| .cargo-husky/hooks | ||
| .github | ||
| assets | ||
| benches | ||
| examples | ||
| src | ||
| tests | ||
| .cz.toml | ||
| .editorconfig | ||
| .gitignore | ||
| .markdownlint.yaml | ||
| bacon.toml | ||
| BREAKING-CHANGES.md | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| cliff.toml | ||
| codecov.yml | ||
| committed.toml | ||
| CONTRIBUTING.md | ||
| deny.toml | ||
| LICENSE | ||
| Makefile.toml | ||
| README.md | ||
| RELEASE.md | ||
| rust-toolchain.toml | ||
| rustfmt.toml | ||
| SECURITY.md | ||
| typos.toml | ||
Table of Contents
Ratatui
Ratatui is a crate for cooking up terminal user interfaces in Rust. It is a lightweight library that provides a set of widgets and utilities to build complex Rust TUIs. Ratatui was forked from the tui-rs crate in 2023 in order to continue its development.
Installation
Add ratatui and crossterm as dependencies to your cargo.toml:
cargo add ratatui crossterm
Ratatui uses Crossterm by default as it works on most platforms. See the Installation section of the Ratatui Website for more details on how to use other backends (Termion / Termwiz).
Introduction
Ratatui is based on the principle of immediate rendering with intermediate buffers. This means that for each frame, your app must render all widgets that are supposed to be part of the UI. This is in contrast to the retained mode style of rendering where widgets are updated and then automatically redrawn on the next frame. See the Rendering section of the Ratatui Website for more info.
Other documentation
- Ratatui Website - explains the library's concepts and provides step-by-step tutorials
- Examples - a collection of examples that demonstrate how to use the library.
- API Documentation - the full API documentation for the library on docs.rs.
- Changelog - generated by git-cliff utilizing Conventional Commits.
- Contributing - Please read this if you are interested in contributing to the project.
- Breaking Changes - a list of breaking changes in the library.
Quickstart
The following example demonstrates the minimal amount of code necessary to setup a terminal and render "Hello World!". The full code for this example which contains a little more detail is in hello_world.rs. For more guidance on different ways to structure your application see the Application Patterns and Hello World tutorial sections in the Ratatui Website and the various Examples. There are also several starter templates available:
- template
- async-template (book and template)
Every application built with ratatui needs to implement the following steps:
- Initialize the terminal
- A main loop to:
- Handle input events
- Draw the UI
- Restore the terminal state
The library contains a [prelude] module that re-exports the most commonly used traits and
types for convenience. Most examples in the documentation will use this instead of showing the
full path of each type.
Initialize and restore the terminal
The [Terminal] type is the main entry point for any Ratatui application. It is a light
abstraction over a choice of Backend implementations that provides functionality to draw
each frame, clear the screen, hide the cursor, etc. It is parametrized over any type that
implements the Backend trait which has implementations for Crossterm, Termion and
Termwiz.
Most applications should enter the Alternate Screen when starting and leave it when exiting and
also enable raw mode to disable line buffering and enable reading key events. See the backend
module and the Backends section of the Ratatui Website for more info.
Drawing the UI
The drawing logic is delegated to a closure that takes a Frame instance as argument. The
Frame provides the size of the area to draw to and allows the app to render any Widget
using the provided render_widget method. See the Widgets section of the Ratatui Website for
more info.
Handling events
Ratatui does not include any input handling. Instead event handling can be implemented by
calling backend library methods directly. See the Handling Events section of the Ratatui
Website for more info. For example, if you are using Crossterm, you can use the
crossterm::event module to handle events.
Example
use std::io::{self, stdout};
use crossterm::{
event::{self, Event, KeyCode},
ExecutableCommand,
terminal::{disable_raw_mode, enable_raw_mode, EnterAlternateScreen, LeaveAlternateScreen}
};
use ratatui::{prelude::*, widgets::*};
fn main() -> io::Result<()> {
enable_raw_mode()?;
stdout().execute(EnterAlternateScreen)?;
let mut terminal = Terminal::new(CrosstermBackend::new(stdout()))?;
let mut should_quit = false;
while !should_quit {
terminal.draw(ui)?;
should_quit = handle_events()?;
}
disable_raw_mode()?;
stdout().execute(LeaveAlternateScreen)?;
Ok(())
}
fn handle_events() -> io::Result<bool> {
if event::poll(std::time::Duration::from_millis(50))? {
if let Event::Key(key) = event::read()? {
if key.kind == event::KeyEventKind::Press && key.code == KeyCode::Char('q') {
return Ok(true);
}
}
}
Ok(false)
}
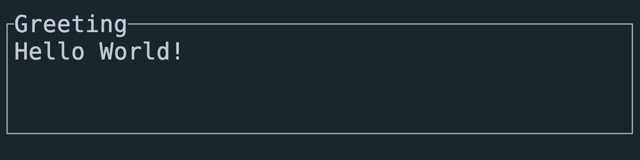
fn ui(frame: &mut Frame) {
frame.render_widget(
Paragraph::new("Hello World!")
