2021-01-05 19:42:49 +00:00
# koel [](https://github.com/koel/koel/actions?query=workflow%3Ae2e) [](https://github.com/koel/koel/actions?query=workflow%3Aunit)  [](https://codecov.io/gh/koel/koel) [](#backers) [](#sponsors)
2015-12-14 09:13:29 +00:00
2021-04-16 13:02:58 +00:00

2015-12-13 02:19:46 +00:00
2016-03-20 14:37:13 +00:00
## Intro
2019-07-17 18:29:05 +00:00
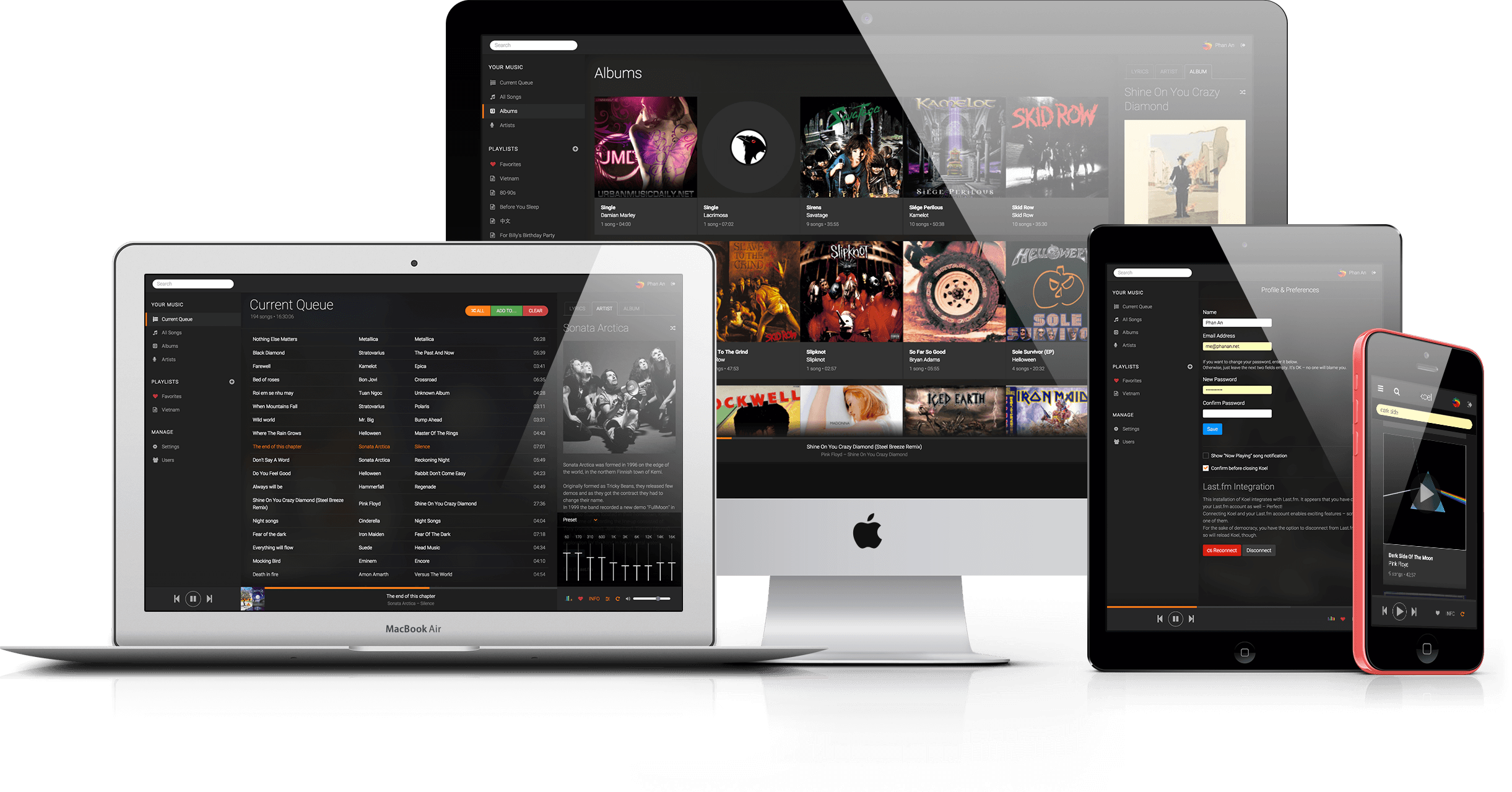
**Koel** (also stylized as **koel** , with a lowercase k) is a simple web-based personal audio streaming service written in [Vue ](http://vuejs.org/ ) on the client side and [Laravel ](http://laravel.com/ ) on the server side. Targeting web developers, Koel embraces some of the more modern web technologies – –
2015-12-13 02:19:46 +00:00
2016-03-20 14:37:13 +00:00
## Install and Upgrade Guide
2020-04-18 10:29:11 +00:00
For system requirements, installation/upgrade guides, troubleshooting etc., head over to the [Official Documentation ](https://docs.koel.dev ).
