| build | ||
| Docs | ||
| examples | ||
| Plugins | ||
| src | ||
| wip | ||
| .gitignore | ||
| changelog.md | ||
| GruntFile.js | ||
| license.txt | ||
| package.json | ||
| README.md | ||
Phaser 1.0
Phaser is a fast, free and fun open source game framework for making desktop and mobile browser HTML5 games. It supports Canvas and WebGL rendering.
Version: 1.0.1 - Released: September 15th 2013
By Richard Davey, Photon Storm
View the Official Website
Follow on Twitter
Read the Development Blog
Join the Forum
Try out the Phaser Test Suite
"Being negative is not how we make progress" - Larry Page, Google
Latest Update
September 15th 2013
Version 1.0.1 and 1.0.2 have been tagged and released. See the Change Log for full details. As 1.0 is so fresh please expect small minor updates every few days, but we will be sure to tag them.
September 13th 2013
We're very pleased to have finally shipped the 1.0 release of Phaser. This version represents many months of hard work, feedback and refactoring based on the previous 0.5 through to 0.97 releases. You can see the full gory details in our change log.
Sorry but the jsdocs aren't yet finished, but it is now our priority (along with bug fixing). If you run into problems, or just want to chat about how to best use Phaser then please do join our forums. It's an active and inspiring community.
Now 1.0 is released we'll focus on getting the docs and more examples completed. Both of these will be pushed to the master repo on a regular basis. We will tag new releases of Phaser, but changes to the examples or docs won't be release tagged.
Thank you to everyone who has encouraged us along the way. To those of you who worked with Phaser during its various incarnations, and who released full games with it despite there being zero API documentation available: you are our heroes. It's your kind words and enthusiasm, as well as our commercial need for Phaser that has kept us going. Now we're at 1.0 we will continue releasing rapidly and jumping on patches and bug reports quickly.
Phaser is everything we ever wanted from an HTML5 game framework. It will power all our client work going forward and we look forward to you joining us on this journey.
Change Log
Version 1.0.2
- Added optional parameter to Animation.stop: resetFrame. If true the animation will be stopped and then the current frame reset to the first frame in the animation.
- Fixed an issue causing 'explode' particle bursts to ignore the quantity parameter.
- Added 'collideWorldBounds' to Emitter.makeParticles function.
- Added Emitter.angularDrag
- Changed Emitter.bounce from a number to a Point, so now set its x/y properties to control different amounts of bounce per axis.
Version 1.0.1
- Added checks into every Group function to ensure that the Group has children before running them.
- Added optional flag to Group.create which allows you to set the default exists state of the Sprites.
- Sprite.animation.stop no longer needs an animation name parameter, will default to stopping the current animation.
- Fixed the license in package.json
- Fixed a logic bug in the separateTileX function that would sometimes cause tunneling of big sprites through small tiles.
Requirements
Games created with Phaser require a modern web browser that supports the canvas tag. This includes Internet Explorer 9+, Firefox, Chrome, Safari and Opera. It also works on mobile web browsers including stock Android 2.x browser and above and iOS5 Mobile Safari and above.
For developing with Phaser you can use either a plain-vanilla JavaScript approach or TypeScript. We made no assumptions about how you like to code your games, and were careful not to impose any form of class/inheritance/structure upon you.
Phaser is 275 KB minified and 62 KB gzipped.
Features
WebGL & Canvas
Phaser uses both a Canvas and WebGL renderer internally and can automatically swap between them based on browser support. This allows for lightning fast rendering across Desktop and Mobile. Phaser uses and contributes towards the excellent Pixi.js library for rendering.
Preloader
We've made the loading of assets as simple as one line of code. Images, Sounds, Sprite Sheets, Tilemaps, JSON data, XML - all parsed and handled automatically, ready for use in game and stored in a global Cache for Sprites to share.
Physics
Phaser ships with our Arcade Physics system. An extremely light-weight AABB physics library perfect for low-powered devices and fast collision response. Control velocity, acceleration, bounce, drag and full collision and separation control.
Sprites
Sprites are the life-blood of your game. Position them, tween them, rotate them, scale them, animate them, collide them, paint them onto custom textures and so much more! Sprites also have full Input support: click them, touch them, drag them around, snap them - even pixel perfect click detection if needed.
Groups
Group bundles of Sprites together for easy pooling and recycling, avoiding constant object creation. Groups can also be collided: for example a "Bullets" group checking for collision against the "Aliens" group, with a custom collision callback to handle the outcome.
Animation
Phaser supports classic Sprite Sheets with a fixed frame size, Texture Packer and Flash CS6/CC JSON files (both Hash and Array formats) and Starling XML files. All of these can be used to easily create animation for Sprites.
Particles
An Arcade Particle system is built-in, which allows you to create fun particle effects easily. Create explosions or constant streams for effects like rain or fire. Or attach the Emitter to a Sprite for a jet trail.
Camera
Phaser has a built-in Game World. Objects can be placed anywhere within the world and you've got access to a powerful Camera to look into that world. Pan around and follow Sprites with ease.
