| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Bladsy Uitbreiding Pentesting Metodologie
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Opleiding AWS Red Team Expert (ARTE)
HackTricks Opleiding AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Opleiding GCP Red Team Expert (GRTE)
HackTricks Opleiding GCP Red Team Expert (GRTE)
Ondersteun HackTricks
- Kyk na die subskripsie planne!
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PRs in te dien na die HackTricks en HackTricks Cloud github repos.
Basiese Inligting
Bladsy uitbreidings is geskryf in JavaScript en word deur die blaaier in die agtergrond gelaai. Dit het sy DOM maar kan met ander webwerwe se DOM's interaksie hê. Dit beteken dat dit ander webwerwe se vertroulikheid, integriteit en beskikbaarheid (CIA) kan benadeel.
Hoofkomponente
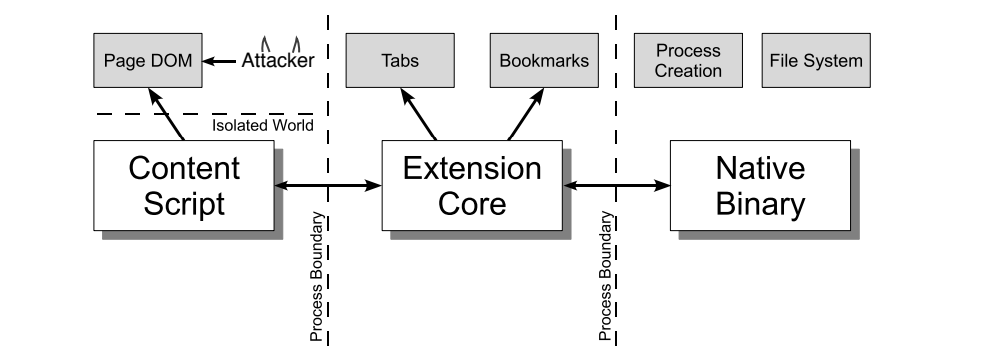
Uitbreidingsuitleg lyk die beste wanneer dit visueel voorgestel word en bestaan uit drie komponente. Kom ons kyk na elke komponent in diepte.

Inhoud Skripte
Elke inhoud skrip het direkte toegang tot die DOM van 'n enkele webblad en is dus blootgestel aan potensieel kwaadwillige invoer. Die inhoud skrip bevat egter geen toestemmings nie, behalwe die vermoë om boodskappe na die uitbreiding se kern te stuur.
Uitbreiding Kern
Die uitbreiding se kern bevat die meeste van die uitbreiding se voorregte/toegang, maar die uitbreiding se kern kan slegs met webinhoud interaksie hê via XMLHttpRequest en inhoud skripte. Ook, die uitbreiding se kern het nie direkte toegang tot die gasheer masjien nie.
Inheemse Binaire
Die uitbreiding laat 'n inheemse binaire toe wat toegang tot die gasheer masjien met die gebruiker se volle voorregte kan hê. Die inheemse binaire interaksie met die uitbreiding se kern deur die standaard Netscape Plugin Application Programming Interface (NPAPI) wat deur Flash en ander blaaier plug-ins gebruik word.
Grense
{% hint style="danger" %} Om die gebruiker se volle voorregte te verkry, moet 'n aanvaller die uitbreiding oortuig om kwaadwillige invoer van die inhoud skrip na die uitbreiding se kern en van die uitbreiding se kern na die inheemse binaire oor te dra. {% endhint %}
Elke komponent van die uitbreiding is van mekaar geskei deur sterk beskermende grense. Elke komponent loop in 'n afsonderlike bedryfstelsel proses. Inhoud skripte en uitbreiding kerne loop in sandbox proses wat nie beskikbaar is vir die meeste bedryfstelsel dienste nie.
Boonop, inhoud skripte is geskei van hul geassosieerde webbladsye deur in 'n aparte JavaScript hoop te loop. Die inhoud skrip en webblad het toegang tot dieselfde onderliggende DOM, maar die twee ruil nooit JavaScript wysers uit nie, wat die lek van JavaScript funksionaliteit voorkom.
manifest.json
'n Chrome uitbreiding is net 'n ZIP vouer met 'n .crx lêer uitbreiding. Die uitbreiding se kern is die manifest.json lêer in die wortel van die vouer, wat uitleg, toestemmings, en ander konfigurasie opsies spesifiseer.
