| .cargo-husky/hooks | ||
| .github | ||
| benches | ||
| examples | ||
| src | ||
| tests | ||
| .cz.toml | ||
| .editorconfig | ||
| .gitignore | ||
| .markdownlint.yaml | ||
| bacon.toml | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| codecov.yml | ||
| committed.toml | ||
| CONTRIBUTING.md | ||
| deny.toml | ||
| LICENSE | ||
| Makefile.toml | ||
| README.md | ||
| RELEASE.md | ||
| rust-toolchain.toml | ||
| rustfmt.toml | ||
| typos.toml | ||
Ratatui
ratatui is a Rust library to build rich terminal user interfaces and
dashboards. It is a community fork of the original tui-rs
project.
Table of Contents
Installation
cargo add ratatui --features all-widgets
Or modify your Cargo.toml
[dependencies]
ratatui = { version = "0.22.0", features = ["all-widgets"]}
Ratatui is mostly backwards compatible with tui-rs. To migrate an existing project, it may be
easier to rename the ratatui dependency to tui rather than updating every usage of the crate.
E.g.:
[dependencies]
tui = { package = "ratatui", version = "0.22.0", features = ["all-widgets"]}
Introduction
ratatui is a terminal UI library that supports multiple backends:
The library is based on the principle of immediate rendering with intermediate buffers. This means
that at each new frame you should build all widgets that are supposed to be part of the UI. While
providing a great flexibility for rich and interactive UI, this may introduce overhead for highly
dynamic content. So, the implementation try to minimize the number of ansi escapes sequences
generated to draw the updated UI. In practice, given the speed of Rust the overhead rather comes
from the terminal emulator than the library itself.
Moreover, the library does not provide any input handling nor any event system and you may rely on the previously cited libraries to achieve such features.
We keep a CHANGELOG generated by git-cliff utilizing Conventional Commits.
Quickstart
The following example demonstrates the minimal amount of code necessary to setup a terminal and render "Hello World!". The full code for this example which contains a little more detail is in hello_world.rs. For more guidance on how to create Ratatui apps, see the Docs and Examples. There is also a starter template available at rust-tui-template.
fn main() -> Result<(), Box<dyn Error>> {
let mut terminal = setup_terminal()?;
run(&mut terminal)?;
restore_terminal(&mut terminal)?;
Ok(())
}
fn setup_terminal() -> Result<Terminal<CrosstermBackend<Stdout>>, Box<dyn Error>> {
let mut stdout = io::stdout();
enable_raw_mode()?;
execute!(stdout, EnterAlternateScreen)?;
Ok(Terminal::new(CrosstermBackend::new(stdout))?)
}
fn restore_terminal(
terminal: &mut Terminal<CrosstermBackend<Stdout>>,
) -> Result<(), Box<dyn Error>> {
disable_raw_mode()?;
execute!(terminal.backend_mut(), LeaveAlternateScreen,)?;
Ok(terminal.show_cursor()?)
}
fn run(terminal: &mut Terminal<CrosstermBackend<Stdout>>) -> Result<(), Box<dyn Error>> {
Ok(loop {
terminal.draw(|frame| {
let greeting = Paragraph::new("Hello World!");
frame.render_widget(greeting, frame.size());
})?;
if event::poll(Duration::from_millis(250))? {
if let Event::Key(key) = event::read()? {
if KeyCode::Char('q') == key.code {
break;
}
}
}
})
}
Status of this fork
In response to the original maintainer Florian Dehau's issue
regarding the future of tui-rs, several members of
the community forked the project and created this crate. We look forward to continuing the work
started by Florian 🚀
In order to organize ourselves, we currently use a Discord server, feel free to join and come chat! There is also a Matrix bridge available at #ratatui:matrix.org.
While we do utilize Discord for coordinating, it's not essential for contributing. Our primary open-source workflow is centered around GitHub. For significant discussions, we rely on GitHub — please open an issue, a discussion or a PR.
Please make sure you read the updated contributing guidelines, especially if you are interested in working on a PR or issue opened in the previous repository.
Rust version requirements
Since version 0.23.0, The Minimum Supported Rust Version (MSRV) of ratatui is 1.67.0.
Documentation
The documentation can be found on docs.rs.
