2023-09-21 08:47:23 +00:00
|
|
|

|
|
|
|
|
<!--
|
|
|
|
|
Permalink to https://github.com/ratatui-org/ratatui/blob/images/examples/demo2.gif
|
|
|
|
|
See RELEASE.md for instructions on creating the demo gif
|
|
|
|
|
--->
|
2023-06-01 13:22:18 +00:00
|
|
|
|
2023-09-21 08:47:23 +00:00
|
|
|
<div align="center">
|
2023-06-01 13:22:18 +00:00
|
|
|
|
2023-07-08 20:19:56 +00:00
|
|
|
[](https://crates.io/crates/ratatui)
|
|
|
|
|
[](./LICENSE) [](https://github.com/ratatui-org/ratatui/actions?query=workflow%3ACI+)
|
2023-09-21 08:47:23 +00:00
|
|
|
[](https://docs.rs/crate/ratatui/)<br>
|
2023-06-08 09:00:18 +00:00
|
|
|
[](https://deps.rs/repo/github/ratatui-org/ratatui)
|
|
|
|
|
[](https://app.codecov.io/gh/ratatui-org/ratatui)
|
2023-07-08 20:19:56 +00:00
|
|
|
[](https://discord.gg/pMCEU9hNEj)
|
2023-09-21 08:47:23 +00:00
|
|
|
[](https://matrix.to/#/#ratatui:matrix.org)<br>
|
|
|
|
|
[Documentation](https://docs.rs/ratatui)
|
|
|
|
|
· [Examples](https://github.com/ratatui-org/ratatui/tree/main/examples)
|
|
|
|
|
· [Report a bug](https://github.com/ratatui-org/ratatui/issues/new?labels=bug&projects=&template=bug_report.md)
|
|
|
|
|
· [Request a Feature](https://github.com/ratatui-org/ratatui/issues/new?labels=enhancement&projects=&template=feature_request.md)
|
|
|
|
|
· [Send a Pull Request](https://github.com/ratatui-org/ratatui/compare)
|
|
|
|
|
|
|
|
|
|
</div>
|
2023-06-01 13:22:18 +00:00
|
|
|
|
2023-09-21 08:47:23 +00:00
|
|
|
<img align="left" src="https://avatars.githubusercontent.com/u/125200832?s=128&v=4">
|
|
|
|
|
|
|
|
|
|
# Ratatui
|
|
|
|
|
|
|
|
|
|
`ratatui` is a [Rust](https://www.rust-lang.org) library that is all about cooking up terminal user
|
|
|
|
|
interfaces. It is a community fork of the original [tui-rs](https://github.com/fdehau/tui-rs)
|
|
|
|
|
project.
|
2023-06-01 13:22:18 +00:00
|
|
|
|
|
|
|
|
<details>
|
|
|
|
|
<summary>Table of Contents</summary>
|
|
|
|
|
|
|
|
|
|
* [Ratatui](#ratatui)
|
|
|
|
|
* [Installation](#installation)
|
|
|
|
|
* [Introduction](#introduction)
|
|
|
|
|
* [Quickstart](#quickstart)
|
|
|
|
|
* [Status of this fork](#status-of-this-fork)
|
|
|
|
|
* [Rust version requirements](#rust-version-requirements)
|
|
|
|
|
* [Documentation](#documentation)
|
|
|
|
|
* [Examples](#examples)
|
|
|
|
|
* [Widgets](#widgets)
|
|
|
|
|
* [Built in](#built-in)
|
2023-06-08 09:00:18 +00:00
|
|
|
* [Third\-party libraries, bootstrapping templates and
|
|
|
|
|
widgets](#third-party-libraries-bootstrapping-templates-and-widgets)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [Apps](#apps)
|
|
|
|
|
* [Alternatives](#alternatives)
|
2023-06-08 09:00:18 +00:00
|
|
|
* [Contributors](#contributors)
|
|
|
|
|
* [Acknowledgments](#acknowledgments)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [License](#license)
|
|
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
## Installation
|
|
|
|
|
|
|
|
|
|
```shell
|
|
|
|
|
cargo add ratatui --features all-widgets
|
|
|
|
|
```
|
2023-03-19 15:08:04 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
Or modify your `Cargo.toml`
|
2017-05-21 12:21:29 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
```toml
|
|
|
|
|
[dependencies]
|
2023-08-28 11:46:03 +00:00
|
|
|
ratatui = { version = "0.23.0", features = ["all-widgets"]}
|
2023-06-01 13:22:18 +00:00
|
|
|
```
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Introduction
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
`ratatui` is a terminal UI library that supports multiple backends:
|
2023-03-19 16:49:26 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
* [crossterm](https://github.com/crossterm-rs/crossterm) [default]
|
|
|
|
|
* [termion](https://github.com/ticki/termion)
|
|
|
|
|
* [termwiz](https://github.com/wez/wezterm/tree/master/termwiz)
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
The library is based on the principle of immediate rendering with intermediate buffers. This means
|
|
|
|
|
that at each new frame you should build all widgets that are supposed to be part of the UI. While
|
|
|
|
|
providing a great flexibility for rich and interactive UI, this may introduce overhead for highly
|
|
|
|
|
dynamic content. So, the implementation try to minimize the number of ansi escapes sequences
|
|
|
|
|
generated to draw the updated UI. In practice, given the speed of `Rust` the overhead rather comes
|
|
|
|
|
from the terminal emulator than the library itself.