Voorbeeld:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Inhoudscripte word gelaai wanneer die gebruiker na 'n ooreenstemmende bladsy navigeer, in ons geval enige bladsy wat ooreenstem met die https://example.com/* uitdrukking en nie ooreenstem met die *://*/*/business* regex nie. Hulle voer uit soos die bladsy se eie skripte en het arbitrêre toegang tot die bladsy se Document Object Model (DOM).
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Om meer URL's in te sluit of uit te sluit, is dit ook moontlik om include_globs en exclude_globs te gebruik.
Dit is 'n voorbeeld inhoudskrip wat 'n verduidelikknoppie aan die bladsy sal voeg wanneer die stoor-API gebruik word om die message waarde uit die uitbreiding se stoor te verkry.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

'n Boodskap word na die uitbreiding bladsye gestuur deur die inhoudskrip wanneer hierdie knoppie geklik word, deur die gebruik van die runtime.sendMessage() API. Dit is as gevolg van die inhoudskrip se beperking in direkte toegang tot API's, met storage wat onder die min uitsonderings val. Vir funksies buite hierdie uitsonderings, word boodskappe na uitbreiding bladsye gestuur waarmee inhoudskripte kan kommunikeer.
{% hint style="warning" %}
Afhangende van die blaaier, kan die vermoëns van die inhoudskrip effens verskil. Vir Chromium-gebaseerde blaaiers is die vermoënslys beskikbaar in die Chrome Developers documentation, en vir Firefox dien die MDN as die primêre bron.
Dit is ook noemenswaardig dat inhoudskripte die vermoë het om met agtergrondskripte te kommunikeer, wat hulle in staat stel om aksies uit te voer en antwoorde terug te stuur.
{% endhint %}
Vir die weergave en foutopsporing van inhoudskripte in Chrome, kan die Chrome ontwikkelaar gereedskapmenu verkry word vanaf Opsies > Meer gereedskap > Ontwikkelaar gereedskap OF deur Ctrl + Shift + I te druk.
Sodra die ontwikkelaar gereedskap vertoon word, moet die Bron tab geklik word, gevolg deur die Inhoud Skripte tab. Dit stel die waarneming van lopende inhoudskripte van verskeie uitbreidings en die instelling van breekpunte om die uitvoeringsvloei te volg, moontlik.
Ingevoegde inhoudskripte
{% hint style="success" %}
Let daarop dat Inhoud Skripte nie verpligtend is nie aangesien dit ook moontlik is om dynamies skripte in te voeg en om programmaties in webblaaie in te voeg via tabs.executeScript. Dit bied eintlik meer fynbeheer.
{% endhint %}
Vir die programmatiese invoeging van 'n inhoudskrip, moet die uitbreiding gasheer toestemmings hê vir die bladsy waarin die skripte ingevoeg moet word. Hierdie toestemmings kan verkry word deur hulle aan te vra binne die manifest van die uitbreiding of op 'n tydelike basis deur middel van activeTab.
Voorbeeld van 'n activeTab-gebaseerde uitbreiding
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Voeg 'n JS-lêer in op klik:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Inspuit 'n funksie op klik:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Voorbeeld met skriptoestemmings
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
In orde om meer URL's in te sluit of uit te sluit, is dit ook moontlik om include_globs en exclude_globs te gebruik.
Inhoud Skrifte run_at
Die run_at veld beheer wanneer JavaScript-lêers in die webblad ingespuit word. Die verkieslike en standaard waarde is "document_idle".
Die moontlike waardes is:
document_idle: Wanneer moontlikdocument_start: Na enige lêers vancss, maar voordat enige ander DOM gebou word of enige ander skrip uitgevoer word.document_end: Onmiddellik nadat die DOM voltooi is, maar voordat subhulpbronne soos beelde en rame gelaai is.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
Berigte wat deur inhoudscripts gestuur word, word deur die agtergrondbladsy ontvang, wat 'n sentrale rol speel in die koördinering van die uitbreiding se komponente. Opmerklik is dat die agtergrondbladsy oor die uitbreiding se lewensduur volhard, en diskreet werk sonder direkte gebruikersinteraksie. Dit het sy eie Dokumentobjekmodel (DOM), wat komplekse interaksies en toestandsbestuur moontlik maak.
