Bumps [EmbarkStudios/cargo-deny-action](https://github.com/embarkstudios/cargo-deny-action) from 1 to 2. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/embarkstudios/cargo-deny-action/releases">EmbarkStudios/cargo-deny-action's releases</a>.</em></p> <blockquote> <h2>Release 2.0.1 - cargo-deny 0.16.1</h2> <h3>Fixed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/691">PR#691</a> fixed an issue where workspace dependencies that used the current dir '.' path component would incorrectly trigger the <code>unused-workspace-dependency</code> lint.</li> </ul> <h2>Release 2.0.0 - cargo-deny 0.16.0</h2> <h2><code>Action</code></h2> <h3>Added</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny-action/pull/78">PR#78</a> added SSH support, thanks <a href="https://github.com/nagua"><code>@nagua</code></a>!</li> </ul> <h3>Changed</h3> <ul> <li>This release includes breaking changes in cargo-deny, so this release begins the <code>v2</code> tag, using <code>v1</code> will be stable but not follow future <code>cargo-deny</code> releases.</li> </ul> <h2><code>cargo-deny</code></h2> <h3>Removed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/681">PR#681</a> finished the deprecation introduced in <a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/611">PR#611</a>, making the usage of the deprecated fields into errors.</li> </ul> <h4><code>[advisories]</code></h4> <p>The following fields have all been removed in favor of denying all advisories by default. To ignore an advisory the <a href="https://embarkstudios.github.io/cargo-deny/checks/advisories/cfg.html#the-ignore-field-optional"><code>ignore</code></a> field can be used as before.</p> <ul> <li><code>vulnerability</code> - Vulnerability advisories are now <code>deny</code> by default</li> <li><code>unmaintained</code> - Unmaintained advisories are now <code>deny</code> by default</li> <li><code>unsound</code> - Unsound advisories are now <code>deny</code> by default</li> <li><code>notice</code> - Notice advisories are now <code>deny</code> by default</li> <li><code>severity-threshold</code> - The severity of vulnerabilities is now irrelevant</li> </ul> <h4><code>[licenses]</code></h4> <p>The following fields have all been removed in favor of denying all licenses that are not explicitly allowed via either <a href="https://embarkstudios.github.io/cargo-deny/checks/licenses/cfg.html#the-allow-field-optional"><code>allow</code></a> or <a href="https://embarkstudios.github.io/cargo-deny/checks/licenses/cfg.html#the-exceptions-field-optional"><code>exceptions</code></a>.</p> <ul> <li><code>unlicensed</code> - Crates whose license(s) cannot be confidently determined are now always errors. The <a href="https://embarkstudios.github.io/cargo-deny/checks/licenses/cfg.html#the-clarify-field-optional"><code>clarify</code></a> field can be used to help cargo-deny determine the license.</li> <li><code>allow-osi-fsf-free</code> - The OSI/FSF Free attributes are now irrelevant, only whether it is explicitly allowed.</li> <li><code>copyleft</code> - The copyleft attribute is now irrelevant, only whether it is explicitly allowed.</li> <li><code>default</code> - The default is now <code>deny</code>.</li> <li><code>deny</code> - All licenses are now denied by default, this field added nothing.</li> </ul> <h3>Changed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/685">PR#685</a> follows up on <a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/673">PR#673</a>, moving the fields that were added to their own separate <a href="https://embarkstudios.github.io/cargo-deny/checks/bans/cfg.html#the-workspace-dependencies-field-optional"><code>bans.workspace-dependencies</code></a> section. This is an unannounced breaking change but is fairly minor and 0.15.0 was never released on github actions so the amount of people affected by this will be (hopefully) small. This also makes the workspace duplicate detection off by default since the field is optional, <em>but</em> makes it so that if not specified workspace duplicates are now <code>deny</code> instead of <code>warn</code>.</li> </ul> <h3>Fixed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/685">PR#685</a> resolved <a href="https://redirect.github.com/EmbarkStudios/cargo-deny/issues/682">#682</a> by adding the <code>include-path-dependencies</code> field, allowing path dependencies to be ignored if it is <code>false</code>.</li> </ul> <h2>Release 1.6.3 - cargo-deny 0.14.21</h2> <h3>Fixed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/643">PR#643</a> resolved <a href="https://redirect.github.com/EmbarkStudios/cargo-deny/issues/629">#629</a> by making the hosted git (github, gitlab, bitbucket) org/user name comparison case-insensitive. Thanks <a href="https://github.com/pmnlla"><code>@pmnlla</code></a>!