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-06-08 09:00:18 +00:00
|
|
|
Moreover, the library does not provide any input handling nor any event system and you may rely on
|
|
|
|
|
the previously cited libraries to achieve such features.
|
|
|
|
|
|
|
|
|
|
We keep a [CHANGELOG](./CHANGELOG.md) generated by [git-cliff](https://github.com/orhun/git-cliff)
|
|
|
|
|
utilizing [Conventional Commits](https://www.conventionalcommits.org/).
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Quickstart
|
|
|
|
|
|
|
|
|
|
The following example demonstrates the minimal amount of code necessary to setup a terminal and
|
|
|
|
|
render "Hello World!". The full code for this example which contains a little more detail is in
|
|
|
|
|
[hello_world.rs](./examples/hello_world.rs). For more guidance on how to create Ratatui apps, see
|
|
|
|
|
the [Docs](https://docs.rs/ratatui) and [Examples](#examples). There is also a starter template
|
2023-07-22 10:34:11 +00:00
|
|
|
available at [rust-tui-template](https://github.com/ratatui-org/rust-tui-template).
|
2023-06-01 13:22:18 +00:00
|
|
|
|
|
|
|
|
```rust
|
|
|
|
|
fn main() -> Result<(), Box<dyn Error>> {
|
|
|
|
|
let mut terminal = setup_terminal()?;
|
|
|
|
|
run(&mut terminal)?;
|
|
|
|
|
restore_terminal(&mut terminal)?;
|
|
|
|
|
Ok(())
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
fn setup_terminal() -> Result<Terminal<CrosstermBackend<Stdout>>, Box<dyn Error>> {
|
|
|
|
|
let mut stdout = io::stdout();
|
|
|
|
|
enable_raw_mode()?;
|
|
|
|
|
execute!(stdout, EnterAlternateScreen)?;
|
|
|
|
|
Ok(Terminal::new(CrosstermBackend::new(stdout))?)
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
fn restore_terminal(
|
|
|
|
|
terminal: &mut Terminal<CrosstermBackend<Stdout>>,
|
|
|
|
|
) -> Result<(), Box<dyn Error>> {
|
|
|
|
|
disable_raw_mode()?;
|
|
|
|
|
execute!(terminal.backend_mut(), LeaveAlternateScreen,)?;
|
|
|
|
|
Ok(terminal.show_cursor()?)
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
fn run(terminal: &mut Terminal<CrosstermBackend<Stdout>>) -> Result<(), Box<dyn Error>> {
|
|
|
|
|
Ok(loop {
|
|
|
|
|
terminal.draw(|frame| {
|
|
|
|
|
let greeting = Paragraph::new("Hello World!");
|
|
|
|
|
frame.render_widget(greeting, frame.size());
|
|
|
|
|
})?;
|
|
|
|
|
if event::poll(Duration::from_millis(250))? {
|
|
|
|
|
if let Event::Key(key) = event::read()? {
|
|
|
|
|
if KeyCode::Char('q') == key.code {
|
|
|
|
|
break;
|
|
|
|
|
}
|
|
|
|
|
}
|
|
|
|
|
}
|
|
|
|
|
})
|
|
|
|
|
}
|
|
|
|
|
```
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Status of this fork
|
2023-02-15 12:55:44 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
In response to the original maintainer [**Florian Dehau**](https://github.com/fdehau)'s issue
|
|
|
|
|
regarding the [future of `tui-rs`](https://github.com/fdehau/tui-rs/issues/654), several members of
|
|
|
|
|
the community forked the project and created this crate. We look forward to continuing the work
|
|
|
|
|
started by Florian 🚀
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
In order to organize ourselves, we currently use a [Discord server](https://discord.gg/pMCEU9hNEj),
|
2023-08-23 16:44:39 +00:00
|
|
|
feel free to join and come chat! There is also a [Matrix](https://matrix.org/) bridge available at
|
|
|
|
|
[#ratatui:matrix.org](https://matrix.to/#/#ratatui:matrix.org).