Belangrike Punten:
- Agtergrondbladsy Rol: Dien as die senuweesentrum vir die uitbreiding, wat kommunikasie en koördinering tussen verskillende dele van die uitbreiding verseker.
- Volharding: Dit is 'n altyd teenwoordige entiteit, onsigbaar vir die gebruiker maar integraal tot die uitbreiding se funksionaliteit.
- Outomatiese Generasie: As dit nie eksplisiet gedefinieer is nie, sal die blaaier outomaties 'n agtergrondbladsy skep. Hierdie outomaties gegenereerde bladsy sal al die agtergrondskripte insluit wat in die uitbreiding se manifest gespesifiseer is, wat die naatlose werking van die uitbreiding se agtergrondtake verseker.
{% hint style="success" %} Die gerief wat deur die blaaier verskaf word om outomaties 'n agtergrondbladsy te genereer (wanneer dit nie eksplisiet verklaar is nie) verseker dat al die nodige agtergrondskripte geïntegreer en operasioneel is, wat die uitbreiding se opstellingsproses stroomlyn. {% endhint %}
Voorbeeld agtergrondskrip:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Dit gebruik die runtime.onMessage API om na boodskappe te luister. Wanneer 'n "explain" boodskap ontvang word, gebruik dit die tabs API om 'n bladsy in 'n nuwe tab te open.
Om die agtergrondskrip te debug, kan jy na die uitbreiding besonderhede gaan en die dienswerker inspekteer, dit sal die ontwikkelaar gereedskap oopmaak met die agtergrondskrip:
Opsie bladsye en ander
Bladsy uitbreidings kan verskillende soorte bladsye bevat:
- Aksie bladsye word vertoon in 'n afrollys wanneer die uitbreiding ikoon geklik word.
- Bladsye wat die uitbreiding sal laai in 'n nuwe tab.
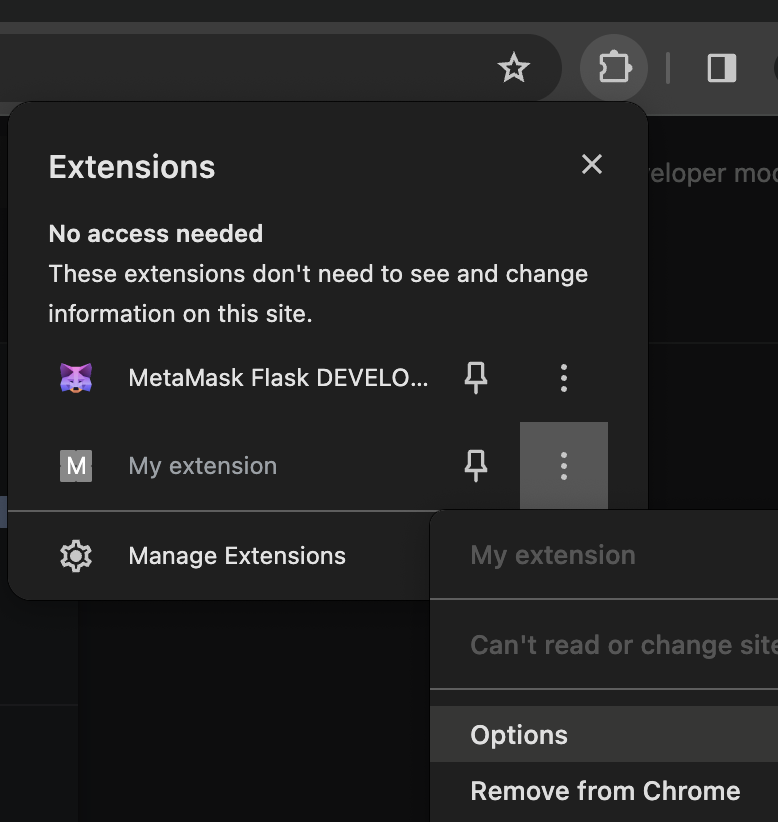
- Opsie Bladsye: Hierdie bladsy vertoon bo-op die uitbreiding wanneer dit geklik word. In die vorige manifest was ek in staat om toegang tot hierdie bladsy te verkry in
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaof deur te klik:

Let daarop dat hierdie bladsye nie volhardend is soos agtergrond bladsye nie, aangesien hulle dinamies inhoud laai op noodsaaklikheid. Ten spyte hiervan, deel hulle sekere vermoëns met die agtergrond bladsy:
- Kommunikasie met Inhoud Skripte: Soos die agtergrond bladsy, kan hierdie bladsye boodskappe van inhoud skripte ontvang, wat interaksie binne die uitbreiding fasiliteer.
