34 KiB
Metodologie vir die pentesting van blaaieruitbreidings
Leer AWS-hacking van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks-uitrusting
- Ontdek The PEASS Family, ons versameling eksklusiewe NFT's
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.
Basiese Inligting
Blaaieruitbreidings is in JavaScript geskryf en word deur die blaaier in die agtergrond gelaai. Dit het sy DOM, maar kan met ander webwerwe se DOM's kommunikeer. Dit beteken dat dit ander webwerwe se vertroulikheid, integriteit en beskikbaarheid (CIA) kan benadeel.
Hoofkomponente
Uitbreidingsuitlegte lyk die beste wanneer dit gevisualiseer word en bestaan uit drie komponente. Kom ons kyk na elke komponent in diepte.

Inhoudskripte
Elke inhoudskrip het direkte toegang tot die DOM van 'n enkele webbladsy en is dus blootgestel aan potensieel skadelike insette. Die inhoudskrip bevat egter geen toestemmings behalwe die vermoë om boodskappe na die uitbreidingskern te stuur.
Uitbreidingskern
Die uitbreidingskern bevat die meeste van die uitbreidingsvoorregte/toegang, maar die uitbreidingskern kan slegs met webinhoud kommunikeer deur middel van XMLHttpRequest en inhoudskripte. Die uitbreidingskern het ook nie direkte toegang tot die gasrekenaar nie.
Inheemse Binêre
Die uitbreiding maak 'n inheemse binêre moontlik wat die gasrekenaar kan benader met die gebruiker se volle voorregte. Die inheemse binêre kommunikeer met die uitbreidingskern deur die standaard Netscape Plugin Application Programming Interface (NPAPI) wat deur Flash en ander blaaierinvoegtoepassings gebruik word.
Grense
{% hint style="danger" %} Om die gebruiker se volle voorregte te verkry, moet 'n aanvaller die uitbreiding oortuig om skadelike insette van die inhoudskrip na die uitbreidingskern en van die uitbreidingskern na die inheemse binêre oor te dra. {% endhint %}
Elke komponent van die uitbreiding is van mekaar geskei deur sterk beskermende grense. Elke komponent loop in 'n afsonderlike bedryfstelselproses. Inhoudskripte en uitbreidingskerne loop in sandbakkiesprosesse wat nie beskikbaar is vir die meeste bedryfstelseldienste nie.
Verder skei inhoudskripte van hul geassosieerde webbladsye deur in 'n afsonderlike JavaScript-heap te loop. Die inhoudskrip en webbladsy het toegang tot dieselfde onderliggende DOM, maar die twee ruil nooit JavaScript-aanwysers uit nie, wat die uitlek van JavaScript-funksionaliteit voorkom.
manifest.json
'n Chrome-uitbreiding is net 'n ZIP-vouer met 'n .crx-lêeruitbreiding. Die kern van die uitbreiding is die manifest.json-lêer in die wortel van die vouer, wat die uitleg, toestemmings en ander konfigurasie-opsies spesifiseer.
Voorbeeld:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Inhoudskripte word gelaai telkens wanneer die gebruiker na 'n ooreenstemmende bladsy navigeer, in ons geval enige bladsy wat ooreenstem met die uitdrukking https://example.com/* en nie ooreenstem met die *://*/*/business* regex nie. Hulle voer soos die bladsy se eie skripte uit en het willekeurige toegang tot die bladsy se Dokument-Objekmodel (DOM).
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Om meer URL's in te sluit of uit te sluit, is dit ook moontlik om include_globs en exclude_globs te gebruik.
Hier is 'n voorbeeld inhoudskrip wat 'n verduidelikknoppie byvoeg aan die bladsy wanneer die stoor API gebruik word om die message waarde uit die uitbreiding se stoorplek te haal.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

'n Boodskap word na die uitbreiding bladsye gestuur deur die inhoudskrip wanneer hierdie knoppie geklik word, deur die gebruik van die runtime.sendMessage() API. Dit is as gevolg van die beperking van die inhoudskrip in direkte toegang tot API's, met storage as een van die min uitsonderings. Vir funksionaliteite buite hierdie uitsonderings word boodskappe na uitbreiding bladsye gestuur waarmee inhoudskripte kan kommunikeer.
