* Added dev container configuration * Fixed container creation * Added DevContainer detail to readme * Ignoring dev container files * Added playwright deps for tests * Removed playwright installation #473 |
||
|---|---|---|
| .devcontainer | ||
| .github/workflows | ||
| assets | ||
| bookmarks | ||
| docs | ||
| siteroot | ||
| .coveragerc | ||
| .dockerignore | ||
| .env.sample | ||
| .gitattributes | ||
| .gitignore | ||
| .grenrc.js | ||
| background-tasks-wrapper.sh | ||
| bootstrap.sh | ||
| build-docker.sh | ||
| build-static.sh | ||
| CHANGELOG.md | ||
| coverage.sh | ||
| docker-compose.yml | ||
| Dockerfile | ||
| install-linkding.sh | ||
| LICENSE.txt | ||
| manage.py | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| requirements.prod.txt | ||
| requirements.txt | ||
| rollup.config.js | ||
| SECURITY.md | ||
| supervisord.conf | ||
| uwsgi.ini | ||
| version.txt | ||
Overview
Introduction
linkding is a bookmark manager that you can host yourself. It's designed be to be minimal, fast, and easy to set up using Docker.
The name comes from:
- link which is often used as a synonym for URLs and bookmarks in common language
- Ding which is German for thing
- ...so basically something for managing your links
Feature Overview:
- Clean UI optimized for readability
- Organize bookmarks with tags
- Add notes using Markdown
- Read it later functionality
- Share bookmarks with other users
- Bulk editing
- Automatically provides titles, descriptions and icons of bookmarked websites
- Automatically creates snapshots of bookmarked websites on the Internet Archive Wayback Machine
- Import and export bookmarks in Netscape HTML format
- Extensions for Firefox and Chrome, as well as a bookmarklet
- Light and dark themes
- REST API for developing 3rd party apps
- Admin panel for user self-service and raw data access
- Easy setup using Docker and a SQLite database, with PostgreSQL as an option
Demo: https://demo.linkding.link/ (see here if you have trouble accessing it)
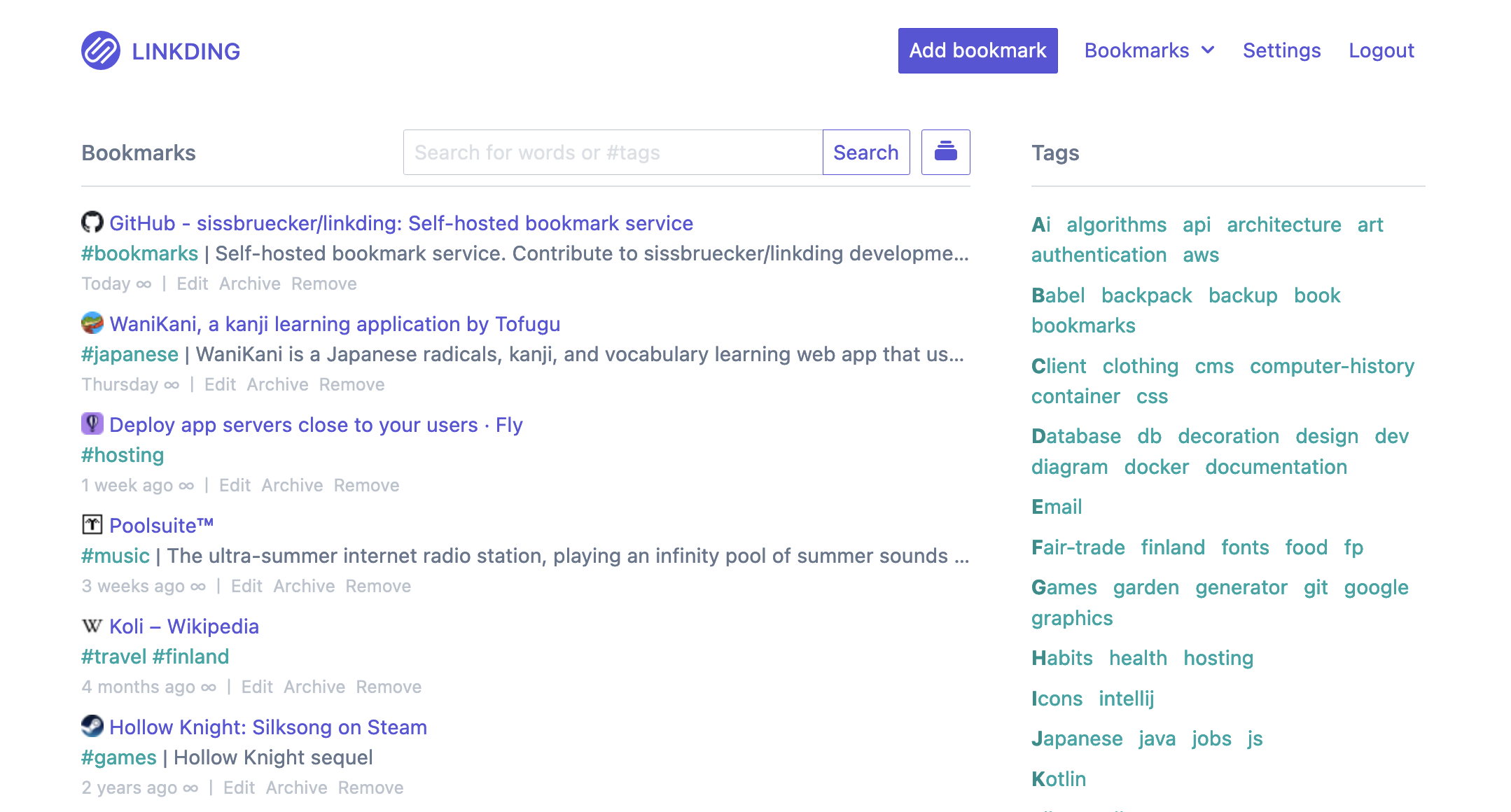
Screenshot:
Installation
linkding is designed to be run with container solutions like Docker. The Docker image is compatible with ARM platforms, so it can be run on a Raspberry Pi.
By default, linkding uses SQLite as a database. Alternatively linkding supports PostgreSQL, see the database options for more information.
Using Docker
To install linkding using Docker you can just run the latest image from Docker Hub:
docker run --name linkding -p 9090:9090 -v {host-data-folder}:/etc/linkding/data -d sissbruecker/linkding:latest
In the command above, replace the {host-data-folder} placeholder with an absolute path to a folder on your host system where you want to store the linkding database.