Examples
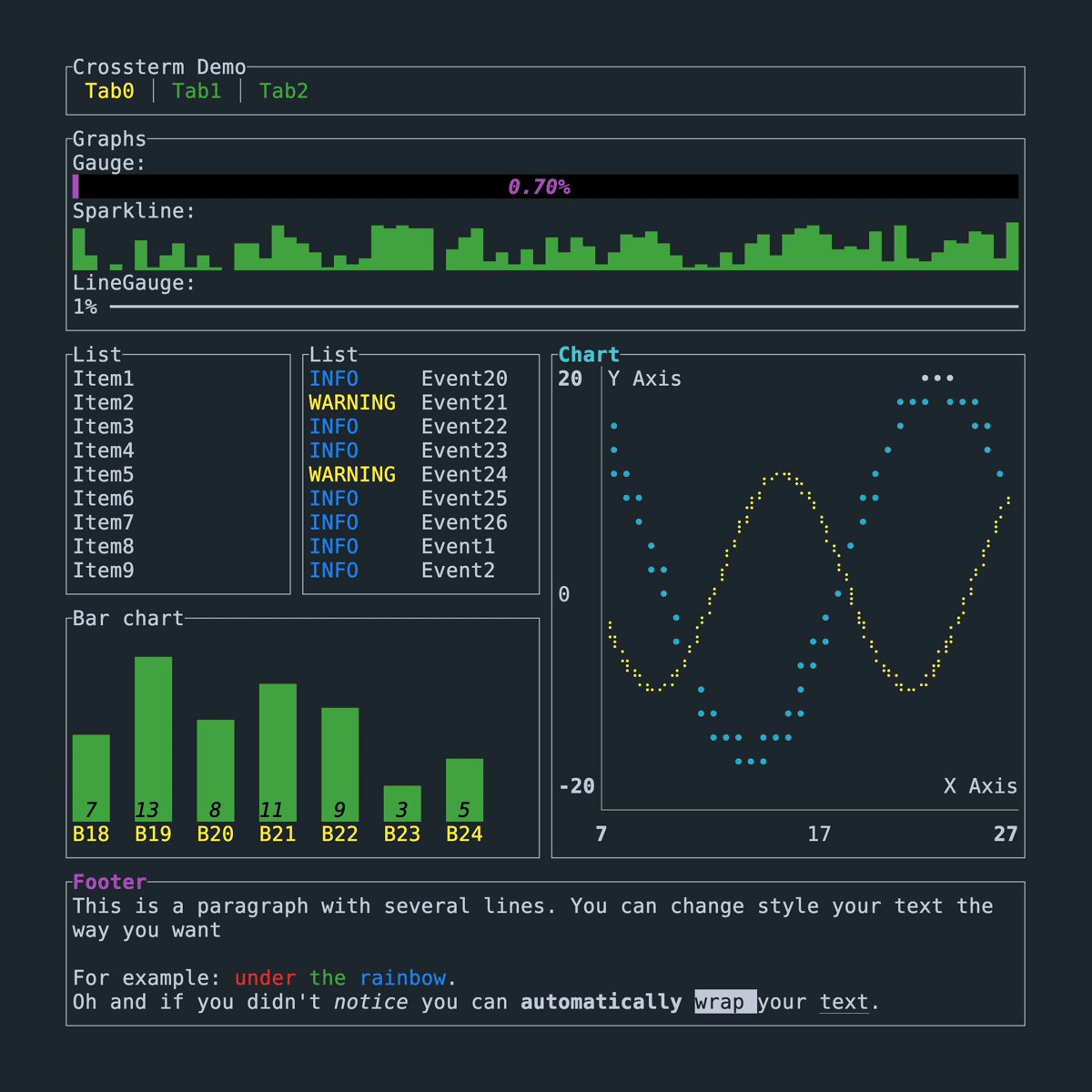
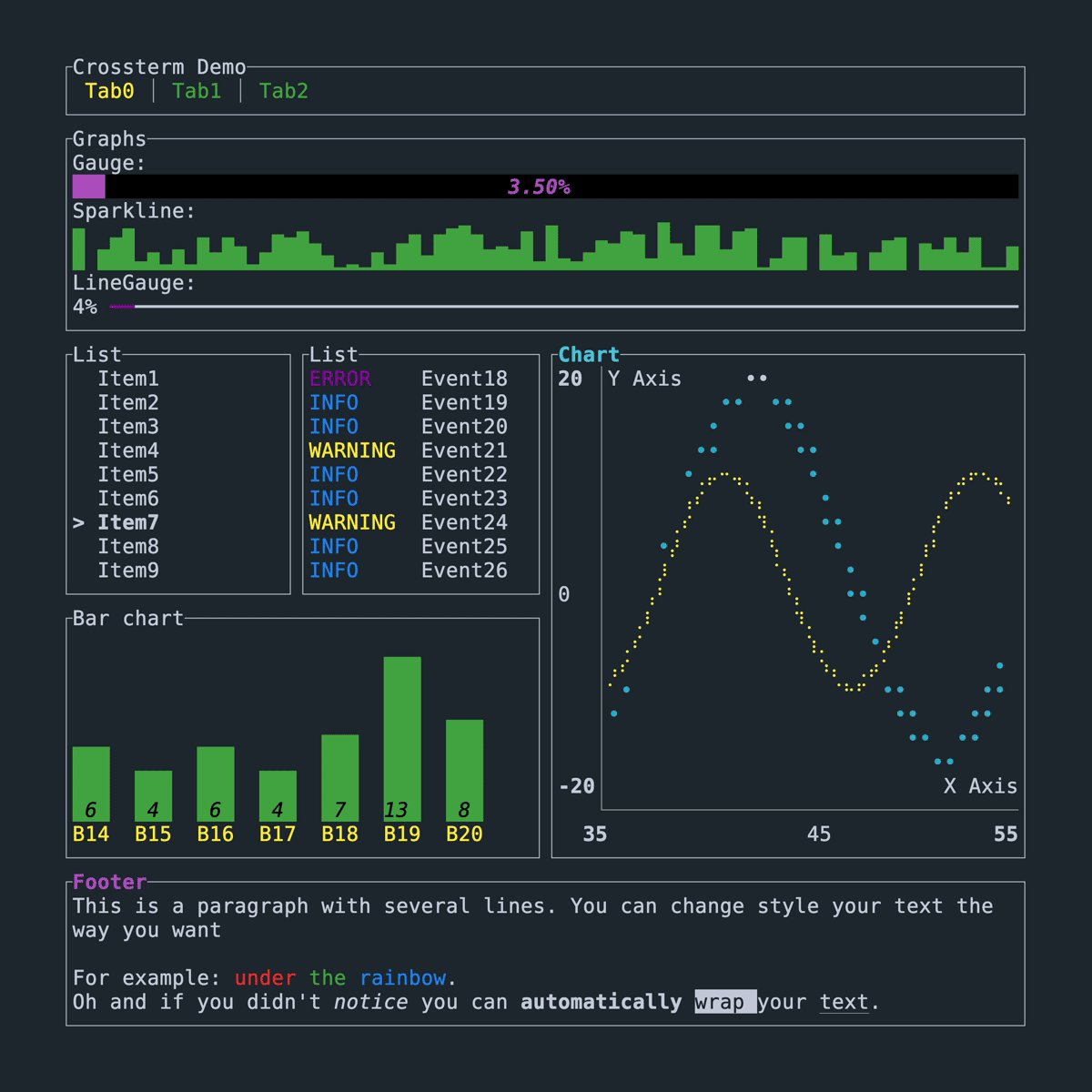
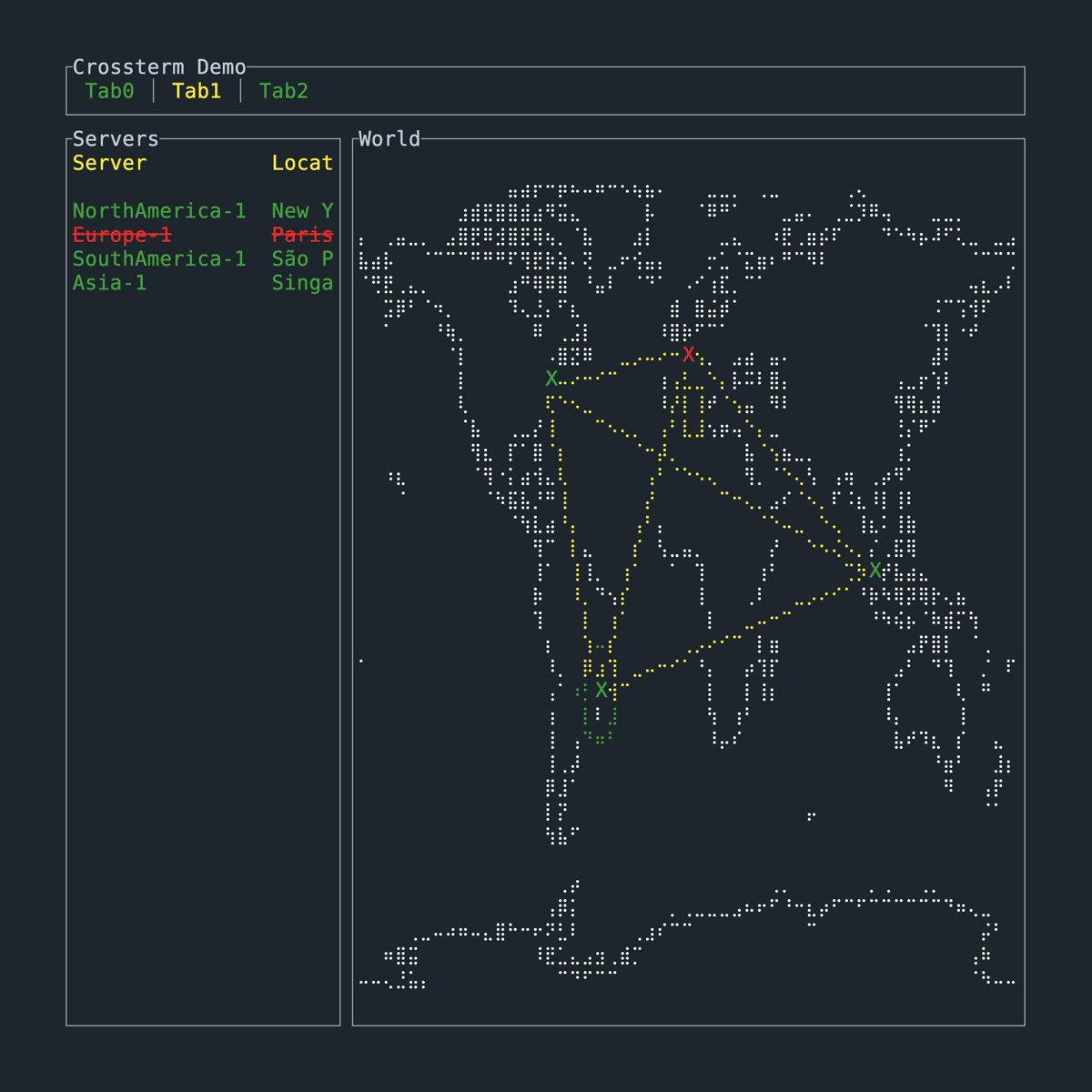
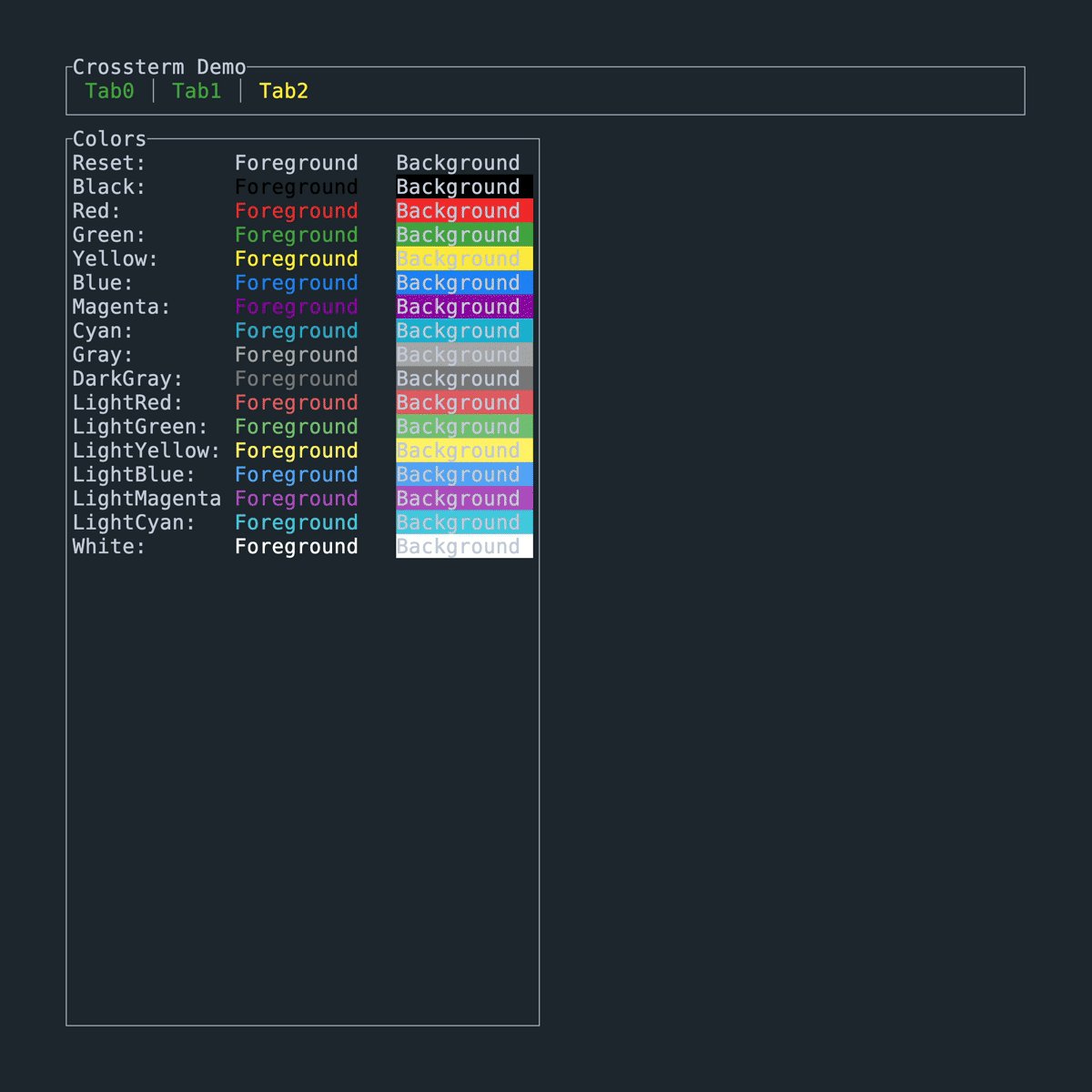
The demo shown in the gif above is available on all available backends.
# crossterm
cargo run --example demo
# termion
cargo run --example demo --no-default-features --features=termion
# termwiz
cargo run --example demo --no-default-features --features=termwiz
The UI code for this is in examples/demo/ui.rs while the application state is in examples/demo/app.rs.
If the user interface contains glyphs that are not displayed correctly by your terminal, you may want to run the demo without those symbols:
cargo run --example demo --release -- --tick-rate 200 --enhanced-graphics false
More examples are available in the examples folder.
Widgets
Built in
The library comes with the following widgets:
- BarChart
- Block
- Calendar
- Canvas which allows rendering points, lines, shapes and a world map
- Chart
- Clear
- Gauge
- List
- Paragraph
- Scrollbar
- Sparkline
- Table
- Tabs
Each widget has an associated example which can be found in the examples folder. Run
each examples with cargo (e.g. to run the gauge example cargo run --example gauge), and quit by
pressing q.
You can also run all examples by running cargo make run-examples (requires cargo-make that can
be installed with cargo install cargo-make).
Third-party libraries, bootstrapping templates and widgets
- ansi-to-tui — Convert ansi colored text to
tui::text::Text - color-to-tui — Parse hex colors to
tui::style::Color - rust-tui-template — A template for bootstrapping a Rust TUI application with Tui-rs & crossterm
- simple-tui-rs — A simple example tui-rs app
- tui-builder — Batteries-included MVC framework for Tui-rs + Crossterm apps
- tui-clap — Use clap-rs together with Tui-rs
- tui-log — Example of how to use logging with Tui-rs
- tui-logger — Logger and Widget for Tui-rs
- tui-realm — Tui-rs framework to build stateful applications with a React/Elm inspired approach
- tui-realm-treeview — Treeview component for Tui-realm
- tui-rs-tree-widgets: Widget for tree data structures.
- tui-windows — Tui-rs abstraction to handle multiple windows and their rendering
- tui-textarea: Simple yet powerful multi-line text editor widget supporting several key shortcuts, undo/redo, text search, etc.
- tui-input: TUI input library supporting multiple backends and tui-rs.
- tui-term: A pseudoterminal widget library that enables the rendering of terminal applications as ratatui widgets.
Apps
Check out the list of more than 50 Apps using
Ratatui!
Alternatives
You might want to checkout Cursive for an alternative solution to build text user interfaces in Rust.
Contributors
Acknowledgments
Special thanks to Pavel Fomchenkov for his work in designing an awesome logo for the ratatui project and ratatui-org organization.