|
|
|
|
|
|
|
|
|
|
While we do utilize Discord for coordinating, it's not essential for contributing.
|
|
|
|
|
Our primary open-source workflow is centered around GitHub.
|
|
|
|
|
For significant discussions, we rely on GitHub — please open an issue, a discussion or a PR.
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
Please make sure you read the updated [contributing](./CONTRIBUTING.md) guidelines, especially if
|
|
|
|
|
you are interested in working on a PR or issue opened in the previous repository.
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-02-13 15:10:08 +00:00
|
|
|
## Rust version requirements
|
2020-08-02 14:17:57 +00:00
|
|
|
|
2023-08-05 10:20:30 +00:00
|
|
|
Since version 0.23.0, The Minimum Supported Rust Version (MSRV) of `ratatui` is 1.67.0.
|
2020-08-02 14:17:57 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Documentation
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-03-19 16:49:26 +00:00
|
|
|
The documentation can be found on [docs.rs.](https://docs.rs/ratatui)
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Examples
|
2018-06-09 09:31:02 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
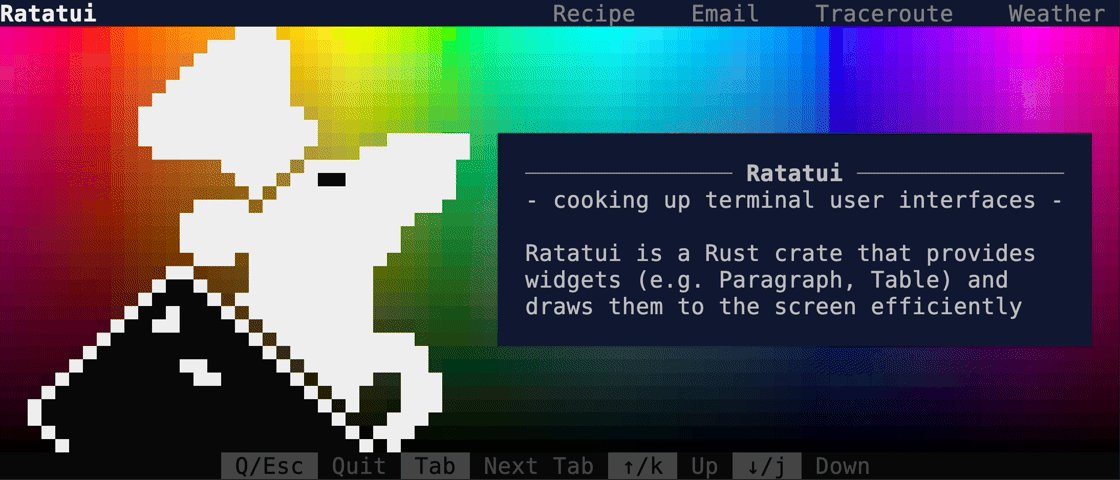
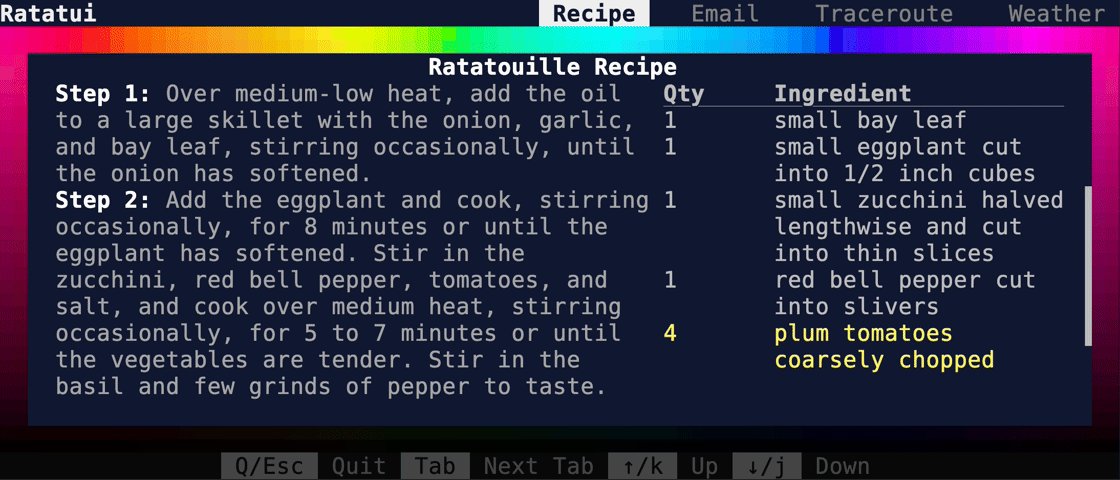
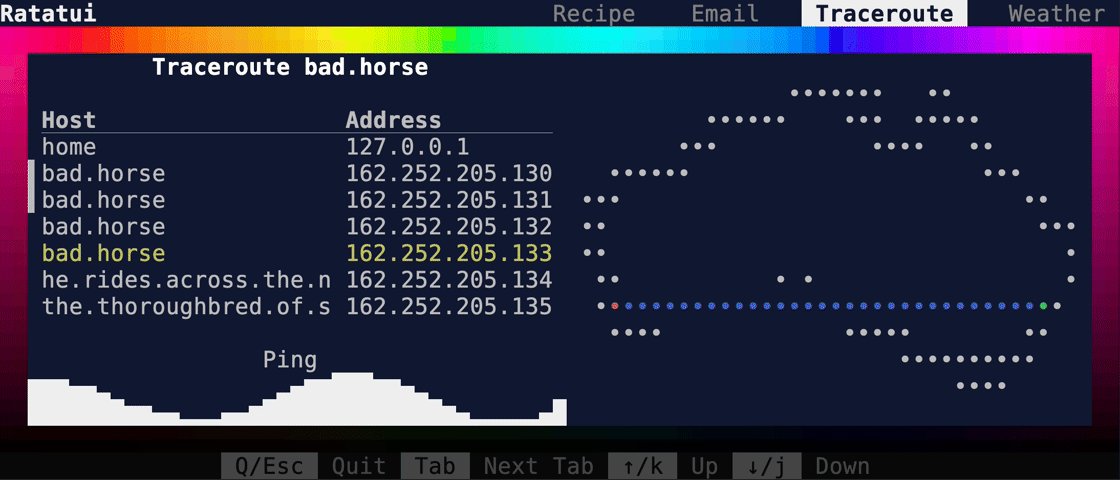
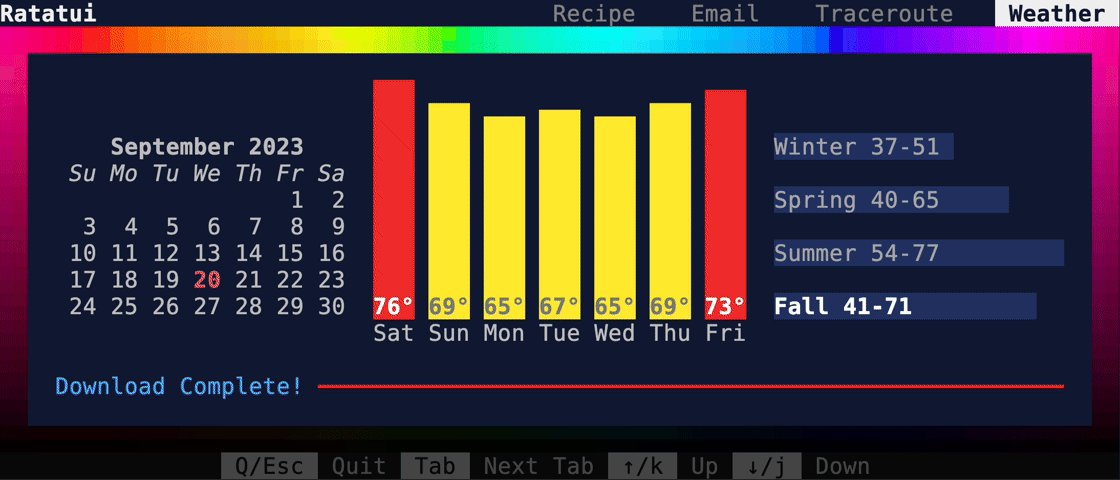
The demo shown in the gif above is available on all available backends.