{% hint style="warning" %}
Afhanklik van die webblaaier, kan die vermoëns van die inhoudskrip effens verskil. Vir Chromium-gebaseerde webblaaier is die vermoënslys beskikbaar in die Chrome Developers-dokumentasie, en vir Firefox dien die MDN as die primêre bron.
Dit is ook noemenswaardig dat inhoudskripte die vermoë het om met agtergrondskripte te kommunikeer, wat hulle in staat stel om aksies uit te voer en terugvoer terug te stuur.
{% endhint %}
Vir die sien en foutopsporing van inhoudskripte in Chrome, kan die Chrome-ontwikkelaarhulpmiddelsmenu vanaf Options > More tools > Developer tools geopen word OF deur Ctrl + Shift + I te druk.
Wanneer die ontwikkelaarhulpmiddels vertoon word, moet die Source-tabblad gekies word, gevolg deur die Content Scripts-tabblad. Dit maak dit moontlik om lopende inhoudskripte van verskillende uitbreidings waar te neem en breekpunte in te stel om die uitvoervloei te volg.
Ingespuit inhoudskripte
{% hint style="success" %}
Let daarop dat Inhoudskripte nie verpligtend is nie, aangesien dit ook moontlik is om skripte dinamies in te spuit en om hulle programmaties in te spuit in webbladsye via tabs.executeScript. Dit bied eintlik meer fynkontrole.
{% endhint %}
Vir die programmatiese inspuiting van 'n inhoudskrip, vereis die uitbreiding gasheer-toestemmings vir die bladsy waarin die skripte ingespuit moet word. Hierdie toestemmings kan verkry word deur dit aan te vra binne die manifest van die uitbreiding of op 'n tydelike basis deur activeTab.
Voorbeeld van 'n activeTab-gebaseerde uitbreiding
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Spuit 'n JS-lêer in op klik:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Spuit 'n funksie in by klik:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Voorbeeld met skripsie-regte
In hierdie voorbeeld sal ons kyk na die gebruik van skripsie-regte in 'n blaaieruitbreiding. Skripsie-regte stel die blaaieruitbreiding in staat om skripsies uit te voer op webblaaie wat die gebruiker besoek.
-
Identifiseer die blaaieruitbreiding: Eerstens moet jy die spesifieke blaaieruitbreiding identifiseer wat jy wil ondersoek. Jy kan dit doen deur die blaaier se uitbreidingslys te deursoek of deur die uitbreidings-ID te gebruik.
-
Ondersoek die manifest-lêer: Vind die manifest-lêer van die blaaieruitbreiding. Dit is gewoonlik 'n JSON-lêer wat in die uitbreidingsgids geleë is. Kyk na die inhoud van die manifest-lêer om te sien of daar enige skripsie-regte gespesifiseer word.
-
Bepaal die skripsie-regte: Identifiseer die spesifieke skripsie-regte wat deur die blaaieruitbreiding vereis word. Hierdie regte kan verskillende aksies insluit, soos die verander van webbladinhoud, die toegang tot gebruikersdata of die kommunikasie met eksterne bedieners.
-
Ondersoek die skripsies: Bestudeer die skripsies wat deur die blaaieruitbreiding gebruik word. Kyk na die funksies en metodes wat gebruik word om te sien hoe dit die webblaaie beïnvloed. Let veral op enige potensiële veiligheidsprobleme of kwesbaarhede wat deur die skripsies veroorsaak kan word.
-
Voer toetsing uit: Om die veiligheid van die blaaieruitbreiding te bepaal, kan jy toetsing uitvoer deur die skripsies te manipuleer of te omseil. Hierdie toetsing kan insluit om die skripsie-regte te beperk, die skripsies te verander of die skripsies te vervang met jou eie kwaadwillige skripsies.
Deur hierdie metodologie te volg, kan jy die veiligheid van 'n blaaieruitbreiding ondersoek en potensiële kwesbaarhede identifiseer wat misbruik kan word deur aanvallers.
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Om meer URL's in te sluit of uit te sluit, is dit ook moontlik deur gebruik te maak van include_globs en exclude_globs.
Inhoudskripte run_at
Die run_at veld beheer wanneer JavaScript-lêers in die webblad ingevoeg word. Die voorkeur- en verstekwaarde is "document_idle".