- Toegang tot Uitbreiding-Spesifieke API's: Hierdie bladsye geniet omvattende toegang tot uitbreiding-spesifieke API's, onderhewig aan die toestemmings wat vir die uitbreiding gedefinieer is.
permissions & host_permissions
permissions en host_permissions is inskrywings uit die manifest.json wat sal aandui watter toestemmings die blaaier uitbreidings het (berging, ligging...) en in watter web bladsye.
Aangesien blaaier uitbreidings so bevoorreg kan wees, kan 'n kwaadwillige een of een wat gecompromitteer is, die aanvaller verskillende middele bied om sensitiewe inligting te steel en die gebruiker te spioeneer.
Kyk hoe hierdie instellings werk en hoe hulle misbruik kan word in:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
'n inhoud sekuriteitsbeleid kan ook binne die manifest.json verklaar word. As daar een gedefinieer is, kan dit kwetsbaar wees.
Die standaardinstelling vir blaaier uitbreiding bladsye is eerder beperkend:
script-src 'self'; object-src 'self';
Vir meer inligting oor CSP en potensiële omseilings, kyk:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Om 'n webblad toegang te gee tot 'n bladsy van 'n Bladsy-uitbreiding, moet 'n .html bladsy byvoorbeeld, hierdie bladsy genoem word in die web_accessible_resources veld van die manifest.json.
Byvoorbeeld:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Hierdie bladsye is toeganklik in URL soos:
chrome-extension://<extension-id>/message.html
In openbare uitbreidings is die extension-id toeganklik:

Alhoewel, as die manifest.json parameter use_dynamic_url gebruik word, kan hierdie id dinamies wees.
{% hint style="success" %} Let daarop dat selfs al word 'n bladsy hier genoem, dit mag teen ClickJacking beskerm wees danksy die Content Security Policy. So jy moet dit ook nagaan (frame-ancestors afdeling) voordat jy bevestig dat 'n ClickJacking-aanval moontlik is. {% endhint %}
Toegelaat om toegang tot hierdie bladsye te hê maak hierdie bladsye potensieel kwesbaar vir ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Om te verhoed dat hierdie bladsye net deur die uitbreiding gelaai word en nie deur ewekansige URL's nie, kan ClickJacking-aanvalle voorkom. {% endhint %}
{% hint style="danger" %}
Let daarop dat die bladsye van web_accessible_resources en ander bladsye van die uitbreiding ook in staat is om agtergrondskripte te kontak. So as een van hierdie bladsye kwesbaar is vir XSS, kan dit 'n groter kwesbaarheid oopmaak.
Boonop, let daarop dat jy slegs bladsye wat in web_accessible_resources aangedui is, binne iframes kan oopmaak, maar van 'n nuwe oortjie is dit moontlik om enige bladsy in die uitbreiding te benader as jy die uitbreiding ID ken. Daarom, as 'n XSS gevind word wat dieselfde parameters misbruik, kan dit misbruik word selfs al is die bladsy nie in web_accessible_resources geconfigureer nie.
{% endhint %}
externally_connectable
Volgens die docs, verklaar die "externally_connectable" manifest eienskap watter uitbreidings en web bladsye kan verbind met jou uitbreiding via runtime.connect en runtime.sendMessage.
- As die
externally_connectablesleutel nie in jou uitbreiding se manifest verklaar is of dit verklaar is as"ids": ["*"], kan alle uitbreidings verbind, maar geen web bladsye kan verbind. - As spesifieke ID's gespesifiseer is, soos in
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], kan slegs daardie toepassings verbind. - As ooreenkomste gespesifiseer is, sal daardie web toepassings in staat wees om te verbind:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- As dit as leeg gespesifiseer is:
"externally_connectable": {}, sal geen app of web in staat wees om te verbind nie.