</li> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/649">PR#649</a> fixed an issue where depending on the same crate multiple times by using different <code>cfg()/triple</code> targets could cause features to be resolved incorrectly and thus crates to be not pulled into the graph used for checking.</li> </ul> <h2>[0.14.20] - 2024-03-23</h2> <h3>Fixed</h3> <ul> <li><a href="https://redirect.github.com/EmbarkStudios/cargo-deny/pull/642">PR#642</a> resolved <a href="https://redirect.github.com/EmbarkStudios/cargo-deny/issues/641">#641</a> by pinning <code>gix-transport</code> (and its unique dependencies) to 0.41.2 as a workaround for <code>cargo install</code> not using the lockfile. See <a href="https://redirect.github.com/Byron/gitoxide/issues/1328">this issue</a> for more information.</li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href=" |
||
|---|---|---|
| .github | ||
| assets | ||
| benches | ||
| examples | ||
| src | ||
| tests | ||
| .cz.toml | ||
| .editorconfig | ||
| .gitignore | ||
| .markdownlint.yaml | ||
| bacon.toml | ||
| BREAKING-CHANGES.md | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| clippy.toml | ||
| CODE_OF_CONDUCT.md | ||
| codecov.yml | ||
| committed.toml | ||
| CONTRIBUTING.md | ||
| deny.toml | ||
| FUNDING.json | ||
| LICENSE | ||
| MAINTAINERS.md | ||
| Makefile.toml | ||
| README.md | ||
| RELEASE.md | ||
| rust-toolchain.toml | ||
| rustfmt.toml | ||
| SECURITY.md | ||
| typos.toml | ||
Table of Contents
Ratatui Website · API Docs · Examples · Changelog · Breaking Changes
Contributing · Report a bug · Request a Feature · Create a Pull Request
Ratatui
Ratatui is a crate for cooking up terminal user interfaces in Rust. It is a lightweight library that provides a set of widgets and utilities to build complex Rust TUIs. Ratatui was forked from the tui-rs crate in 2023 in order to continue its development.
Installation
Add ratatui as a dependency to your cargo.toml:
cargo add ratatui
Ratatui uses Crossterm by default as it works on most platforms. See the Installation section of the Ratatui Website for more details on how to use other backends (Termion / Termwiz).
Introduction
Ratatui is based on the principle of immediate rendering with intermediate buffers. This means that for each frame, your app must render all widgets that are supposed to be part of the UI. This is in contrast to the retained mode style of rendering where widgets are updated and then automatically redrawn on the next frame. See the Rendering section of the Ratatui Website for more info.
You can also watch the FOSDEM 2024 talk about Ratatui which gives a brief introduction to terminal user interfaces and showcases the features of Ratatui, along with a hello world demo.
Other documentation
- Ratatui Website - explains the library's concepts and provides step-by-step tutorials
- Ratatui Forum - a place to ask questions and discuss the library
- API Docs - the full API documentation for the library on docs.rs.
- Examples - a collection of examples that demonstrate how to use the library.
- Contributing - Please read this if you are interested in contributing to the project.
- Changelog - generated by git-cliff utilizing Conventional Commits.
- Breaking Changes - a list of breaking changes in the library.
Quickstart
The following example demonstrates the minimal amount of code necessary to setup a terminal and render "Hello World!". The full code for this example which contains a little more detail is in the Examples directory. For more guidance on different ways to structure your application see the Application Patterns and Hello World tutorial sections in the Ratatui Website and the various Examples. There are also several starter templates available in the templates repository.
Every application built with ratatui needs to implement the following steps:
- Initialize the terminal
- A main loop to:
- Handle input events
- Draw the UI
- Restore the terminal state
The library contains a [prelude] module that re-exports the most commonly used traits and
types for convenience. Most examples in the documentation will use this instead of showing the
full path of each type.
Initialize and restore the terminal
The [Terminal] type is the main entry point for any Ratatui application. It is a light
abstraction over a choice of Backend implementations that provides functionality to draw
each frame, clear the screen, hide the cursor, etc. It is parametrized over any type that
implements the Backend trait which has implementations for Crossterm, Termion and
Termwiz.