Die moontlike waardes is:
document_idle: Wanneer moontlikdocument_start: Na enige lêers vancss, maar voor enige ander DOM opgebou word of enige ander skrip uitgevoer word.document_end: Onmiddellik nadat die DOM voltooi is, maar voor subhulpbronne soos beelde en rame gelaai word.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
agtergrond
Boodskappe wat deur inhoudskripte gestuur word, word ontvang deur die agtergrondbladsy, wat 'n sentrale rol speel in die koördinering van die uitbreiding se komponente. Die agtergrondbladsy bly behoude gedurende die leeftyd van die uitbreiding, en werk diskreet sonder direkte gebruikersinteraksie. Dit besit sy eie Dokument-Objekmodel (DOM), wat komplekse interaksies en toestandsbestuur moontlik maak.
Kernpunte:
- Agtergrondbladsyrol: Tree op as die senuweesentrum vir die uitbreiding, verseker kommunikasie en koördinasie tussen verskillende dele van die uitbreiding.
- Volharding: Dit is 'n altyd teenwoordige entiteit, onsigbaar vir die gebruiker maar integraal tot die werking van die uitbreiding.
- Outomatiese Generering: As dit nie uitdruklik gedefinieer word nie, sal die blaaier outomaties 'n agtergrondbladsy skep. Hierdie outomaties gegenereerde bladsy sal al die agtergrondskripte wat in die uitbreiding se manifest gespesifiseer is, insluit, om die naadlose werking van die uitbreiding se agtergrondtake te verseker.
{% hint style="success" %} Die gerief wat die blaaier bied deur outomaties 'n agtergrondbladsy te genereer (wanneer nie uitdruklik verklaar nie) verseker dat alle nodige agtergrondskripte geïntegreer en operasioneel is, wat die opsetproses van die uitbreiding stroomlyn. {% endhint %}
Voorbeeld agtergrondskrip:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Dit gebruik die runtime.onMessage API om na boodskappe te luister. Wanneer 'n "verduidelik" boodskap ontvang word, gebruik dit die tabs API om 'n bladsy in 'n nuwe oortjie oop te maak.
Om die agtergrondskrip te foutsoek, kan jy na die uitbreidingsbesonderhede gaan en die dienswerker inspekteer, dit sal die ontwikkelertools met die agtergrondskrip oopmaak:

Opsiebladsye en ander
Webblaaieruitbreidings kan verskillende soorte bladsye bevat:
- Aksiebladsye word vertoon in 'n afrollys wanneer die uitbreidingsikoon geklik word.
- Bladsye wat die uitbreiding in 'n nuwe oortjie sal laai.
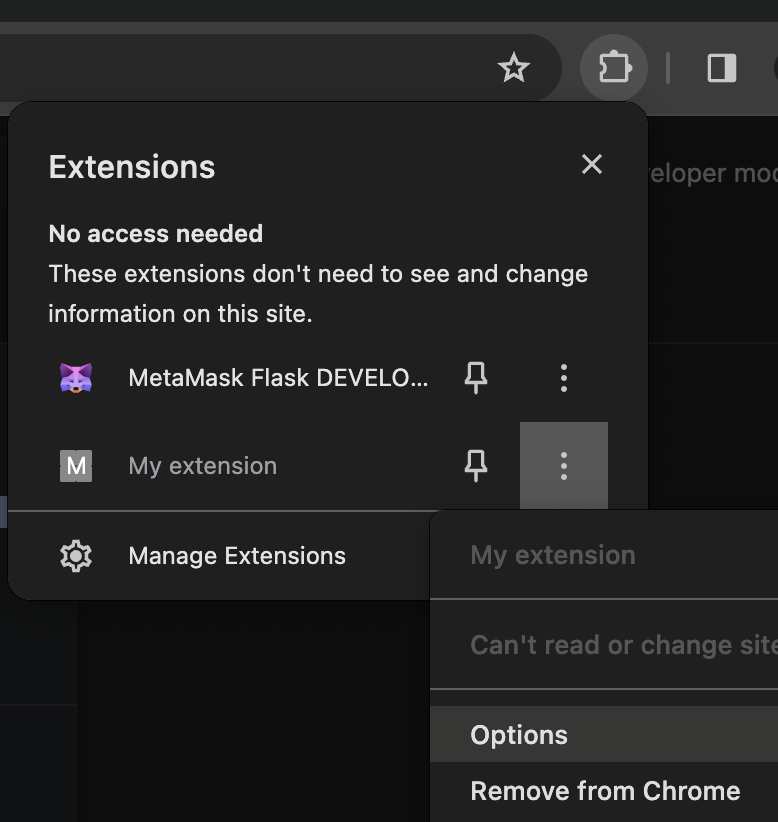
- Opsiebladsye: Hierdie bladsy word bo-op die uitbreiding vertoon wanneer dit geklik word. In die vorige manifest kon ek toegang tot hierdie bladsy kry deur na
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcate gaan of deur te klik:

Let daarop dat hierdie bladsye nie volhardend is soos agtergrondbladsye nie, aangesien hulle dinamies inhoud laai as dit nodig is. Ten spyte hiervan deel hulle sekere vermoëns met die agtergrondbladsy:
- Kommunikasie met Inhoudskripte: Soortgelyk aan die agtergrondbladsy kan hierdie bladsye boodskappe van inhoudskripte ontvang, wat interaksie binne die uitbreiding fasiliteer.