Die minder uitbreidings en URL's wat hier aangedui word, hoe kleiner die aanvaloppervlak sal wees.
{% hint style="danger" %}
As 'n webblad kwulnerabel is vir XSS of oorname wat in externally_connectable aangedui word, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrondskrip te stuur, wat die Inhoudskrip en sy CSP heeltemal omseil.
Daarom is dit 'n baie kragtige omseiling.
Boonop, as die kliënt 'n rogue-uitbreiding installeer, selfs al is dit nie toegelaat om met die kwulnerabele uitbreiding te kommunikeer nie, kan dit XSS-data in 'n toegelate webblad inspuit of WebRequest of DeclarativeNetRequest API's misbruik om versoeke op 'n geteikende domein te manipuleer deur 'n bladsy se versoek vir 'n JavaScript-lêer te verander. (Let daarop dat CSP op die geteikende bladsy hierdie aanvalle kan voorkom). Hierdie idee kom uit hierdie skrywe.
{% endhint %}
Kommunikasie opsomming
Uitbreiding <--> WebApp
Om te kommunikeer tussen die inhoudskrip en die webblad, word posboodskappe gewoonlik gebruik. Daarom sal jy gewoonlik oproepe na die funksie window.postMessage in die webtoepassing vind en in die inhoudskrip luisteraars soos window.addEventListener. Let egter daarop dat die uitbreiding ook kan kommunikeer met die webtoepassing deur 'n Post Message te stuur (en daarom moet die web dit verwag) of net die web kan dwing om 'n nuwe skrip te laai.
Binne die uitbreiding
Gewoonlik word die funksie chrome.runtime.sendMessage gebruik om 'n boodskap binne die uitbreiding te stuur (gewoonlik hanteer deur die background skrip) en om dit te ontvang en te hanteer, word 'n luisteraar verklaar wat chrome.runtime.onMessage.addListener aanroep.
Dit is ook moontlik om chrome.runtime.connect() te gebruik om 'n volgehoue verbinding te hê in plaas van om enkele boodskappe te stuur; dit is moontlik om dit te gebruik om boodskappe te stuur en te ontvang soos in die volgende voorbeeld:
chrome.runtime.connect() voorbeeld
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
Dit is ook moontlik om boodskappe van 'n agtergrondskrip na 'n inhoudskrip in 'n spesifieke oortjie te stuur deur **`chrome.tabs.sendMessage`** aan te roep waar jy die **ID van die oortjie** moet aandui om die boodskap na te stuur.
### Van toegelate `externally_connectable` na die uitbreiding
**Webtoepassings en eksterne blaaiers uitbreidings toegelaat** in die `externally_connectable` konfigurasie kan versoeke stuur met:
```javascript
chrome.runtime.sendMessage(extensionId, ...
Waar dit nodig is om die extension ID te noem.
Web ↔︎ Inhoud Skrip Kommunikasie
Die omgewings waar inhoud skrips werk en waar die gasheer bladsye bestaan, is geskeide van mekaar, wat isolasie verseker. Ten spyte van hierdie isolasie, het albei die vermoë om met die bladsy se Document Object Model (DOM), 'n gedeelde hulpbron, te kommunikeer. Vir die gasheer bladsy om in kommunikasie met die inhoud skrip te tree, of indirek met die uitbreiding deur die inhoud skrip, is dit nodig om die DOM te gebruik wat deur albei partye as die kommunikasiekanaal toeganklik is.
Post Berigte
{% code title="content-script.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
'n Veilige Post Message kommunikasie moet die egtheid van die ontvangde boodskap nagaan, dit kan gedoen word deur te kyk na:
event.isTrusted: Dit is Waar slegs as die gebeurtenis deur 'n gebruiker se aksie geaktiveer is- Die inhoudskrip mag 'n boodskap verwag slegs as die gebruiker 'n aksie uitvoer
- oorsprong domein: mag 'n boodskap verwag slegs van 'n toegelate lys van domeine.
- As 'n regex gebruik word, wees baie versigtig
- Bron:
received_message.source !== windowkan gebruik word om te kyk of die boodskap van dieselfde venster is waar die Inhoudskrip luister.