Most applications should enter the Alternate Screen when starting and leave it when exiting and
also enable raw mode to disable line buffering and enable reading key events. See the backend
module and the Backends section of the Ratatui Website for more info.
Drawing the UI
The drawing logic is delegated to a closure that takes a Frame instance as argument. The
Frame provides the size of the area to draw to and allows the app to render any Widget
using the provided render_widget method. After this closure returns, a diff is performed and
only the changes are drawn to the terminal. See the Widgets section of the Ratatui Website
for more info.
Handling events
Ratatui does not include any input handling. Instead event handling can be implemented by
calling backend library methods directly. See the Handling Events section of the Ratatui
Website for more info. For example, if you are using Crossterm, you can use the
crossterm::event module to handle events.
Example
use std::io::{self, stdout};
use ratatui::{
backend::CrosstermBackend,
crossterm::{
event::{self, Event, KeyCode},
terminal::{
disable_raw_mode, enable_raw_mode, EnterAlternateScreen, LeaveAlternateScreen,
},
ExecutableCommand,
},
widgets::{Block, Paragraph},
Frame, Terminal,
};
fn main() -> io::Result<()> {
enable_raw_mode()?;
stdout().execute(EnterAlternateScreen)?;
let mut terminal = Terminal::new(CrosstermBackend::new(stdout()))?;
let mut should_quit = false;
while !should_quit {
terminal.draw(ui)?;
should_quit = handle_events()?;
}
disable_raw_mode()?;
stdout().execute(LeaveAlternateScreen)?;
Ok(())
}
fn handle_events() -> io::Result<bool> {
if event::poll(std::time::Duration::from_millis(50))? {
if let Event::Key(key) = event::read()? {
if key.kind == event::KeyEventKind::Press && key.code == KeyCode::Char('q') {
return Ok(true);
}
}
}
Ok(false)
}
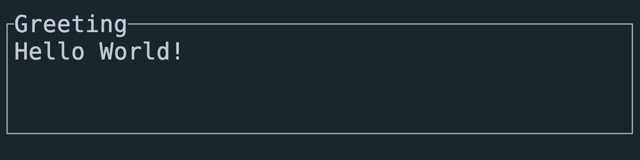
fn ui(frame: &mut Frame) {
frame.render_widget(
Paragraph::new("Hello World!").block(Block::bordered().title("Greeting")),
frame.size(),
);
}
Running this example produces the following output:
Layout
The library comes with a basic yet useful layout management object called Layout which
allows you to split the available space into multiple areas and then render widgets in each
area. This lets you describe a responsive terminal UI by nesting layouts. See the Layout
section of the Ratatui Website for more info.
use ratatui::{
layout::{Constraint, Layout},
widgets::Block,
Frame,
};
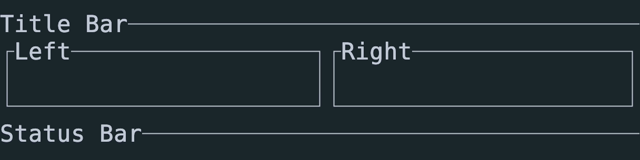
fn ui(frame: &mut Frame) {
let [title_area, main_area, status_area] = Layout::vertical([
Constraint::Length(1),
Constraint::Min(0),
Constraint::Length(1),
])
.areas(frame.size());
let [left_area, right_area] =
Layout::horizontal([Constraint::Percentage(50), Constraint::Percentage(50)])
.areas(main_area);
frame.render_widget(Block::bordered().title("Title Bar"), title_area);
frame.render_widget(Block::bordered().title("Status Bar"), status_area);
frame.render_widget(Block::bordered().title("Left"), left_area);
frame.render_widget(Block::bordered().title("Right"), right_area);
}
Running this example produces the following output:
Text and styling
The Text, Line and Span types are the building blocks of the library and are used in
many places. Text is a list of Lines and a Line is a list of Spans. A Span
is a string with a specific style.