- Toegang tot Uitbreidingspesifieke API's: Hierdie bladsye het omvattende toegang tot uitbreidingspesifieke API's, onderhewig aan die toestemmings wat vir die uitbreiding gedefinieer is.
permissions & host_permissions
permissions en host_permissions is inskrywings in die manifest.json wat sal aandui watter toestemmings die webblaaieruitbreiding het (opberging, ligging...) en in watter webblaaierbladsye.
Aangesien webblaaieruitbreidings so bevoorreg kan wees, kan 'n skadelike uitbreiding of een wat gekompromitteer is, die aanvaller verskillende maniere bied om sensitiewe inligting te steel en die gebruiker te bespioneer.
Kyk hoe hierdie instellings werk en hoe hulle misbruik kan word in:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
'n Inhoudsbeveiligingsbeleid kan ook binne die manifest.json verklaar word. As een gedefinieer is, kan dit kwesbaar wees.
Die verstekinstelling vir webblaaieruitbreidingsbladsye is nogal beperkend:
script-src 'self'; object-src 'self';
Vir meer inligting oor CSP en potensiële omseilings, kyk:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Om 'n webbladsy toegang te gee tot 'n bladsy van 'n Blaaieruitbreiding, soos 'n .html-bladsy, moet hierdie bladsy genoem word in die web_accessible_resources-veld van die manifest.json.
Byvoorbeeld:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Hierdie bladsye is toeganklik in 'n URL soos:
chrome-extension://<extension-id>/message.html
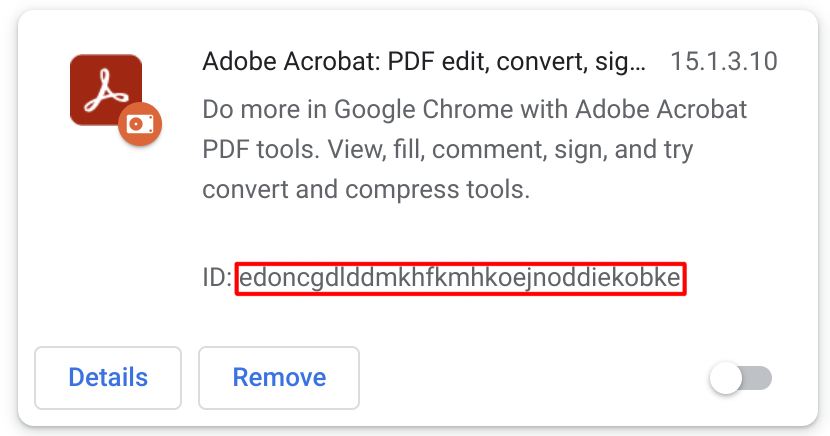
In openbare uitbreidings is die uitbreidings-ID toeganklik:

Alhoewel, as die manifest.json parameter use_dynamic_url gebruik word, kan hierdie id dinamies wees.
Om toegang tot hierdie bladsye toe te laat, maak dit hierdie bladsye potensieel vatbaar vir ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Om hierdie bladsye slegs deur die uitbreiding en nie deur lukrake URL's te laai, kan ClickJacking-aanvalle voorkom. {% endhint %}
externally_connectable
Volgens die dokumentasie, verklaar die manifest-eienskap "externally_connectable" watter uitbreidings en webbladsye kan koppel aan jou uitbreiding via runtime.connect en runtime.sendMessage.