|
2019-02-10 21:35:44 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
```shell
|
2021-11-11 14:56:37 +00:00
|
|
|
# crossterm
|
2023-06-01 13:22:18 +00:00
|
|
|
cargo run --example demo
|
2021-11-11 14:56:37 +00:00
|
|
|
# termion
|
2023-06-01 13:22:18 +00:00
|
|
|
cargo run --example demo --no-default-features --features=termion
|
2023-05-19 18:31:23 +00:00
|
|
|
# termwiz
|
2023-06-01 13:22:18 +00:00
|
|
|
cargo run --example demo --no-default-features --features=termwiz
|
2019-02-10 21:35:44 +00:00
|
|
|
```
|
|
|
|
|
|
2023-07-18 10:06:59 +00:00
|
|
|
The UI code for this is in [examples/demo/ui.rs](./examples/demo/ui.rs) while the application state
|
2023-06-08 09:00:18 +00:00
|
|
|
is in [examples/demo/app.rs](./examples/demo/app.rs).
|
2019-12-13 19:19:59 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
If the user interface contains glyphs that are not displayed correctly by your terminal, you may
|
|
|
|
|
want to run the demo without those symbols:
|
2018-06-09 09:31:02 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
```shell
|
2021-11-11 14:56:37 +00:00
|
|
|
cargo run --example demo --release -- --tick-rate 200 --enhanced-graphics false
|
2020-04-13 23:10:01 +00:00
|
|
|
```
|
|
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
More examples are available in the [examples](./examples/) folder.
|
|
|
|
|
|
|
|
|
|
## Widgets
|
2023-02-13 15:10:08 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
### Built in
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
The library comes with the following
|
|
|
|
|
[widgets](https://docs.rs/ratatui/latest/ratatui/widgets/index.html):
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-07-25 21:44:50 +00:00
|
|
|
* [BarChart](https://docs.rs/ratatui/latest/ratatui/widgets/struct.BarChart.html)
|
|
|
|
|
* [Block](https://docs.rs/ratatui/latest/ratatui/widgets/block/struct.Block.html)
|
|
|
|
|
* [Calendar](https://docs.rs/ratatui/latest/ratatui/widgets/calendar/index.html)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [Canvas](https://docs.rs/ratatui/latest/ratatui/widgets/canvas/struct.Canvas.html) which allows
|
2023-06-08 09:00:18 +00:00
|
|
|
rendering [points, lines, shapes and a world
|
|
|
|
|
map](https://docs.rs/ratatui/latest/ratatui/widgets/canvas/index.html)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [Chart](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Chart.html)
|
2023-07-25 21:44:50 +00:00
|
|
|
* [Clear](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Clear.html)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [Gauge](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Gauge.html)
|
|
|
|
|
* [List](https://docs.rs/ratatui/latest/ratatui/widgets/struct.List.html)
|
|
|
|
|
* [Paragraph](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Paragraph.html)
|
2023-07-25 21:44:50 +00:00
|
|
|
* [Scrollbar](https://docs.rs/ratatui/latest/ratatui/widgets/scrollbar/struct.Scrollbar.html)
|
2023-06-01 13:22:18 +00:00
|
|
|
* [Sparkline](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Sparkline.html)
|
|
|
|
|
* [Table](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Table.html)
|
|
|
|
|
* [Tabs](https://docs.rs/ratatui/latest/ratatui/widgets/struct.Tabs.html)
|
2023-02-15 12:55:44 +00:00
|
|
|
|
2023-07-18 10:06:59 +00:00
|
|
|
Each widget has an associated example which can be found in the [examples](./examples/) folder. Run
|
2023-06-01 13:22:18 +00:00
|
|
|
each examples with cargo (e.g. to run the gauge example `cargo run --example gauge`), and quit by
|
|
|
|
|
pressing `q`.
|
2016-11-07 23:35:46 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
You can also run all examples by running `cargo make run-examples` (requires `cargo-make` that can
|
|
|
|
|
be installed with `cargo install cargo-make`).