Die vorige kontroles, selfs al word dit uitgevoer, kan kwesbaar wees, so kyk op die volgende bladsy potensiële Post Message omseilings:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
'n Ander moontlike manier van kommunikasie mag wees deur Iframe URL's, jy kan 'n voorbeeld vind in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Dit is nie "presies" 'n kommunikasieweg nie, maar die web en die inhoudskrip sal toegang hê tot die web DOM. So, as die inhoudskrip sekere inligting daaruit lees, vertrou op die web DOM, kan die web hierdie data verander (omdat die web nie vertrou moet word nie, of omdat die web kwesbaar is vir XSS) en die Inhoudskrip in gevaar stel.
Jy kan ook 'n voorbeeld van 'n DOM-gebaseerde XSS om 'n blaaiers uitbreiding te kompromitteer vind in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Inhoud Skrip ↔︎ Agtergrond Skrip Kommunikasie
'n Inhoud Skrip kan die funksies runtime.sendMessage() of tabs.sendMessage() gebruik om 'n eenmalige JSON-serialiseerbare boodskap te stuur.
Om die antwoord te hanteer, gebruik die teruggegee Promise. Alhoewel, vir agterwaartse verenigbaarheid, kan jy steeds 'n callback as die laaste argument deurgee.
Om 'n versoek van 'n inhoudskrip te stuur lyk soos hierdie:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Stuur 'n versoek vanaf die extension (gewoonlik 'n background script). Voorbeeld van hoe om 'n boodskap na die inhoudscrip in die geselekteerde oortjie te stuur:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Op die ontvangende kant moet jy 'n runtime.onMessage gebeurtenisluisteraar opstel om die boodskap te hanteer. Dit lyk dieselfde vanaf 'n inhoudskrip of uitbreidingsbladsy.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
In die voorbeeld wat uitgelig is, is sendResponse() in 'n sinchroniese wyse uitgevoer. Om die onMessage gebeurtenis handler te wysig vir asynchrone uitvoering van sendResponse(), is dit noodsaaklik om return true; in te sluit.
'n Belangrike oorweging is dat in scenario's waar verskeie bladsye ingestel is om onMessage gebeurtenisse te ontvang, die eerste bladsy wat sendResponse() vir 'n spesifieke gebeurtenis uitvoer, die enigste een sal wees wat die antwoord effektief kan lewer. Enige daaropvolgende antwoorde op dieselfde gebeurtenis sal nie in ag geneem word nie.
Wanneer nuwe uitbreidings geskep word, moet die voorkeur wees vir beloftes eerder as terugroepe. Ten opsigte van die gebruik van terugroepe, word die sendResponse() funksie as geldig beskou slegs as dit direk binne die sinchroniese konteks uitgevoer word, of as die gebeurtenis handler 'n asynchrone operasie aandui deur true te retourneer. As geen van die handlers true teruggee nie of as die sendResponse() funksie uit die geheue verwyder word (vullis-gekollekteer), sal die terugroep wat met die sendMessage() funksie geassosieer word, standaard geaktiveer word.
Sensitiewe Inligting in Geheue/Kode/Klips
As 'n Bladsy Uitbreiding sensitiewe inligting in sy geheue stoor, kan dit gestort word (veral op Windows masjiene) en gesoek word na hierdie inligting.
Daarom, die geheue van die Bladsy Uitbreiding moet nie as veilig beskou word nie en sensitiewe inligting soos akrediteer of mnemonic frases moet nie gestoor word nie.
Natuurlik, moenie sensitiewe inligting in die kode plaas nie, aangesien dit publiek sal wees.
Om geheue van die blaasmotor te stort kan jy die proses geheue stort of om na die instellings van die blaasmotor uitbreiding te gaan, klik op Inspect pop-up -> In die Memory afdeling -> Take a snapshot en CTRL+F om binne die snapshot na sensitiewe inligting te soek.
Boonop, hoogs sensitiewe inligting soos mnemonic sleutels of wagwoorde moet nie toegelaat word om in die klips gekopieer te word nie (of ten minste dit binne 'n paar sekondes uit die klips verwyder) omdat dan prosesse wat die klips monitor, dit sal kan verkry.
Laai 'n Uitbreiding in die Blaasmotor
- Laai af die Bladsy Uitbreiding & uitgepak
- Gaan na
chrome://extensions/en aktiveer dieOntwikkelaar Modus - Klik op die
Laai ongepakteknoppie
In Firefox gaan jy na about:debugging#/runtime/this-firefox en klik op die Laai Tydelike Byvoeging knoppie.