- As die
externally_connectablesleutel nie verklaar word in jou uitbreiding se manifest of as dit verklaar word as"ids": ["*"], kan alle uitbreidings koppel, maar geen webbladsye kan koppel nie. - As spesifieke IDs gespesifiseer word, soos in
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], kan slegs daardie toepassings koppel. - As matches gespesifiseer word, sal daardie webtoepassings kan koppel:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- As dit as leeg gespesifiseer word:
"externally_connectable": {}, sal geen app of web in staat wees om te verbind nie.
Hoe minder uitbreidings en URL's hier aangedui word, hoe kleiner sal die aanvalsvlak wees.
{% hint style="danger" %}
As 'n webbladsy wat vatbaar is vir XSS of oorname aangedui word in externally_connectable, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrondskrips te stuur, en die Inhoudskrip en sy CSP heeltemal te omseil.
Dit is dus 'n baie kragtige omseiling. {% endhint %}
Web ↔︎ Inhoudskrip Kommunikasie
Die omgewings waarin inhoudskripte werk en waar die gasheerbladsye bestaan, is van mekaar geskei, wat afsondering verseker. Ten spyte van hierdie afsondering het beide die vermoë om met die bladsy se Dokument-Objekmodel (DOM), 'n gedeelde hulpbron, te interaksieer. Om die gasheerbladsy in kommunikasie met die inhoudskrip te betrek, of indirek met die uitbreiding deur die inhoudskrip, moet die DOM wat deur beide partye toeganklik is, as die kommunikasiekanaal gebruik word.
Posboodskappe
{% code title="inhoudskrip.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% code title="voorbeeld.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
'n Veilige Post Message-kommunikasie moet die egtheid van die ontvangste boodskap nagaan. Dit kan gedoen word deur die volgende te kontroleer:
event.isTrusted: Dit is slegs waar as die gebeurtenis deur 'n gebruikersaksie geaktiveer is.- Die inhoudskrip kan 'n boodskap verwag slegs as die gebruiker 'n aksie uitvoer.
- Oorsprongsdomein: mag slegs 'n boodskap verwag van 'n lys toegelate domeine.
- Wees baie versigtig as 'n regex gebruik word.
- Bron:
received_message.source !== windowkan gebruik word om te kontroleer of die boodskap van dieselfde venster afkomstig is waar die inhoudskrip na luister.
Die vorige kontroles kan steeds kwesbaar wees, so kyk na die volgende bladsy vir moontlike Post Message-omseilings:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
'n Ander moontlike kommunikasiewyse kan wees deur middel van Iframe-URL's, 'n voorbeeld kan gevind word in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Dit is nie "presies" 'n kommunikasiewyse nie, maar die web en die inhoudskrip sal toegang hê tot die web-DOM. As die inhoudskrip inligting daaruit lees en die web-DOM vertrou, kan die web hierdie data wysig (omdat die web nie vertrou moet word nie, of omdat die web vatbaar is vir XSS) en die inhoudskrip kompromitteer.
'n Voorbeeld van 'n DOM-gebaseerde XSS om 'n blaaieruitbreiding te kompromitteer, kan ook gevind word in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Sensitiewe Inligting in Geheue/Kode
As 'n blaaieruitbreiding sensitiewe inligting binne sy geheue stoor, kan dit uitgelek word (veral op Windows-masjiene) en kan daar na hierdie inligting gesoek word.
Daarom moet die geheue van die blaaieruitbreiding nie as veilig beskou word nie en sensitiewe inligting soos geloofsbriewe of mnemoniese frases moet nie gestoor word nie.
Moenie sensitiewe inligting in die kode plaas nie, want dit sal openbaar wees.
Inhoudskrip ↔︎ Agtergrondskrip Kommunikasie
'n Inhoudskrip kan die funksies runtime.sendMessage() of tabs.sendMessage() gebruik om 'n eenmalige JSON-serializeerbare boodskap te stuur.
Om die antwoord te hanteer, gebruik die teruggekeerde Promise. Alhoewel jy vir agterwaartse versoenbaarheid steeds 'n terugroepfunksie as die laaste argument kan deurgee.
'n Versoek van 'n inhoudskrip lyk soos dit:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Stuur 'n versoek vanaf die uitbreiding (gewoonlik 'n agtergrondskrip) 'n Inhoudskrip kan die funksies gebruik, behalwe dat jy moet spesifiseer na watter oortjie om dit te stuur. Voorbeeld van hoe om 'n boodskap na die inhoudskrip in die gekose oortjie te stuur:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Op die ontvangende kant moet jy 'n runtime.onMessage gebeurtenisluisteraar opstel om die boodskap te hanteer. Dit lyk dieselfde vanaf 'n inhoudskrip of uitbreidingsbladsy.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
In die uitgeligte voorbeeld is sendResponse() in 'n sinchroniese manier uitgevoer. Om die onMessage gebeurtenishanterer te wysig vir asinchroniese uitvoering van sendResponse(), is dit noodsaaklik om return true; in te sluit.