If everything completed successfully, the application should now be running and can be accessed at http://localhost:9090.
To upgrade the installation to a new version, remove the existing container, pull the latest version of the linkding Docker image, and then start a new container using the same command that you used above. There is a shell script available to automate these steps. The script can be configured using environment variables, or you can just modify it.
To complete the setup, you still have to create an initial user, so that you can access your installation.
Using Docker Compose
To install linkding using Docker Compose, you can use the docker-compose.yml file. Copy the .env.sample file to .env, configure the parameters, and then run:
docker-compose up -d
To complete the setup, you still have to create an initial user, so that you can access your installation.
User setup
For security reasons, the linkding Docker image does not provide an initial user, so you have to create one after setting up an installation. To do so, replace the credentials in the following command and run it:
Docker
docker exec -it linkding python manage.py createsuperuser --username=joe --email=joe@example.com
Docker Compose
docker-compose exec linkding python manage.py createsuperuser --username=joe --email=joe@example.com
The command will prompt you for a secure password. After the command has completed you can start using the application by logging into the UI with your credentials.
Alternatively you can automatically create an initial superuser on startup using the LD_SUPERUSER_NAME option.
Reverse Proxy Setup
When using a reverse proxy, such as Nginx or Apache, you may need to configure your proxy to correctly forward the Host header to linkding, otherwise certain requests, such as login, might fail.
Apache
Apache2 does not change the headers by default, and should not need additional configuration.
An example virtual host that proxies to linkding might look like:
<VirtualHost *:9100>
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
ProxyPass / http://linkding:9090/
ProxyPassReverse / http://linkding:9090/
</VirtualHost>
For a full example, see the docker-compose configuration in jhauris/apache2-reverse-proxy
If you still run into CSRF issues, please check out the LD_CSRF_TRUSTED_ORIGINS option.
Caddy 2
Caddy does not change the headers by default, and should not need any further configuration.
If you still run into CSRF issues, please check out the LD_CSRF_TRUSTED_ORIGINS option.
Nginx
Nginx by default rewrites the Host header to whatever URL is used in the proxy_pass directive.
