# koel [](https://github.com/koel/koel/actions/workflows/unit-frontend.yml)  [](https://codecov.io/gh/koel/koel) [](#backers) [](#sponsors)

## Intro
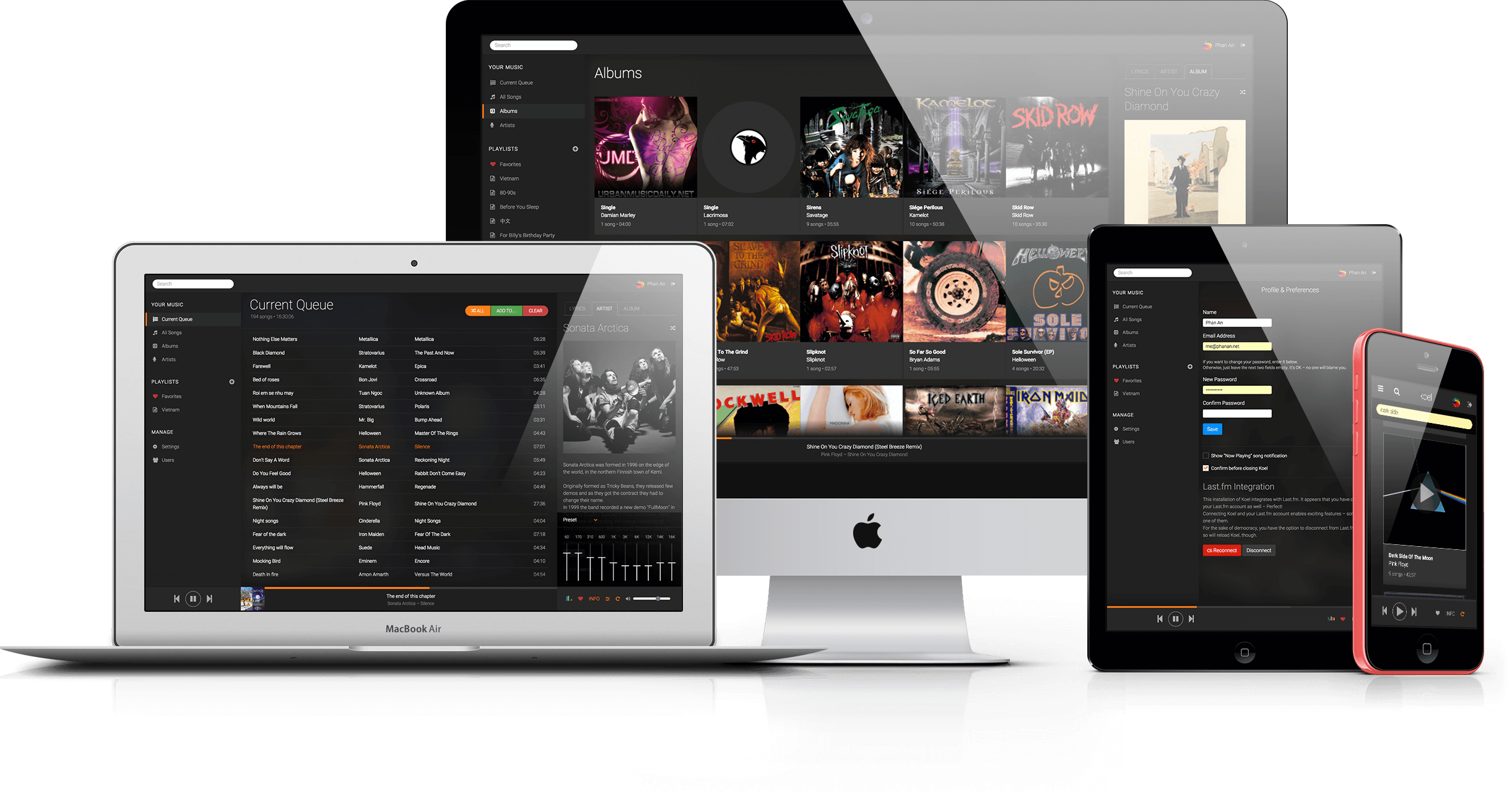
**Koel** (also stylized as **koel**, with a lowercase k) is a simple web-based personal audio streaming service written
in [Vue](http://vuejs.org/) on the client side and [Laravel](http://laravel.com/) on the server side. Targeting web
developers, Koel embraces some of the more modern web technologies to do its job.
## Install and Upgrade Guide
For system requirements, installation/upgrade guides, troubleshooting etc., head over to
the [Official Documentation](https://docs.koel.dev).
## Development
See the [Development Guide](https://docs.koel.dev/#local-development).
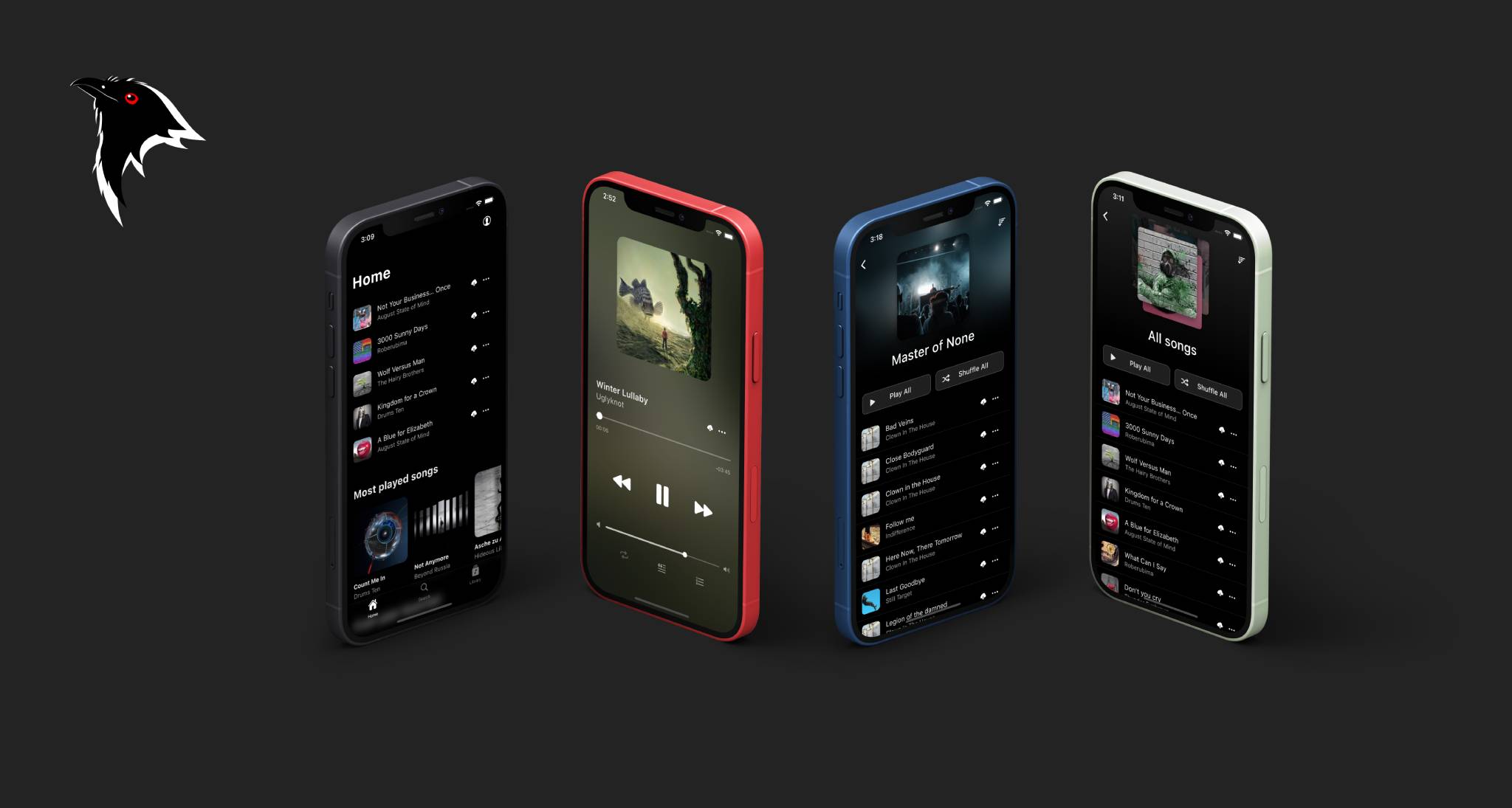
## Koel Player

[Koel Player](https://github.com/koel/player) is the official mobile app for Koel, which supports both iOS and Android
without the limitations of the mobile web version. For more information on the project,
visit [its repository](https://github.com/koel/player).
## Sponsors and Backers
[ ](https://www.keycdn.com/?a=11519)
[
](https://www.keycdn.com/?a=11519)
[ ](https://whatthediff.ai/)
[
](https://whatthediff.ai/)
[ ](https://www.digitalocean.com)
[
](https://www.digitalocean.com)
[ ](https://myray.app/)
[Support me on OpenCollective](https://opencollective.com/koel#backer) with a monthly donation and help me continue
building Koel.
](https://myray.app/)
[Support me on OpenCollective](https://opencollective.com/koel#backer) with a monthly donation and help me continue
building Koel.










 ### GitHub Sponsors
* [You](https://github.com/users/phanan/sponsorship)?
### OpenCollective
[Become a sponsor on OpenCollective](https://opencollective.com/koel#sponsor) and get your logo on this README on Github
with a link to your site.
### GitHub Sponsors
* [You](https://github.com/users/phanan/sponsorship)?
### OpenCollective
[Become a sponsor on OpenCollective](https://opencollective.com/koel#sponsor) and get your logo on this README on Github
with a link to your site.










