyzer";
|
||||
|
||||
private readonly rootSection = "rust-analyzer";
|
||||
readonly rootSection = "rust-analyzer";
|
||||
private readonly requiresReloadOpts = [
|
||||
"serverPath",
|
||||
"cargo",
|
||||
|
|
|
|||
|
|
@ -86,6 +86,7 @@ export async function activate(context: vscode.ExtensionContext) {
|
|||
|
||||
ctx.registerCommand('ssr', commands.ssr);
|
||||
ctx.registerCommand('serverVersion', commands.serverVersion);
|
||||
ctx.registerCommand('toggleInlayHints', commands.toggleInlayHints);
|
||||
|
||||
// Internal commands which are invoked by the server.
|
||||
ctx.registerCommand('runSingle', commands.runSingle);
|
||||
|
|
|
|||
Loading…
Reference in a new issue