'n Belangrike oorweging is dat in scenario's waar verskeie bladsye ingestel is om onMessage gebeurtenisse te ontvang, sal die eerste bladsy wat sendResponse() uitvoer vir 'n spesifieke gebeurtenis die enigste wees wat die antwoord effektief kan lewer. Enige volgende antwoorde op dieselfde gebeurtenis sal nie in ag geneem word nie.
By die skep van nuwe uitbreidings, moet die voorkeur gegee word aan beloftes in plaas van terugroepfunksies. Met betrekking tot die gebruik van terugroepfunksies, word die sendResponse()-funksie as geldig beskou slegs as dit direk binne die sinchroniese konteks uitgevoer word, of as die gebeurtenishanterer 'n asinchroniese operasie aandui deur true terug te gee. As geen van die handerders true teruggee nie, of as die sendResponse()-funksie uit die geheue verwyder word (vullis ingesamel), sal die terugroepfunksie wat verband hou met die sendMessage()-funksie standaard geaktiveer word.
Laai 'n Uitbreiding in die Blaaier
- Laai af die Blaaier Uitbreiding & pak dit uit
- Gaan na
chrome://extensions/en aktiveer dieOntwikkelaarsmodus - Klik op die
Uitgepakte uitbreiding laaiknoppie
In Firefox gaan jy na about:debugging#/runtime/this-firefox en klik op die Tydelike Byvoeging Laai knoppie.
Kry die bronkode van die winkel
Die bronkode van 'n Chrome-uitbreiding kan verkry word deur verskeie metodes. Hieronder is gedetailleerde verduidelikings en instruksies vir elke opsie.
Laai Uitbreiding as ZIP via die Opdraglyn
Die bronkode van 'n Chrome-uitbreiding kan as 'n ZIP-lêer afgelaai word deur die opdraglyn te gebruik. Dit behels die gebruik van curl om die ZIP-lêer van 'n spesifieke URL af te haal en dan die inhoud van die ZIP-lêer na 'n gids uit te pak. Hier is die stappe:
- Vervang
"extension_id"met die werklike ID van die uitbreiding. - Voer die volgende opdragte uit:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Gebruik die CRX Viewer-webwerf
Gebruik die CRX Viewer-uitbreiding
'n Ander gerieflike metode is om die Chrome Extension Source Viewer te gebruik, wat 'n oopbronprojek is. Dit kan geïnstalleer word vanaf die Chrome Web Store. Die bronkode van die kyker is beskikbaar in sy GitHub-opgaarplek.
Sien die bron van plaaslik geïnstalleerde uitbreiding
Chrome-uitbreidings wat plaaslik geïnstalleer is, kan ook ondersoek word. Hier is hoe:
- Kry toegang tot jou Chrome plaaslike profielgids deur
chrome://version/te besoek en die "Profile Path" veld te vind. - Navigeer na die
Extensions/subgids binne die profielgids. - Hierdie gids bevat al die geïnstalleerde uitbreidings, tipies met hul bronkode in 'n leesbare formaat.
Om uitbreidings te identifiseer, kan jy hul ID's na name karteer:
- Skakel Ontwikkelaarsmodus aan op die
about:extensionsbladsy om die ID's van elke uitbreiding te sien. - Binne elke uitbreidingsgids bevat die
manifest.jsonlêer 'n leesbarenameveld, wat jou help om die uitbreiding te identifiseer.
Gebruik 'n Lêerargiveerder of Ontpakkingsprogram
Gaan na die Chrome Web Store en laai die uitbreiding af. Die lêer sal 'n .crx uitbreiding hê.
Verander die lêeruitbreiding van .crx na .zip.
Gebruik enige lêerargiveerder (soos WinRAR, 7-Zip, ens.) om die inhoud van die ZIP-lêer uit te pak.
Gebruik Ontwikkelaarsmodus in Chrome
Maak Chrome oop en gaan na chrome://extensions/.
Skakel "Ontwikkelaarsmodus" aan die bokant regs.