|
2019-02-10 21:35:44 +00:00
|
|
|
|
2023-02-15 12:55:44 +00:00
|
|
|
### Third-party libraries, bootstrapping templates and widgets
|
|
|
|
|
|
2023-06-08 09:00:18 +00:00
|
|
|
* [ansi-to-tui](https://github.com/uttarayan21/ansi-to-tui) — Convert ansi colored text to
|
2023-08-29 01:40:43 +00:00
|
|
|
`ratatui::text::Text`
|
2023-06-08 09:00:18 +00:00
|
|
|
* [color-to-tui](https://github.com/uttarayan21/color-to-tui) — Parse hex colors to
|
2023-08-29 01:40:43 +00:00
|
|
|
`ratatui::style::Color`
|
2023-07-22 10:34:11 +00:00
|
|
|
* [rust-tui-template](https://github.com/ratatui-org/rust-tui-template) — A template for bootstrapping a
|
2023-06-08 09:00:18 +00:00
|
|
|
Rust TUI application with Tui-rs & crossterm
|
2023-06-01 13:22:18 +00:00
|
|
|
* [simple-tui-rs](https://github.com/pmsanford/simple-tui-rs) — A simple example tui-rs app
|
2023-06-08 09:00:18 +00:00
|
|
|
* [tui-builder](https://github.com/jkelleyrtp/tui-builder) — Batteries-included MVC framework for
|
|
|
|
|
Tui-rs + Crossterm apps
|
2023-06-01 13:22:18 +00:00
|
|
|
* [tui-clap](https://github.com/kegesch/tui-clap-rs) — Use clap-rs together with Tui-rs
|
|
|
|
|
* [tui-log](https://github.com/kegesch/tui-log-rs) — Example of how to use logging with Tui-rs
|
|
|
|
|
* [tui-logger](https://github.com/gin66/tui-logger) — Logger and Widget for Tui-rs
|
2023-06-08 09:00:18 +00:00
|
|
|
* [tui-realm](https://github.com/veeso/tui-realm) — Tui-rs framework to build stateful applications
|
|
|
|
|
with a React/Elm inspired approach
|
|
|
|
|
* [tui-realm-treeview](https://github.com/veeso/tui-realm-treeview) — Treeview component for
|
|
|
|
|
Tui-realm
|
|
|
|
|
* [tui-rs-tree-widgets](https://github.com/EdJoPaTo/tui-rs-tree-widget): Widget for tree data
|
|
|
|
|
structures.
|
|
|
|
|
* [tui-windows](https://github.com/markatk/tui-windows-rs) — Tui-rs abstraction to handle multiple
|
|
|
|
|
windows and their rendering
|
|
|
|
|
* [tui-textarea](https://github.com/rhysd/tui-textarea): Simple yet powerful multi-line text editor
|
|
|
|
|
widget supporting several key shortcuts, undo/redo, text search, etc.
|
|
|
|
|
* [tui-input](https://github.com/sayanarijit/tui-input): TUI input library supporting multiple
|
|
|
|
|
backends and tui-rs.
|
2023-06-19 08:15:52 +00:00
|
|
|
* [tui-term](https://github.com/a-kenji/tui-term): A pseudoterminal widget library
|
|
|
|
|
that enables the rendering of terminal applications as ratatui widgets.
|
2023-06-01 13:22:18 +00:00
|
|
|
|
|
|
|
|
## Apps
|
2023-03-19 00:30:47 +00:00
|
|
|
|
2023-06-08 09:00:18 +00:00
|
|
|
Check out the list of more than 50 [Apps using
|
2023-07-22 10:34:11 +00:00
|
|
|
`Ratatui`](https://github.com/ratatui-org/ratatui/wiki/Apps-using-Ratatui)!
|
2023-03-19 00:30:47 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## Alternatives
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
You might want to checkout [Cursive](https://github.com/gyscos/Cursive) for an alternative solution
|
|
|
|
|
to build text user interfaces in Rust.
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-06-08 09:00:18 +00:00
|
|
|
## Contributors
|
|
|
|
|
|
|
|
|
|
[](https://github.com/ratatui-org/ratatui/graphs/contributors)
|
2023-06-08 09:00:18 +00:00
|
|
|
|
|
|
|
|
## Acknowledgments
|
2023-04-27 12:10:26 +00:00
|
|
|
|
2023-06-08 09:00:18 +00:00
|
|
|
Special thanks to [**Pavel Fomchenkov**](https://github.com/nawok) for his work in designing **an
|
2023-07-22 10:34:11 +00:00
|
|
|
awesome logo** for the ratatui project and ratatui-org organization.
|
2023-04-27 12:10:26 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
## License
|
2016-11-07 00:07:53 +00:00
|
|
|
|
2023-06-01 13:22:18 +00:00
|
|
|
[MIT](./LICENSE)
|