.block(Block::default().title("Greeting").borders(Borders::ALL)),
frame.size(),
);
}
Running this example produces the following output:
Layout
The library comes with a basic yet useful layout management object called Layout which
allows you to split the available space into multiple areas and then render widgets in each
area. This lets you describe a responsive terminal UI by nesting layouts. See the Layout
section of the Ratatui Website for more info.
use ratatui::{prelude::*, widgets::*};
fn ui(frame: &mut Frame) {
let main_layout = Layout::new(
Direction::Vertical,
[
Constraint::Length(1),
Constraint::Min(0),
Constraint::Length(1),
]
)
.split(frame.size());
frame.render_widget(
Block::new().borders(Borders::TOP).title("Title Bar"),
main_layout[0],
);
frame.render_widget(
Block::new().borders(Borders::TOP).title("Status Bar"),
main_layout[2],
);
let inner_layout = Layout::new(
Direction::Horizontal,
[Constraint::Percentage(50), Constraint::Percentage(50)]
)
.split(main_layout[1]);
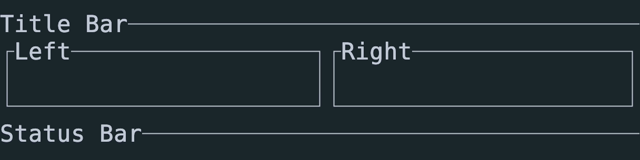
frame.render_widget(
Block::default().borders(Borders::ALL).title("Left"),
inner_layout[0],
);
frame.render_widget(
Block::default().borders(Borders::ALL).title("Right"),
inner_layout[1],
);
}
Running this example produces the following output:
Text and styling
The Text, Line and Span types are the building blocks of the library and are used in
many places. Text is a list of Lines and a Line is a list of Spans. A Span
is a string with a specific style.
The style module provides types that represent the various styling options. The most
important one is Style which represents the foreground and background colors and the text
attributes of a Span. The style module also provides a Stylize trait that allows
short-hand syntax to apply a style to widgets and text. See the Styling Text section of the
Ratatui Website for more info.
use ratatui::{prelude::*, widgets::*};
fn ui(frame: &mut Frame) {
let areas = Layout::new(
Direction::Vertical,
[
Constraint::Length(1),
Constraint::Length(1),
Constraint::Length(1),
Constraint::Length(1),
Constraint::Min(0),
]
)
.split(frame.size());
let span1 = Span::raw("Hello ");
let span2 = Span::styled(
"World",
Style::new()
.fg(Color::Green)
.bg(Color::White)
.add_modifier(Modifier::BOLD),
);
let span3 = "!".red().on_light_yellow().italic();
let line = Line::from(vec![span1, span2, span3]);
let text: Text = Text::from(vec![line]);
frame.render_widget(Paragraph::new(text), areas[0]);
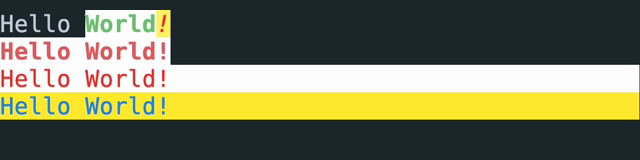
// or using the short-hand syntax and implicit conversions
frame.render_widget(
Paragraph::new("Hello World!".red().on_white().bold()),
areas[1],
);
// to style the whole widget instead of just the text
frame.render_widget(
Paragraph::new("Hello World!").style(Style::new().red().on_white()),
areas[2],
);
// or using the short-hand syntax
frame.render_widget(Paragraph::new("Hello World!").blue().on_yellow(), areas[3]);
}
Running this example produces the following output:
Status of this fork
In response to the original maintainer Florian Dehau's issue
regarding the future of tui-rs, several members of
the community forked the project and created this crate. We look forward to continuing the work
started by Florian 🚀
In order to organize ourselves, we currently use a Discord server, feel free to join and come chat! There is also a Matrix bridge available at #ratatui:matrix.org.
While we do utilize Discord for coordinating, it's not essential for contributing. Our primary open-source workflow is centered around GitHub. For significant discussions, we rely on GitHub — please open an issue, a discussion or a PR.
Please make sure you read the updated contributing guidelines, especially if you are interested in working on a PR or issue opened in the previous repository.
Rust version requirements
Since version 0.23.0, The Minimum Supported Rust Version (MSRV) of ratatui is 1.67.0.
Widgets
Built in
The library comes with the following widgets:
- BarChart
- Block
- Calendar
- Canvas which allows rendering points, lines, shapes and a world map
- Chart
- Clear
- Gauge
- List
- Paragraph
- Scrollbar
- Sparkline
- Table
- Tabs
Each widget has an associated example which can be found in the examples folder. Run
each examples with cargo (e.g. to run the gauge example cargo run --example gauge), and quit by
pressing q.
You can also run all examples by running cargo make run-examples (requires cargo-make that can
be installed with cargo install cargo-make).
Third-party libraries, bootstrapping templates and widgets
- ansi-to-tui — Convert ansi colored text to
ratatui::text::Text - color-to-tui — Parse hex colors to
ratatui::style::Color - rust-tui-template — A template for bootstrapping a Rust TUI application with Tui-rs & crossterm
- tui-builder — Batteries-included MVC framework for Tui-rs + Crossterm apps
- tui-clap — Use clap-rs together with Tui-rs
- tui-log — Example of how to use logging with Tui-rs
- tui-logger — Logger and Widget for Tui-rs
- tui-realm — Tui-rs framework to build stateful applications with a React/Elm inspired approach
- tui-realm-treeview — Treeview component for Tui-realm
- tui-rs-tree-widgets — Widget for tree data structures.
- tui-windows — Tui-rs abstraction to handle multiple windows and their rendering
- tui-textarea — Simple yet powerful multi-line text editor widget supporting several key shortcuts, undo/redo, text search, etc.
- tui-input — TUI input library supporting multiple backends and tui-rs.
- tui-term — A pseudoterminal widget library that enables the rendering of terminal applications as ratatui widgets.
Apps
Check out awesome-ratatui for a curated list of
awesome apps/libraries built with ratatui!
Alternatives
You might want to checkout Cursive for an alternative solution to build text user interfaces in Rust.
Acknowledgments
Special thanks to Pavel Fomchenkov for his work in designing an awesome logo for the ratatui project and ratatui-org organization.