Klik op "Laai uitgepakte uitbreiding...".
Navigeer na die gids van jou uitbreiding.
Dit laai nie die bronkode af nie, maar dit is nuttig vir die sien en wysiging van die kode van 'n reeds afgelaaide of ontwikkelde uitbreiding.
Sekuriteitsoudit Kontrolelys
Alhoewel Blaaieruitbreidings 'n beperkte aanvalsvlak het, mag sommige van hulle kwesbaarhede of potensiële verhardingsverbeteringe bevat. Die volgende is die mees algemene:
- Beperk soveel as moontlik aangevra
permissions - Beperk soveel as moontlik
host_permissions - Gebruik 'n sterk
content_security_policy - Beperk soveel as moontlik die
externally_connectable, as dit nie nodig is nie en moontlik is, los dit nie standaard nie, spesifiseer{} - As 'n URL vatbaar vir XSS of oorname hier genoem word, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrondskrips te stuur. Baie kragtige omseiling.
- Beperk soveel as moontlik die
web_accessible_resources, selfs leeg indien moontlik. - As
web_accessible_resourcesnie nul is nie, kyk vir ClickJacking - As enige kommunikasie plaasvind van die uitbreiding na die webbladsy, kyk vir XSS kwesbaarhede wat veroorsaak word deur die kommunikasie.
- As Post Messages gebruik word, kyk vir Post Message kwesbaarhede.
- As die Inhoudskrips toegang tot DOM-detail het, kyk dat hulle nie 'n XSS inbring nie as hulle deur die web gewysig word
- Maak 'n spesiale klem as hierdie kommunikasie ook betrokke is by die Inhoudskrips -> Agtergrondskripskommunikasie
- Sensitiewe inligting moet nie binne die Blaaieruitbreiding se kode gestoor word nie
- Sensitiewe inligting moet nie binne die Blaaieruitbreiding se geheue gestoor word nie
Gereedskap
Tarnish
- Haal enige Chrome-uitbreiding van 'n verskafte Chrome-webwerflenk af.
- manifest.json kyker: wys eenvoudig 'n JSON-geprettifiseerde weergawe van die uitbreiding se manifest.
- Vingerafdrukontleding: Opstel van web_accessible_resources en outomatiese generering van Chrome-uitbreidingsvingerafdrukken JavaScript.
- Potensiële Clickjacking-ontleding: Opstel van uitbreiding HTML-bladsye met die web_accessible_resources rigting ingestel. Hierdie is potensieel vatbaar vir clickjacking, afhangende van die doel van die bladsye.
- Waarskuwing(s) oor toestemming: wys 'n lys van al die Chrome-toestemmingswaarskuwings wat vertoon sal word wanneer 'n gebruiker probeer om die uitbreiding te installeer.
- Gevaarlike Funksie(s): wys die plek van gevaarlike funksies wat potensieel deur 'n aanvaller uitgebuit kan word (bv. funksies soos innerHTML, chrome.tabs.executeScript).
- Ingangspunt(e): wys waar die uitbreiding gebruiker/eksterne insette ontvang. Dit is nuttig om 'n uitbreiding se oppervlakte-areas te verstaan en te soek na potensiële punte om kwaadwillig saamgestelde data na die uitbreiding te stuur.
- Beide die Gevaarlike Funksie(s) en Ingangspunt(e) skandeerders het die volgende vir hul gegenereerde waarskuwings:
- Relevante kodefragment en lyn wat die waarskuwing veroorsaak het.
- Beskrywing van die probleem.
- 'n "Bekyk Lêer" knoppie om die volledige bronlêer wat die kode bevat, te besigtig.
- Die pad van die gewaarskuwde lêer.
- Die volledige Chrome-uitbreidings-URI van die gewaarskuwde lêer.
- Die tipe lêer, soos 'n Agtergrondbladsy-skrips, Inhoudskrips, Blaaieraksie, ens.
- As die kwesbare lyn in 'n JavaScript-lêer is, die paaie van al die bladsye waar dit ingesluit word, sowel as hierdie bladsye se tipe en web_accessible_resource status.
- Inhoudsveiligheidsbeleid (CSP) ontleder en omseilingskontrole: Dit sal swakhede in jou uitbreiding se CSP aantoon en sal ook enige potensiële maniere om jou CSP te omseil as gevol
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat, kyk na die SUBSKRIPSIEPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.