2016-03-14 13:37:19 +00:00
2020-12-30 00:30:32 +00:00
## Development
2018-10-06 11:01:18 +00:00
2020-12-30 00:30:32 +00:00
Since Koel makes use of [git submodules ](https://git-scm.com/book/en/v2/Git-Tools-Submodules ), you'll want to make sure the submodule is up-to-date:
2018-10-06 11:01:18 +00:00
2020-12-30 00:30:32 +00:00
```bash
git pull
git submodule update --init --recursive --remote
2020-12-31 22:10:24 +00:00
# install the submodule dependencies
cd resources/assets
yarn install
2020-12-30 00:30:32 +00:00
```
2019-05-21 09:52:35 +00:00
2020-12-31 22:10:24 +00:00
To start the **PHP dev server** , which serves as the API of the application, run the following command from the root directory. By default, the server will listen at port `8000` .
2020-12-30 00:30:32 +00:00
```bash
php artisan serve
```
For the **client application** itself, run this command:
```bash
yarn hot
```
2020-12-30 19:28:39 +00:00
A development version of Koel should now be available at `http://localhost:8080` with full support for hot module reloading.
2020-12-30 00:30:32 +00:00
Alternatively, you can start both the PHP server and the client application in one go with `yarn dev` , which uses [`start-server-and-test` ](https://github.com/bahmutov/start-server-and-test ) under the hood.
## Testing, Linting, Static Analysis and Stuff
```bash
# PHP-related code quality tasks
# Basically, take a look at the "scripts" section in composer.json
composer test # Run the PHP test suite
composer cs # Run code style checker
composer cs:fix # Run code style fixer
composer analyze # Run PHP static analysis
yarn build # Build a production version of the client application
# Client/E2E code quality tasks
# You may want to run `yarn build` first.
yarn test:e2e # Run the Cypress test suite interactively
yarn test:e2e:ci # Run the Cypress test suite non-interactively (CI mode)
# These commands need to be run from within the submodule (resources/assets)
yarn lint # Lint
yarn type-check # TypeScript type checking
yarn test # Unit testing
```
2021-01-04 20:03:55 +00:00
> Note: If you're already running `yarn test:e2e`, there's no need to start a dev server. `yarn test:e2e` calls `yarn dev` internally and will eliminate the existing `yarn dev` process, if any.
2020-12-30 10:11:08 +00:00
2020-12-30 00:30:32 +00:00
> A quick and easy way to start hacking on koel is to open and run this repo in Gitpod, an online IDE with full Laravel support.
>
> [](https://gitpod.io/#https://github.com/koel/koel)
2019-05-21 09:52:35 +00:00
2016-06-13 09:08:12 +00:00
## Backers
2019-07-17 18:29:05 +00:00
[Support me on OpenCollective ](https://opencollective.com/koel#backer ) with a monthly donation and help me continue building Koel.
2016-06-13 09:08:12 +00:00
< a href = "https://opencollective.com/koel/backer/0/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/0/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/1/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/1/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/2/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/2/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/3/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/3/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/4/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/4/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/5/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/5/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/6/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/6/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/7/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/7/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/8/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/8/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/9/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/9/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/10/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/10/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/11/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/11/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/12/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/12/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/13/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/13/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/14/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/14/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/15/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/15/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/16/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/16/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/17/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/17/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/18/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/18/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/19/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/19/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/20/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/20/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/21/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/21/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/22/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/22/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/23/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/23/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/24/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/24/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/25/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/25/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/26/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/26/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/27/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/27/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/28/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/28/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/backer/29/website" target = "_blank" > < img src = "https://opencollective.com/koel/backer/29/avatar.svg" > < / a >
## Sponsors
2019-07-09 21:27:21 +00:00
#### GitHub Sponsors
* Eduardo San Martin Morote ([@posva](https://github.com/posva))
2019-07-17 18:29:05 +00:00
* [You ](https://github.com/users/phanan/sponsorship )?
2019-07-09 21:27:21 +00:00
#### OpenCollective
2019-07-17 18:29:05 +00:00
[Become a sponsor on OpenCollective ](https://opencollective.com/koel#sponsor ) and get your logo on our README on Github with a link to your site.
2016-06-13 09:08:12 +00:00
< a href = "https://opencollective.com/koel/sponsor/0/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/0/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/1/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/1/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/2/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/2/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/3/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/3/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/4/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/4/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/5/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/5/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/6/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/6/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/7/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/7/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/8/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/8/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/9/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/9/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/10/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/10/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/11/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/11/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/12/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/12/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/13/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/13/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/14/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/14/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/15/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/15/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/16/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/16/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/17/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/17/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/18/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/18/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/19/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/19/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/20/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/20/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/21/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/21/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/22/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/22/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/23/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/23/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/24/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/24/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/25/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/25/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/26/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/26/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/27/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/27/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/28/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/28/avatar.svg" > < / a >
< a href = "https://opencollective.com/koel/sponsor/29/website" target = "_blank" > < img src = "https://opencollective.com/koel/sponsor/29/avatar.svg" > < / a >