Input
Talk to a Phaser.Pointer and it doesn't matter if the input came from a touch-screen or mouse, it can even change mid-game without dropping a beat. Multi-touch, Mouse, Keyboard and lots of useful functions allow you to code custom gesture recognition.
Sound
Phaser supports both Web Audio and legacy HTML Audio. It automatically handles mobile device locking, easy Audio Sprite creation, looping, streaming and volume. We know how much of a pain dealing with audio on mobile is, so we did our best to resolve that!
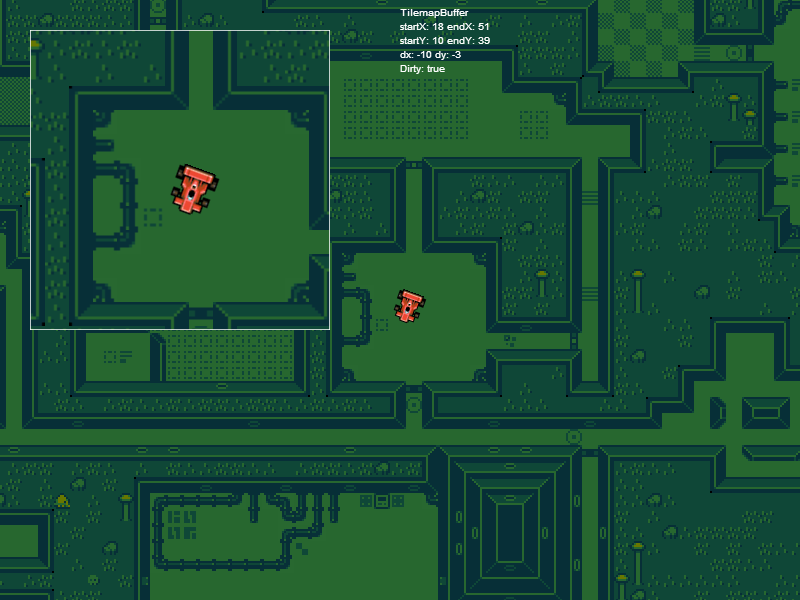
Tilemaps
Phaser can load, render and collide with a tilemap with just a couple of lines of code. We support CSV and Tiled map data formats with multiple tile layers. There are lots of powerful tile manipulation functions: swap tiles, replace them, delete them, add them and update the map in realtime.
Device Scaling
Phaser has a built-in Scale Manager which allows you to scale your game to fit any size screen. Control aspect ratios, minimum and maximum scales and full-screen support.
Plugin system
We are trying hard to keep the core of Phaser limited to only essential classes, so we built a smart Plugin system to handle everything else. Create your own plugins easily and share them with the community.
Mobile Browser
Phaser was built specifically for Mobile web browsers. Of course it works blazingly fast on Desktop too, but unlike lots of frameworks mobile was our main focus. If it doesn't perform well on mobile then we don't add it into the Core.
Developer Support
We use Phaser every day on our many client projects. As a result it's constantly evolving and improving and we jump on bugs and pull requests quickly. This is a living, breathing framework maintained by a commercial company with custom feature development and support packages available. We live and breathe HTML5 games.
Battle Tested
Although Phaser 1.0 is a brand new release it is born from years of experience building some of the biggest HTML5 games out there. We're not saying it is 100% bug free, but we use it for our client work every day, so issues get resolved fast and we stay on-top of the changing browser landscape.
Known Issues
- The TypeScript definition file isn't yet complete.
- The JSDOCS are not yet complete.
Future Plans
The following list is not exhaustive and is subject to change:
- Integrate Advanced Physics system.
- Integrate Advanced Particle system.
- Better sound controls and audio effects.
- Google Play Game Services.
- Ability to layer another DOM object and have it controlled by the game.
- More GUI components: checkbox, radio button, window, etc.
- Tilemap: more advanced Tiled support and support for DAME tilemaps.
- Joypad support.
- Gestures input class.
Right now our main focus is on documentation.
Test Suite
Phaser comes with an ever growing Test Suite. Personally we learn better by looking at small refined code examples, so we create lots of them to test each new feature we add. Inside the Tests folder you'll find the current set. If you write a particularly good test then please send it to us.
The tests need running through a local web server (to avoid file access permission errors from your browser).
Make sure you can browse to the Tests folder via your web server. If you've got php installed then launch:
examples/index.php
Right now the Test Suite requires PHP, but we will remove this requirement soon.
You can also browse the Phaser Test Suite online.
Contributing
Phaser is in early stages and although we've still got a lot to add to it, we wanted to just get it out there and share it with the world.
If you find a bug (highly likely!) then please report it on github.
If you have a feature request, or have written a small game or demo that shows Phaser in use, then please get in touch. We'd love to hear from you.
You can do this on the Phaser board that is part of the HTML5 Game Devs forum or email: rich@photonstorm.com
Bugs?
Please add them to the Issue Tracker with as much info as possible.
License
The MIT License (MIT)
Copyright (c) 2013 Richard Davey, Photon Storm Ltd.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.