Kry die bronkode van die winkel
Die bronkode van 'n Chrome uitbreiding kan deur verskeie metodes verkry word. Hieronder is gedetailleerde verduidelikings en instruksies vir elke opsie.
Laai Uitbreiding as ZIP via Opdraglyn
Die bronkode van 'n Chrome uitbreiding kan as 'n ZIP-lêer afgelaai word met behulp van die opdraglyn. Dit behels die gebruik van curl om die ZIP-lêer van 'n spesifieke URL te verkry en dan die inhoud van die ZIP-lêer na 'n gids te onttrek. Hier is die stappe:
- Vervang
"extension_id"met die werklike ID van die uitbreiding. - Voer die volgende opdragte uit:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Gebruik die CRX Viewer-webwerf
Gebruik die CRX Viewer-uitbreiding
'n Ander gerieflike metode is om die Chrome Extension Source Viewer te gebruik, wat 'n oopbronprojek is. Dit kan geïnstalleer word vanaf die Chrome Web Store. Die bronkode van die viewer is beskikbaar in sy GitHub-repo.
Bekyk die bron van plaaslik geïnstalleerde uitbreiding
Chrome-uitbreidings wat plaaslik geïnstalleer is, kan ook ondersoek word. Hier is hoe:
- Toegang tot jou Chrome plaaslike profielgids deur
chrome://version/te besoek en die "Profile Path" veld te vind. - Navigeer na die
Extensions/subgids binne die profielgids. - Hierdie gids bevat al die geïnstalleerde uitbreidings, tipies met hul bronkode in 'n leesbare formaat.
Om uitbreidings te identifiseer, kan jy hul ID's aan name koppel:
- Aktiveer Ontwikkelaarsmodus op die
about:extensionsbladsy om die ID's van elke uitbreiding te sien. - Binne elke uitbreiding se gids bevat die
manifest.jsonlêer 'n leesbarenameveld, wat jou help om die uitbreiding te identifiseer.
Gebruik 'n Lêer Argiveerder of Unpacker
Gaan na die Chrome Web Store en laai die uitbreiding af. Die lêer sal 'n .crx uitbreiding hê. Verander die lêer uitbreiding van .crx na .zip. Gebruik enige lêer argiveerder (soos WinRAR, 7-Zip, ens.) om die inhoud van die ZIP-lêer uit te pak.
Gebruik Ontwikkelaarsmodus in Chrome
Maak Chrome oop en gaan na chrome://extensions/. Aktiveer "Ontwikkelaarsmodus" aan die boonste regterkant. Klik op "Laai ontpakte uitbreiding...". Navigeer na die gids van jou uitbreiding. Dit laai nie die bronkode af nie, maar dit is nuttig om die kode van 'n reeds afgelaaide of ontwikkelde uitbreiding te sien en te wysig.
Sekuriteitsoudit Kontrolelys
Alhoewel Blaaier Uitbreidings 'n beperkte aanvaloppervlak het, kan sommige van hulle kwesbaarhede of potensiële versterkings verbeterings bevat. Die volgende is die mees algemene:
- Beperk so veel as moontlik gevraagde
permissions - Beperk so veel as moontlik
host_permissions - Gebruik 'n sterk
content_security_policy - Beperk so veel as moontlik die
externally_connectable, as geen nodig is nie en moontlik, laat dit nie standaard nie, spesifiseer{} - As URL kwesbaar vir XSS of oorname hier genoem word, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrond skripte te stuur. Baie kragtige omseiling.
- Beperk so veel as moontlik die
web_accessible_resources, selfs leeg as moontlik. - As
web_accessible_resourcesnie geen is nie, kyk vir ClickJacking - As enige kommunikasie plaasvind van die uitbreiding na die webblad, kyk vir XSS kwesbaarhede wat in die kommunikasie veroorsaak word.
- As Post Messages gebruik word, kyk vir Post Message kwesbaarhede.
- As die Inhoud Skrip toegang DOM besonderhede, kyk dat hulle nie 'n XSS inbring as hulle gewysig word deur die web nie.
- Maak 'n spesiale klem as hierdie kommunikasie ook betrokke is in die Inhoud Skrip -> Agtergrond skrip kommunikasie
- Sensitiewe inligting moet nie gestoor word binne die Blaaier Uitbreiding kode nie.