To forward the correct headers to linkding, add the following directives to the location block of your Nginx config:
location /linkding {
...
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
}
Instead of configuring header forwarding in your proxy, you can also configure the URL from which you want to access your linkding instance with the LD_CSRF_TRUSTED_ORIGINS option.
Managed Hosting Options
Self-hosting web applications still requires a lot of technical know-how, and commitment to maintenance, with regard to keeping everything up-to-date and secure. This can be a huge entry barrier for people who are interested in self-hosting, but lack the technical knowledge to do so. This section is intended to provide alternatives in form of managed hosting solutions. Note that these options are usually commercial offerings, that require paying a fee for the convenience of being managed by another party. The technical knowledge required to make use of individual options is going to vary, and no guarantees can be made that every option is accessible for everyone. That being said, I hope this section helps in making the application accessible to a wider audience.
- linkding on fly.io - Guide for hosting a linkding installation on fly.io. By fspoettel
- PikaPods.com - Managed hosting for linkding, EU and US regions available. 1-click setup link
Documentation
| Document | Description |
|---|---|
| Options | Lists available options, and describes how to apply them |
| Backups | How to backup the linkding database |
| Troubleshooting | Advice for troubleshooting common problems |
| How To | Tips and tricks around using linking |
| Keyboard shortcuts | List of available keyboard shortcuts |
| Admin documentation | User documentation for the Admin UI |
| API documentation | Documentation for the REST API |
Browser Extension
linkding comes with an official browser extension that allows to quickly add bookmarks, and search bookmarks through the browser's address bar. You can get the extension here:
The extension is open-source as well, and can be found here.
Community
This section lists community projects around using linkding, in alphabetical order. If you have a project that you want to share with the linkding community, feel free to submit a PR to add your project to this section.
- aiolinkding A Python3, async library to interact with the linkding REST API. By bachya
- Helm Chart Helm Chart for deploying linkding inside a Kubernetes cluster. By pascaliske
- Linka! Web app (also a PWA) for quickly searching & opening bookmarks in linkding, support multi keywords, exclude mode and other advance options. By cmsax
- linkding-cli A command-line interface (CLI) to interact with the linkding REST API. Powered by aiolinkding. By bachya
- linkding-extension Chromium compatible extension that wraps the linkding bookmarklet. Tested with Chrome, Edge, Brave. By jeroenpardon
- linkding-injector Injects search results from linkding into the sidebar of search pages like google and duckduckgo. Tested with Firefox and Chrome. By Fivefold
- LinkThing An iOS client for linkding. By amoscardino
- Open all links bookmarklet A browser bookmarklet to open all links on the current Linkding page in new tabs. By ukcuddlyguy
- Postman collection a group of saved request templates for API testing. By gingerbeardman
Acknowledgements
JetBrains provides an open-source license of IntelliJ IDEA for the development of linkding.
Development
The application is open source, so you are free to modify or contribute. The application is built using the Django web framework. You can get started by checking out the excellent Django docs. The bookmarks folder contains the actual bookmark application, siteroot is the Django root application. Other than that the code should be self-explanatory / standard Django stuff 🙂.
Prerequisites
- Python 3.10
- Node.js
Setup
Create a virtual environment for the application (https://docs.python.org/3/tutorial/venv.html):
python3 -m venv ~/environments/linkding
Activate the environment for your shell:
source ~/environments/linkding/bin/activate[.csh|.fish]
Within the active environment install the application dependencies from the application folder:
pip3 install -Ur requirements.txt
Install frontend dependencies:
npm install
Initialize database:
mkdir -p data
python3 manage.py migrate
Create a user for the frontend:
python3 manage.py createsuperuser --username=joe --email=joe@example.com
Start the Node.js development server (used for compiling JavaScript components like tag auto-completion) with:
npm run dev
Start the Django development server with:
python3 manage.py runserver
The frontend is now available under http://localhost:8000
DevContainers
This repository also supports DevContainers:
Once checked out, only the following commands are required to get started:
Create a user for the frontend:
python3 manage.py createsuperuser --username=joe --email=joe@example.com
Start the Node.js development server (used for compiling JavaScript components like tag auto-completion) with:
npm run dev
Start the Django development server with:
python3 manage.py runserver
The frontend is now available under http://localhost:8000