The style module provides types that represent the various styling options. The most
important one is Style which represents the foreground and background colors and the text
attributes of a Span. The style module also provides a Stylize trait that allows
short-hand syntax to apply a style to widgets and text. See the Styling Text section of the
Ratatui Website for more info.
use ratatui::{
layout::{Constraint, Layout},
style::{Color, Modifier, Style, Stylize},
text::{Line, Span},
widgets::{Block, Paragraph},
Frame,
};
fn ui(frame: &mut Frame) {
let areas = Layout::vertical([Constraint::Length(1); 4]).split(frame.size());
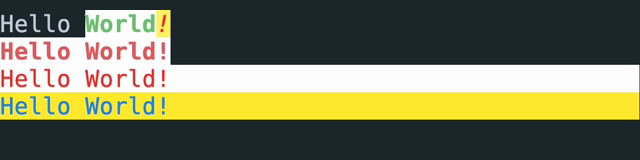
let line = Line::from(vec![
Span::raw("Hello "),
Span::styled(
"World",
Style::new()
.fg(Color::Green)
.bg(Color::White)
.add_modifier(Modifier::BOLD),
),
"!".red().on_light_yellow().italic(),
]);
frame.render_widget(line, areas[0]);
// using the short-hand syntax and implicit conversions
let paragraph = Paragraph::new("Hello World!".red().on_white().bold());
frame.render_widget(paragraph, areas[1]);
// style the whole widget instead of just the text
let paragraph = Paragraph::new("Hello World!").style(Style::new().red().on_white());
frame.render_widget(paragraph, areas[2]);
// use the simpler short-hand syntax
let paragraph = Paragraph::new("Hello World!").blue().on_yellow();
frame.render_widget(paragraph, areas[3]);
}
Running this example produces the following output:
Status of this fork
In response to the original maintainer Florian Dehau's issue
regarding the future of tui-rs, several members of
the community forked the project and created this crate. We look forward to continuing the work
started by Florian 🚀
In order to organize ourselves, we currently use a Discord server, feel free to join and come chat! There is also a Matrix bridge available at #ratatui:matrix.org.
While we do utilize Discord for coordinating, it's not essential for contributing. We have recently launched the Ratatui Forum, and our primary open-source workflow is centered around GitHub. For bugs and features, we rely on GitHub. Please Report a bug, Request a Feature or Create a Pull Request.
Please make sure you read the updated contributing guidelines, especially if you are interested in working on a PR or issue opened in the previous repository.
Rust version requirements
Since version 0.23.0, The Minimum Supported Rust Version (MSRV) of ratatui is 1.67.0.
Widgets
Built in
The library comes with the following widgets:
- BarChart
- Block
- Calendar
- Canvas which allows rendering points, lines, shapes and a world map
- Chart
- Clear
- Gauge
- List
- Paragraph
- Scrollbar
- Sparkline
- Table
- Tabs
Each widget has an associated example which can be found in the Examples folder. Run each example
with cargo (e.g. to run the gauge example cargo run --example gauge), and quit by pressing q.
You can also run all examples by running cargo make run-examples (requires cargo-make that can
be installed with cargo install cargo-make).
Third-party libraries, bootstrapping templates and widgets
- ansi-to-tui — Convert ansi colored text to
ratatui::text::Text - color-to-tui — Parse hex colors to
ratatui::style::Color - templates — Starter templates for bootstrapping a Rust TUI application with Ratatui & crossterm
- tui-builder — Batteries-included MVC framework for Tui-rs + Crossterm apps
- tui-clap — Use clap-rs together with Tui-rs
- tui-log — Example of how to use logging with Tui-rs
- tui-logger — Logger and Widget for Tui-rs
- tui-realm — Tui-rs framework to build stateful applications with a React/Elm inspired approach
- tui-realm-treeview — Treeview component for Tui-realm
- tui-rs-tree-widgets — Widget for tree data structures.
- tui-windows — Tui-rs abstraction to handle multiple windows and their rendering
- tui-textarea — Simple yet powerful multi-line text editor widget supporting several key shortcuts, undo/redo, text search, etc.
- tui-input — TUI input library supporting multiple backends and tui-rs.
- tui-term — A pseudoterminal widget library that enables the rendering of terminal applications as ratatui widgets.
Apps
Check out awesome-ratatui for a curated list of
awesome apps/libraries built with ratatui!
Alternatives
You might want to checkout Cursive for an alternative solution to build text user interfaces in Rust.
Acknowledgments
Special thanks to Pavel Fomchenkov for his work in designing an awesome logo for the ratatui project and ratatui-org organization.