- Sensitiewe inligting moet nie gestoor word binne die Blaaier Uitbreiding geheue nie.
Gereedskap
Tarnish
- Trek enige Chrome-uitbreiding van 'n gegewe Chrome webstore skakel.
- manifest.json viewer: vertoon eenvoudig 'n JSON-geprettifiseerde weergawe van die uitbreiding se manifest.
- Fingerprint Analise: Ontdekking van web_accessible_resources en outomatiese generasie van Chrome-uitbreiding vingerafdruk JavaScript.
- Potensiële Clickjacking Analise: Ontdekking van uitbreiding HTML bladsye met die web_accessible_resources riglyn ingestel. Hierdie is potensieel kwesbaar vir clickjacking afhangende van die doel van die bladsye.
- Toestemming Waarskuwing(s) viewer: wat 'n lys van al die Chrome toestemming prompt waarskuwings toon wat vertoon sal word wanneer 'n gebruiker probeer om die uitbreiding te installeer.
- Gevaarlike Funksie(s): toon die ligging van gevaarlike funksies wat potensieel deur 'n aanvaller uitgebuit kan word (bv. funksies soos innerHTML, chrome.tabs.executeScript).
- Toegangspunt(e): toon waar die uitbreiding gebruikers/externe insette ontvang. Dit is nuttig om 'n uitbreiding se oppervlakarea te verstaan en te soek na potensiële punte om kwaadwillig saamgestelde data na die uitbreiding te stuur.
- Beide die Gevaarlike Funksie(s) en Toegangspunt(e) skandeerders het die volgende vir hul gegenereerde waarskuwings:
- Betrokke kode-snippet en lyn wat die waarskuwing veroorsaak het.
- Beskrywing van die probleem.
- 'n "Blaai Lêer" knoppie om die volle bronne lêer wat die kode bevat te sien.
- Die pad van die gewaarskuwe lêer.
- Die volle Chrome-uitbreiding URI van die gewaarskuwe lêer.
- Die tipe lêer, soos 'n Agtergrond Bladskrip, Inhoud Skrip, Blaaier Aksie, ens.
- As die kwesbare lyn in 'n JavaScript-lêer is, die pades van al die bladsye waar dit ingesluit is sowel as hierdie bladsye se tipe, en web_accessible_resource status.
- Inhoud Sekuriteitsbeleid (CSP) ontleder en omseil kontroleerder: Dit sal swakhede in jou uitbreiding se CSP uitwys en sal ook enige potensiële maniere om jou CSP te omseil as gevolg van gewhitelist CDNs, ens. uitlig.
- Bekende Kwesbare Biblioteke: Dit gebruik Retire.js om te kyk vir enige gebruik van bekende-kwesbare JavaScript biblioteke.
- Laai uitbreiding en geformatteerde weergawes af.
- Laai die oorspronklike uitbreiding af.
- Laai 'n verfraaide weergawe van die uitbreiding af (outomaties geprittifiseerde HTML en JavaScript).
- Outomatiese kas van skandeer resultate, die uitvoering van 'n uitbreiding skandering sal 'n goeie hoeveelheid tyd neem die eerste keer wat jy dit uitvoer. Maar die tweede keer, mits die uitbreiding nie opgedateer is nie, sal dit amper onmiddellik wees as gevolg van die resultate wat in die kas gestoor is.
- Skakelbare Verslag URL's, maklik om iemand anders na 'n uitbreiding verslag wat deur tarnish gegenereer is te skakel.
Neto
Project Neto is 'n Python 3 pakket wat bedoel is om versteekte funksies van blaaiers plugins en uitbreidings vir bekende blaaiers soos Firefox en Chrome te analiseer en te ontrafel. Dit outomatiseer die proses van die uitpak van die verpakte lêers om hierdie funksies uit relevante hulpbronne in 'n uitbreiding soos manifest.json, lokaliseringsgidsen of Javascript en HTML bronne lêers te onttrek.
Verwysings
- Dankie aan @naivenom vir die hulp met hierdie metodologie
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Ondersteun HackTricks
- Kyk na die subskripsie planne!
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PRs in te dien na die HackTricks en HackTricks Cloud github repos.